推荐一个神器,可一键生成浏览器指纹!
下面是两个我们平时上网经常会遇到的场景:
场景一:在网站上浏览某个商品,了解了相关的商品信息,但并没有下单购买,甚至没有进行登录操作。过两天用同台电脑访问其他网站的时候却发现很多同类商品的广告。
场景二:在某博客中你有多个小号(水军),这些小号的存在就是为了刷某个帖子的热度或者进行舆论引导,又或者纯粹进行流量交易,即便你在切换账号的时候清空了cookie、本地缓存,重开路由器甚至使用vpn来进行操作,你觉得自己足够小心,并尽可能提高水军的真实性,但是管理人员可能还是知道这是同一个人在操作,从而被打击。
在遇到这些场景的时候,你是不是会感到疑惑呢?或者你在研发中也要用到类似的功能?那么你可以首先考虑一下 浏览器指纹。
什么是浏览器指纹

“浏览器指纹” 是一种通过浏览器对网站可见的配置和设置信息来跟踪 Web 浏览器的方法,浏览器指纹就像我们人手上的指纹一样,每个人拥有一份接近于独一无二的配置。与 Cookie 和本地存储不同,浏览器指纹可以做到在隐身/隐私模式下甚至浏览器数据被清除都保持不变。
怎么生成一个浏览器指纹?
如果单单拿出一个配置来讲可能很多人和你拥有一样的配置,比如下面的:

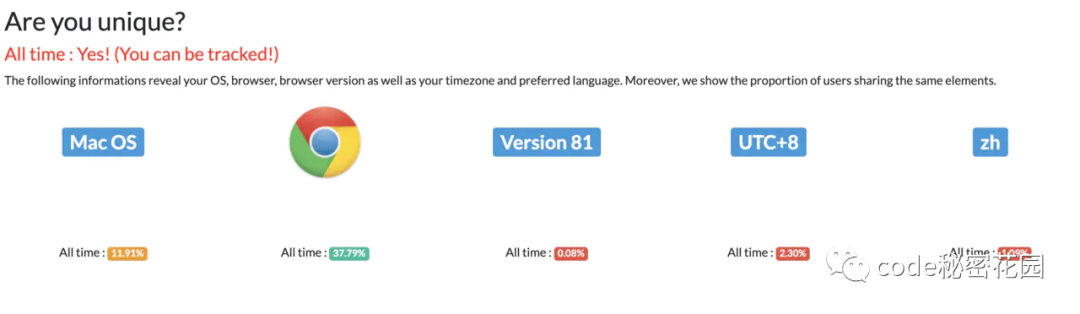
系统版本: 我的系统版本是 Mac OS X 10_14_6 大约 11.91% 的人与我的配置相同 大约每 8 个人中有一个和我配置相同 Chrome 版本: 我使用的浏览器是 Chrome,并且版本是:81.0.4044.92 大约 0.08% 的人与我的配置相同 大约每 1250 个人中有一个和我配置相同 UTC+8 时间: 我的UTC+8 时间是 2020.4.15 23:00:00 大约 2.30% 的人与我的配置相同 大约每 43 个人中有一个和我配置相同
如果单独看每个配置,那他们都不能作为你独一无二的特征,但是综合起来看呢?比如就看这三项,三项的配置与你都相同的人的概率就会大大减小了。以上只是一些简单的特征,比如系统版本,浏览器版本,这些只需要一个简单的 navigator.userAgent 属性就可以拿到。
像这样的属性还有非常多个,他们可能来自 HTTP Header、Javascript attributes、浏览器插件等等,甚至还有一些和硬件相关的 API ,例如 WebGL 或者 Canvas 图像绘制的一些 API,在绘图时不同浏览器使用了不同的图形处理引擎、不同的图片导出选项、不同的默认压缩级别、对抗锯齿、次像素渲染等算法也不同,最终结果可能取决于进行计算的硬件设备。
这些属性都组合起来那么你就拥有了一个独一无二的指纹。
fingerprintjs
FingerprintJS 是一个浏览器指纹库,可通过查询浏览器属性并从中计算出散列的访问者标识符,从而生成一个用户指纹。
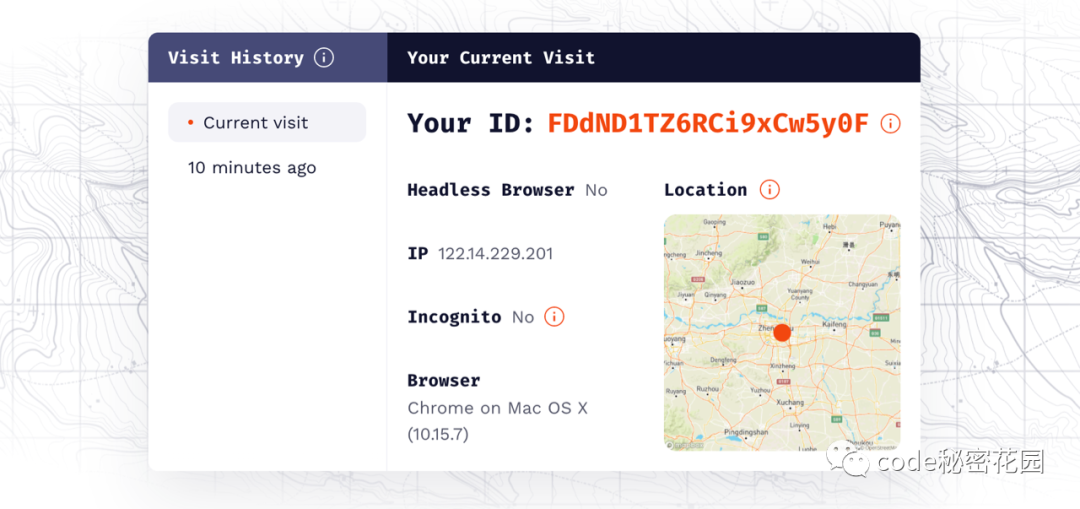
你可以在 https://fingerprintjs.github.io/fingerprintjs/ 查看 一个指纹 DEMO

