写了一个简易的 Markdown 简历模板
昨天在 《稳了 !540 天,5500+!》 这篇文章中提到,我帮助了 850+ 位球友修改简历。
就从简历样式方面来说,有一些小伙伴就直接踩雷了。简历样式完全看不下去,要不就是字体挤在一起,要不就是最基本的样式都没有,丑的不行。
说实话,这样的简历一打开就没有看下去的欲望。而且,我还发现了一个奇怪的定律:一些技术实力优秀的同学,简历样式方面同样非常优秀!
另外,有一些小伙伴也不知道简历上应该怎么安排内容,不知道该写什么。
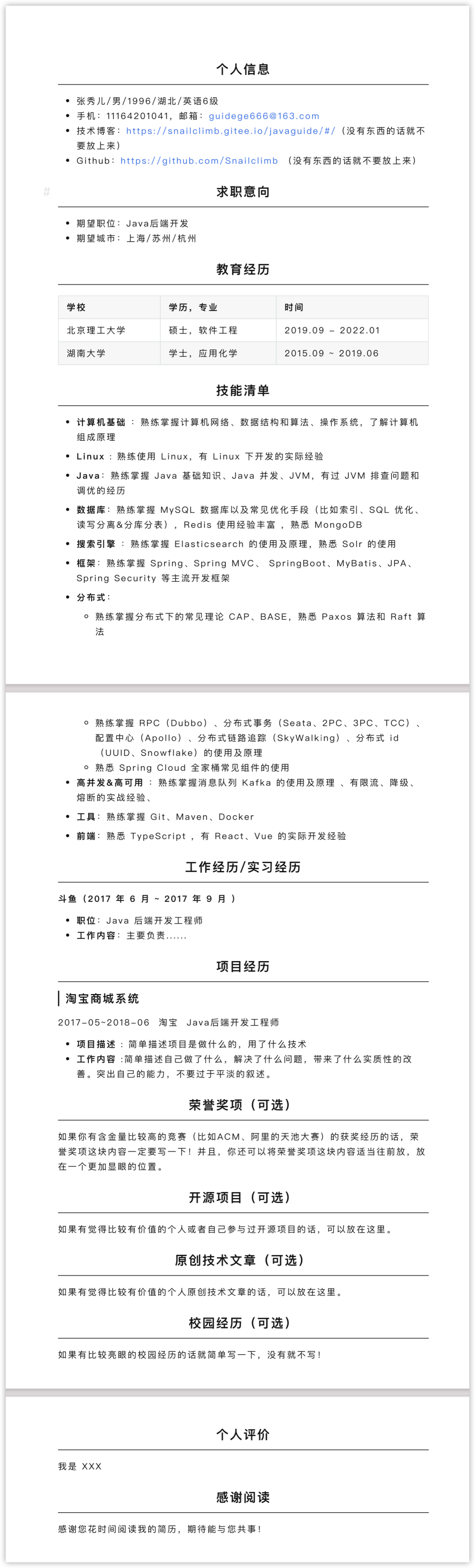
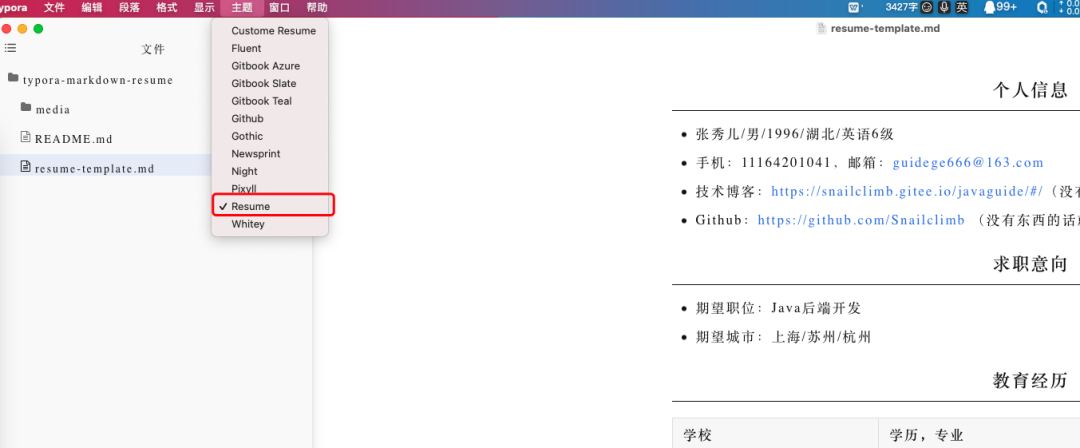
为此,我写了一个自定义 CSS 简洁大方的 Markdown 简历模板。具体实现效果如下(可以根据自身的情况适当调整。项目已开源,欢迎一起完善):

