淘宝如何做智能化UI测试?
共 4091字,需浏览 9分钟
·
2021-01-14 21:02

阿里QA导读:伴随智能UI的发展,淘宝大促会场已支持AI千人千面的解决方案。但智能UI模块样式庞大的数量级面前,传统的手工测试显得十分的力不从心,单纯地堆积人力已然无法解决问题,我们该如何应对新的挑战?让我们来看看淘宝质量团队是如何破解这个难题。 |
背景
不同的用户有不同的偏好,不仅对于商品,对于UI也是同样如此。淘系会场的智能UI模块由此应运而生。在目前的淘系会场中,所谓的智能UI指的是借助AI提供界面千人千面的解决方案,给不同的用户展现不同的界面。在今年的双11中,智能UI模块成为了会场模块的主流方案之一,在本次双11大促中覆盖了300+的会场,使得会场除了在商品推荐上做到个性化之外,还实现了UI层面上的千人千面的个性化能力。
现状和挑战
什么是智能UI?
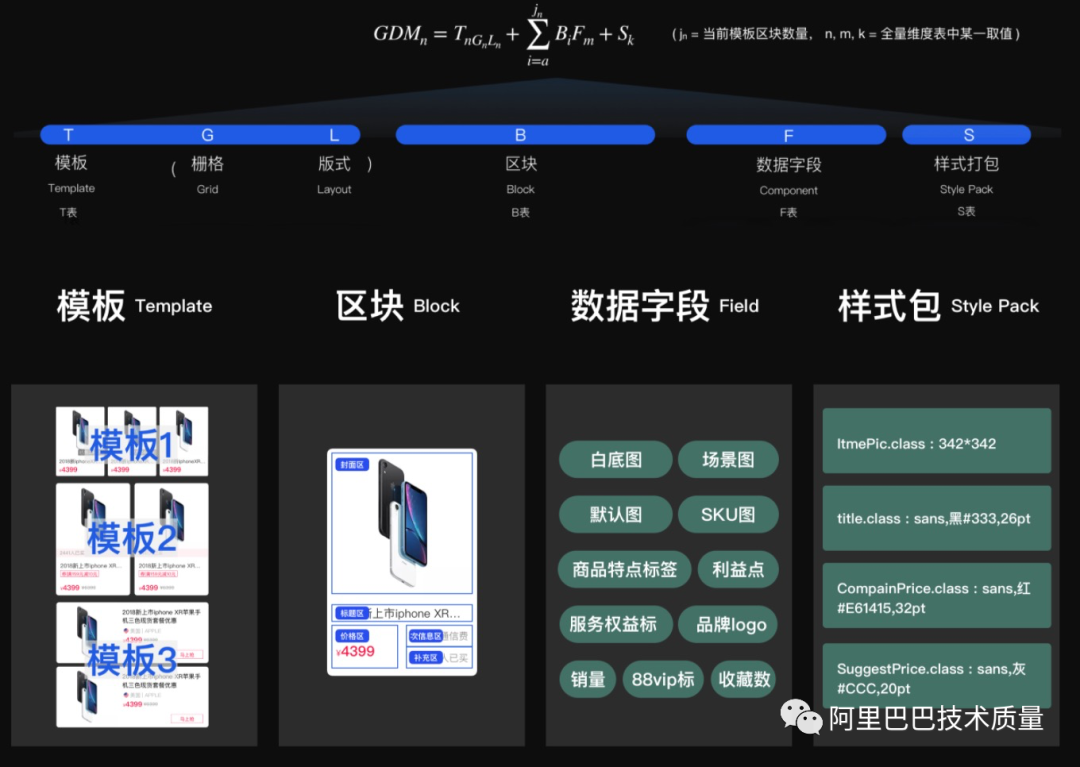
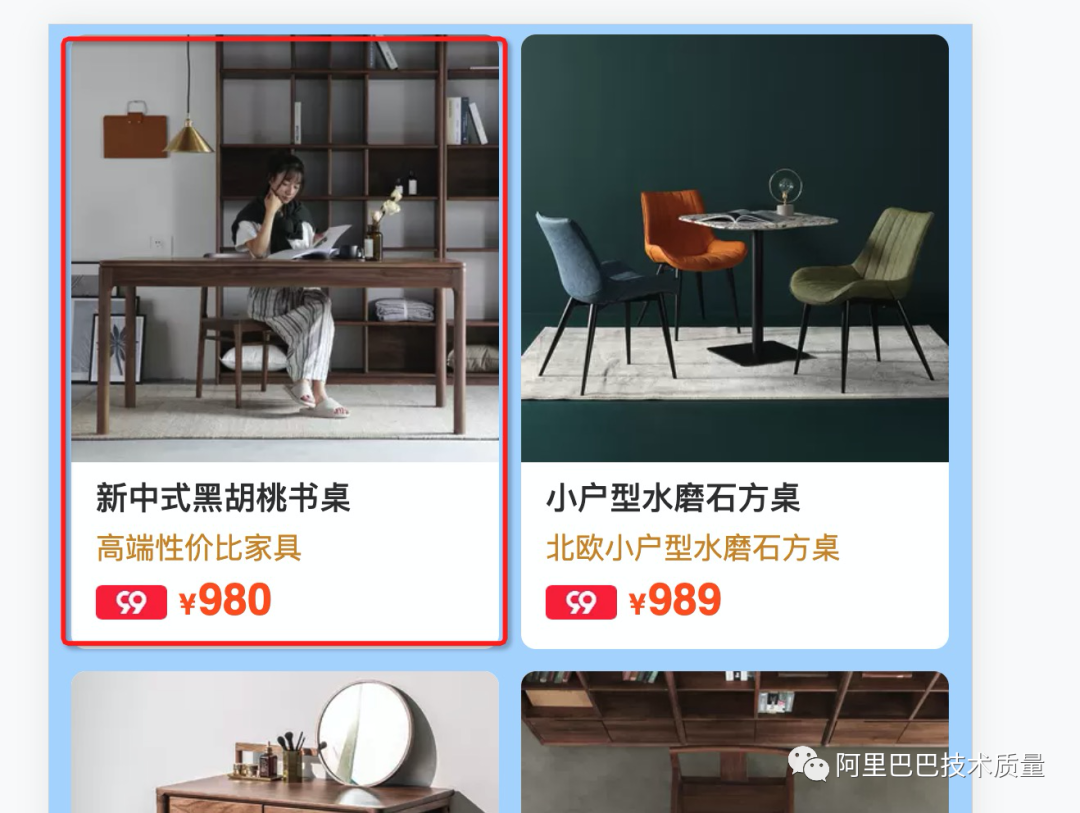
通过对大量线上页面的研究,智能UI设计团队总结并提出了描述电商模块设计方案的模型。模型包含了界面的栅格、布局、样式等信息,具体定义见下图。

