交互手势全解析之点击类手势
共 6245字,需浏览 13分钟
·
2022-01-03 20:31
点击上方蓝色小字「设成于思」 关注我,更多文章更新中
1 点击类手势的描述维度
与位移类手势类似,点击类手势也存在着自己的描述维度,它们分别是触发时机、点击次数和时间限制,三者的变化同样会产生不同的变种。我们首先了解一下这三个维度。
1.1 点击次数
第一个维度是点击次数。常见的点击类手势只需要单击即可触发操作。但是有时为了在有限的界面空间中拓展更多的功能,会增加一个多次点击(后续简称为“多击”)才可触发的功能。例如抖音的单击触发暂停短视频播放,双击触发点赞。点击次数超过2次的功能非常少见,因为点击次数越多,相应的教育用户的成本越高。
落点是一个会影响系统区分单击和多击的因素,它指的是手指进行点击操作时在屏幕按下的位置。进行第一次点击后,落点周围会生成一个范围,第二次点击的落点需要处于前一个落点周围生成的范围内,只有这样才能形成一次有效的双击,否则就会形成两次单击。多击的判断规则以此类推。生成的范围可以调用直接系统提供的默认值,一般不需要设计师提供。

1.2 触发时机
点击类手势可以在两个时机触发操作,分别是手指按下时和释放时。按下时触发由于不能通过将手指移出热区进行反悔回退,从而缺乏掌控感,但是对于撤销成本低的操作可以使用它提高效率。释放时触发能够通过将手指移出热区进行反悔回退,掌控感强。
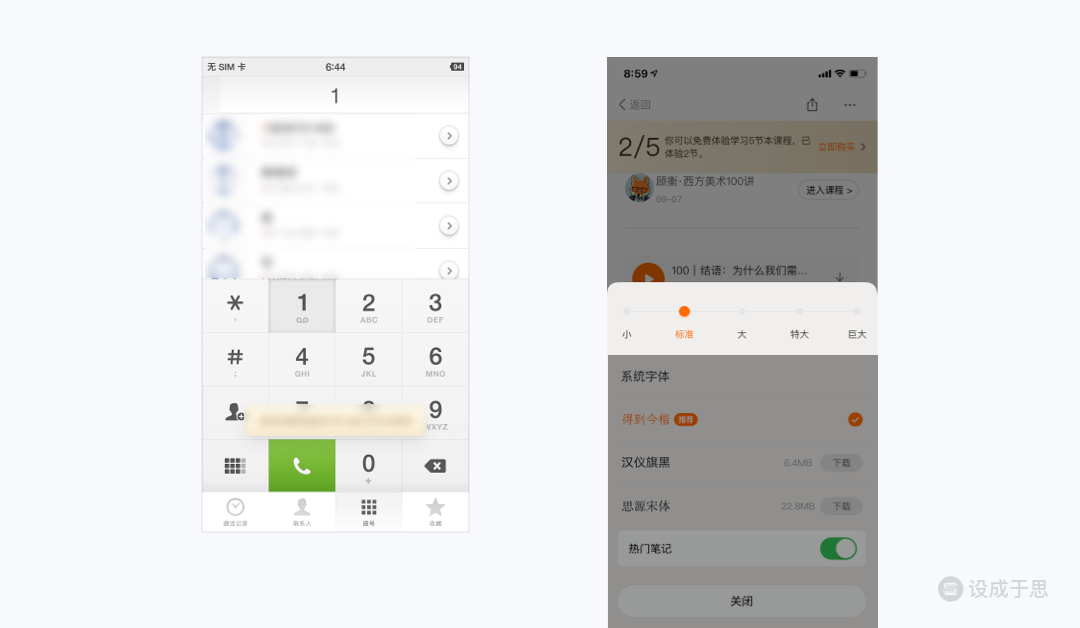
在Smartisan OS(锤子科技基于 Android 深度定制的手机系统)的电话 App 中点击数字进行拨号时,触发时机就是「按下时」,但选中一个数字后无法通过将手指移出热区进行撤销。

释放时触发过于常见,就不举例赘述了。绝大多数点击操作都是释放时触发,反而是按下时触发的案例非常罕见。
前文提到“按下时触发由于不能通过将手指移出热区进行反悔回退,从而缺乏掌控感”。实际上当满足一些特殊条件时,按下时触发也是能够通过将手指移出热区进行反悔回退的。这些特殊条件包括:①点击操作对页面造成的变化较小;②操作结果的撤销成本较小;③同一热区不存在滑动操作。如何理解这些条件呢?下面我们逐一分析。
①点击操作对页面造成的变化较小
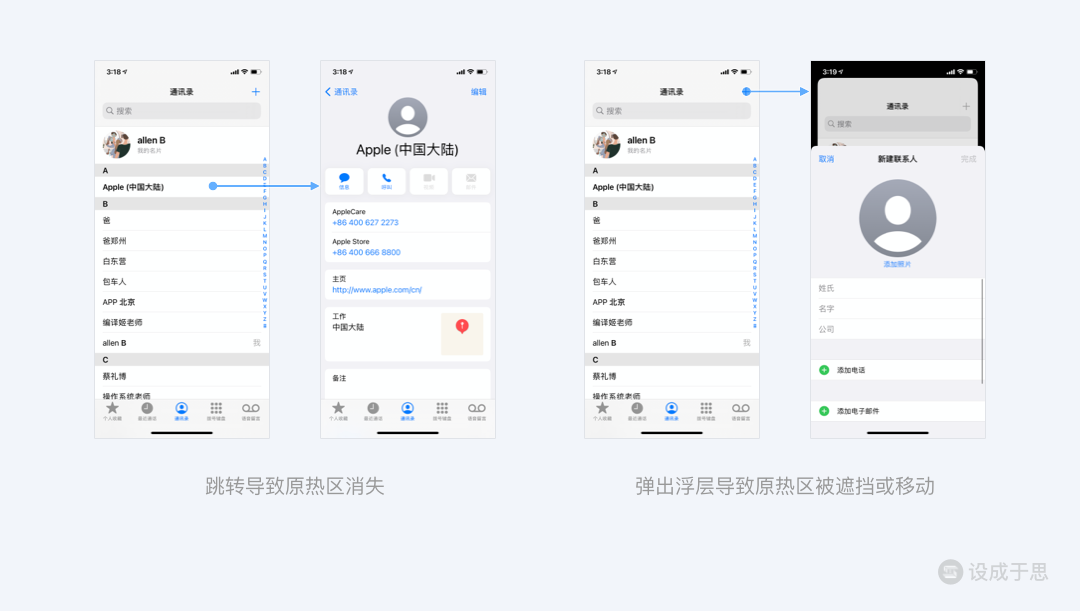
如果点击操作对页面造成的变化较大,就可能会导致原热区消失或被遮挡(如下图),很难让用户建立移出热区进行返回回退的认知。

