2020年,该如何选择小程序框架
写在开头,这不是一篇广告文。
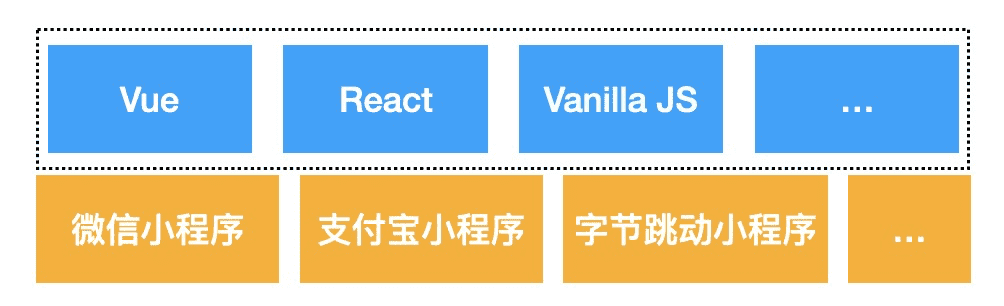
微信小程序横空出世,到现在已经有 4 年时间。从一开始只能选择原生语法,到如今小程序框架 Rax/Taro/uni-app 百花齐放。这背后是小程序原生语法造成的生态割裂,也是业务对「一码多端」的强烈诉求,更是前端现在繁荣的生态体系。
NO.1
小程序的诞生
微信开了一个头
微信并不是第一个做小程序的 App,而是做小程序最有优势的 App,比如高流量、用户较长的停留时间等等。站在微信的视角,小程序从业务形式上更像是公众号开发的演变产物。在更早的时候,微信通过 sdk 的形式,增强了开发者开发公众号网页的能力。小程序的诞生是微信本身迈向平台化超级 App 的业务行为,并且帮助用户更好的实现了「轻量级 Web App」。
微信小程序诞生之初就自己定义了一套”标准“,与前端已有的生态格格不入,最开始的框架甚至没有组件、没有 npm,和 Web 生态严重脱节。由于特殊的双线程模型与四不像的语法,开发者苦不堪言。小程序的开放只是对三方业务的开放而已。
蜂拥而至的效仿
其它厂商看到了小程序业务的开放性,试图也能够做成平台型 App。支付宝小程序、百度小程序、淘宝小程序、360小程序、快应用……它们中的大多数都不约而同的选择了和微信类似的架构、框架,而这更多的不是从技术角度去做的决定,而是想尽可能蹭微信小程序的福利,让开发者可以更快的投放到自己的平台。当然,其中有两个稍显不同。一个是早期的淘宝小程序,它不仅支持 axml 的写法,同时还支持 sfc -- 用 Vue 来开发,这个架构更大程度上让开发者有了选择的权利,并且能够更好地连接已有的前端生态。另一个是快应用,也是用类似 Vue 的语法来开发,但是略显畸形的是它自己又造了一套标准,更像是对 Vue 进行了魔改,开发者的开发成本并没有得到有效的提升。
NO.2
小程序框架选择
小程序原生语法 and 增强型框架
小程序原生语法
是不是原生语法一定是被唾弃的。站在 2020 年这个时间节点上来说,并不是这样。单纯就微信小程序 or 支付宝小程序而言,目前的小程序生态是完完全全足够开发者利用前端已有的部分生态来开发出符合预期的应用的。
与早期 npm 能力的缺失、只能通过模板渲染实现组件化相比而言。现在的小程序已经能够做到前端工程化,并且植入前端生态中已有的一些理念,例如状态管理、CLI 工程化等等。
也就是说,当业务的需求只有投放到微信小程序或者支付宝小程序的时候,原生语法完完全全可以成为前端程序员们的一个选择。你可以组件化你的项目,你可以手写一个或者使用社区已有的状态管理库来颗粒化管理组件状态,你甚至还可以直接用 TypeScript 来编写你的应用。总之,你几乎可以把你所习惯的东西都带到小程序这个域里。
渐进增强型框架
所谓渐进增强型框架,更多的还是在小程序引入 npm 之后,有了更加开放的能力所带来的收益。这类框架一般依然是以小程序原生语法为主,只是在逻辑层引入了增强语法来优化应用性能或者提供更便捷的使用方法,
以腾讯开源的 omix(https://github.com/Tencent/omi/tree/master/packages/omix) 框架为例,先简单看一下它的用法:
逻辑层
create.Page(store, {
// 声明依赖
use: <a href="https://astexplorer.net/">'logs'],
computed: {
logsLength() {
return this.logs.length
}
},
onLoad: function () {
//响应式,自动更新视图
this.store.data.logs = (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
setTimeout(() => {
//响应式,自动更新视图
this.store.data.logs[0] = 'Changed!'
