UI小姐姐说我用CSS实现毛玻璃效果的样子很帅
共 4714字,需浏览 10分钟
·
2022-03-08 14:39
点击上方 前端阳光,关注公众号
回复加群,加入技术交流群交流群
前言
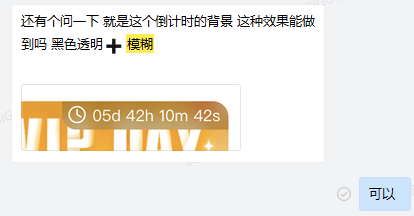
UI小姐姐问我,能不能做出透明加模糊的背景,而我当然是二话不说就说可以。因为我觉得没有什么是css实现不了的。更何况我要在她面前展现得我很厉害的样子。
开发起来
果不其然,在我打开蓝湖后,发现属性都给我提供好了

于是我立即将这份代码ctr c,然后ctr v,一番丰功伟绩立马就完成了,效果也是杠杠滴。

然后兴高采烈地交付给UI小姐姐查看了。小姐姐也说可以。


出于职业素养,我马上拿起我在pdd上9.9买的iphone13手机(当时也就邀请了我老家整个镇子的人来帮我砍一刀吧)查看效果,哇塞真机效果不错啊
但是等到验收,UI小姐姐就告诉我安卓显示有问题。

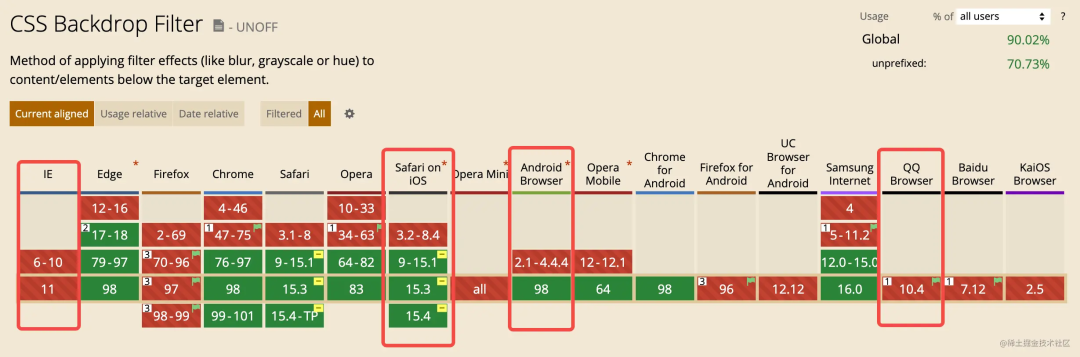
然后我马上查看了一下backdrop-filter的兼容性。


果然,又是一个兼容性问题的属性。
只能放弃了,好可惜,本来用一个属性就能完成需求了。
好的,问题不大,印象中还有一个属性也可以实现模糊效果,叫filter来着,试试看怎么用它来实现吧。
建立一个html文件来模拟一下吧
<head>
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
background: url(https://puui.qpic.cn/qqvideo_ori/0/x3311cyuqaf_496_280/0);
background-size: 100% 100%;
overflow: hidden;
}
.card {
margin: 100px auto;
width: 300px;
height: 300px;
position: relative;
border: 1px solid #000;
color: white;
}
style>
head>
<body>
<div class="card">
123123123123123123123123123123123123123123123123123123123123123123123123123123123123
div>
body>
html>

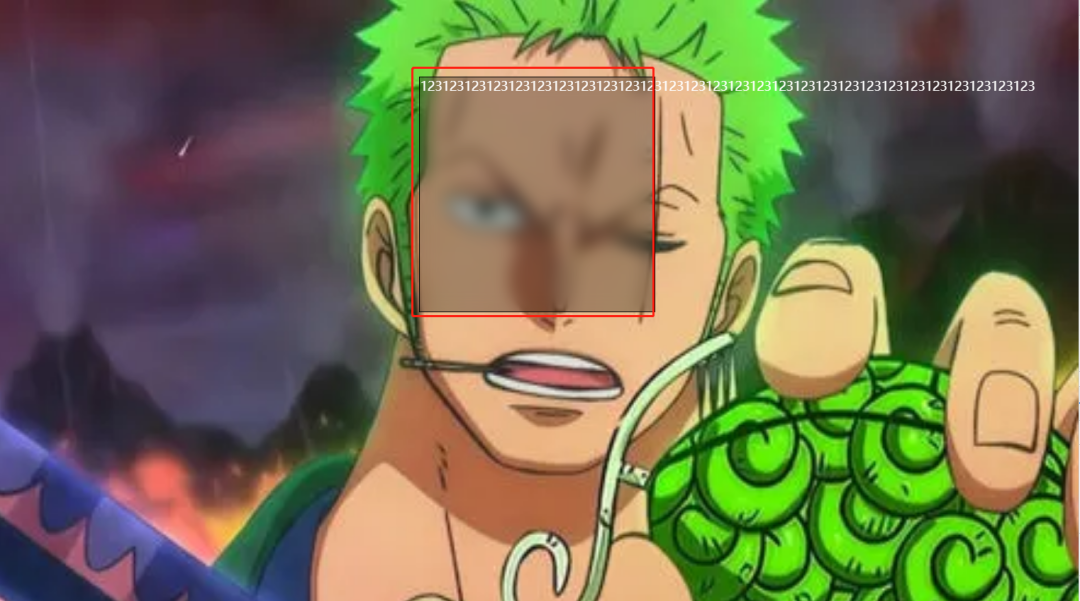
如图所示,现在是只有一个框框。
然后我,稍加修饰,用下fitler。
<html lang="en">
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
background: url(https://puui.qpic.cn/qqvideo_ori/0/x3311cyuqaf_496_280/0);
background-size: 100% 100%;
overflow: hidden;
}
.card {
margin: 100px auto;
width: 300px;
height: 300px;
position: relative;
border: 1px solid #000;
color: white;
filter: blur(10px);
background-color: rgba(0,0,0,.3);
}
style>
<body>
<div class="card">
123123123123123123123123123123123123123123123123123123123123123123123123123123123123
div>
body>
html>