②操作结果的撤销成本较小
按下后触发会导致手指一旦按下到按钮后操作立刻生效,如果是支付类,就会面临极高的撤销成本,所以使用按下时触发时,允许通过手指移出热区进行反悔回退的功能必须是轻量的、撤销成本低的。
③同一热区不存在滑动操作
这个很好理解,如果同一热区存在滑动操作,就会导致为了撤销进行的滑动和其他滑动操作产生冲突。
iOS的锁屏页面输入密码操作虽然是按下时触发(如下图),但是能够通过将手指移出热区进行反悔回退,它是同时满足上述的三个条件的。按下时触发很少被应用,且绝大多数情况可以使用释放后触发替代,因此大家对这部分知识仅做了解即可,日常设计时默认仍然选择释放时触发。

1.3 时间限制
时间限制一般出现在多击和长按两种情况。
当手势为多击时,为了与单击进行区分,系统会设置一个时长阈值。如果下一次单击距离上一次单击的时长超过了这个阈值,多击就会被判定为多次单击。如下图的微信中对头像的点击案例所示,在第一次单击后在时长阈值内如果没有检测到第二次单击,那么系统就会将本次手势的操作结果判定为跳转到更多操作页。如果在第一次单击后在时长阈值内检测到第二次单击,那么系统就会将本次手势的操作结果判定为拍一拍。

当单击和多击可以作用于同一个热区实现两个不同功能时,系统会延迟对单击的反馈来检测可能存在的下一次单击,从而导致用户在使用单击所触发的功能时会感觉到反馈的拖沓感和延迟感,例如上图微信的单击头像进入更多操作页和双击拍一拍的同时存在,导致单击进入更多操作页时反馈有一个很明显的0.5s的延迟。大部分用户对这个延迟可能并不会留意,但是对少部分追求效率的用户来说还是部分影响了体验。当面向特定的用户群时,这个延迟的数字可以做相应的调整。例如面向年轻用户群体的App可以将延迟调整为较短的0.3s从而提高反馈速度,面向老年人群体或者全年龄的App就要趋于保守,使用较长的0.5s保证基础体验。因为老年人的反应和操作速度较慢,延迟设置过短会让多击难以触发。
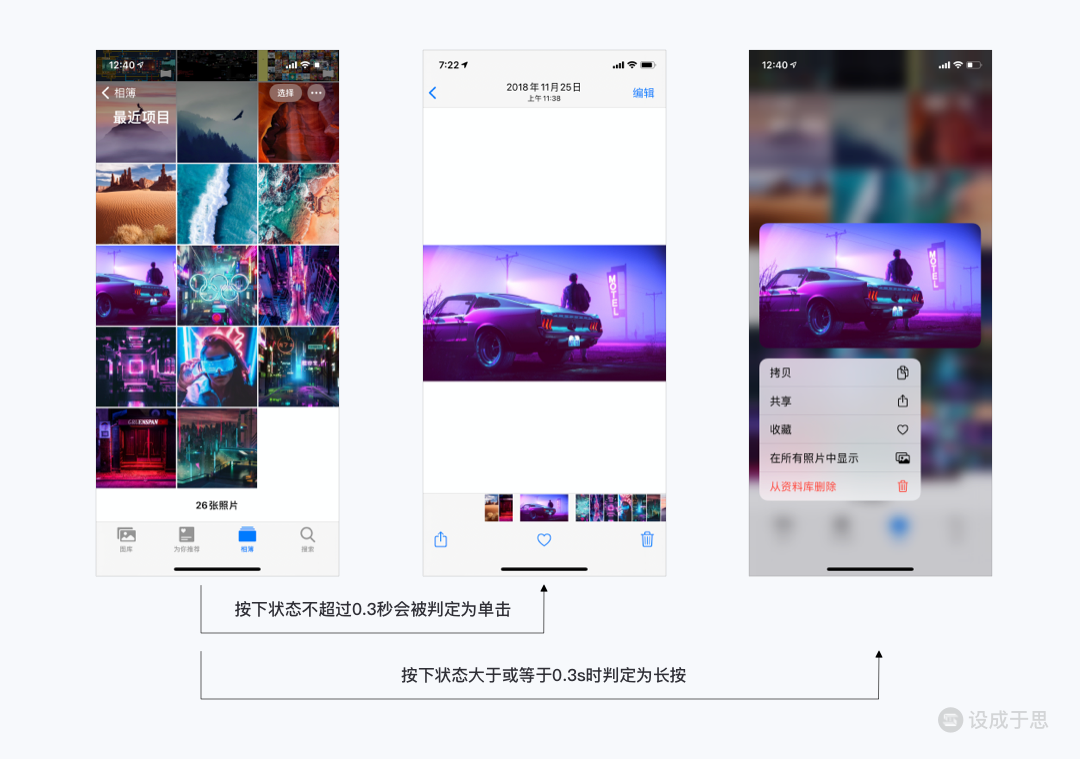
当手势为长按时,为了与单击进行区分,系统也会设置一个时长阈值。为方便理解,我们把一次单击拆分为三个状态:抬起状态→按下状态→抬起状态。在一次单击过程中,如果手指在按下状态的时间达到了这个阈值,那么系统就会将本次手势判定为长按而不是单击了,但如果按下状态持续的时间没有达到这个阈值,那么系统仍然会将本次手势判定为单击。如下图案例所示,在iOS端的照片App中单击打开照片时,按下状态持续达到0.3s就会被判定为长按并触发情景菜单,不超过0.3秒会被判定为单击打开图片。