}, 1000)
}
})
视图层
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}text>
block>
view>
先不谈它的语法是否符合直觉或者好用。简单来说,它整体保留小程序已有的语法。但是在此基础之上,对它进行了扩充和增强,比如引入了 Vue 中比较有代表性的computed,比如能够直接通过this.store.data.logs[0] = 'Changed' 修改状态。可以说是在小程序原生半 Vue 半 React 的语法(此处半只是数量词)背景下,彻底将其 Vue 化的一种方案。
使用增强型框架最大的好处是,你可以在只引入极少依赖,并且保留对小程序认知的情况下,用更加舒爽的语法来写代码。这类框架对于目标只投放到特定平台小程序的开发者或者非专业前端而言是比较好的选择之一。因为你只需要关注很少的新增文档和小程序自身的文档就足够了。毕竟在推动某项技术的过程中,团队的学习成本也是需要考虑的。
转换类框架
相比于渐进增强型框架,转换类框架的使命是完全不同的。转换类框架的使命是让开发者几乎不用感受小程序原生语法,更大程度对接前端已有生态,并且可以实现「一码多端」的业务诉求,只是最后的构建产物为小程序代码。随着这几年的发展,转换类框架大的方面分为两种 -- 编译时/运行时。下文会分别针对两种方案进行分析。
Rax 编译时/Taro 2.0
顾名思义,编译时方案的核心是通过编译分析的方式,将开发者写的代码转换成小程序原生语法。这里以 Rax 编译时和 Taro 2.0 为例,面向开发者的语法是类 React 语法,开发者通过写有一定语法限制的 React 代码,最后转换产物 1:1 转换成对应的小程序代码。
以一段简单的代码为例:
Rax:
import { createElement, useEffect, useState } from 'rax';
import View from 'rax-view';
export default function Home() {
const [name, setName] = useState('world');
useEffect(() => {
console.log('Here is effect.');
}, [])
return Hello {name} ;
}
转换之后的小程序代码:
逻辑层
import { __create_component__, useEffect, useState } from 'jsx2mp-runtime/dist/ali.esm.js'
function Home() {
const [name, setName] = useState('world');
useEffect(() => {
console.log('Here is effect.');
}, []);
this._updateData({
_d0: name
});
}
Component(__create_component__(Home));
视图层
<block a:if="{{$ready}}">
<view class="__rax-view">{{_d0}}view>
block>
编译时方案最大的特点就是,开发者虽然写的是类 React 语法,但是转换后的代码和渐进增强型框架非常类似。开发者可以比较清晰的看出编译前后代码的对应关系
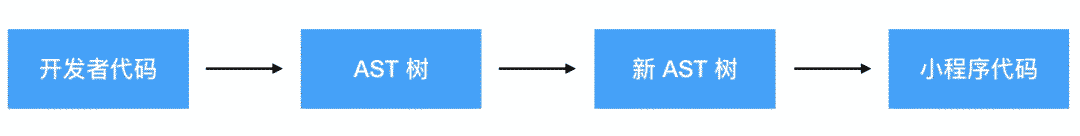
简单来说,编译时方案会通过 AST 分析,将开发者写的 JSX 中return 的模板部分构建到视图层,剩余部分代码保留,然后通过运行时垫片模拟 React 接口的表现。
以一个简单的return 为例,如果想要提取到
// 省略定义 babel parser 和包装 traverse 的部分
const code = fs.readFileSync(FILE_PATH);
const ast = parser(code);
traverse(ast, {
ReturnStatement(path) {
