和最年轻的 Vue core 三咲智子,聊聊前端学习、参与开源和 Vue 3.3
Hi 大家好我 ssh,最近听了小宇宙上 Web Worker 频道的播客:# No.30 和 Vue 核心团队成员 sxzz 聊前端学习、参与开源和 Vue3.3[1],学习到了很多,他是一名大三的学生,但是通过 element-plus 接触到了 Vue 开源社区,慢慢成为最年轻的 Vue 核心团队成员。接下来,我把整理出内容分享给大家。
新一期播客来啦!本期我们有幸邀请了三咲智子 sxzz,一起来闲聊!智子是一位热爱开源的年轻大佬,我们一起聊智子从相关技术的使用者变为参与者、维护者的背后的心路历程,最近 Vue v3.3 更新了,智子表示这个我熟,分享了很多第一手使用感受,安利 Vue Macros,我们也谈到了智子学习前端过程中的学习感悟和踩坑经历,期待在开源世界里见到各位!
智子的桌面
智子的猫猫
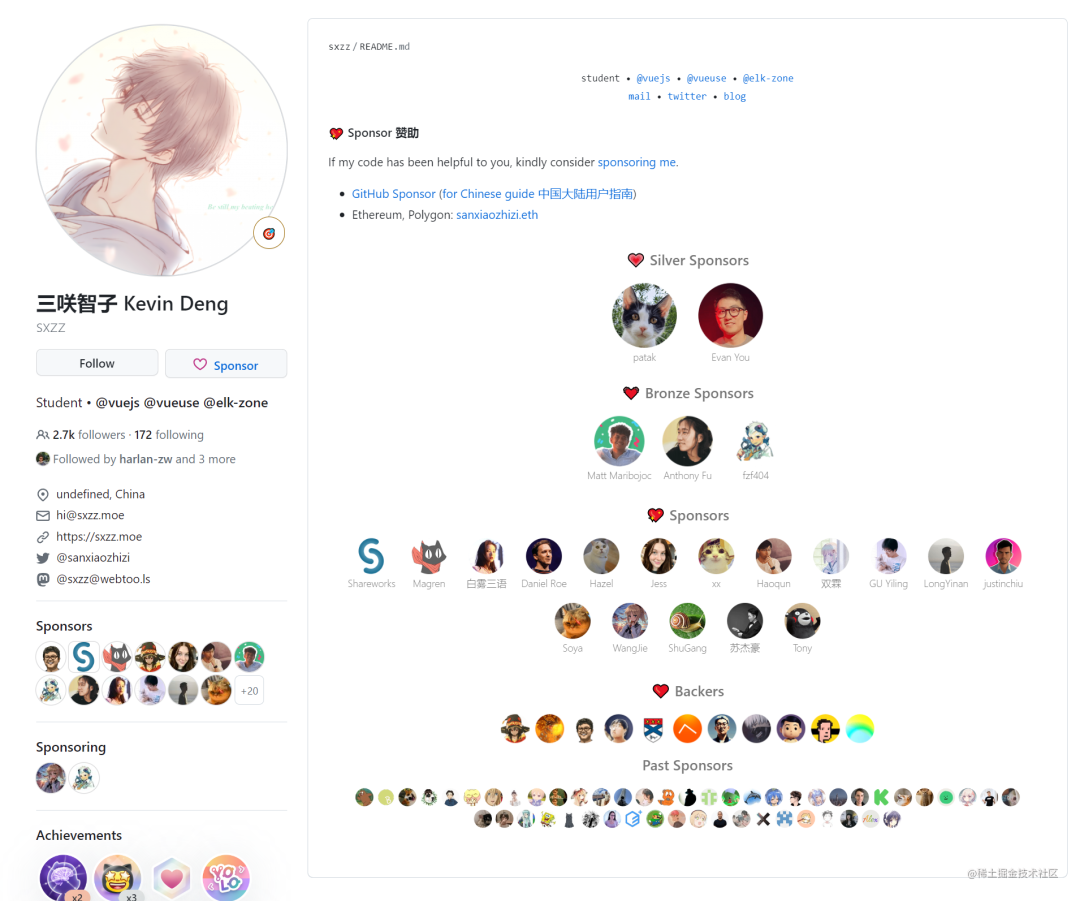
三咲智子:Vue 框架社区的年轻贡献者,sxzz@github[2] ,目前是大三学生,技术开源领域参与 vue/vite/vueuse。
最近在一个前端技术爱好者的播客里,有幸采访到了 Vue 社区新锐贡献者三咲智子。作为 Vue 核心团队最年轻的成员,三咲智子在过去两年里提交了大量代码,对 Vue 3.x 版本做出了重要贡献。在采访中,三咲智子不仅分享了参与开源和贡献 Vue 框架的心路历程,还介绍了一些正在进行的前沿技术探索,对其他前端开发者具有启发意义。