将时间限制的用法进一步延展,可以在单个热区触发超过2种功能,在一定的时间限制内触发一种功能,超过了时间限制则触发另一种功能。例如在iOS端桌面按下应用图标,当按下的持续时长不超过0.3s时,被判定为单击打开App。当大于或等于0.3s且小于2s时,会触发更多菜单,当大于或等于2s时,会触发编辑主屏幕。不过,当单个热区通过区分按下时长来触发的功能越多,用户就越难感知到时间限制的边界,操作成本因此更高。

另外补充一点,如果单击与长按共用了热区,那么单击的按下状态的持续时间必须小于相应的时间阈值。为了进行区分,我们将这种被限制在时间阈值内完成的单击称作做“快击”。
2 常见点击类手势解析
2.1 单击
定义
使用单指在热区位置按下后抬起,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态→抬起状态」。
特点
单击是在移动端使用最普遍的手势。相较于其他手势,单击是最容易让用户感知到的。
上文讲解「触发时机」时提到过,单击时可以通过在按下状态时移出热区,在热区外抬起从而取消本次操作,因此给予了用户反悔的机会。
案例
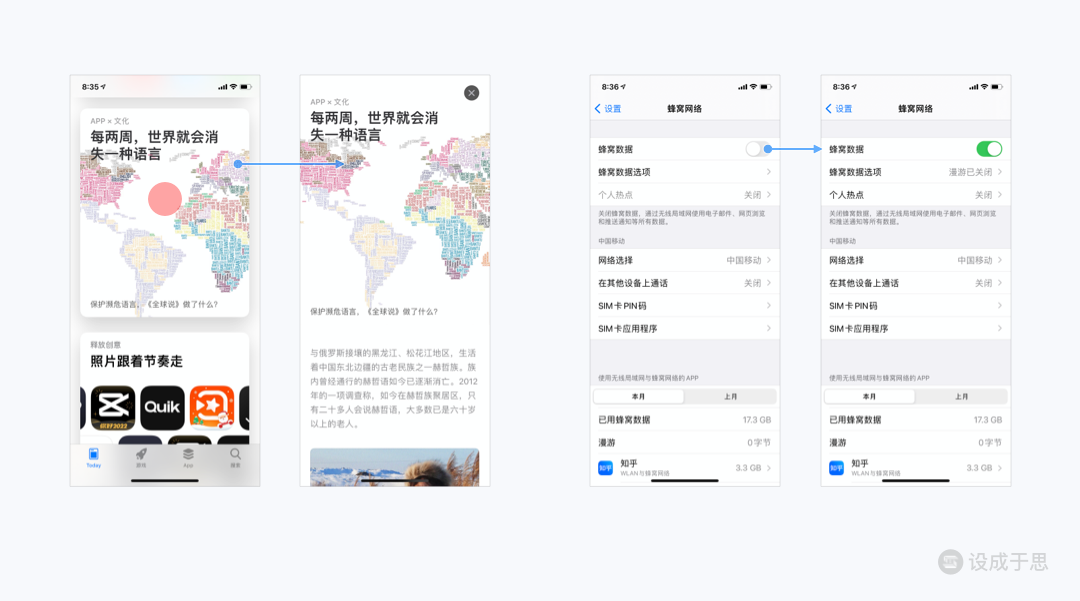
AppStore每日推荐中,单击某个推荐卡片可以进入推荐的详情页。iOS的设置中,单击开关按钮可以切换飞行模式的开关状态。

