[最新版]Cypress10.x版本迁移指南
一个人到底要走多少弯路,才能成为一名合格的测试开发工程师?
转眼之间,Cypress又又又更新啦!我将讲解如何迁移到Cypress最新Release的10.x版本(买了书的同学们,公众号回复你的微信号,拉你到Cypress中国群)。
最近两年测试界最火的测试工具莫过于Cypress,作为测试工程师弯道超车必备、下一代UI自动化测试利器,Cypress开发团队也一直在拼命做事,这不,Cypress10.x重磅发布了。
Cypress10.x是迄今为止Cypress最大一次改版,如果你买了书,你会发现书上部分界面截图跟你安装Cypress10.x后看到的不一致,不要紧,底层没变,测试用例的编写和运行也没有任何改变。
所以当你看书时碰见安装、升级的问题,不要慌, 可以先看这一篇<[最新版]Cypress10.x版本安装使用指南>, 如果还有问题,直接Cypress中国群里问。
最大的变化
Cypress10.x最大的变化有如下3点:
1. 引入了Component Testing(这块我会专门出个文章来讲)

Cypress官方将“Component Testing”重磅引入到了测试团队。测试人员又可以将自己的势力版图向开发侧移动一下啦 :)
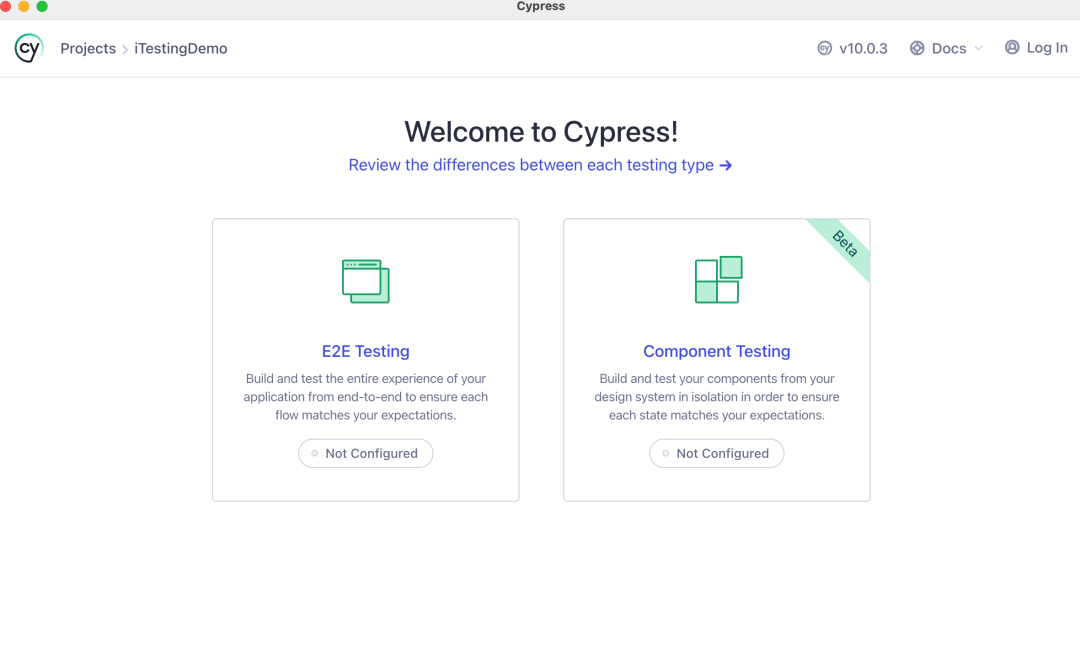
2. Cypress彻底区分了E2E Test和Componment Test
在老版本的Cypress中,Cypress没有过分强调E2E Test和Componment Test的不同。但在新版本的Cypress中,E2E Test和Componment Test将作为两种完全独立的测试类型存在,测试配置也全部独立。
这个也是Cypress做用户画像,将自己的优势聚焦的结果。Cypress官方声称没怎么见过有测试社区关注Componment Test, 这次Cypress把自己的优势摘出来,把Componment Test生成单独的组件,更加能凸显自己的差异性。另外也可以加快企业的购买决策。
3. 重构了Cypress APP

Cypress10.x里看不到Cypress交互式测试运行器了,Cypress将它和DashBoard集成到一块,统称为Cypress APP, Cypress官方说新的Cypress版本更像一个产品,而不是一个开发工具。这也可以看到Cypress的野望,它希望以完整产品的形式存在。同时也带来了一定弊端,会让数据安全更加凸显(Cypress 的DashBoard服务类似于AWS,但是Cypress还不够出名和足够强大,所以企业难免会想我的测试用例运行在你平台上,会不会有安全隐患)。
Cypress10.x的升级后,在你运行测试时,你可以感觉出整个用户界面都被重新design了,用户体验也很不同。另外,Cypress还把自己的Logo都换掉了,这也可以看出Cypress对10.x版本的期望,未来Cypress将在商业化道路上越走越远。
主要改动细节
1. cypress.json被移除
cypress.json文件被完全移除了,Cypress10.x版本不支持cypress.json文件,转而支持cypress.config.js, cypress.config.ts。这两个文件可以根据你运行的项目而自动生成。
2. baseUrl and experimentalSessionAndOrigin从全局配置变为局部配置。
