【每日一练】02—CSS实现发光按钮Hover 效果

写在前面
昨天,我们开启了【每日一练】的第一天练习,今天我们开始第二天的练习,希望你能坚持学习,不管学什么做什么,坚持还是比较重要的,但是方向也要对,这样,我们到达目的地才只是时间的问题。
对于【每日一练】,我们先给自己定一个目标,我们先坚持练习写满100个小案例,希望你也行动起来。
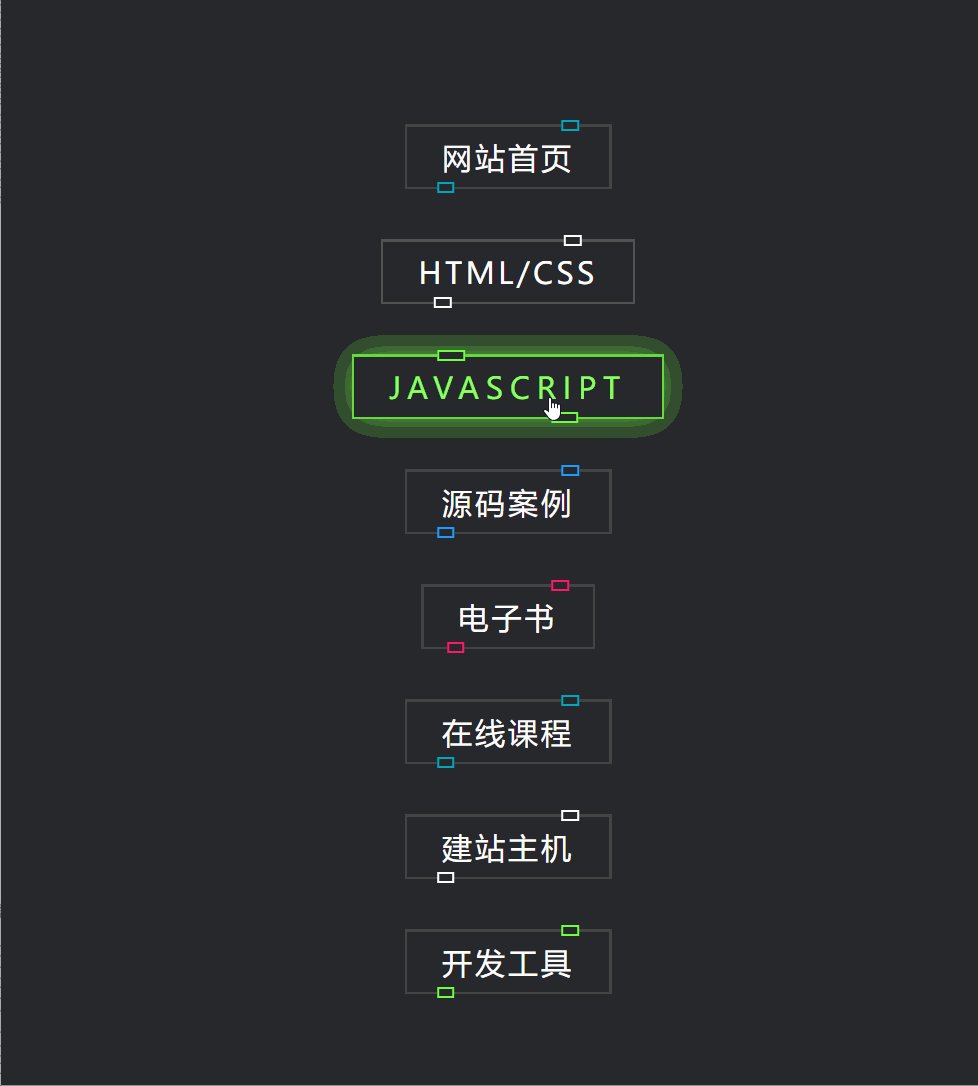
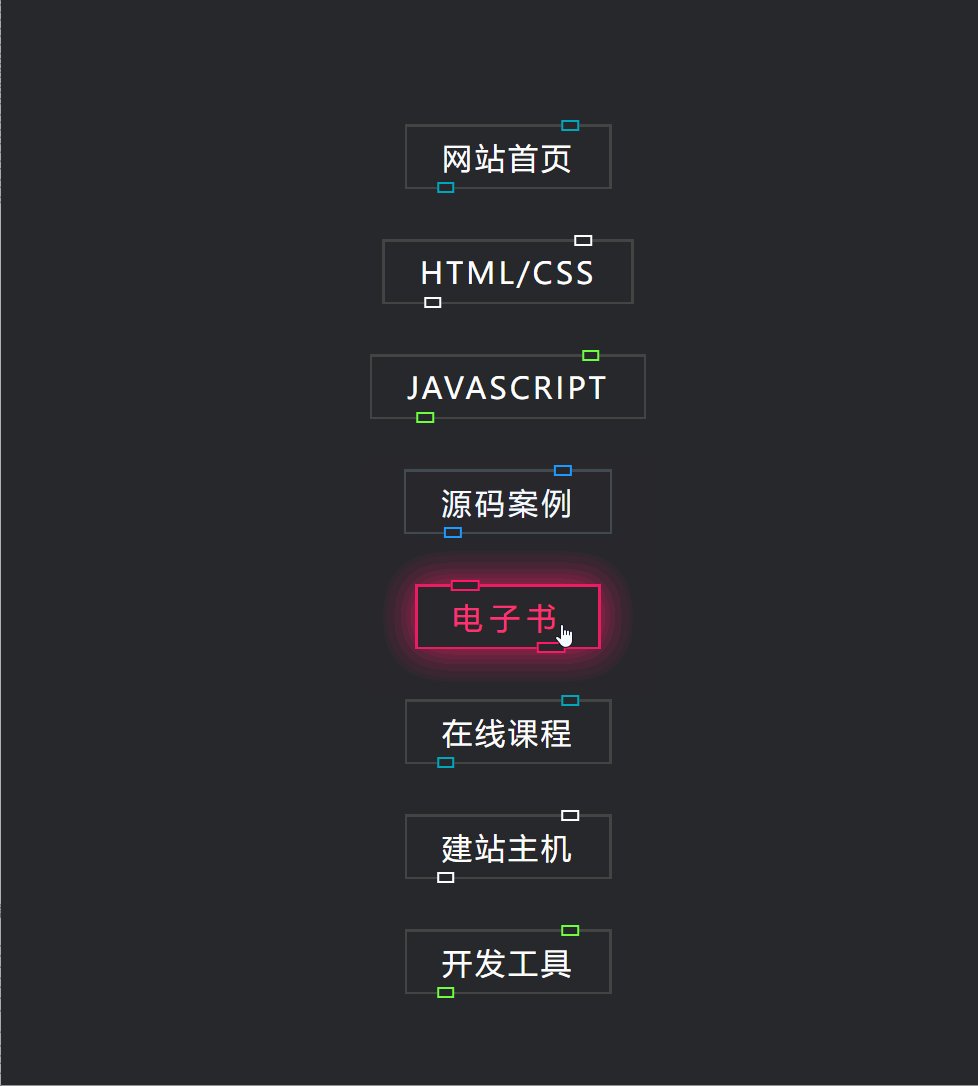
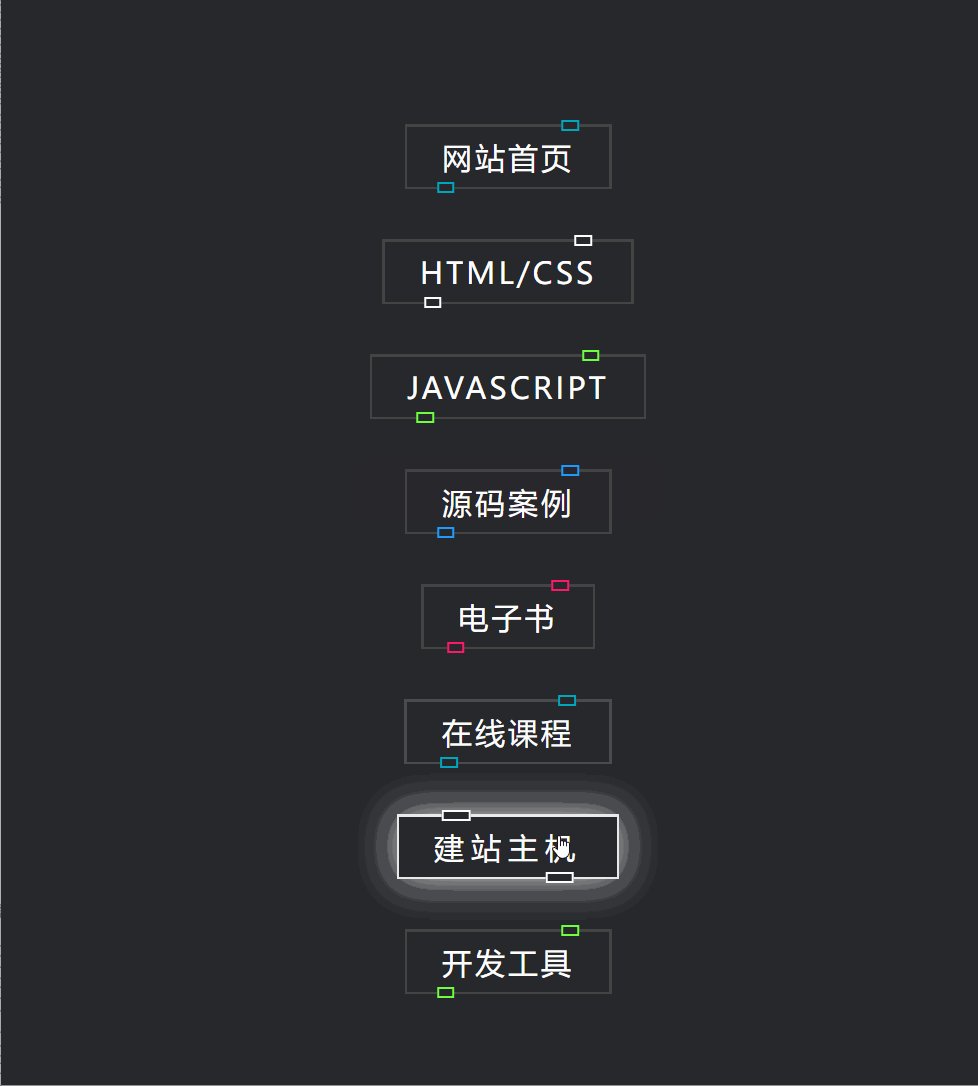
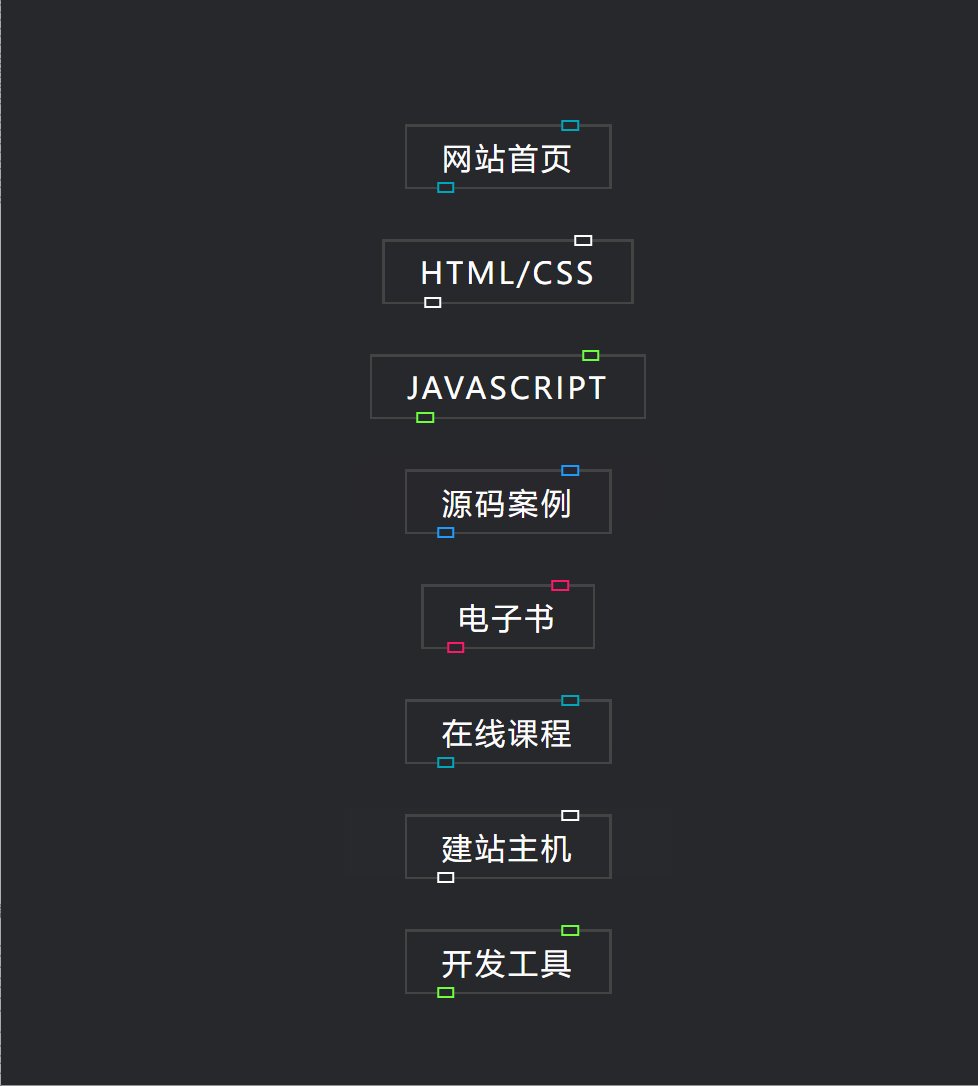
现在,我们就进入第二天的练习,以下是今天练习的最终效果图:

<html><head><title>【每日一练】02-CSS实现发光按钮Hover效果</title></head><body><a href="https://www.webqdkf.com/" style="--clr:#00a6bc"><span>网站首页</span><i></i></a><a href="https://www.webqdkf.com/HTML/" style="--clr:#fff"><span>HTML/CSS </span><i></i></a><a href="https://www.webqdkf.com/JS/" style="--clr:#6eff3e"><span>JavaScript</span><i></i></a><a href="https://www.webqdkf.com/tx/" style="--clr:#1e9bff"><span>源码案例</span><i></i></a><a href="https://www.webqdkf.com/zyk/books/" style="--clr:#ff1867"><span>电子书</span><i></i></a><a href="http://www.webqdkf.com/gksj.html" style="--clr:#00a6bc"><span>在线课程</span><i></i></a><a href="http://www.aierweisi.com" style="--clr:#fff"><span>建站主机</span><i></i></a><a href="http://www.webqdkf.com/zyk/gjx/" style="--clr:#6eff3e"><span>开发工具</span><i></i></a></body></html>
CSS完整代码:
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #27282c;flex-direction: column;gap: 40px}a{position: relative;background: #444;color: #fff;text-decoration: none;text-transform: uppercase;font-size: 1.5em;letter-spacing: 0.1em;font-weight: 400;padding: 10px 30px;transition: 0.5s;}a:hover{background: var(--clr);color: var(--clr);letter-spacing: 0.25em;box-shadow: 0 0 35px var(--clr);}a:before{content: '';position: absolute;inset: 2px;background: #27282c;}span{position: relative;z-index: 1;}i{position: absolute;inset: 0;display: block;}i::before{content: '';position: absolute;top: -3.5px;left: 80%;width: 10px;height: 5px;background: #27282c;transform: translateX(-50%);border: 2px solid var(--clr);transition: 0.5s;}a:hover i::before{width: 20px;left: 20%;}i::after{content: '';position: absolute;bottom: -3.5px;left: 20%;width: 10px;height: 5px;background: #27282c;transform: translateX(-50%);border: 2px solid var(--clr);transition: 0.5s;}a:hover i::after{width: 20px;left: 80%;}
写在最后
以上就是【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
感谢你的阅读,我是杨小爱,我们明天见。
推荐练习
学习更多技能
请点击下方公众号
![]()

评论