2.2 按下
定义
使用单指在热区位置按下,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态」。
特点
与“单击”相比,“按下”由于从“抬起状态”到“按下状态”即可触发操作,导致不能通过将手指移出热区进行反悔回退,从而缺乏掌控感,但是在撤销成本低的操作可以使用它提高效率。按下手势极少用于可产生明确结果的操作,一般仅用于用户按下按钮后的视觉反馈。
案例
在Smartisan OS的电话 App 中拨号时,按下数字按钮不需要抬起即可成功输。得到App调节文字的字号时,按下相应的大小级别就立即生效。这两个案例中的“按下”替换为“单击”也是可行的。
2.3 抬起
定义
在单指已经在热区位置处于按下状态时,抬起手指从而触发相应的功能。整个变化过程为「按下状态→抬起状态」。
特点
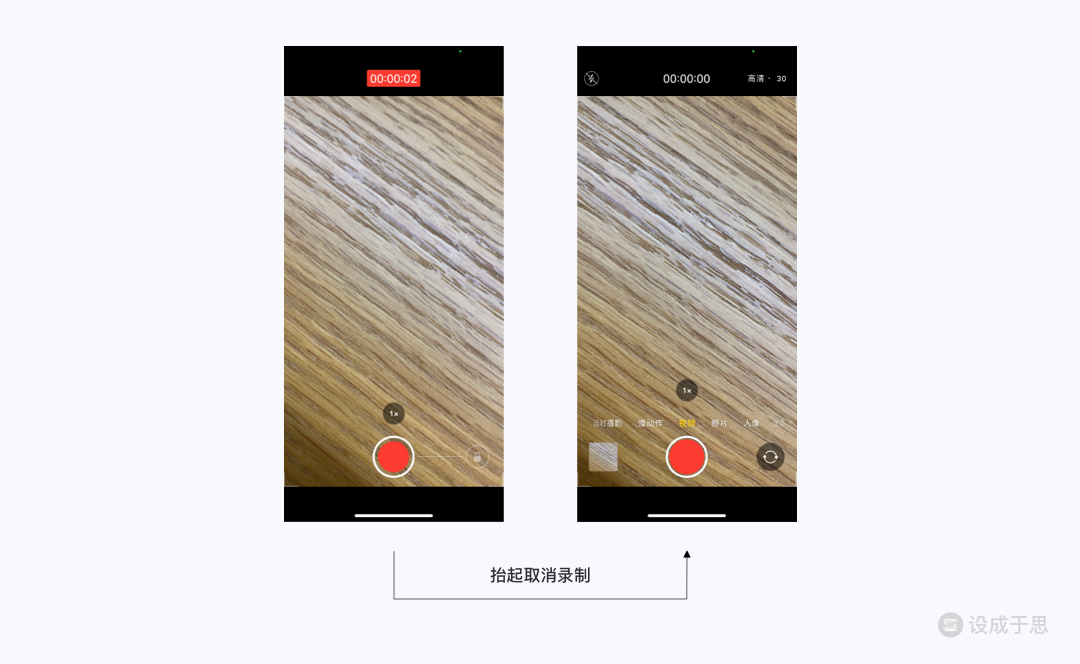
“抬起”的触发前提是手指已经处于按下状态。某个应用场景中,“抬起”会改变或取消“按下状态”产生的效果。例如在iOS相机的照片模式中,按下拍摄按钮并保持按下状态,就会开始录制视频,此时“抬起”就会取消录制视频。

案例
在手机游戏《愤怒的小鸟》中,拖动小鸟并不松手使弹弓进入蓄力状态,此时“抬起”就会将弹弓的蓄力状态变为释放状态,从而将小鸟发射出去。

2.4 快击
定义
使用单指在热区位置按下后抬起,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态→抬起状态」,其中“按下状态”不能超过限定的时间。
特点
快击与单击只有一个不同点,快击的“按下状态”会被限制在特定时间内完成,而单击则不然。
快击之所以存在,是因为单击与长按共用了热区。如果单击时的“按下状态”持续时间过长,就会触发长按,因此单击就必须将“按下状态”的持续时长必须限制在特定时间内。我们将这种被限制在特定时长内完成的单指点击操作称作做“快击”,从而和“单击”进行区分。更多细节可以查看前文的「点击手势的描述维度-时间限制」。
案例
观看抖音视频时,点击视频可以暂停,此处的点击手势就是“快击”。若按下状态保持的时间过长,则会触发更多操作的浮层。
2.5 长按
定义
使用单指在热区位置按下,并保持按下状态特定的时间,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态」,其中“按下状态”会被要求达到某个时长。
特点
与上述的几个手势相比,长按是一个比较隐蔽的手势。除一些教育成熟的使用场景外,如果不加引导,用户很难感知到。其次,长按由于需要一定时间才能够触发,操作效率与单击相比较低。
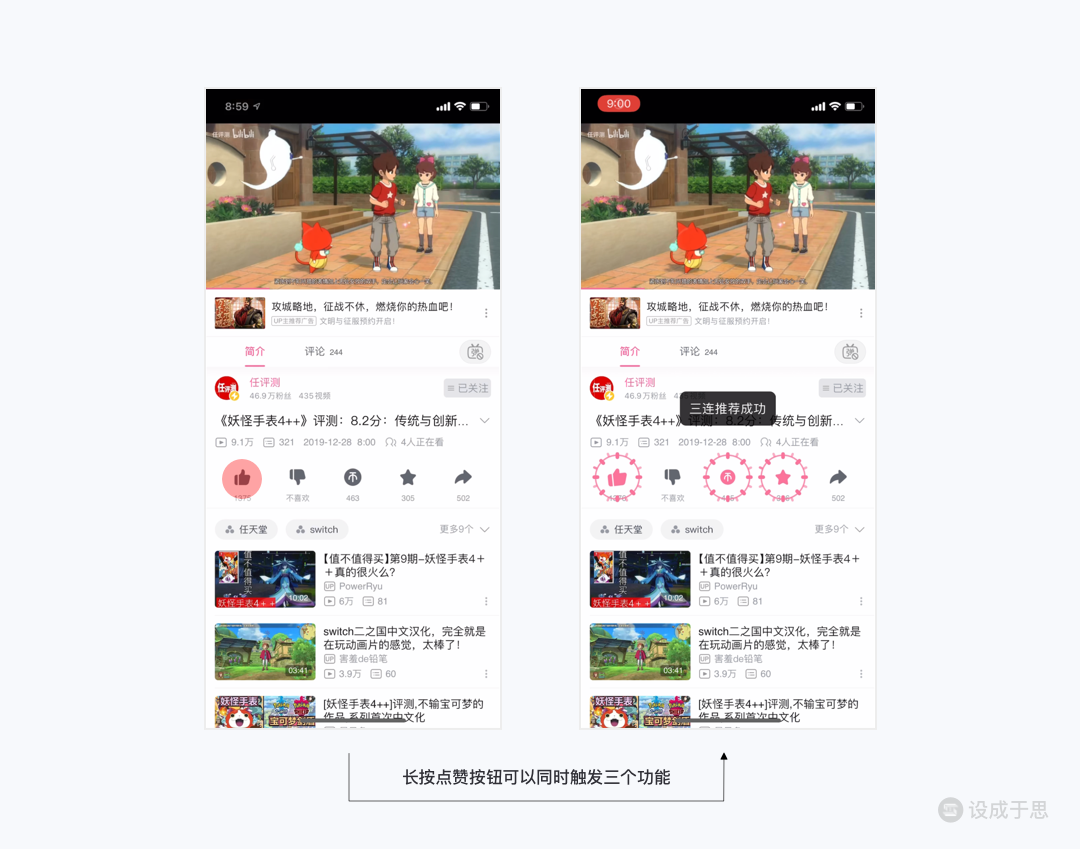
综合以上两点,长按不适合用于高频或主要功能的唯一触发方式,而可以作为次要功能的主要触发方式或高频或主要功能的额外触发方式。网易云音乐长按黑胶查看封面大图、长按文字复制等,长按是这些次要功能的唯一触发方式。哔哩哔哩站的长按点赞可同时触发点赞、投币、收藏(简称一键三连),长按抖音视频分享好友,长按是这些高频或主要功能的额外触发方式。
当一个功能仅支持长按不支持点击时,需要在用户点击时进行引导,告知用户正确的手势。举一个反例,哔哩哔哩播放视频页的GIF录制功能需要长按才能录制,但是当单击时却没有任何反馈告知用户需要长按进行。