const targetNodePath = path.get('argument');
if (targetNodePath.isJSXElement()) {
// 如果 return 的子元素是一个 JSX Element 就收集 or 处理一下
}
}
})
targetNodePath 就是
但是这个方案其实是存在明显的优势和劣势的。
优势
运行时性能损耗低
目标代码明确,开发者所写即所得
运行时、编译时优化
在这个方案中,你可以轻易的做到和渐进增强型框架一样的效果,即给予开发者更多的语法支持以及默认的性能优化处理,比如避免多次setData,亦或是长列表优化等等。
劣势
语法限制高
由于需要完全命中开发者在模板部分所用到的所有语法,这就对编译时框架的实现者有相当高的要求。因为大部分前端开发者们其实已经对灵活的语法有一定的依赖性,比如会使用高阶组件,比如在条件判断的时候写很多return 等等。进一步的,由于是 1:1 编译转换,开发者在开发的时候还是不得不去遵循小程序的开发规范,比如一个文件中定义只能定义一个组件之类的。
目前在阿里巴巴集团内部,Rax 的这套编译时方案已经落地了很多业务,包括「电影演出」小程序等,从开发者的实践来看,如果能够掌握编译时开发的技巧,即保证最终return 的模板的简洁性,语法限制其实还是在可以接受的范围内的。
Rax 运行时/Remax/Taro Next
运行时方案相比于上面的编译时方案,最大的优势是可以几乎没有任何语法约束的去完成代码编写。这对于开发者而言,无疑是最大的吸引力,高阶组件用起来!createProtal 用起来!但是在小程序领域上暂时还不可能存在这么好的事情,这也是小程序原生语法最后的执拗。没有语法限制带来的更多的性能上的牺牲,这个与运行时方案的实现方式有很大的关系,接下来我详细介绍一下。
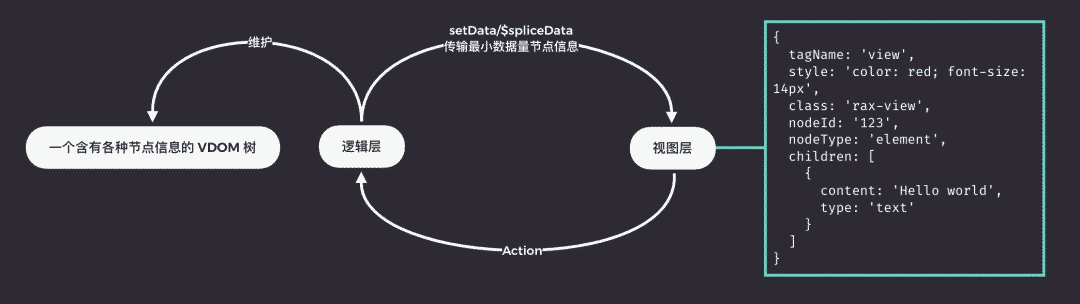
从渲染的角度来看,这套方案更贴近于富文本渲染。逻辑层将一个和节点渲染信息相关的组件树传递给视图层,视图层通过节点类型判断然后进行视图渲染。下面这个图简要的描述了一下整个过程:
虽然只用了维护两个字,但是逻辑层做的事情其实比较复杂。首先要做的是,去处理节点间的关系,去模拟appendChild/removeChild/updateNode 等各个行为来操作 VDOM 树。其次比较重要的是去模拟事件,在逻辑层每一个节点类会继承自EventTarget 基类,这个和 W3C 是一样的,然后通过nodeId 作为标识去收集需要监听的事件,当视图层通过 action 触发了某个节点的事件之后,再通过原生小程序事件中的event.currentTarget.dataset.nodeId获取到目标节点的 id,最终触发目标回调。
由于本文篇幅问题,不会详细的介绍其中的各个部分更加具体的实现,感兴趣的同学可以通过 Rax(github.com/alibaba/rax) 的源码或者npm init rax demo 起一个项目通过最终的产物来研究整个原理。
在目前这个阶段,即使是运行时方案,也有不同的实现思路。以 Kbone (Rax 运行时方案是从 Kbone 改造而来) 和 Taro Next 都是通过模拟 Web 环境来彻底对接前端生态,而 Remax 只是简单的通过 react reconciler 连接 React 和小程序。
从业务诉求来看,笔者认为,Rax 和 Taro Next 可能会比 Remax 更加开放。首先,需要考虑是三部分的诉求,(1)毫无语法限制,既然已经没有了语法限制,为什么不能用前端更加熟悉的方式来开发,即拥有操作 DOM 的权利;(2)不和 DSL 耦合,尽管在阿里巴巴集团内,对 React 的认可度更高,但是从实现原理上来看,和某个框架进行强绑定一定不是最优解;(3)旧有的 Web 业务迁移,今天我们所面对的开发者,很多都是因为业务压力或者其他情况需要将原有的 Web 页面迁移到小程序上,那么用模拟 Web 环境这套方案是最好不过了,根据我们的测试,大部分业务几乎可以无缝迁移过来。
