天天看统计数据,知道数据是怎么来的吗
想知道哪个资源位点击量更高,哪种类型的人群是自己的目标用户,某个页面的停留时长等等,可通过数据埋点来统计。所以运营一款产品,数据埋点是必不可少的。
理解数据上报的整个链路,对于数据来源、数据计算、数据质量、数据需求迭代就更有把握,跟开发沟通起来效率更高。
目录
1、数据埋点
2、数据存储
3、数据计算
4、可视化展示
数据埋点
下文以“代码埋点”方式为例讲解(数据埋点的几种方式可看上一篇文章技术角度看数据中台(一):数据埋点)。
1、一个事件发生时,需要上报哪些数据?
当事件发生时(比如页面浏览、按钮点击),前端会把事件以key-value的格式上报到服务端。
这里的key指的是唯一识别事件的id,这个id可以是产品提前定好的具有语义的标记,可能会以“应用_页面_功能”的格式命名。(命名方式可根据自己业务调整)。
比如"下单"按钮的事件id,如果是在小程序商品详情页下的单,id是"wxapp_detail_order",如果是在网站的商品详情页下的单,id是"web_detail_order"。
value一般会包括这3个数据:触发页面URL、触发时间、触发者id。有了这些数据,就可以分析一个事件发生的数量、时间、具体页面、人群了。
2、除了上报事件的相关属性,还可以上报用户的哪些属性呢?
一般来说,要做一个应用的数据埋点,都会设计预置属性。预置属性一般包括设备属性和常用的业务属性。
比如对于web端,预置属性可能会包含:域名、页面路径、页面标题、国家、省份、城市、屏幕高度、屏幕宽度、浏览器类型、浏览器版本、操作系统、操作系统版本等。
3、除了前端埋点,后端可以埋点吗?后端埋点适用于什么场景?
后端也可以埋点。对于一些需要十分准确的采集的关键事件,比如支付、登录等事件是在页面关闭之后才发送的(即点击支付、登录页面发生了跳转),有些浏览器可能会取消掉页面关闭时发出的请求,导致后端没收到上报的数据。所以这类事件建议前后端一起统计,提高数据的准确性。
4、数据会不会出现丢失的情况?该如何保障数据质量?
数据是有可能会丢失的。数据丢失的场景有很多,比如用户设备网络异常,用户估计就会关掉页面;再比如用户手机进程闪退,用户突然关掉页面或浏览器;或者上报数据接口异常,都有可能导致数据丢失。
这种情况我们只能尽可能避免数据的丢失。
1、当页面离开时,立即上报所有数据(可能还是存在有的浏览器不会执行页面离开事件)。
2、把数据存储在客户端的本地缓存中(localstorage)。当网络异常/服务端接口异常时,即使用户关闭了页面,等下一次用户再进来时,可以先检测本地缓存中是否存在之前没有上报的事件数据,如果有的话立即上报。
5、数据发送的时机是怎样的?