更好的做法是在用户单击时进行轻量提示,例如下图中用网易云音乐一起听时,对讲机需要长按才能对讲,如果用户单击,就会通过一个toast提示来引导用户。

案例
哔哩哔哩长按点赞按钮可以同时触发点赞、投币、收藏功能。

2.6 双按
定义
使用单指在热区位置按下后抬起,然后再次按下,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态→抬起状态→按下状态」。
特点
双按是一个在移动端非常罕见的手势,并且非常隐蔽。双按很少用于触发一个特定的功能,在移动端它常见于触发一个模式。
例如当在一个界面中,上下左右四个方向都已经存在位移类手势了,但是仍然有功能需要新增额外的位移类手势。此时可以将双按看做是一个模式启动方式,双按后可以立即使用上下左右四个方向的手势触发额外的功能。
案例
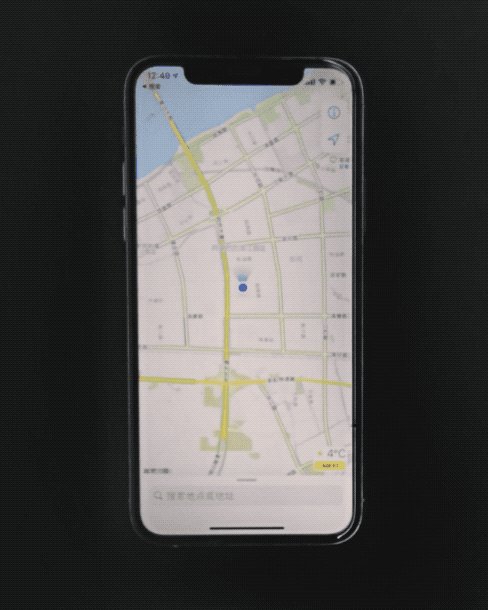
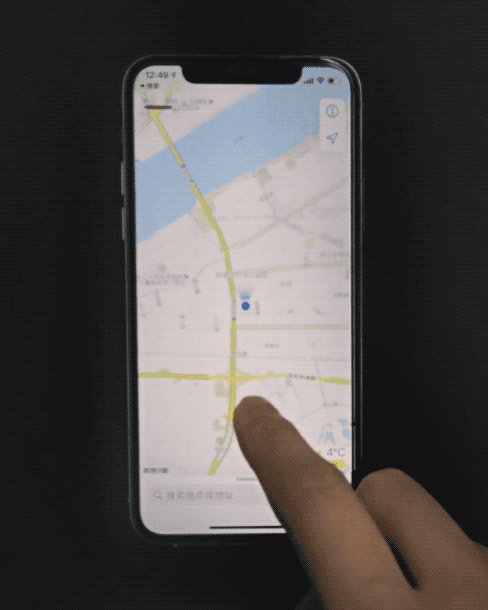
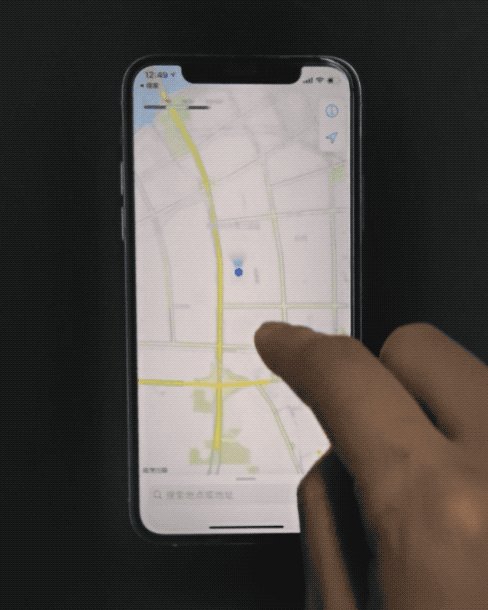
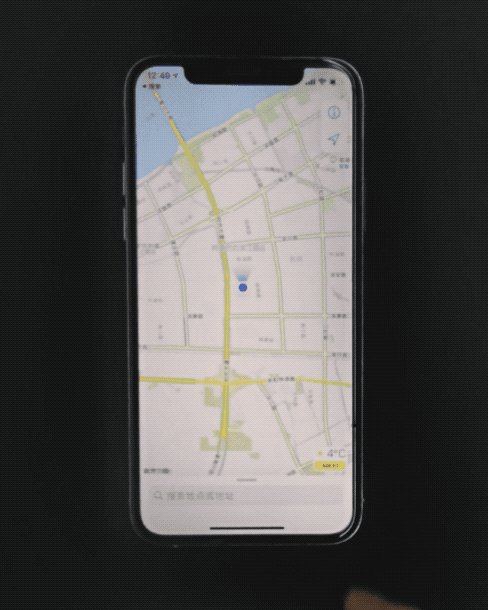
在地图类App中,通常上下左右的滑动手势会用来拖动地图,双击放大地图,双指张开和捏合用来放大和缩小地图,但是在出行场景中单手操作的情况很多,如何使用单手就可以对地图进行放大缩小呢?通常都会使用双按来作为模式的启动。双按后不松开手指的情况下通过上滑来放大地图,通过下滑来缩小地图,从而解决了单手操作时难以放大缩小地图的痛点。不足之处在于,这个手势的教育成本较高,只有少部分用户能够发现并持续使用。