害!说了这么多漂亮话,运行时方案真的很香,但这并不是救世主,我来说说它的劣势。劣势 1:数据传输量大,我们需要将完整的组件树在逻辑层传输到视图层;劣势 2:页面上存在大量的监听器,每一个组件都需要无时无刻监听所有的事件,在事件不断触发的过程中,通过nodeId 筛选出真正需要触发的事件;劣势 3:模板递归渲染,如果使用原生语法,原生框架可以在渲染前就知道页面大概的结构,来对渲染进行优化,但是如果仅仅只是通过类似
组合
鱼和熊掌虽然不能兼得,但是可以各要一半~再次强调,本文不是广告文。如果编译时和运行时方案共存呢?基于淘系前端高度现代的工程化积累,开发者已经习惯通过区块来组建项目。更得益于,Rax 在编译时和运行时方案都有所积累,我们希望能够将运行时方案和编译时方案组合使用。对于基础复杂或者对于性能有要求的模块通过编译时实现。然后再通过 npm 包的形式,引入到运行时的项目中去,从而有效降低了运行时方案的性能损耗,并且能保证绝大部分的业务场景可以用无限制的语法完成,而开发者所面对的都是 Rax DSL。
用一个 Demo 来看下:
// 这是一个倒计时组件,通过编译时实现,然后发布为 rax-taobao-countdown
import { createElement } from 'rax';
import View from 'rax-view';
function CountDown(props) {
// 省略各种逻辑...
return {day}:{hours}:{minutes}:{seconds}
}
export default CountDown;
// 运行时项目
import { createElement } from 'rax';
import CountDown from 'rax-taobao-countdown';
function Home() {
return
}
假设,我们这个倒计时组件结构非常复杂,并且要求极高的交互性。那么,开发者可以通过编译时方案开发一个高性能CountDown 组件,然后在运行时项目中引入使用。此时,视图层所得到的节点树信息大致如下:
{
"tagName": "custom-component",
"type": "element",
"behavior": "CountDown",
"children": []
}
而不会有更多更深层结构的节点信息,有效避免刚刚说的运行时方案中存在的劣势。
NO.3
Web 才是未来
小程序原生语法绝对不是小程序 or 下一代的渲染方案。通过微信小程序现有的语法规范来对开发者进行绑架,只会让更多的人想突破围城。微信小程序似乎已经意识到了这一点,从目前的迭代来看,微信小程序引入了越来越多 Web 已有的东西,包括通过wxs在视图层就可以一定程度上操作 DOM,甚至获取到逻辑层组件实例等等,这个可以给现有的转换类框架提供更多的可能性。但是,如果小程序如果一开始设计的不这么糟糕呢,我们可能会失业(开个玩笑)?
对于业务的开发者而言,「一码多端」才是效率最大化的。今天的业务需求可能只是投放到小程序容器,明天的需求可能就是投放到 Web,未来甚至 是 Flutter。Web 是最贴近前端开发者的,有组织保障(W3C)的规范。所以,站在 2020 年这个时间点,无论是框架提供者,还是业务开发者都应该更多的从标准的角度思考问题,这样才能让业务代码有更多的可能性。
NO.4
总结
距离小程序诞生已经过去很多年,2020 年应该如何选择业务合适的小程序框架,这个需要开发者衡量利弊之后再做出选择。因为每个业务的形式不同,应用的存活时间也不相同,根据自己的需要选择可能才是最好的,本文只是从一个全局的视角对所有类型的框架进行分析,希望能够让正在看文章的你,不那么纠结~
❤️看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
- 点赞,让更多的人也能看到介绍内容(收藏不点赞,都是耍流氓-_-)
- 关注公众号“前端劝退师”,不定期分享原创知识。
- 也看看其他文章
劝退师个人微信:huab119
也可以来我的GitHub博客里拿所有文章的源文件:
前端劝退指南:https://github.com/roger-hiro/BlogFN一起玩耍呀。