通过上述模型,可以将电商模块的设计数据进行结构化。在实际应用中,我们将模型拆分成几个部分分别进行描述。

以区块(Block)为例,在上图的智能UI商品模块视觉稿中,我们将整个模块划分为5个区块,分别为:封面、标题、卖点、营销活动、价格,每个区块有唯一对应的编码:A - E,每个区块可以展示不同的物料。以上图为例,该视觉稿包含的样式方案数为5个区块的乘积:3*2*8*3*1=144。前端在开发时,会根据算法接口返回的唯一编码把对应物料渲染到对应区块位置。
测试要怎么做?
单一模块具有如此众多的样式,势必会给测试工作带来新的挑战。为了保障线上质量,在测试工作中必须覆盖所有的样式,然而在智能UI模块样式庞大的数量级面前,传统的手工测试显得十分的力不从心。从现实角度考虑,单纯地堆积人力已然无法解决问题,因此,自动化检测就顺理成章地成为了我们唯一的选择。
通过梳理智能UI模块的现状,我们的自动化测试方案主要需要解决以下几个问题:
针对不同智能UI模块,自动获取所有样式方案,并分别生成测试页面。
针对某一特定方案,自动校验数据投放和显示的逻辑,即:页面上展示的图片以及数据是否正确。
UI样式检测。内容包括商品坑相互之间的间距,以及商品坑与边框的边距等。
解决方案
测试样本生成
//区块全部描述信息
{
"blocks":
[