2.7 双击
定义
使用单指在热区位置按下后抬起,然后再次按下后抬起,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态→抬起状态→按下状态→抬起状态」。
特点
双击虽然也是一个隐蔽的手势,但是在部分场景中由于应用广泛从而降低了教育成本,例如双击点赞、喜欢。当一个热区同时存在单击和双击手势时,会导致单击手势的反馈延迟,具体内容在上文「点击类手势的描述维度-时间限制」已详细讲解,在此不做赘述。
案例
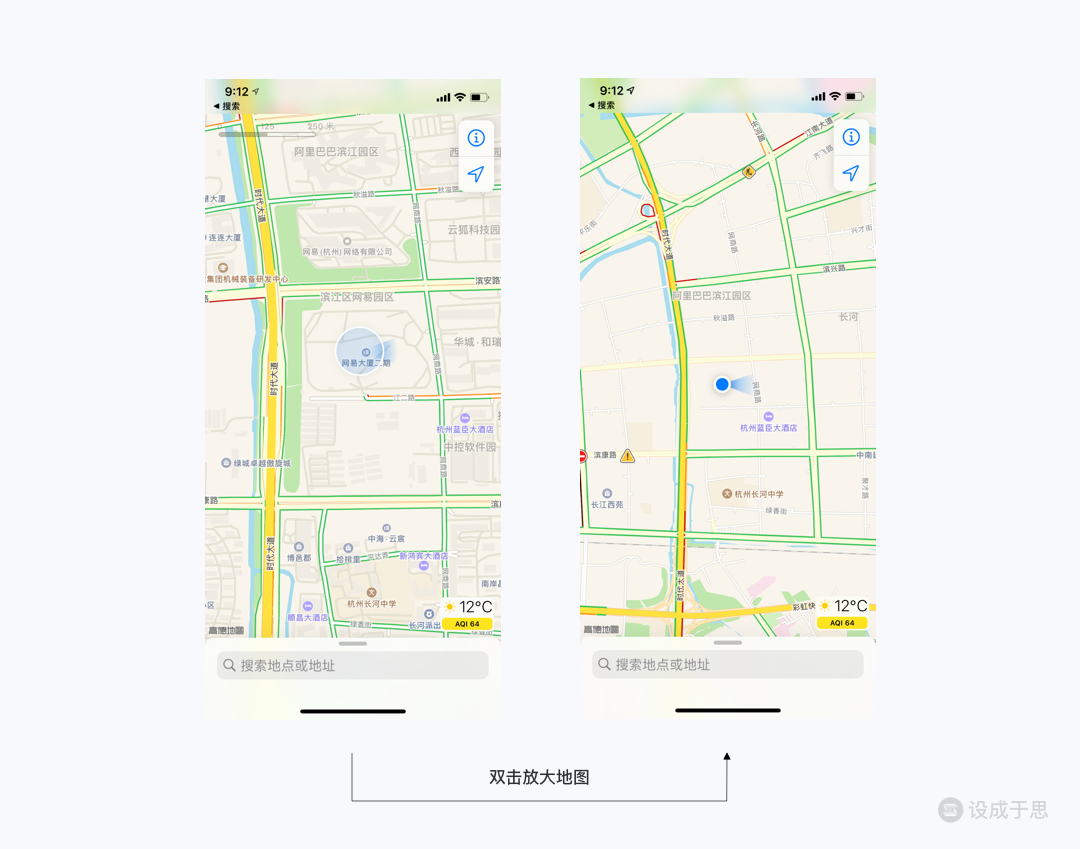
双击iOS的地图的地图界面,会放大地图。

