Pyqt5小案例,界面与逻辑分离的小计算器程序
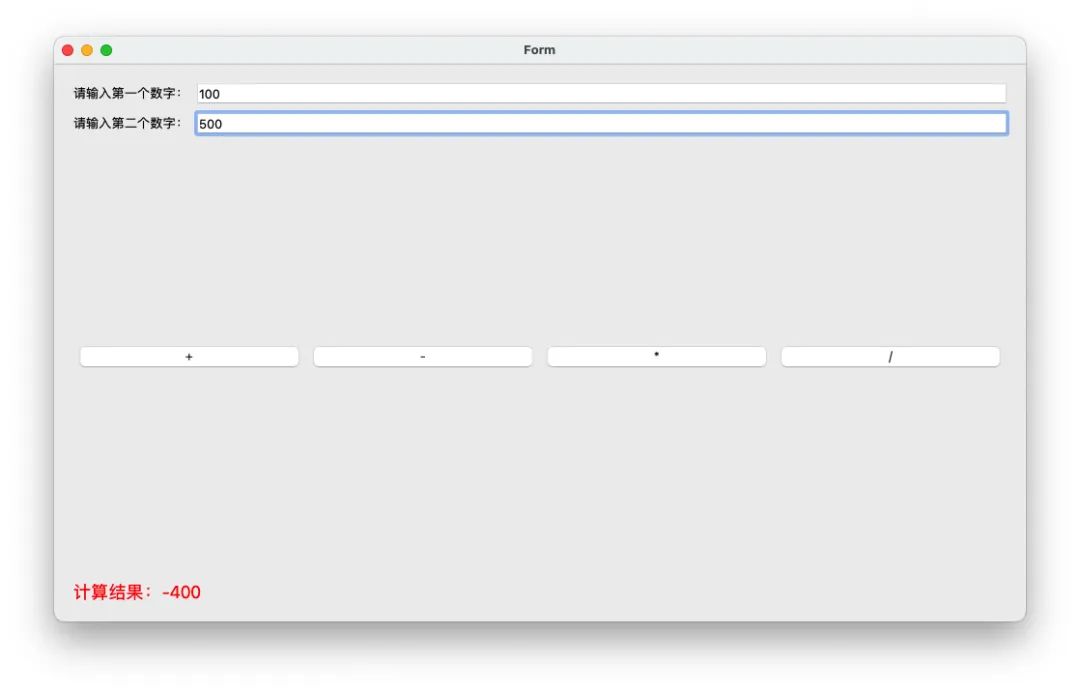
直接看下最终效果:

使用技术总结
使用Designer设计界面 使用pyuic5命令导出到python文件 新建逻辑处理文件,继承pyuic5导出的文件的类,在里面编写信号与槽的处理逻辑
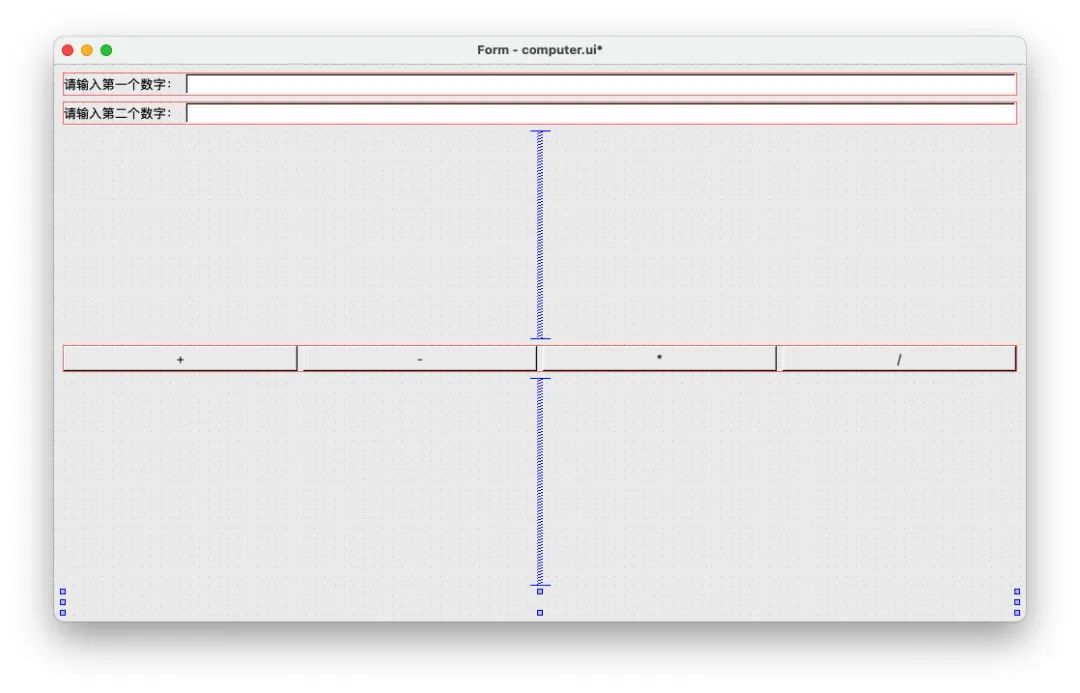
使用Designer设计界面
要使用Designer,安装一个Python库即可:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyqt5 pyqt5-tools
我用的是python 3.9版本,发现3.10会报错,3.9没问题