{"name":"封面区","code":"A","children":["1","2","3"]},
{"name":"标题区","code":"B","children":["1","2"]},
{"name":"卖点区","code":"C","children":["1","2","3","4","5","6","7","8"]},
{"name":"营销活动区","code":"D","children":["1","2","3"]},
{"name":"价格区","code":"E","children":["1"]}
],
"key": "A^1|B^2|C^4|D^1|E^1"
}
上述代码描述了一个智能UI模块的区块信息,其中key字段表示当前所使用的样式“A^1|B^2|C^4|D^1|E^1”:
A1:封面区显示场景图
B2:标题区显示算法商品名字段
C4:卖点区显示销量字段
D1:营销活动区显示满减字段
E1:价格区显示价格字段
根据模块的区块描述信息,我们很容易就可以遍历生成模块对应的所有样式。

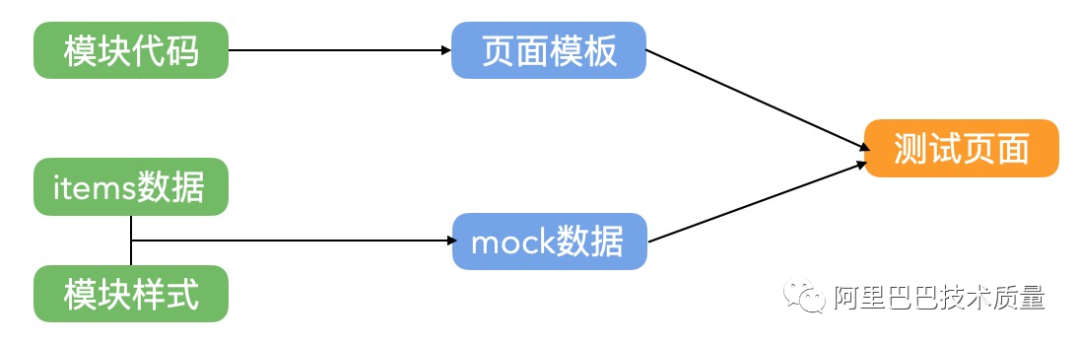