简单看了下源码,发现了它主要提取了以下几个基本能力:
IP地址:部分网站访问者通过VPN等方式隐藏真实网络出口IP,browserleaks中提到了一种基于WebRTC的方案,通过发送P2P连接,绕过NAT,获取真实的出口IP地址; 声卡信息:硬件相关参数,通过navigator对象的方法可以获取,相关信息包括音频设置和硬件特征指纹; TLS信息:提取web浏览器的SSL/TLS功能,确定支持的TLS协议和密码套件,并标记它们中是否有薄弱或不安全的,显示支持的TLS扩展和密钥交换组的列表。利用这些数据,它以JA3格式计算TLS指纹; 浏览器信息:目前方案提供了Useragent信息,容易被篡改,可结合canvas信息、Useragent等信息,进行关联判断,识别出真正的客户端信息及相关的版本数据。
目前浏览器的支持情况:
「Internet Explorer」 11 (see the section below) 「Edge」 18 and 85+ 「Chrome」 42+ 「Firefox」 48+ 「Desktop Safari」 11.1+ 「Mobile Safari」 9.3+ 「Samsung Internet」 11.1+ 「Android Browser」 4.1+ (see the section below)
它的使用方法也非常简单:
通过 CDN 引用
<script>
function initFingerprintJS() {
// Initialize an agent at application startup.
const fpPromise = FingerprintJS.load()
// Get the visitor identifier when you need it.
fpPromise
.then(fp => fp.get())
.then(result => {
// This is the visitor identifier:
const visitorId = result.visitorId
console.log(visitorId)
})
}
</script>
<script
async
src="//cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@3/dist/fp.min.js"
onload="initFingerprintJS()"
></script>
通过 NPM 安装
npm i @fingerprintjs/fingerprintjs
# or
yarn add @fingerprintjs/fingerprintjs
import FingerprintJS from '@fingerprintjs/fingerprintjs'
// Initialize an agent at application startup.
const fpPromise = FingerprintJS.load()
;(async () => {
// Get the visitor identifier when you need it.
const fp = await fpPromise
const result = await fp.get()
// This is the visitor identifier:
const visitorId = result.visitorId
console.log(visitorId)
})()
目前这个库是开源的,即使用不到也可以翻翻代码学习学习,挺有意思的~
https://github.com/fingerprintjs/fingerprintjs
抖音前端正急缺人才,如果你想加入我们,欢迎加我微信和我联系。另外如果你想加入前端、面试、理财等交流群,或者你有任何其他事情想和我交流也可以添加我的个人微信 ConardLi 。
文中如有错误,欢迎在后台和我留言,如果这篇文章帮助到了你,欢迎点赞、在看和关注。你的点赞、在看和关注是对我最大的支持!
点赞、在看支持作者⬇️
