一文打尽让架构师头秃的架构图!!
架构师修行之路
共 2979字,需浏览 6分钟
·
2021-02-01 20:30

作者 | 三画
来源 | 阿里巴巴云原生
当我们想用一张或几张图来描述我们的系统时,是不是经常遇到以下情况:
对着画布无从下手、删了又来? 用一张图描述我的系统,并且让产品、运营、开发都能看明白? 画了一半的图还不清楚受众是谁? 画出来的图到底是产品图功能图还是技术图又或是大杂烩? 图上的框框有点少是不是要找点儿框框加进来? 布局怎么画都不满意……
先理清一些基础概念
1. 什么是架构
2. 什么是架构图
3. 架构图的作用
解决沟通障碍 达成共识 减少歧义
4. 架构图分类
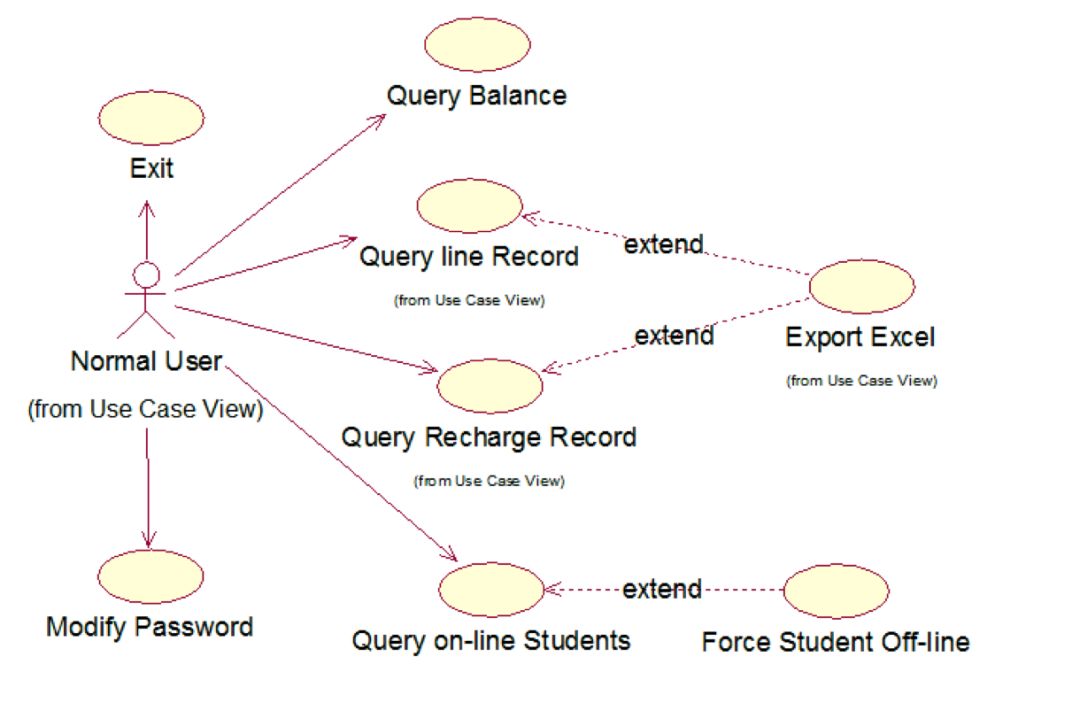
场景视图