对于会场所使用的模块,我们开发了相应的功能,用于批量生成模块的测试页面。测试页面的数据投放方式(阿拉丁、kangaroo)以及渲染方式与线上正式页面保持一致。通过构造页面的mock数据,我们可以指定测试页面所使用的样式,同时也可以设置模块所要展示的商品或店铺等数据字段。

自动识别
生成模块测试页面之后,我们希望能够对于页面上的元素进行自动识别,判断是否与生成页面时所使用的mock数据相一致。

整个识别的过程大致可以分为两个步骤:
识别坑位(商品坑、店铺坑等等);
识别坑位中的信息。
目标检测(Object Detection)
为了能够识别页面截图中的商品/店铺坑位,我们采用了深度学习中的目标检测算法。整个流程可以分为3个步骤:数据准备、训练、部署。
1.数据准备
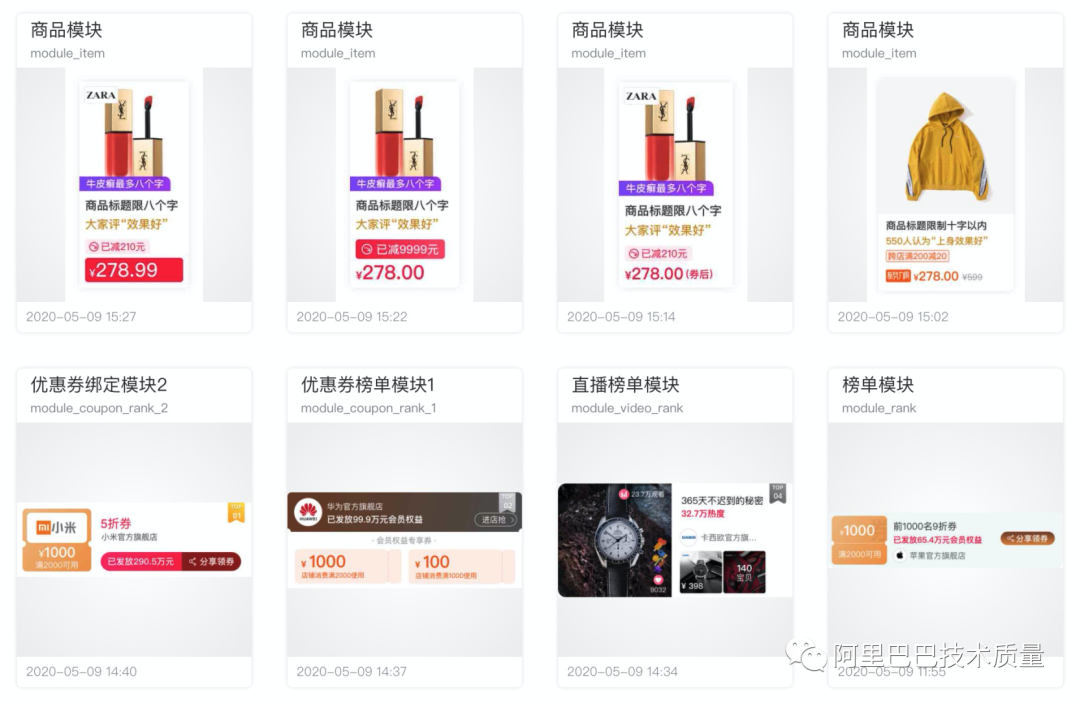
众所周知,机器学习需要大量的数据样本用于训练。那么用于智能UI模块训练的样本需要如何生成?如果单纯依靠手工标注的方式,显然费时费力,效率低下,样本的多样性也比较难以保障。因此我们选择的是imgcook。通过imgcook提供的sketch插件,我们可以从设计师提供的sketch文件中抠出对应的模块,生成相应的DSL代码,具体详情可参考文档:https://imgcook.taobao.org/dsl。在获取到模块对应的DSL代码之后,我们就可以对所有模块进行统一管理。