模糊了吗?确实模糊了。但是有毛玻璃效果吗?没有,毛都没有。我们看下 用backdrop-filter是什么效果的。
.card {
margin: 100px auto;
width: 300px;
height: 300px;
position: relative;
border: 1px solid #000;
color: white;
backdrop-filter: blur(10px);
background-color: rgba(0,0,0,.3);
}

看,这才是毛玻璃的效果好吧?为什么filter就不行了?google一下下。

果然,和我猜测的一样(马后炮)
那该怎么样才能模拟呢?
因为是对图片效果才能模糊,想到一个好方法,就是我们要是能取父盒子的背景图片的一块 做为背景就好了。

例如,在这里我们取索隆的半张脸作为card盒子的背景。
该怎么取?
这就有一个属性要登场啦。
background-attachment:fixed
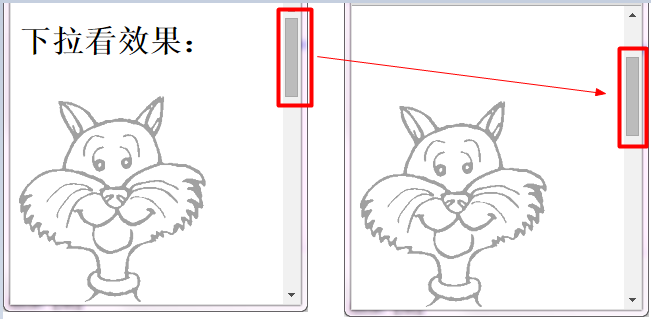
背景图片相对于视口固定,就算元素有了滚动条,背景图也不随内容移动。
fixed用法如下:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
style>
head>
<body>
<h1>下拉看效果:h1>
body>

另一个作用是,它可以「近似于」取父元素背景图的某一块区域。
也就是我们上面所做的假设 「就是我们要是能取父盒子的背景图片的一块 做为背景就好了」
<html lang="en">
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
background: url(https://puui.qpic.cn/qqvideo_ori/0/x3311cyuqaf_496_280/0);
background-size: 100% 100%;
overflow: hidden;
}
.card {
margin: 200px auto;
width: 300px;
height: 300px;
position: relative;
border: 1px solid #000;
color: white;
backdrop-filter: blur(10px);
background-color: rgba(0,0,0,.3);
}
.card::before {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 0;
/* filter: blur(10px); */
background: url(https://puui.qpic.cn/qqvideo_ori/0/x3311cyuqaf_496_280/0) no-repeat center;
/* background-attachment: fixed; */
background-size: cover;
margin: -20px;
}
style>
<body>
<div class="card">
123123123123123123123123123123123123123123123123123123123123123123123123123123123123
div>
body>
html>
看看没有使用background-attachment: fixed的情况

再看看使用的情况
.card::before {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 0;
/* filter: blur(10px); */
background: url(https://puui.qpic.cn/qqvideo_ori/0/x3311cyuqaf_496_280/0) no-repeat center;
background-attachment: fixed;
background-size: cover;
margin: -20px;
}

可以看取到的差不多就是那块区域。
再看看模糊效果啦。

可以看到 毛玻璃还原度 已经很明显了,但是呢因为设计稿的背景原本是颜色的,现在换成了图片,我们需要换成颜色的话,就需要再添加一个伪元素来模拟颜色。
.card::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 0;
background-color: rgba(0, 0, 0, 0.2);
}

看,很完美了。
但是文字被覆盖了,所以我们需要提升文字的层级
<html lang="en">
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
background: url(https://puui.qpic.cn/qqvideo_ori/0/x3311cyuqaf_496_280/0);
background-size: 100% 100%;
overflow: hidden;
}
.card {
margin: 100px auto;
width: 300px;
height: 300px;
position: relative;
border: 1px solid #000;
color: white;
backdrop-filter: blur(10px);
background-color: rgba(0,0,0,.3);
}
.text {
position: relative;
z-index: 1;
}
.card::before {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 0;
filter: blur(10px);
background: url(https://puui.qpic.cn/qqvideo_ori/0/x3311cyuqaf_496_280/0) no-repeat center;
background-attachment: fixed;
background-size: cover;
margin: -20px;
}
.card::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 0;
background-color: rgba(0, 0, 0, 0.2);
}
style>
<body>
<div class="card">
<div class="text">123123123123123123123123123123123123123123123123123123123123123123123123123123123123div>
div>
body>
html>

完美。
然后,我马上跟UI小姐姐说我做好了。验收通过,不知道UI小姐姐爱上我了没有。
结尾
已上大多数内容是来自一个渴望爱情又得不到爱情,敲代码还总报错的小傻瓜的 yy,真实故事与UI小姐姐无关
技术交流群我组建了技术交流群,里面有很多 大佬,欢迎进来交流、学习、共建。回复 加群 即可。后台回复「电子书」即可免费获取 27本 精选的前端电子书!
“分享、点赞、在看” 支持一波👍