3 特殊描述维度
上述介绍的手势通过「触发时机」、 「按下屏幕次数」、 「时间限制」三个描述维度构成了不同的点击类手势,除了这三者之外,有两个比较特殊的维度也带给点击类手势不同的可能性,即「按压力度」和「接触面积」。
3.1 按压力度
通过手指按压力度的不同来触发不同功能的设计首次应用于Apple Watch上采用的Force Touch,之后开始在 iPhone 6s以及后续部分机型上应用,被命名为3D Touch。 (由于比较普及的使用按压力度作为变量的功能现在仅有3D Touch,因此接下来的介绍也主要围绕3D Touch 进行)3D Touch从诞生之日起就面临着许多的争议,是划时代的设计还是食之无味的鸡肋?不同的用户有不同的看法。下面我就简单讲一下它的优缺点。
首先谈谈优点:
①与3D Touch的使用场景最接近的手势是长按,3D Touch与长按相比的优势在于,它可以更快速地触发操作,而不需要长按所要等待的时间,显得更加干脆、流畅。如下图案例,可观察长按和3D Touch唤起快捷操作菜单的速度对比。

②与单击、长按相比,3D Touch有更好的防误触效果。例如在支持3D Touch的iPhone机型上,锁屏界面的手电筒只能通过3D Touch触发,点击和长按都无法触发,个人认为目的也是为了防止手机放在口袋时误触。

③在特定场景下,3D Touch有着其他手势难以替代的优势。例如在移动端的三维射击游戏中,按键操作一直是个难题,右手很难在屏幕上滑动调整视角的同时开枪射击。3D Touch 的独特属性能够解决这个问题,通过按压力度控制开枪,滑动屏幕调整视角,能够实现边瞄准边开枪的效果。

在绘画App中,通过3D Touch可以用手指按压力度来模拟颜色的深浅和笔触的粗细,从而实现更好的画面效果。

上述两个案例遇到的需求都是在单指保持滑动过程中需要另外一个维度的控制,如果遇到相同的需求也可以思考如何通过3D Touch来实现更好的体验。
其次是缺点:
①由于3D Touch并不支持所有的设备,因此App厂商在进行手势适配时就不能把3D Touch当做某个功能唯一的触发方式,而是只能将其作为一个辅助性的手势,而长按作为一个支持所有设备的手势,虽然触发速度没有3D Touch迅速,但是基本也可以替代3D Touch。因此造成了大部分情况下3D Touch是一个可有可无的鸡肋手势。
②3D Touch是一个很难被用户察觉到的手势,没有引导的情况下我们很难注意到它的存在,从而降低了使用率。
③为了支持3D Touch而产生的硬件成本是一个不能忽略的因素,而且电池的空间因此进一步被压缩,影响设备的续航。
综上所述,3D Touch对于用户和手机厂商来说,性价比偏低,因此苹果公司在后续的机型上砍掉了3D Touch功能,使用按压力度来触发功能的设计可能从此也会退出历史的舞台。
3.2 接触面积
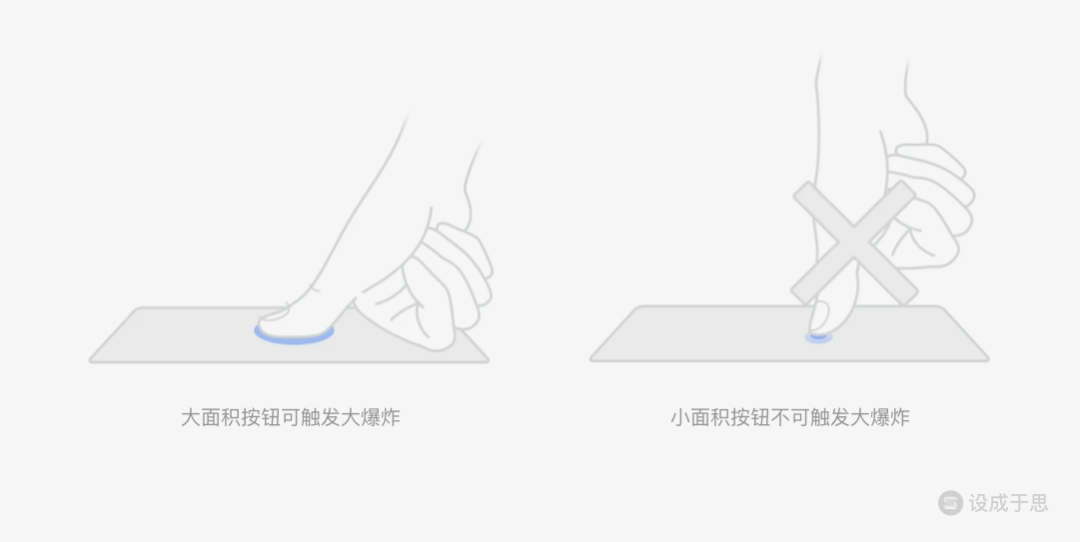
接触面积维度支持根据手指在屏幕的接触面积的不同从而触发不同功能。案例比较少见,我认为其中Smartisan OS的大爆炸功能将这个维度运用地最为出色。