逻辑视图
物理视图
处理流程视图
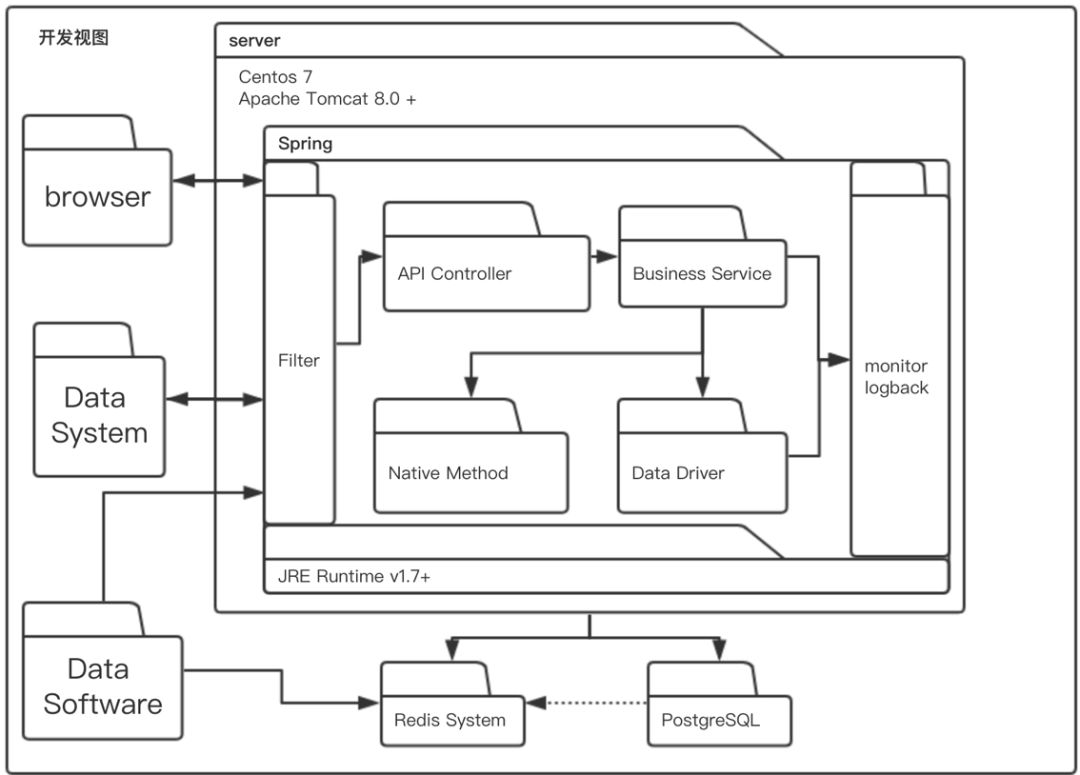
开发视图

怎样的架构图是好的架构图
画架构图遇到的常见问题
1. 方框代表什么?
2. 虚线、实线什么意思?箭头什么意思?颜色什么意思?

3. 运行时与编译时冲突?层级冲突?

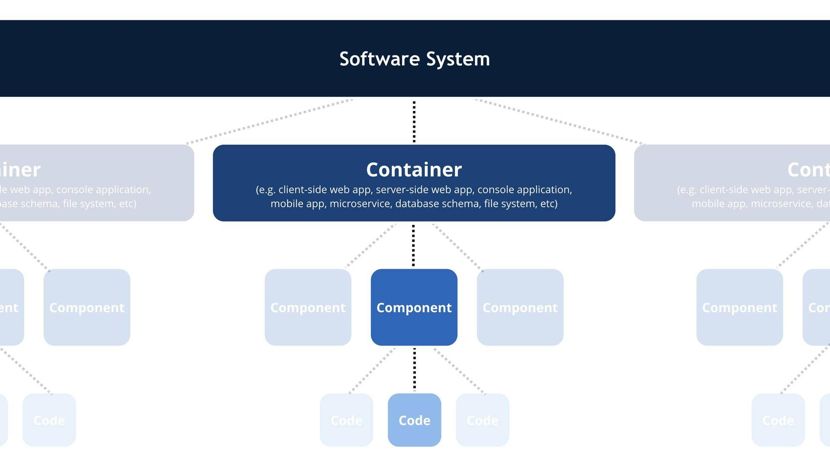
本文推荐的画图方法

1. 语境图(System Context Diagram)

