3100+ Star!自动搜索补全的纯 JS 工具库
Cocoa开发者社区
共 10962字,需浏览 22分钟
·
2021-03-04 07:16
【导语】:一个纯 JS 的轻量级自动补全工具库。

简介
autoComplete.js 是一个简单的、轻量级的、无其他依赖的 JS 自动补全工具库,它快速、功能丰富,并且可以与各种项目或系统无缝集成。它具有以下功能特性:
纯JS语言编写 无其他外部依赖 简单易用 轻量 快速 功能丰富 高度可定制

项目地址:
https://github.com/TarekRaafat/autoComplete.js
安装
JSDELIVR CDN
// CSS文件
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@tarekraafat/autocomplete.js@8.3.2/dist/css/autoComplete.min.css">
// JS文件
<script src="https://cdn.jsdelivr.net/npm/@tarekraafat/autocomplete.js@8.3.2/dist/js/autoComplete.min.js"></script>
cdnjs CDN
// CSS文件
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tarekraafat-autocomplete.js/8.3.2/css/autoComplete.min.css">
// JS文件
<script src="https://cdnjs.cloudflare.com/ajax/libs/tarekraafat-autocomplete.js/8.3.2/js/autoComplete.min.js"></script>
UNPKG CDN
// CSS文件
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tarekraafat-autocomplete.js/8.3.2/css/autoComplete.min.css">
// JS文件
<script src="https://cdnjs.cloudflare.com/ajax/libs/tarekraafat-autocomplete.js/8.3.2/js/autoComplete.min.js"></script>
HTML本地加载
<script src="./autoComplete.js"></script>
HTML本地ES6模块加载
<script src="./index.js" type="module"></script>
ES6导入
import autoComplete from "./autoComplete";
npm安装
npm i @tarekraafat/autocomplete.js
yarn安装
yarn add @tarekraafat/autocomplete.js
Node引用
const autoComplete = require("@tarekraafat/autocomplete.js/dist/js/autoComplete");
使用
将CSS放到HEAD标签内
<link rel="stylesheet" href="./css/autoComplete.css">
OR
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@tarekraafat/autocomplete.js@8.3.2/dist/css/autoComplete.min.css">
将默认id值autoComplete分配给input元素或任何自定义的id/class,并在selector中选中自定义的元素。参考第4步
<input id="autoComplete" tabindex="1"> <!-- Default "id" value = "autoComplete"> -->
将autoComplete.js或个人的js文件放到BODY标签内
<script src="./js/autoComplete.min.js"></script>
<script src="./js/index.js"></script>
OR
<script src="https://cdn.jsdelivr.net/npm/@tarekraafat/autocomplete.js@8.3.2/dist/js/autoComplete.min.js"></script>