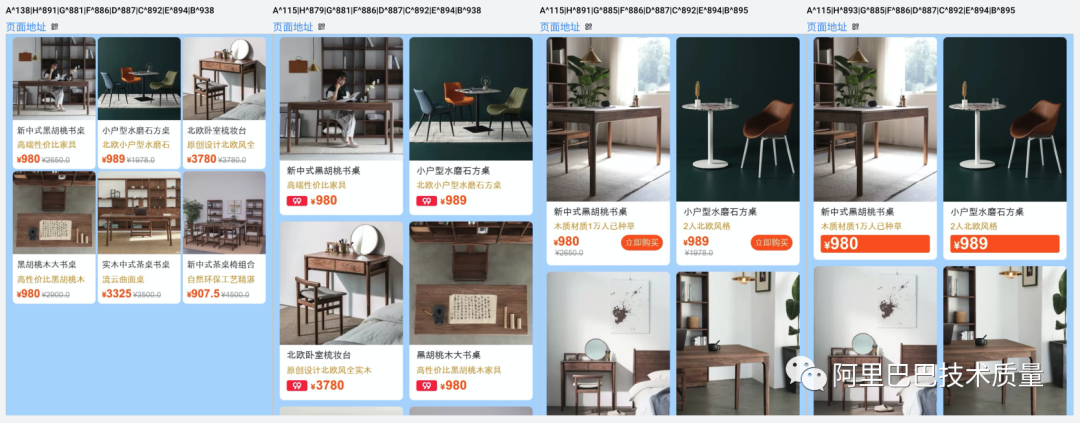
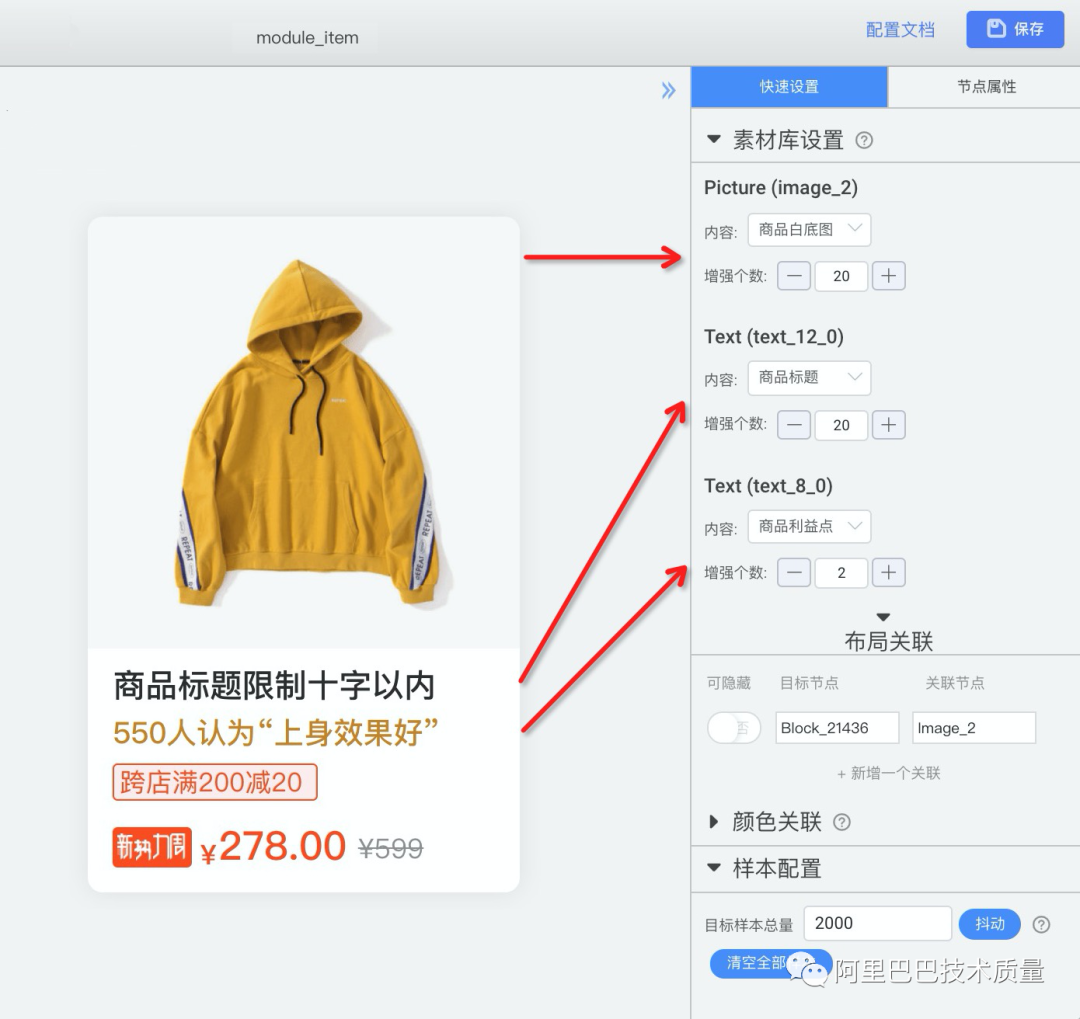
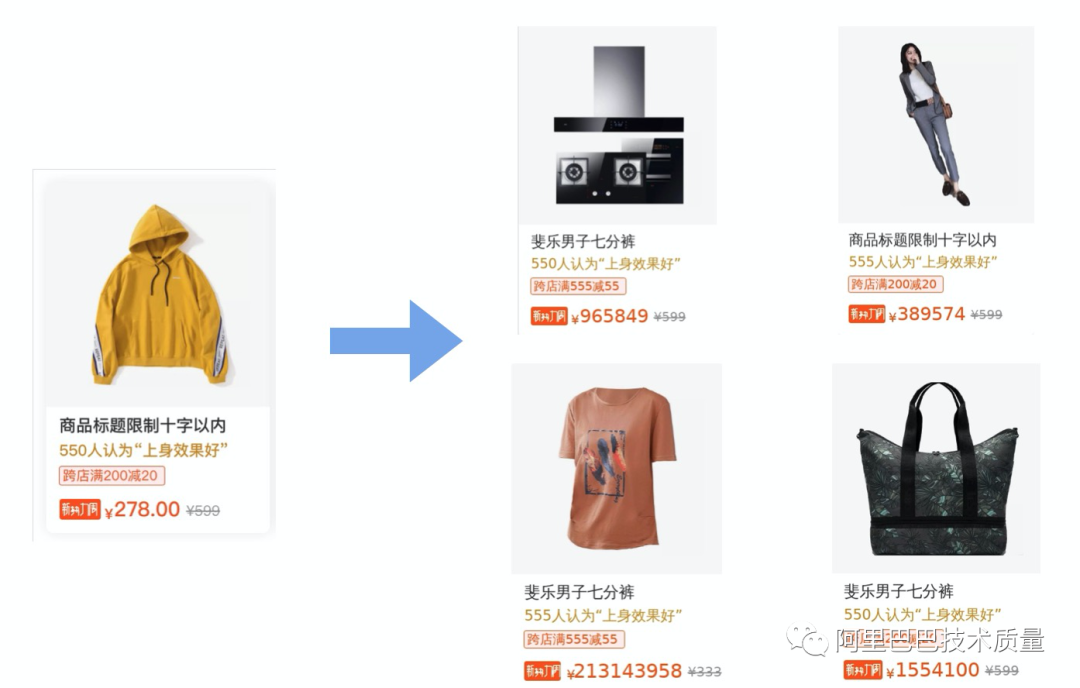
如上图所示,我们对设计稿中提取出的模块做了统一管理,并且对模块中的区域进行了进一步的标注。例如在上图的商品模块中,我们将图片区域标注为商品白底图,商品标题、商品利益点、商品描述以及价格等区域也分别进行了标注。这样做的目的,是为了在后续的样本生成中,可以自动生成更多的样本用于训练。在生成样本时,我们会从淘宝的商品池中随机选取一张商品白底图,替换上图模块中的白底图,其他商品标题价格等字段也是类似的处理方式。总的来说,标注得越细致,所生成样本的多样性越能得到保障。

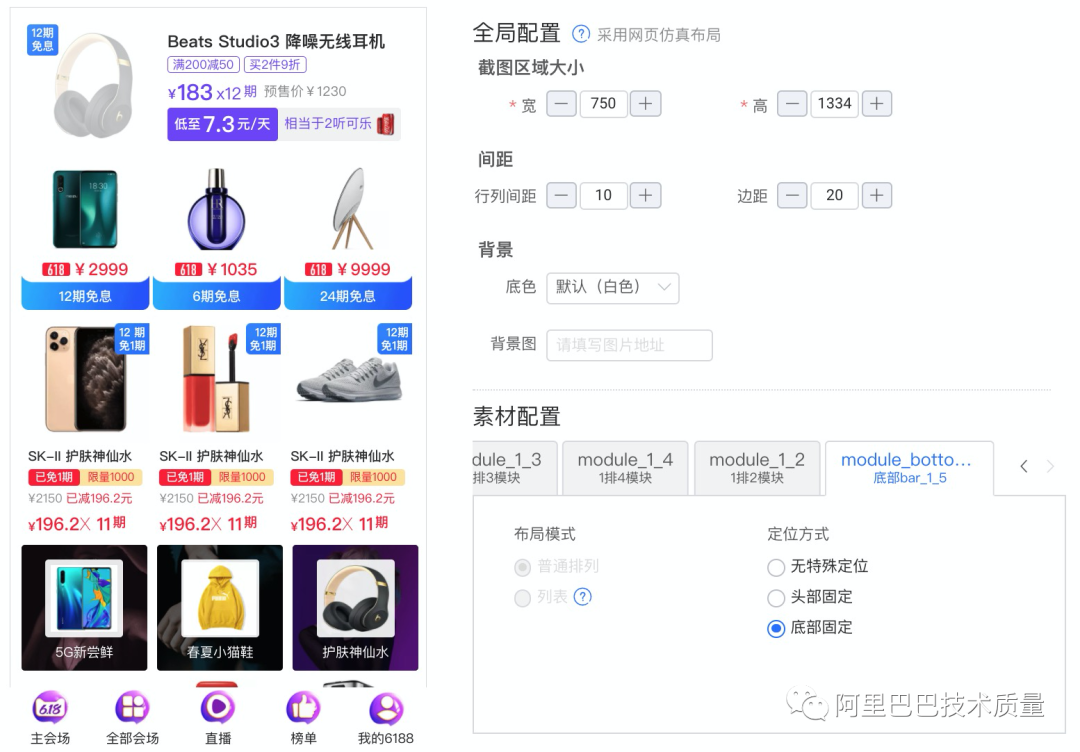
完成单个模块的数据录入之后,我们会将模块组装成类似手机截屏的样式,并自动对图中的模块进行标注,生成最终的测试样本。

至此,为了训练所用的数据准备就基本完成。依托于淘宝庞大的商品数据库,我们可以根据需求,生成任意数量的测试样本,并自动完成标注。
2.训练
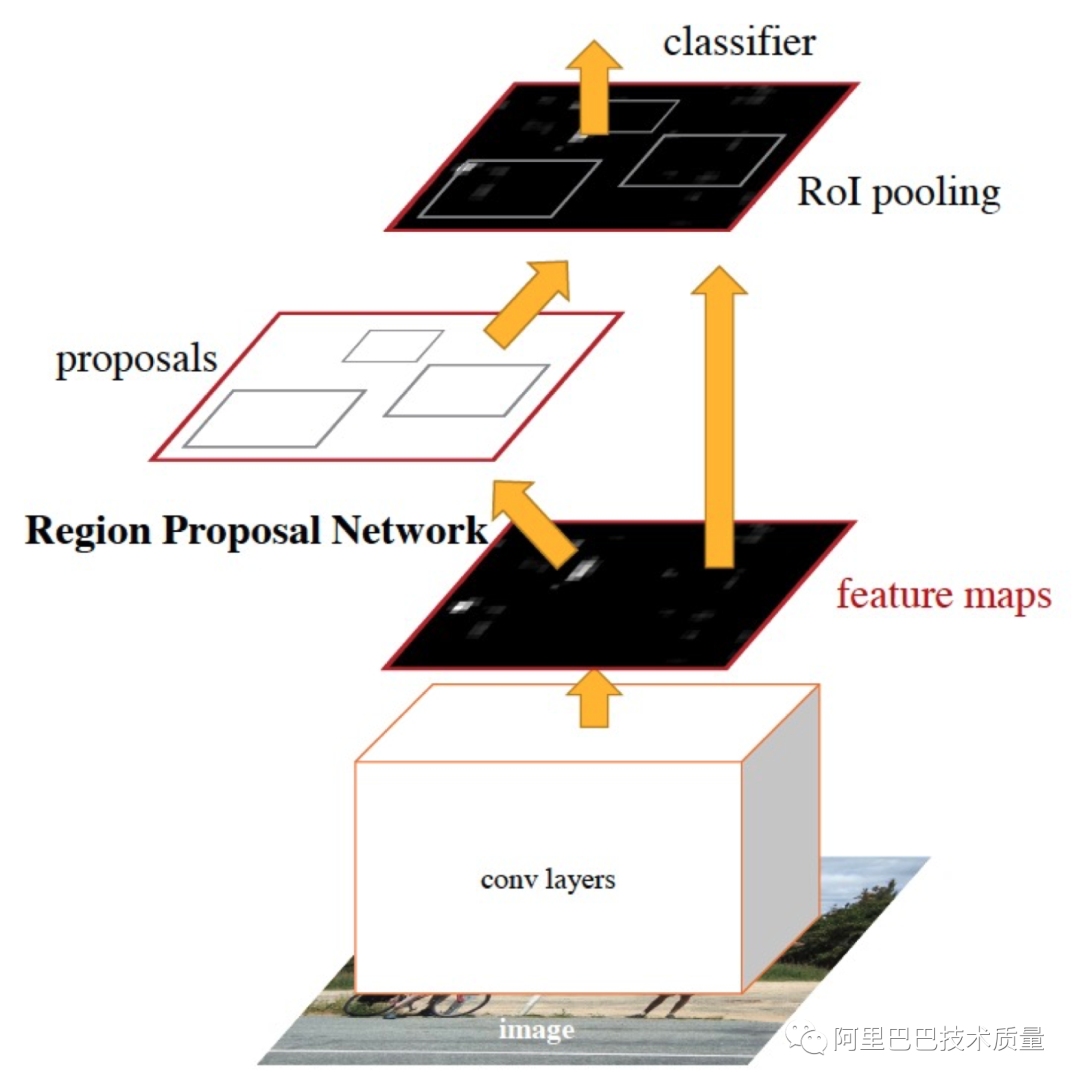