用途
构建的系统是什么 谁会用它 如何融入已有的IT环境
怎么画
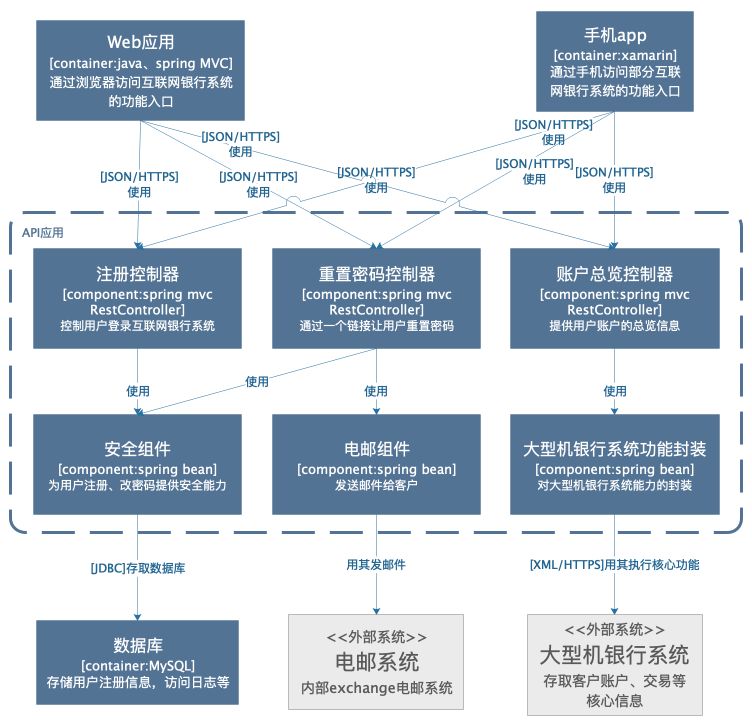
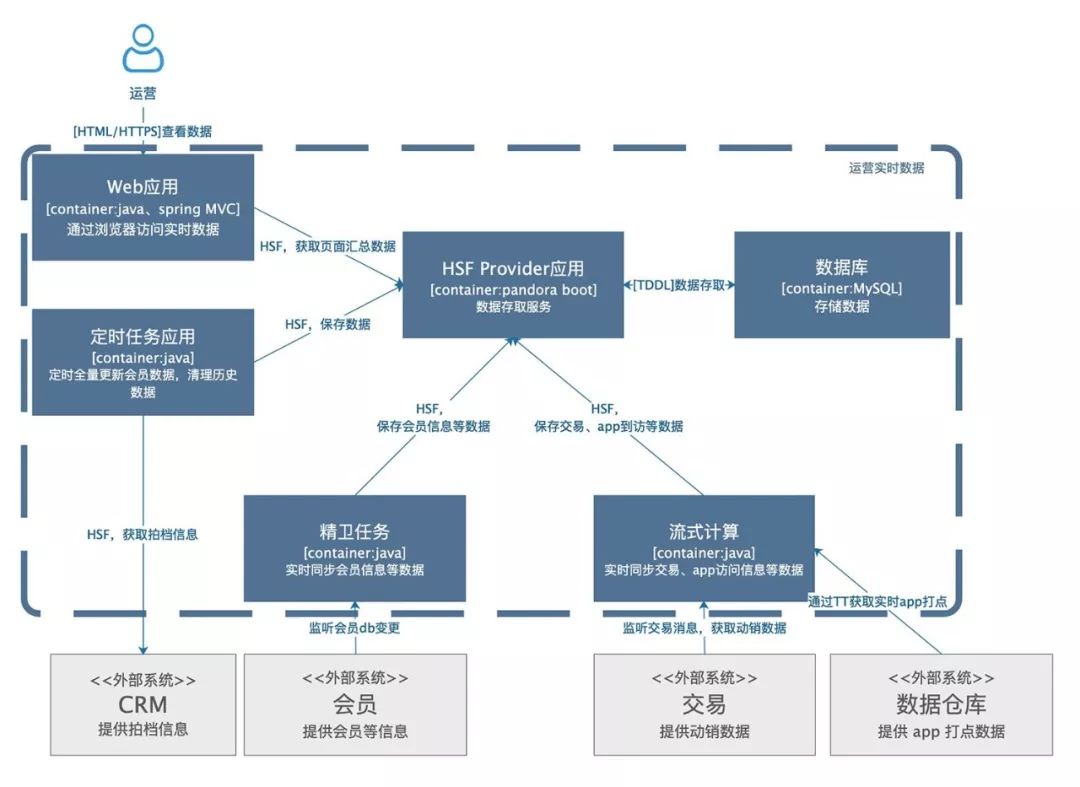
2. 容器图(Container Diagram)
用途
展现了软件系统的整体形态 体现了高层次的技术决策 系统中的职责是如何分布的,容器间的是如何交互的 告诉开发者在哪里写代码
怎么画
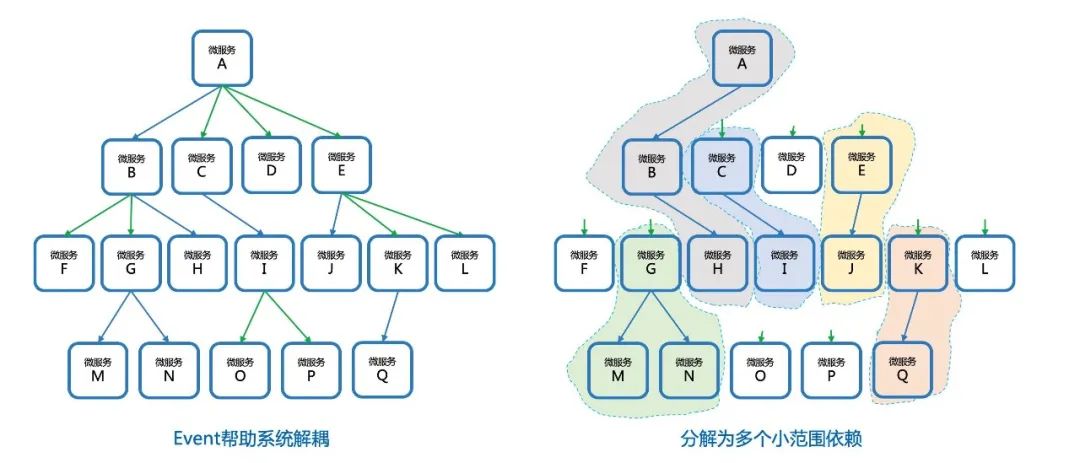
3. 组件图(Component Diagram)