<script src="./js/index.js"></script>
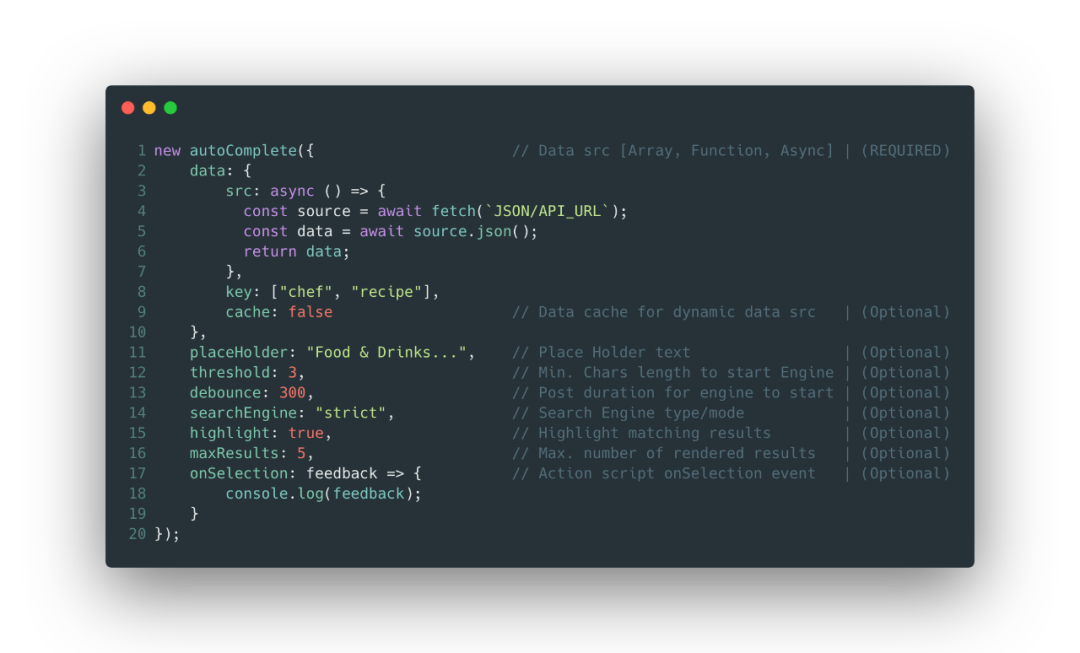
创建autoComplete引擎示例,并添加配置
new autoComplete({
data: { // Data src [Array, Function, Async] | (REQUIRED)
src: async () => {
// API key token
const token = "this_is_the_API_token_number";
// User search query
const query = document.querySelector("#autoComplete").value;
// Fetch External Data Source
const source = await fetch(`https://www.food2fork.com/api/search?key=${token}&q=${query}`);
// Format data into JSON
const data = await source.json();
// Return Fetched data
return data.recipes;
},
key: ["title"],
cache: false
},
query: { // Query Interceptor | (Optional)
manipulate: (query) => {
return query.replace("pizza", "burger");
}
},
sort: (a, b) => { // Sort rendered results ascendingly | (Optional)
if (a.match < b.match) return -1;
if (a.match > b.match) return 1;
return 0;
},
placeHolder: "Food & Drinks...", // Place Holder text | (Optional)
selector: "#autoComplete", // Input field selector | (Optional)
observer: true, // Input field observer | (Optional)
threshold: 3, // Min. Chars length to start Engine | (Optional)
debounce: 300, // Post duration for engine to start | (Optional)
searchEngine: "strict", // Search Engine type/mode | (Optional)
resultsList: { // Rendered results list object | (Optional)
container: source => {
source.setAttribute("id", "food_list");
},
destination: "#autoComplete",
position: "afterend",
element: "ul"
},
maxResults: 5, // Max. number of rendered results | (Optional)
highlight: true, // Highlight matching results | (Optional)
resultItem: { // Rendered result item | (Optional)
content: (data, source) => {
source.innerHTML = data.match;
},
element: "li"
},
noResults: (dataFeedback, generateList) => {
// Generate autoComplete List
generateList(autoCompleteJS, dataFeedback, dataFeedback.results);
// No Results List Item
const result = document.createElement("li");
result.setAttribute("class", "no_result");