如何使用?
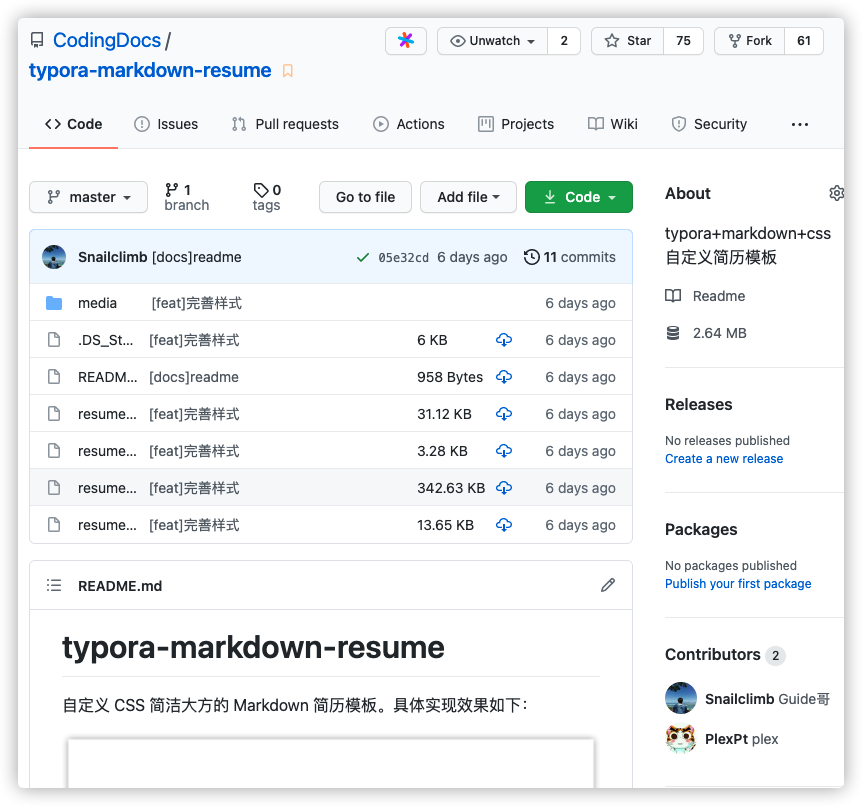
使用之前请先将项目克隆到本地,项目地址:https://github.com/CodingDocs/typora-markdown-resume 。

1)下载 Typora
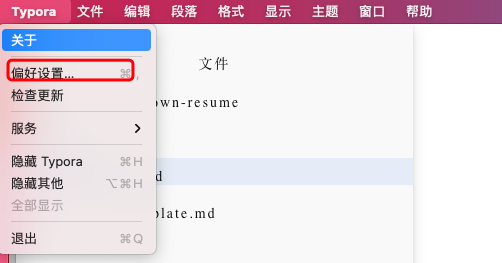
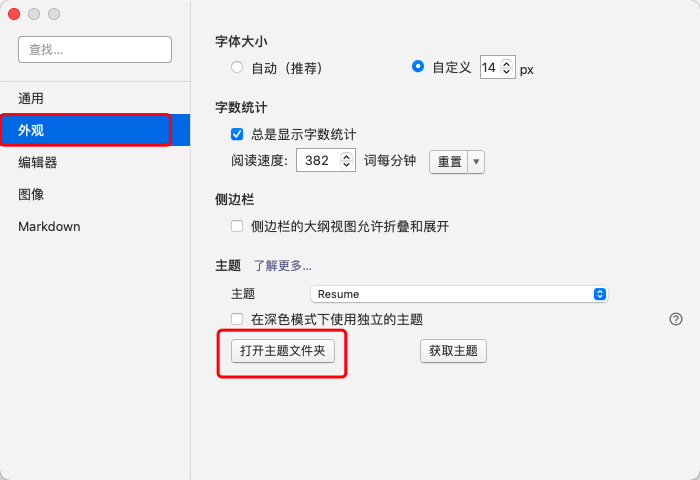
2)将文件夹下的 resume.css移动到 Typora 自带的主题文件夹



3) 打开 resume-template.md,然后选择我们的自定义主题即可
自定义主题添加完之后,重启 Typora 你就可以看到我们自定义的主题了。

4)导出 HTML

建议导出 HTML,直接导出 PDF 会出现一些小问题。
5)本地打开 HTML,然后使用 Ctrl+P(Win)/Command+P(Mac) 将 HTML 另存为 PDF。
不要勾选页眉页脚。

很久没宣传了,趁着五一发点福利。欢迎准备 Java 后端面试的小伙伴加入!
评论