E2E和Componment配置完全分开了,所以每个测试类型都需要各自独立的配置, baseUrl and experimentalSessionAndOrigin,以往放在cypress.json里,现在放在cypress.config.js/cypress.config.ts下的e2e或者Componment模块下。
const { defineConfig } = require('cypress')
module.exports = defineConfig({
e2e: {
baseUrl: 'http://localhost:1234'
},
component: {
devServer: {
framework: 'react', // or vue
bundler: 'webpack',
webpackConfig,
}
})
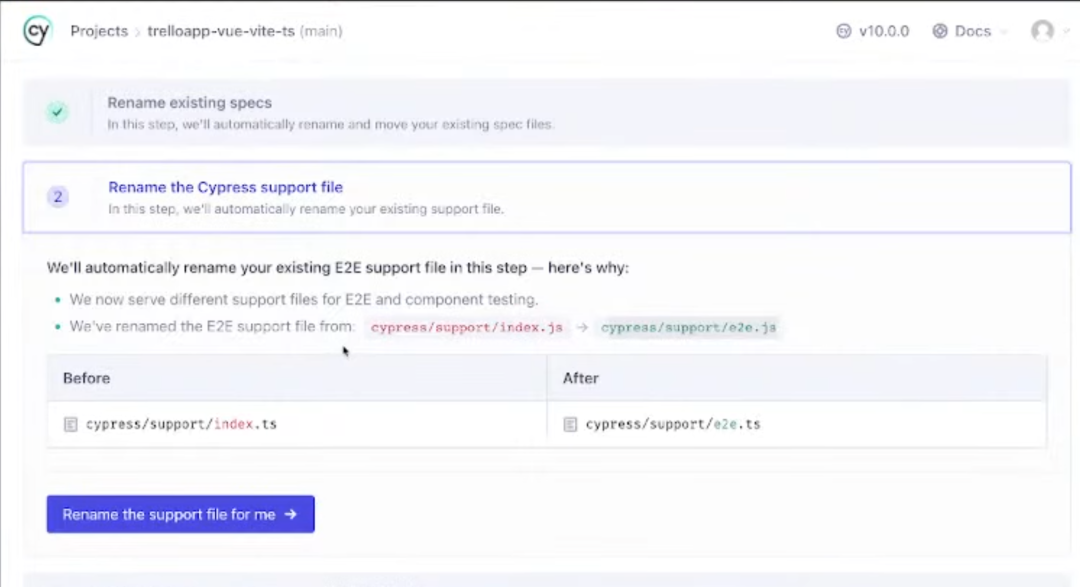
3. supportFile也从全局配置退为局部配置。
以前,cypress/support/index.js,现在不用了,改为cypress/support/e2e.js(格式为cypress/support/e2e.{js,jsx,ts,tsx})。
4. 完全去除Plugins file。转而被setupNodeEvents()替代。
以前,cypress/plugins/index.js非常重要,我们很多于node交互的内容都写在这个文件下。Cypress10.x完全把它去掉了,你需要把以往写在这个文件里的内容,移到cypress.config.js/cypress.config.ts下的e2e或者component模块下。
const { defineConfig } = require('cypress')
module.exports = defineConfig({
e2e: {
setupNodeEvents(on, config) {
// e2e testing node events setup code
},
},
component: {
setupNodeEvents(on, config) {
// component testing node events setup code
},
},
}简而言之,你需要把cypress/plugins整个文件夹删除掉,然后把里面的内容,放到e2e或者component下的setupNodeEvents(on, config) 里。(特别注意其实就是(on, config)下面的内容同步移过来就行)
5. defineConfig可以实现Cypress代码自动提示和补全功能了。
cypress.config.js/cypress.config.ts下面第一句写上这个,后面你在写cypress代码时,就会有自动提示和补全功能了。
const { defineConfig } = require('cypress')6. integrationFolder被完全去掉了。
integrationFolder以前放我们所有测试的文件,现在这个文件已经被完全去掉,改叫e2e或者componment。
相应的,所有的测试用例,不再以文件夹方式来划分,转而变成testFiles → specPattern。举个例子来说,
//以前
{
"componentFolder": "src",