用途
描述了系统由哪些组件/服务组成 厘清了组件之间的关系和依赖 为软件开发如何分解交付提供了框架
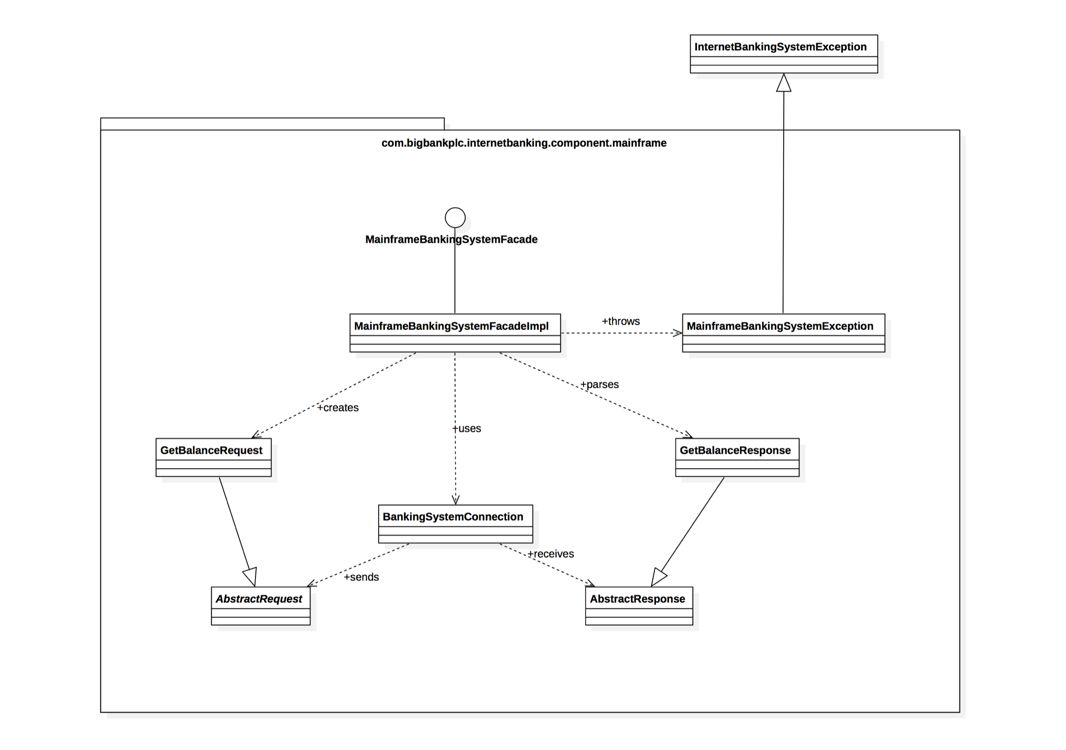
4. 类图(Code/Class Diagram)

案例分享

画好架构图可能有许多方法论,本篇主要介绍了C4这种方法,C4的理论也是不断进化的。但不论是哪种画图方法论,我们回到画图初衷,更好的交流,我们在画的过程中不必被条条框框所限制。简而言之,画之前想好:画图给谁看,看什么,怎么样不解释就看懂。
来篇硬货!!深度介绍分布式系统原理与设计
70 张图带你彻底掌握这个数据结构!!
评论