result.setAttribute("tabindex", "1");
result.innerHTML = `<span style="display: flex; align-items: center; font-weight: 100; color: rgba(0,0,0,.2);">Found No Results for "${dataFeedback.query}"</span>`;
document.querySelector(`#${autoCompleteJS.resultsList.idName}`).appendChild(result);
},
onSelection: feedback => { // Action script onSelection event | (Optional)
console.log(feedback.selection.value.image_url);
}
});
属性配置信息
data:表示数据源,键,缓存和结果集,值为
1-src:字符串或对象数组;或者返回字符串或对象数组的函数,Function() => {} 2-key:如果src是对象,key是必须的,用于解析对象 3-Cache:静态数据设置为true,动态数据设置为false 4-Result:list,字符串或对象数据 query:查询拦截器
只有一个方法manipulate,参数是查询的对象,拦截查询对象做个性化开发 sort:对结果集排序
函数,对结果集排序,返回1,-1,0 selector:输入框选择器,选择需进行自动补全的元素:
id或class字符串 或者一个查询返回html元素的函数 以上只是列出了比较重要的几个配置属性,详细的说明参考官网
生命周期函数
init:初始化autoComplete引擎后触发 fetch:获取数据完成后触发 input:用户每次输入时触发 results:搜索完成准备就绪后触发 rendered:渲染结果列表后触发 navigation:在每个resultList结果交互上触发 unInit:初始化autoComplete引擎前触发
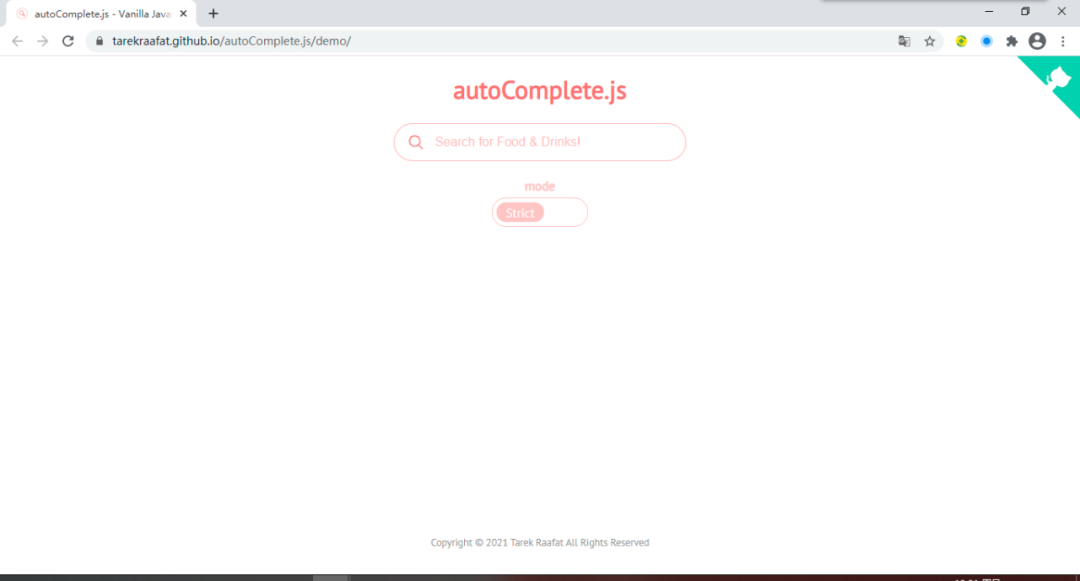
例子
官方提供了例子供参考,地址为:
https://tarekraafat.github.io/autoComplete.js/demo/
效果如下:

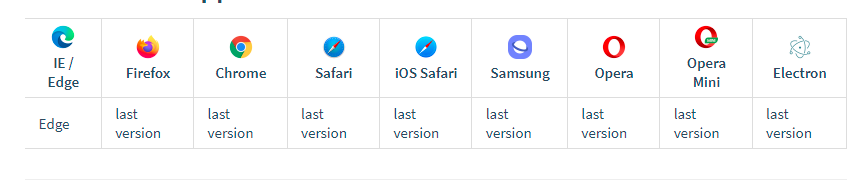
支持以下浏览器:

- EOF -
分享、点赞和在看
支持我们分享更多优秀开源项目,谢谢!
评论
rocketmq_completion命令行自动补全工具
rocketmq命令行自动补全工具。大多数软件工程师都比较喜欢命令行交互,mqadmin作为rocketmq的管理端,为我们提供了众多功能,因其命令众多,不同命令参数也很多,通过这个命令行自动补全工具
rocketmq_completion命令行自动补全工具
0
rocketmq_completion命令行自动补全工具
rocketmq 命令行自动补全工具。大多数软件工程师都比较喜欢命令行交互,mqadmin作为roc
rocketmq_completion命令行自动补全工具
0
baguetteBox.js纯 JS lightbox 库
baguetteBox.js是一个简单简单、易用的JavaScriptlightbox库,它具有一下特点:纯JavaScript实现,无需依赖其他库支持触摸屏设备手势操作支持显示标题(说明)支持响应式
baguetteBox.js纯 JS lightbox 库
0
baguetteBox.js纯 JS lightbox 库
baguetteBox.js 是一个简单简单、易用的 JavaScript lightbox库,它具
baguetteBox.js纯 JS lightbox 库
0
SkinnyTip轻量级 JS 工具库
SkinnyTip是一款轻量级JS工具库。示例代码:<span class="skinnytip" data-text="This is the contents of the tooltip"
SkinnyTip轻量级 JS 工具库
0
PathFinding.jspath-finding 的 JS 库
该项目提供了path-finding库,可轻松集成到Web游戏中,支持Node.js和浏览器运行。在线演示:http://qiao.github.io/PathFinding.js/visual/
PathFinding.jspath-finding 的 JS 库
0