"integrationFolder": "cypress/integration",
"testFiles": "**/*.cy.js"
}
//Cypress10.x以后
{
component: {
specPattern: 'src/**/*.cy.js'
},
e2e: {
specPattern: 'cypress/integration/**/*.cy.js'
}
一句话,你e2e的测试用例,就在cypress.config.js/cypress.config.ts下的e2e模块里,你component用例,就放在component模块下。
既然有specPattern,那么就有excludeSpecPattern。这个用法一样,只不是是把某些用例从测试用例里排除出去。
7. 以后你的测试用例要以*.cy.js结尾。
为了跟世界同步,最好你的测试用例后缀名使用Cypress最新的后缀*.cy.js,不要用*.spec.js了,要不你出去找工作面试要脱轨了。
8.Experimental Cypress Studio 被去掉了。
理由是要重新design,现在社区闹的厉害,大家都不愿意失去这个功能,毕竟录制回放香啊。
9. Cypress API的一些改动。
这些就不说了,用到再说了。
迁移步骤
改变太大了,大家接受的意愿就低,如果你完全用Cypress默认的那一套还好,如果你跟我一样,做了很多定制,更改了很多默认文件夹,你肯定有点烦的。不过没关系。Cypress给大家准备了一个迁移工具。
老版本Cypress迁移到Cypress10.x步骤如下:
1.安装最新版本。在项目根目录下执行
npm install -D cypress@latest
这一步会安装最新的Cypress10.x
2. 启动Cypress。在项目根目录下执行
npx cypress open
这个时候,Migrate工具会自动出现,并且告诉你那些地方要改。

注意,这个地方仅仅在你用原始的默认配置才有用,如果你定制了Cypress的一些功能(如果你看了我的书,一定跟我一样,更改了Cypress的一些默认配置,那么这个就不起作用了)。
这个有点鸡肋的,当你发现Migrate工具不给力后,不要慌,看看上个部分Cypress的主要改动,然后一点点改就行,或者直接选择一个测试用例执行,它会报错,你一个个把报错的错误解决掉就完成迁移啦。
迁移要点
大概率还是讲下要点:
1. cypress.json 文件改成cypress.config.js/cypress.config.ts。
2. cypress.config.js/cypress.config.ts文件下的baseUrl,experimentalSessionAndOrigin等属性不能放在全局变量,要放e2e或者componment下。(不知道有哪些没关系,直接运行测试,会有明确错误提示。这里表扬下,前端开发确实要讲究一点)。
3. 删除plugins整个文件夹,转而把plugins/index.js里面的内容都移动到cypress.config.js/cypress.config.ts下的e2e模块的setupNodeEvents里去。
4. support文件夹下的index.js改为e2e.js。
5. 如果你跟我一样改了默认配置,在cypress.config.js/cypress.config.ts下的e2e模块下,设置好如下内容:
"specPattern": "src/tests/**/*.cy.js",
"excludeSpecPattern": [
"**/__snapshots__/*",
"**/__image_snapshots__/*"
],
"fixturesFolder": "src/configs",
"supportFile": "src/support/e2e.js"
6. 再次提醒下,cypress.config.js/cypress.config.ts下的e2e或者componment下的setupNodeEvents非常重要,你的plugins/index.js里的内容能不能用,就要看你移动不移动到这里了。
7. 更改所有测试文件后缀名为*.cy.js。
当然你也可以不改,在第5步里,specPattern里把后缀名改了(比如改成*.spec.js)就行。但是我建议你更改掉,毕竟以后你出去面试,难免会碰见不懂装懂的面试官,到时候说你不懂新特性:),递归改名写个脚本吧,不要傻傻的手工去一个个改。
8. 更改其他可能被影响的地方。
比如我有一些功能,交互式命令根据用户输入生成测试用例等,我就需要改下这部分。你可能也有自己的功能,自己改下吧。改好别着急merge代码,先跑几天。
如果迁移还有问题,可以直接Cypress中国群里问,或者官网看看细节。
最后寄语
Cypress10.x下决心做这么大改动,社区的反馈声音也很大,但基本是好的。Cypress最近2年版本变更特别频繁,说明啥?1社区在做事,有人有力量,现在甚至有资本推动。2. Cypress变成Web端测试新标准那是迟早的事儿,各位有能力更新公司技术栈的赶紧跟起来,过2年你会感谢我的。
Cypress有很多奇淫巧技, 我已经总结超过百篇
别走开,下一篇更精彩!
往期回看:
你不知道的Cypress系列(1) --鸡肋的BDD
你不知道的Cypress系列(2) -- ”该死"的PO模型!
你不知道的Cypress系列(3) -- 是时候重构自己的思维了!
你不知道的Cypress系列(4) -- “PO”已死,App Action当立?
你不知道的Cypress系列(5) -- "眼瞎"的TestRunner
你不知道的Cypress系列(6) -- 多Tab的小秘密
你不知道的Cypress系列(7) -- 当iFrame遇见弹出框
你不知道的Cypress系列(8) -- “可视化”测试你知多少
你不知道的Cypress系列(9) -- 代码“自动生成”术
你不知道的Cypress系列(10) -- CypressHelper
你不知道的Cypress系列(11) -- 使用cy.session()加速鉴权。
你不知道的Cypress系列(12) -- 测试报告Allure
你不知道的Cypress系列(13) -- 你真的需要多浏览器测试吗?
你不知道的Cypress系列(14) -- 一文说透元素定位
你不知道的Cypress系列(15) -- 支持跨域访问了!
为了更好的支持我创作,麻烦同学们动动小手,点赞 + 在看 + 转发一键三联。
技术讨论
公众号里直接回复 666, 带你入圈
- - 时人莫小池中水, 浅处不妨有卧龙 - -
作者:
Kevin Cai, 江湖人称蔡老师。
两性情感专家,非著名测试开发。
技术路线的坚定支持者,始终相信 Nobody can be somebody。
· 猜你喜欢的文章 ·