我们采用的是标准的Faster R-CNN模型,具体细节可参见论文:http://arxiv.org/abs/1506.01497,模型的结构如下图所示,这里就不再赘述。

由于训练需要GPU资源,因此我们准备了一台装有2张Nvidia GTX 1080显卡的机器用于训练。从我们的使用情况来看,一般训练一个模型可以在2小时以内完成,AP(Average Precision)在95%以上。


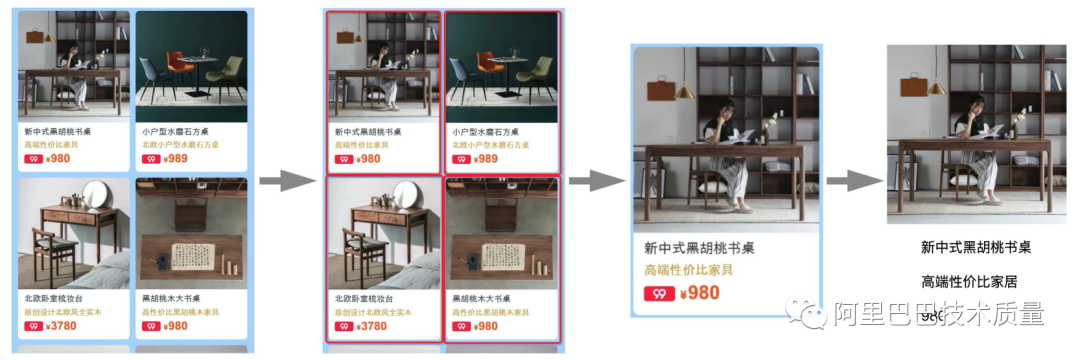
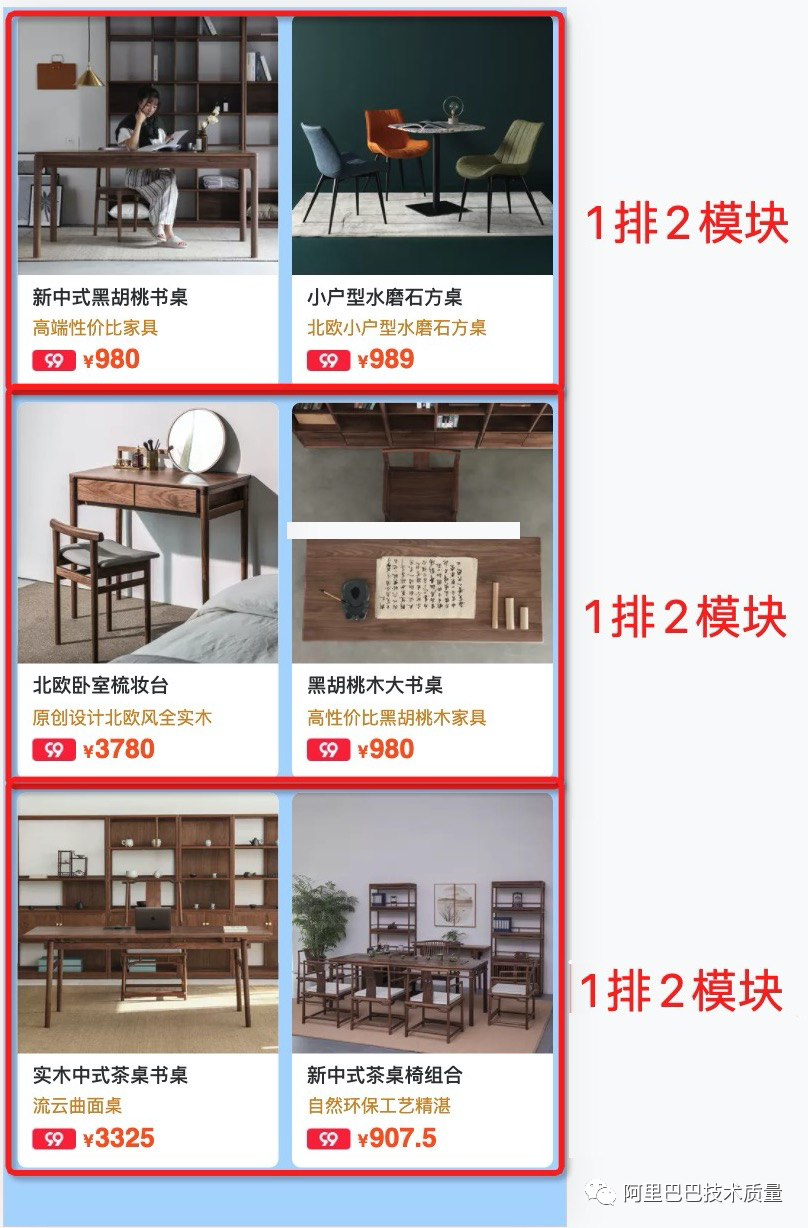
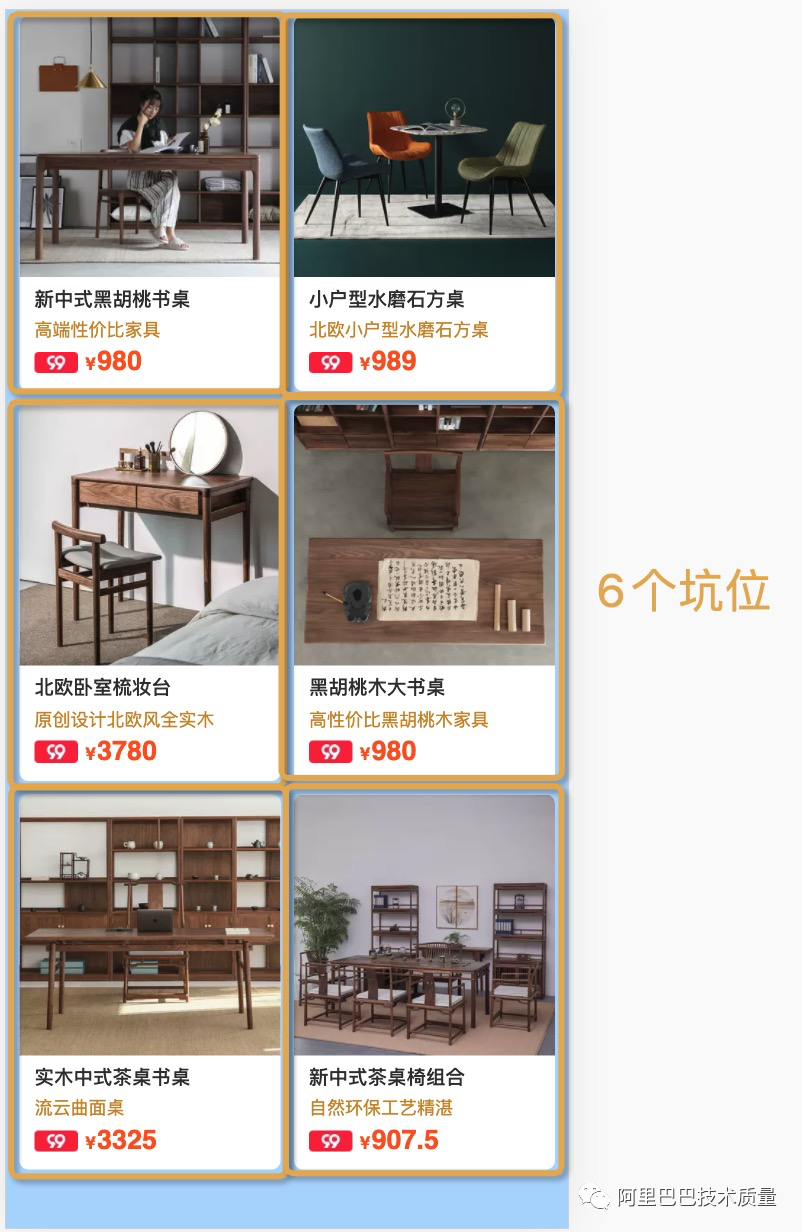
在实际使用中我们发现,如果直接训练模型对图片中的商品坑进行识别,识别的准确率并不理想,因此我们对方案进行了调整。如上图所示,我们首先训练的是一个比较粗粒度的模型,对图片中的布局进行一个识别,识别出其中的1排1、1排2、1排3、底部bar等模块。其次,我们又训练了一个坑位级识别的模型,对上一步识别的结果进行再一次的识别,最终达到的效果,可以将1排2、1排3等常规模块中的每个坑位都识别出来,也可以识别出组件中的按钮等元素。
3.部署
