有手就会的UI小技巧,学完轻松做出高质感界面
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 2300 字,预计阅读 6 分钟
TCC 情报局的 第 173 篇 干货分享
2023 年的 第 2 篇
TCC 推荐:大家好,这里是TCC翻译情报局,我是李泽慧。在做界面设计时,往往细节决定成败。好的细节往往可以起到“四两拨千斤”的作用,让你的设计档次大幅提升。今天我们就来看看 web 设计中有哪些好用的小技巧吧~
1. 时不时使用纯装饰性元素
1. It’s perfectly OK to use purely decorative elements from time to time
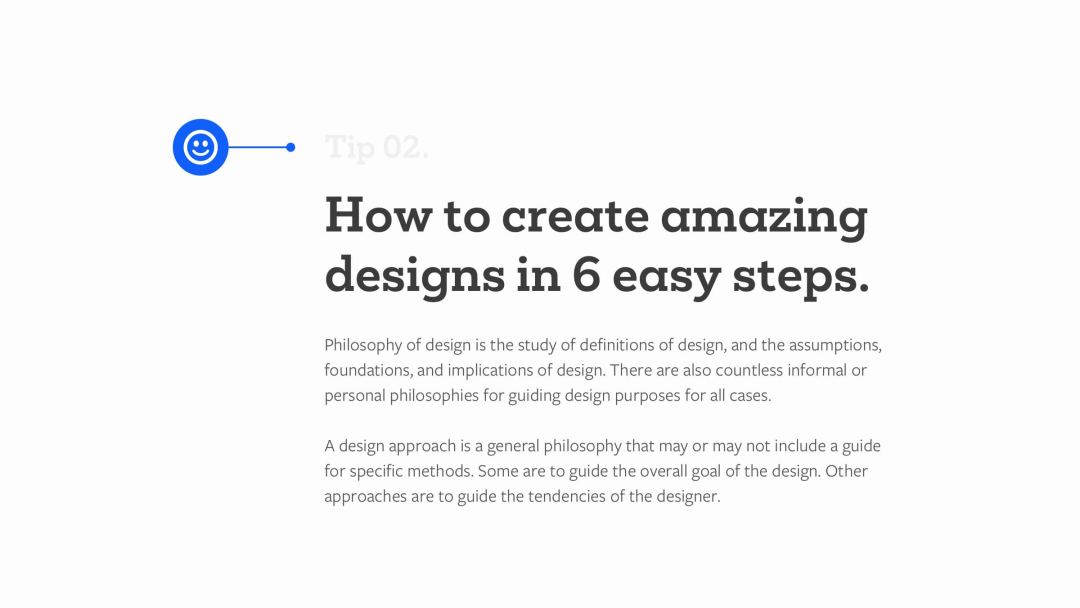
 增加装饰性文字(见蓝色笑脸处)
增加装饰性文字(见蓝色笑脸处)2. 让UI界面中的元素更有区分度
2. Make elements in your UIs distinguishable from one another