一步步成长,从 element-plus 到 Vue 核心
谈到最初的编程和开源经历时,三咲智子开玩笑说自己可能是个“新生代”,在高中就开始接触前端技术了。那时主要是自己写一些小项目自娱自乐,并没有系统地学习。真正让三咲智子入门前端和开源的是参与 element-plus 组件库的维护工作。
element-plus[3] 是基于 Vue 框架的桌面端组件库,提供了丰富的 UI 组件。三咲智子所在的公司当时选用了 element-plus 来快速构建内部系统,在使用过程中三咲智子主动修复了一些 bug 并提交 PR。这成为他首次参与开源项目的经历。通过这一过程,三咲智子不仅学习到了提 PR、reVue 代码等开源工作流,也对 Vue 框架有了进一步的认识。
在长时间维护 element-plus 的过程中,三咲智子发现这个上层的 UI 组件库也暴露出了 Vue 底层的一些问题。为了解决这些问题,他开始更深入地挖掘 Vue 的内部实现,并思考如何扩展它的功能。这为后来三咲智子加入 Vue 官方团队奠定了基础。
探索新特性,贡献 Vue 3.x
Vue 3 是一个重要的版本,带来了 Composition API 等全新的特性。为了让这些特性可以更顺畅地使用,三咲智子开发了 vue-macros[4] 插件,对一些新特性进行了探索性实现。这些实现后来直接被引入了 Vue 3.3 版本。
比如 defineEmits 函数就来自 vue-macros,它可以更方便地声明组件的 emit 事件。再比如 defineModel 语法糖,通过 ref 语法就可以实现组件的双向绑定,这极大地简化了代码。在 Vue 3.2 中实现泛型组件也比较困难,而通过 vue-macros 的 defineSlots 就可以轻松做到。
可以说,vue-macros 插件成为 Vue 官方团队的一个Vue RFC[5]“实验田”。它包含了三咲智子个人对一些前沿特性的实现和探索。这些实现先在 vue-macros 中验收,证明可行后,再引入 Vue 的官方版本,极大地推动了 Vue 框架的发展。
比如 Vue 3.3 中还有另一个来自 vue-macros 的特性 defineProps。它允许开发者通过多次调用来声明组件 props,而不是一次性通过一个大对象声明,这样更加灵活。这种对开发者更友好的设计也成为 Vue 3.x 版本的一大特色。
总之,通过 vue-macros 的“试错”以及对开发者痛点的思考,三咲智子为 Vue 贡献了很多实用的特性,这也让他成为 Vue 核心团队最年轻的 Committer 之一。
推动前沿技术,高产 Output
除了贡献 Vue 框架,三咲智子还利用业余时间探索其他前沿技术。他参与开发了 Elk[6] 项目,这是一个使用 Nuxt、Vue 等新技术构建的社交应用。

Elk 项目的目标就是验证一些还不够成熟的技术在实际场景中的运用。比如当时 Nuxt 框架刚刚发布不久,Elk 就使用 Nuxt 构建了客户端应用。还有 Vue 3 当时刚推出的泛型组件语法,Elk 也通过 TypeScript 实现了这一特性。
可以看到,对三咲智子来说,热衷于技术探索和 High Output 是开源工作中非常重要的驱动力。类似 Elk 这样“以试验为目的”的项目给了他尝试新技术的空间,也让其他开发者可以更快地学习这些技术。
此外,三咲智子还维护自己的 vue-macros 插件,并经常在社区交流思考新的想法。他提到后续可以尝试一个无 Virtual DOM 的 Vue runtime 也就是 Vapor mode[7],以进一步提升性能。这种高产输出的工作态度也让他在社区积累了大量影响力。
传播开源,线下交流
作为新生代开源贡献者,三咲智子在采访中分享了不少开源心得。他建议初学者可以从简单的 bugfix 做起,根据自己的兴趣选择项目。三咲智子本人很多想法也都是在社区讨论中产生的,所以线下 Meetup 对开源协作大有益处。
今年 2 月,三咲智子第一次出国就是为了参加 Vue Conf 线下会议。他提到那段时间和核心团队成员面对面交流收获很大,也产生了很多新的想法。类似的开源线下活动越来越多,对开源社区的凝聚力和发展都有帮助。
三咲智子还介绍了开源之夏[8]这个面向大学生的公益活动。活动将在 7 月举办线下 Meetup,三咲智子也会参加并分享开源心得。他希望可以通过这类活动吸引更多年轻人参与开源,这对开源社区的持续发展也是非常重要的。

总结
通过这次采访,我们更加了解到这位 Vue 社区新星三咲智子的成长历程和贡献。他一步步从小白用户进入核心团队,在这个过程中对技术和社区都有更深入的理解。三咲智子身上体现的某些品质对其他前端开发者也具有启发意义:
-
持之以恒,通过不断修 bug 和 PR 从小事做起 -
主动思考,发掘潜在的痛点并尝试解决 -
热爱探索,利用业余时间学习新技术 -
高产输出,主动为社区贡献更多代码 -
融入社区,线下交流对开源协作很重要
最后,在整个采访过程中,能感受到三咲智子对技术和开源社区的热情。我们期待他日后能做出更多贡献,也希望通过他的经历能激励更多开发者加入开源大家庭,让这块沃土涌现出更多“小萌芽”。
-
参考资料
# No.30 和 Vue 核心团队成员 sxzz 聊前端学习、参与开源和 Vue3.3: https://www.xiaoyuzhoufm.com/episode/646cd4901672628240ddda8e
[2]sxzz@github: https://github.com/sxzz
[3]element-plus: https://github.com/element-plus/element-plus
[4]vue-macros: https://github.com/vue-macros/vue-macros
[5]Vue RFC: https://github.com/vuejs/rfcs
[6]Elk: https://github.com/elk-zone
[7]Vapor mode: https://blog.vuejs.org/posts/2022-year-in-review
[8]开源之夏: https://summer-ospp.ac.cn/