在此过程中,用到了如下组件:
QLabel、QlineEdit、QPushButton 先从小范围再到大范围,进行布局管理 按钮的上下方,加上弹簧
然后保存成ui文件
使用pyuic5将ui文件导出成python文件

然后执行如下命令:
pyuic5 -o computer.py computer.ui
即可生成computer.py
为什么要用界面与逻辑分离
主要是用Designer设计的界面,肯定要多次调整的。如果每次调整后,生成新的py文件,就会把自己写的代码给覆盖了。
因此,最好是界面的ui生成的python代码,和自己的分离。
用继承机制就可以:
先看下pyuic5生成的代码文件(如下代码是自动生成的,不用多看):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'computer.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(1006, 577)
self.verticalLayout = QtWidgets.QVBoxLayout(Form)
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(Form)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.lineEdit_num01 = QtWidgets.QLineEdit(Form)
self.lineEdit_num01.setObjectName("lineEdit_num01")
self.horizontalLayout.addWidget(self.lineEdit_num01)
self.verticalLayout.addLayout(self.horizontalLayout)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.label_2 = QtWidgets.QLabel(Form)
self.label_2.setObjectName("label_2")
self.horizontalLayout_2.addWidget(self.label_2)
self.lineEdit_num02 = QtWidgets.QLineEdit(Form)
self.lineEdit_num02.setObjectName("lineEdit_num02")
self.horizontalLayout_2.addWidget(self.lineEdit_num02)
self.verticalLayout.addLayout(self.horizontalLayout_2)
spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.verticalLayout.addItem(spacerItem)
self.horizontalLayout_3 = QtWidgets.QHBoxLayout()
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
self.pushButton_add = QtWidgets.QPushButton(Form)
self.pushButton_add.setObjectName("pushButton_add")
self.horizontalLayout_3.addWidget(self.pushButton_add)
self.pushButton_minus = QtWidgets.QPushButton(Form)
self.pushButton_minus.setObjectName("pushButton_minus")
self.horizontalLayout_3.addWidget(self.pushButton_minus)
self.pushButton_multi = QtWidgets.QPushButton(Form)
self.pushButton_multi.setObjectName("pushButton_multi")
self.horizontalLayout_3.addWidget(self.pushButton_multi)
self.pushButton_divide = QtWidgets.QPushButton(Form)
self.pushButton_divide.setObjectName("pushButton_divide")
self.horizontalLayout_3.addWidget(self.pushButton_divide)
self.verticalLayout.addLayout(self.horizontalLayout_3)
spacerItem1 = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.verticalLayout.addItem(spacerItem1)
self.label_result = QtWidgets.QLabel(Form)
font = QtGui.QFont()
font.setPointSize(18)
self.label_result.setFont(font)
self.label_result.setStyleSheet("QLabel{\n"
"color:red;\n"
"}")
self.label_result.setText("")
self.label_result.setObjectName("label_result")
self.verticalLayout.addWidget(self.label_result)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "请输入第一个数字:"))
self.label_2.setText(_translate("Form", "请输入第二个数字:"))
self.pushButton_add.setText(_translate("Form", "+"))
self.pushButton_minus.setText(_translate("Form", "-"))
self.pushButton_multi.setText(_translate("Form", "*"))
self.pushButton_divide.setText(_translate("Form", "/"))
在里面有个类,叫做:Ui_Form
我们可以继承这个类,然后编写编写自己的逻辑即可
import sys
from computer import Ui_Form
from PyQt5.QtWidgets import QApplication, QWidget
class MyUiComputer(Ui_Form):
def __init__(self, window):
super().__init__()
self.setupUi(window)
self.pushButton_add.clicked.connect(self.do_compute("+"))
self.pushButton_minus.clicked.connect(self.do_compute("-"))
self.pushButton_multi.clicked.connect(self.do_compute("*"))
self.pushButton_divide.clicked.connect(self.do_compute("/"))
def do_compute(self, method):
def func():
try:
num01 = self.lineEdit_num01.text()
num02 = self.lineEdit_num02.text()
if method == "+":
self.label_result.setText("计算结果:" + str(int(num01) + int(num02)))
elif method == "-":
self.label_result.setText("计算结果:" + str(int(num01) - int(num02)))
elif method == "*":
self.label_result.setText("计算结果:" + str(int(num01) * int(num02)))
elif method == "/":
self.label_result.setText("计算结果:" + str(int(num01) / int(num02)))
except Exception as e:
self.label_result.setText(f"error: {e}")
return func
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QWidget()
my_ui_computer = MyUiComputer(window)
window.show()
sys.exit(app.exec_())
这是我们自己的代码,有几点:
1、需要自己初始化 QWidget 作为入口窗口 然后调用pyuic5生成代码中的 self.setupUi(window) 设置主窗口;
2、这个代码主要是编写自己的信号与槽的链接
3、这个代码也有一个知识,connect的槽函数,是可以传参数的,技巧就是自己的函数返回一个函数 见do_compute函数
总结
依然回顾下pyqt5开发的流程:
用Designer设计界面 用pyuic5将ui文件导出成python文件 用继承的方法,编写自己的类文件,实现自己的信号处理逻辑 自己的代码中,初始化入口的Window,传给pyuic5的文件作为启动入口
今晚来蚂蚁老师抖音直播间,Python带副业全套餐有优惠!!!

评论