最终我们需要将完成训练完成的模型进行部署。我们在训练中使用的是PyTorch,可以选择相应的平台完成相关模型的部署。
内容识别
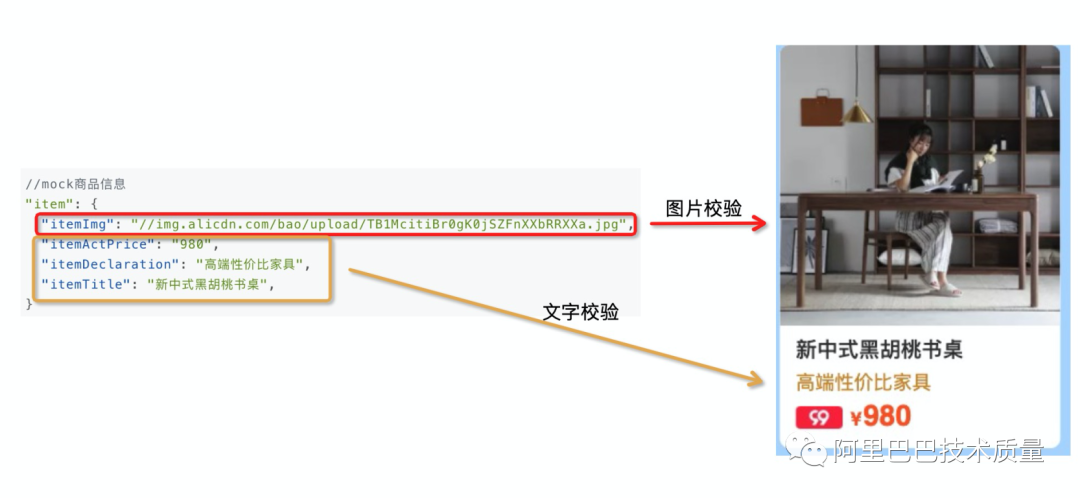
在对模块进行识别之后,我们需要对模块中的内容进行进一步的识别,以校验模块内容是否正确。整个校验可以分为两部分:
图片校验。基于OpenCV,校验mock数据中所使用的图片是否在模块中展示。
文字校验。基于OCR能力,校验mock数据中的文字信息是否在模块中正确显示。

在实践中,首先我们会检测页面上识别到的坑位数是否与mock数据一致。其次,我们会分别检测每个坑位的图片以及文字信息是否与对应的mock数据相符合。
UI样式检测
在智能UI模块的设计中,设计师规定了模块与边框的距离已经商品坑位相互之间的间距,但在具体实现中开发可能会有所疏漏,因此我们设计了对应的自动检测能力。

以上图中的第一个坑位为例,通过目标检测我们可以从图片中识别到坑位的位置,然而由于精度问题,算法识别出的边框与实际边框存在一定的误差,因此我们无法直接通过算法识别到的坑位边框来进行边距的计算。为了解决这个问题,我们可以在生成测试页面的时候指定页面的背景色(非白色),然后基于目标检测算法识别到的坑位边框,以一定的偏移量向上/向下/向左/向右比较图片中像素点的颜色是否与背景色一致,从而定位到准确的坑位边框,最终实现边距的精确计算。
