搭建一个 Vite 版 React 项目
Vite简介
Vite (法语意为 "快速的",发音 /vit/) 是一种新型前端构建工具,能够显著提升前端开发体验,它主要由两部分组成:
一个开发服务器,它利用 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
一套构建指令,它使用 Rollup 打包你的代码,预配置输出高度优化的静态资源用于生产。
Vite 意在提供更开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并完全支持类型化。
搭建一个vite版React项目
npm init @vitejs/app vite-react -- --template react
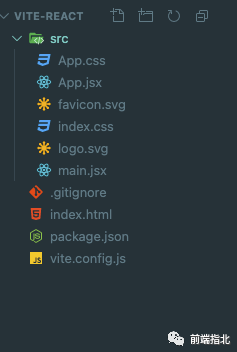
执行完毕后,我们的目录是这样的

启动
启动之前需要yarn或者npm install
npm run dev
启动成功


引入react路由
安装react-router-dom
yarn add react-router-dom
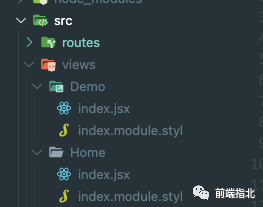
src 文件夹下
创建routes文件夹 并且创建index.jsx

创建views文件夹,并创建home/demo文件及文件夹 并且创建index.jsx
src/routes/index.jsx
import React from 'react';
import { Route, Redirect, Switch } from 'react-router-dom';
import Demo from '../views/Demo/index';
import Home from '../views/Home/index';
const routerList = () => (
<Switch>
<Route path="/" render={() => <Redirect to="/home" />} exact key="first" />
<Route path="/demo" component={Demo} key="demo" />
<Route path="/home" component={Home} key="home" />
</Switch>
);
export default routerList;
App.js
import React from 'react';
+ import Routes from './routes';
+ import { BrowserRouter } from 'react-router-dom';
import './App.css';
function App() {
return (
+ <BrowserRouter>
+ <Routes />
+ </BrowserRouter>
);
}
export default App;
引入stylus
安装stylus
yarn add stylus
在目录下 创建****.module.styl的文件夹
vite提供了内置支持.scss,.sass,.less,.styl和.stylus文件。无需为其安装Vite专用插件

在index.jsx里引入
您还可以通过.module在文件扩展名之前添加CSS模块和预处理
import React, { useEffect, useState } from 'react';
+ import styles from './index.module.styl';
const Index = ({ history }) => {
return (
<>
+ <div className={styles.wrap}>
this is home page
<br />
<button onClick={() => history.push('/home')}>跳转到home</button>
<button onClick={() => history.push('/demo')}>跳转到demo</button>
</div>
</>
);
};
export default Index;
引入rematch
安装
yarn add @rematch/core
在src下创建store文件夹并创建index.js文件
import { init } from '@rematch/core';
import createLoadingPlugin from '@rematch/loading';
const demoStore = {
state: {
status: false,
}, // initial state
reducers: {
result(state, payload) {
return Object.assign({}, state, payload);
},
},
effects: (dispatch) => ({}),
};
const loadingPlugin = createLoadingPlugin({ asNumber: true });
const configureStore = () =>
init({
plugins: [loadingPlugin],
models: {
demoStore,
},
});
export default configureStore;
-App.js
import React from 'react';
import Routes from './routes';
import { BrowserRouter } from 'react-router-dom';
+ import { Provider } from 'react-redux';
+ import store from './store/index';
import './App.css';
function App() {
return (
+ <Provider store={store}>
<BrowserRouter>
<Routes />
</BrowserRouter>
+</Provider>
);
}
export default App;推荐阅读:
更新不易,点个“在看”和“赞”吧(●'◡'●)!
评论