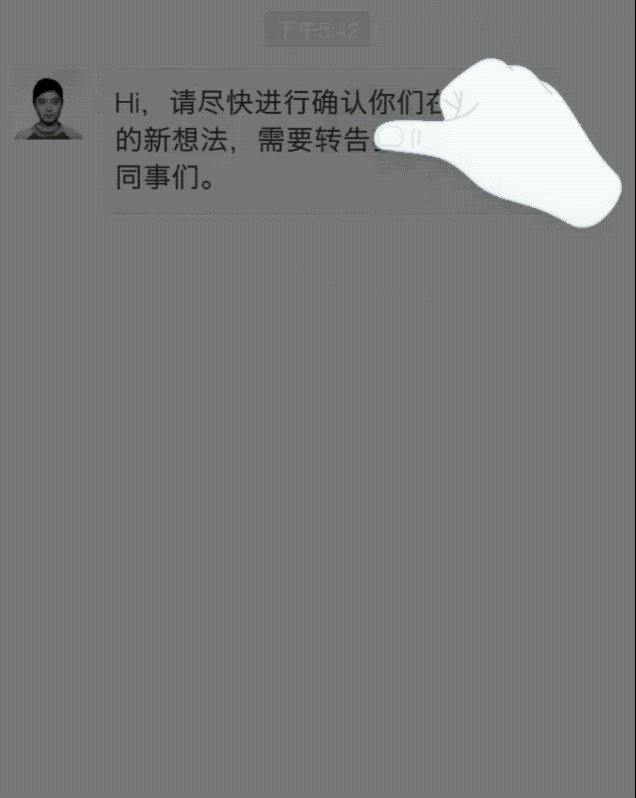
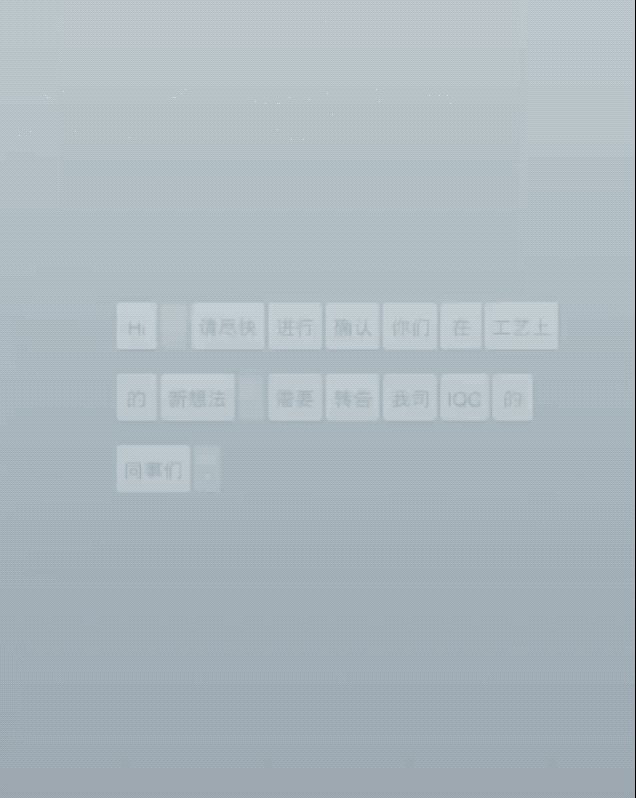
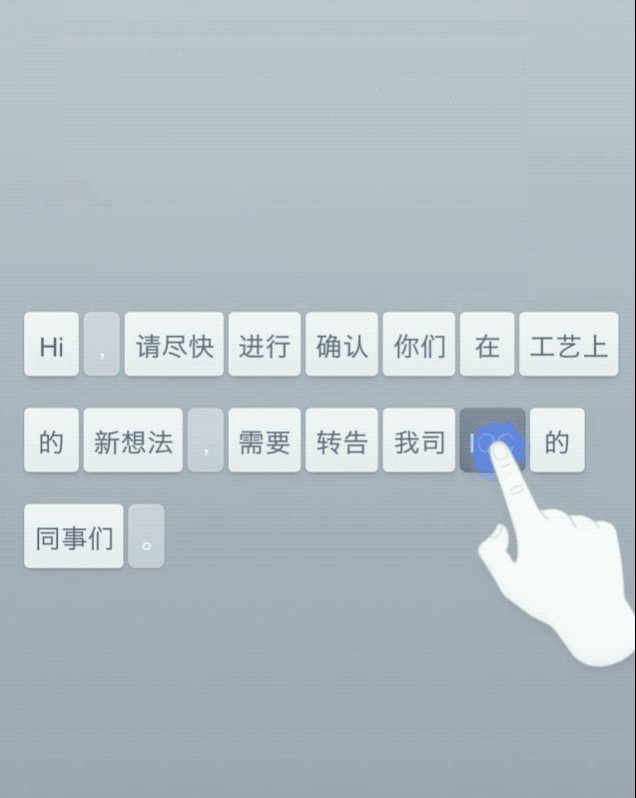
大爆炸是一个系统级的手势,通过它可以快速提取所有App里的文字信息进行编辑和更多操作。为了不与各种App里已有的手势冲突,大爆炸只能另辟蹊径,找到一个独有的手势来完成操作,下面的操作示例是大爆炸的宣传视频。使用接触面积的判定来触发是一个很合理的解决方案,解决方向有些类似于前面讲到的3D Touch,但是避开了3D Touch所需要的硬件成本。

同样运用了接触面积维度的功能还有华为手机的指关节截屏,通过识别包括接触面积等多个参数判断是否是指关节。

以上就是关于点击类手势的思考总结,后续暂定的更新计划如下。有兴趣的朋友可以持续关注哦~

参考书籍:
《交互设计语言:与万物对话的艺术》 作者: 罗涛
《交互设计精髓 4》作者:[美] 艾伦·库伯 / [美] 罗伯特·莱曼 / [美] 戴维·克罗宁 / [美] 克里斯托弗·诺埃塞尔
