现在但凡出去面试,关于 Vue.js 技术栈,面试官几乎必问 Vue 3.0 。不仅会问一些核心特性,还会问原理层面的问题。
▶框架层面问题:Vue 3.0 新特性 Composition API 与 React.js 中 Hooks 的异同点?▶源码、原理层面问题: Vue 3.0
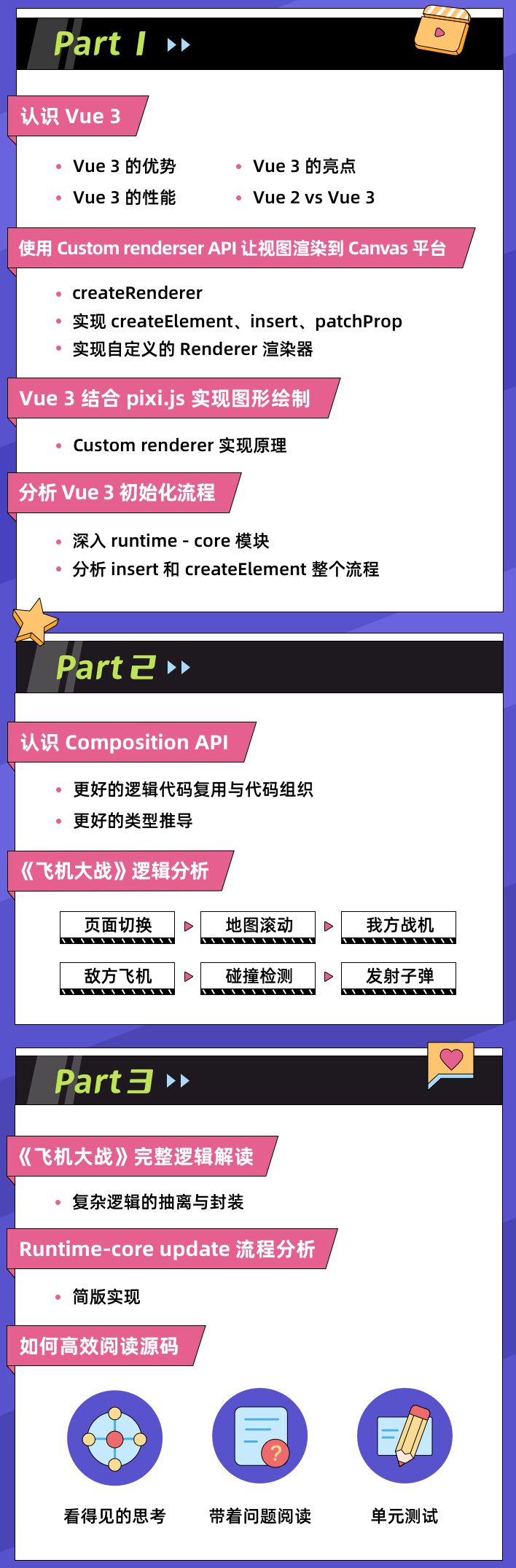
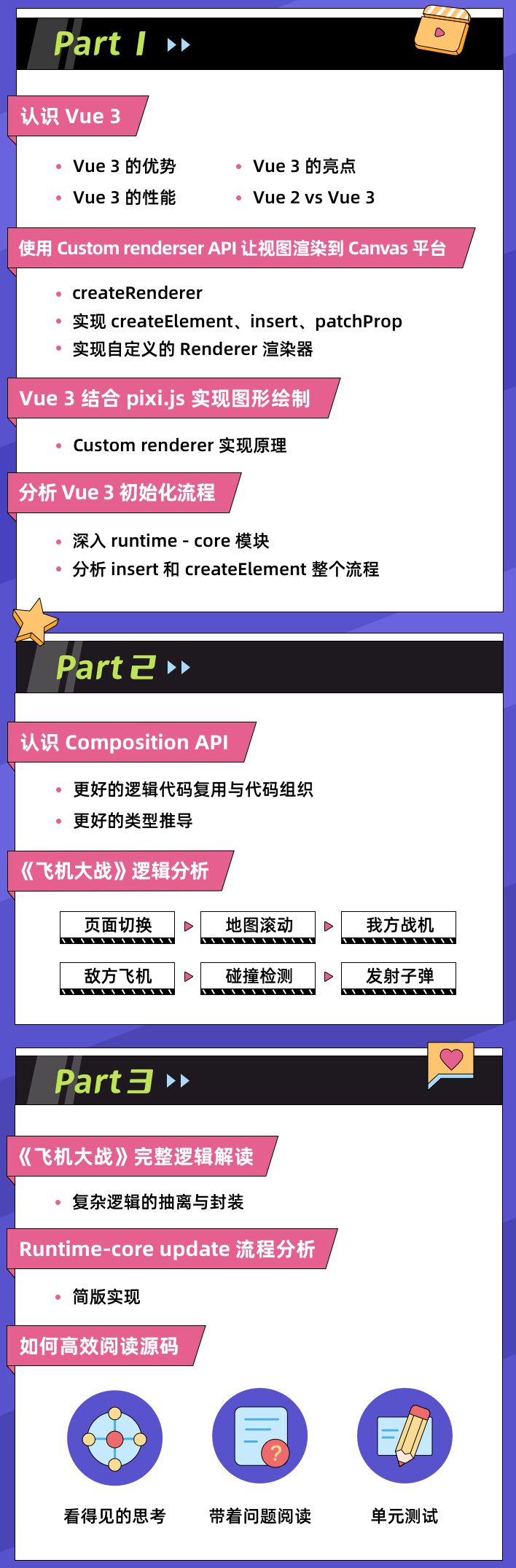
编译做了哪些优化?Vue 3.0是如何变得更快的?也许你会想,面试官现在问 Vue 3.0 是不是在造火箭?毕竟 Vue 3.0 还没有大规模应用,就算面了工作中也用不到。第一:现在 Vue 3.0 的生态已经逐步完善,各组件库如ant-design-vue,vant,element-plus 已先后宣布支持 Vue 3.0,Vue 3.0 大规模适用指日可待。并且诸如腾讯这类大公司,已经将部分项目升级为 Vue 3.0 了。第二:面试考量的不仅是你对技术的掌握,更考量你对新技术的敏感度以及学习能力,Vue 3.0 作为受众极广的最新版本框架,自然是面试时必问的内容。所以,现在学习 Vue 3.0 非常必要,而且要深入原理层面!不过虽说 Vue 以功能简洁易上手著称,但 Vue 3.0 源码的学习、新特性的原理理解并不是看看官方文档就能解决的。这里给大家推荐一个前端面试亮点杀器——《用Vue 3.0实现飞机大战游戏》视频课程,帮你通过实战掌握 Vue 3.0 核心新功能,在工作和面试中胜人一筹。
450 分钟实用干货
扫码0元领!
崔效瑞老师
Vue 3.0 Contributor
前好未来,白鹭时代资深前端工程师
在H5游戏开发/TDD和重构方向具备丰富经验
对基础数据结构与算法的使用上有深入理解

450 分钟实用干货
扫码0元领!