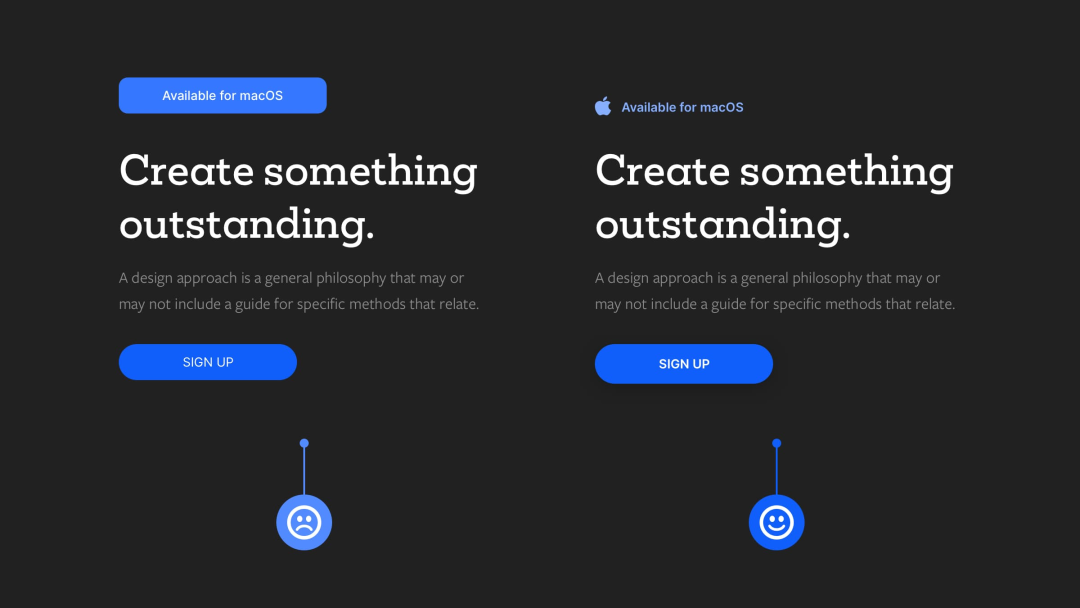
“按钮”和“告示”,这两个通常在你的UI界面中是独立且重要的元素。如果可以的话, 尽量尝试并确保你的用户在浏览网站或 app 时可以快速、容易地将它们区分出来。
“按钮”在通常情况下是优先级高的,所以确保它们是屏幕内最突出的项目,可以容易地与其他元素(即通知)作区分。
 “按钮”与“告示”样式区分开,使“按钮”在屏幕内最突出
“按钮”与“告示”样式区分开,使“按钮”在屏幕内最突出3. 只要微量的阴影就够了
3. Just subtle amounts of shadow are all you need
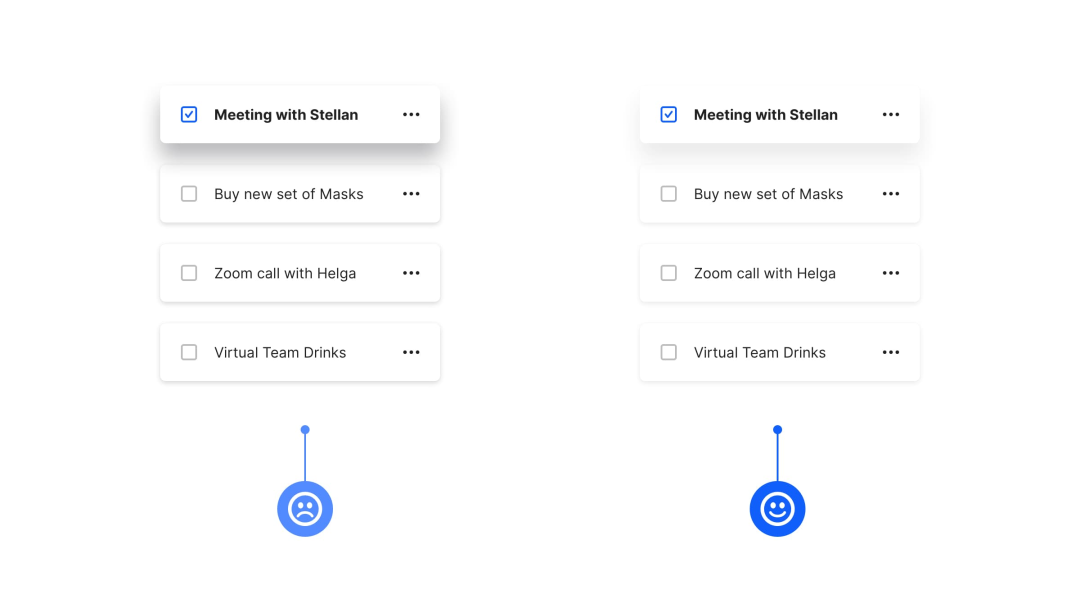
 去掉深而重的阴影,降低不透明度
去掉深而重的阴影,降低不透明度4. 使用大写字母?选用合适的字体达到视觉清晰效果
4. Using All Caps? Choose a font suitable to achieve optical clarity
 全部使用大写字母时要选择合适的字体