其他
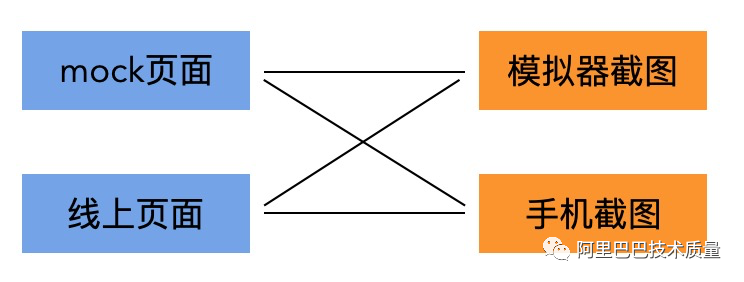
不可避免的是,智能UI中依然有部分功能需要涉及人工测试,比如线上会场的真实数据以及真实页面的校验。此外,整个自动化测试也需要留底用于日后的校验或复盘。基于上述考虑,我们也做了相应功能的开发。目前我们的系统支持mock页面的生成,也支持线上页面的获取。在截图方面,我们可以通过浏览器模拟手机页面来截图,也支持通过指定的手机真机来截图。

此外,通过上文对于智能UI模块的分析可以发现,智能UI模块样式在生成的过程中,采用的是类似笛卡尔积的方式,将不同区域的物料进行了一个组合。在具体的测试过程中,特别是针对人工测试,我们认识到,没有必要对每一种样式都进行测试,只要检测的样式可以覆盖所有的物料,就可以保障模块的质量。因此,我们对每个智能UI模块生成的样式进行了去重处理,使得需检测的样式降低了一个数量级,从而大大减少了工作量。
总结
在2020年的双十一中,我们通过上述方案对智能UI模块进行了质量保障,累计覆盖样式20000+。总体而言,整个智能UI方案接受住了大促的考验,线上未产生故障或bug,同时也为业务带来了稳定的增长,智能UI逐渐成为流量精细化运营不可或缺的新能力。