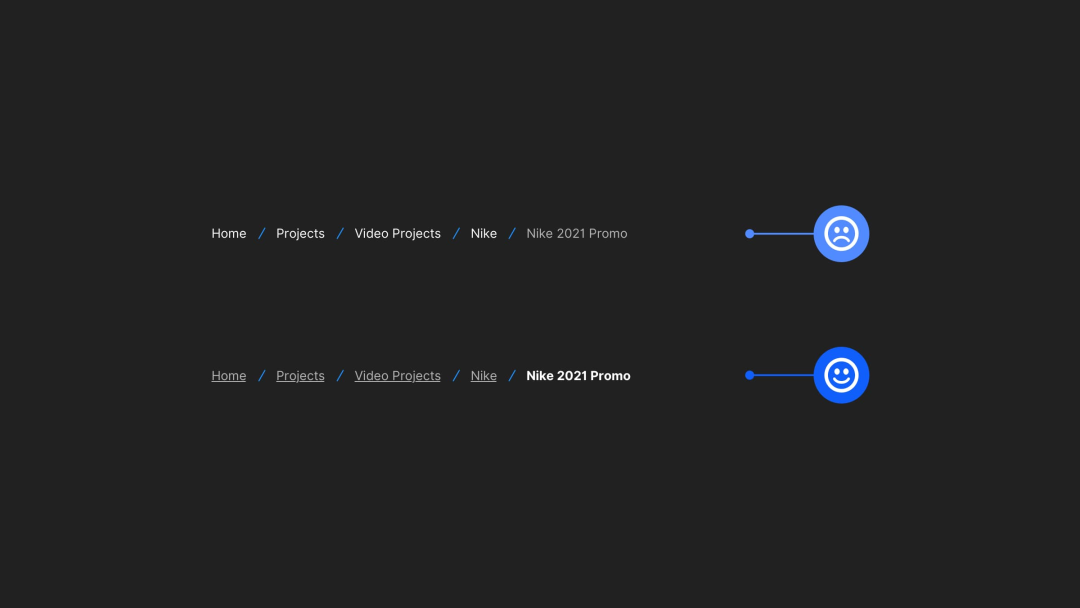
全部使用大写字母时要选择合适的字体5. 让面包屑导航突出且易于用户理解
5. Make Breadcrumbs stand out and easy to interpret for the user
 最后一项要与众不同,链接要做得像链接
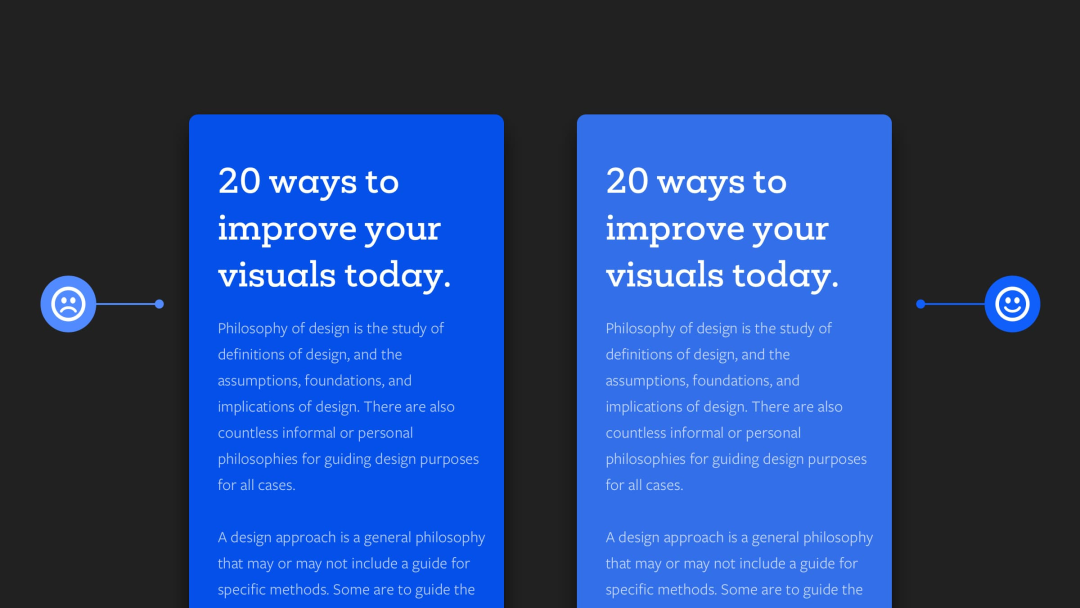
最后一项要与众不同,链接要做得像链接6. 使用高饱和度的颜色?尝试“色调”和“阴影”调和一下
6. Using highly saturated colours? Try and tone things down with a Tint or Shade
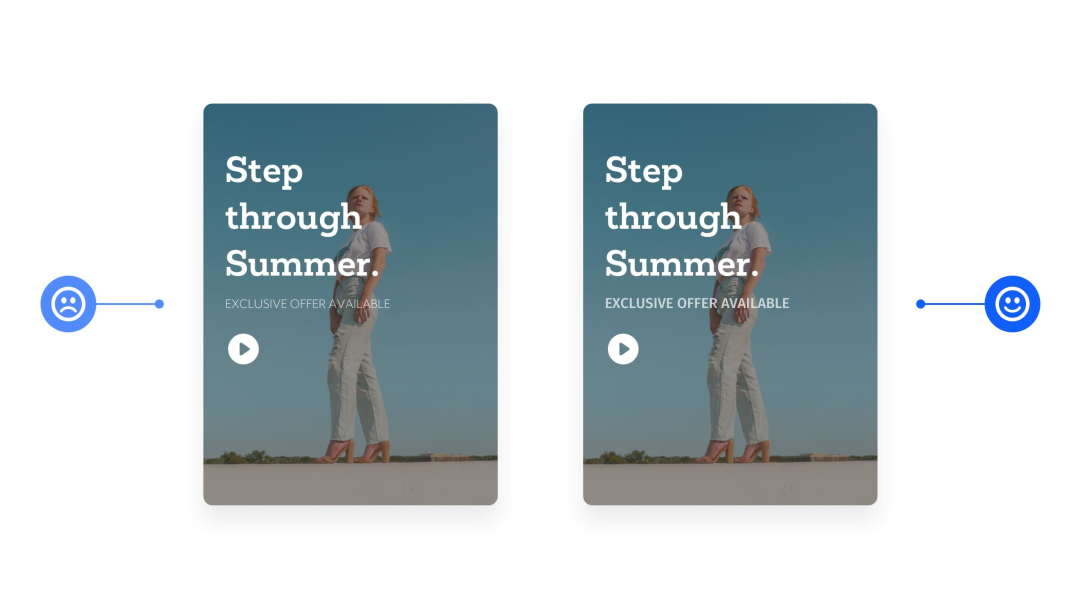
 适当使用低饱和度的颜色(如右侧图例)
适当使用低饱和度的颜色(如右侧图例)

十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