一般一个事件触发后,事件数据不会立即实时上报。如果事件触发比较频繁,实时上报的话,会耗费用户比较多的流量,也会加大服务器压力。
所以我们一般会使用延时批量上报。比如当事件触发时,会先把数据缓存在本地,当到达3s时,批量上报一次数据。
数据存储
一般数据上报到服务端后,不会立即做计算。因为有些数据指标计算量比较大,会加大服务端压力,所以会先把原始数据做一个简单的清洗,比如把事件id、触发时间、页面路径、用户id等筛选出来,存到数据表相应的字段中。
因为原始数据量比较大,一般会根据需求设置一个有效期,比如1年,1年前的数据会定时清理掉,这样既可以减小数据库压力,又能省钱。
数据计算
对于一些简单的数据指标,比如pv、uv、曝光、点击,计算任务只需要从原始数据库筛选出来就可以了。
但是对于一些复杂的数据指标,比如点击7天成交商品件数、点击15天ROI、曝光30天成交笔单价等,是需要数据分析师写脚本去算的。
数据分析师算好的数据,会落入一个结果表中,这是一份比较干净的数据,后台可以直接读取这份数据,传给前端就可以展示啦。
可视化展示
前端一般会使用第三方图表库来展示数据。下面列举出常用的几种图表库。
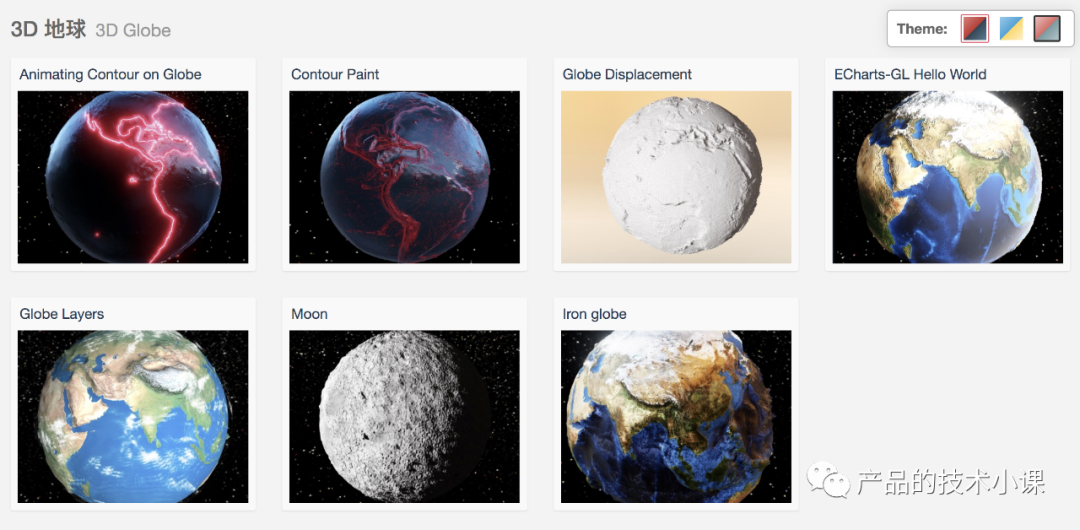
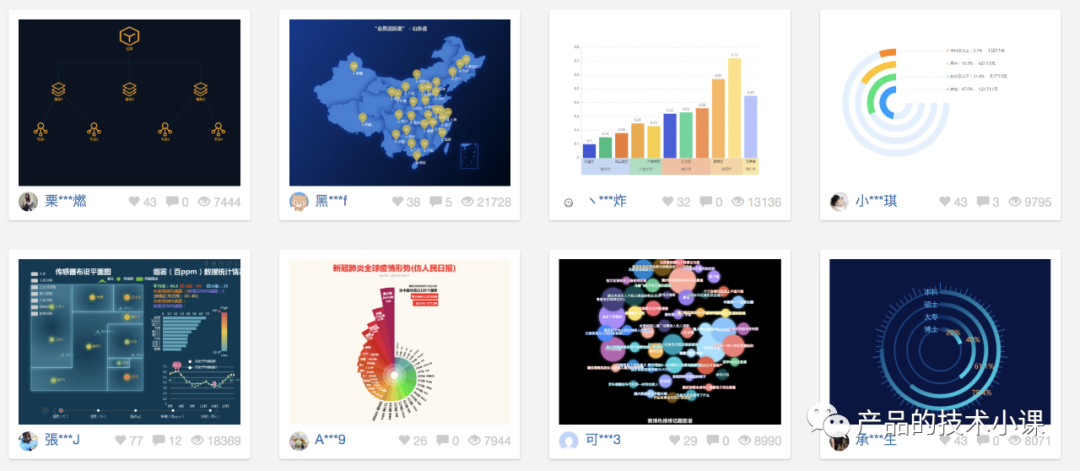
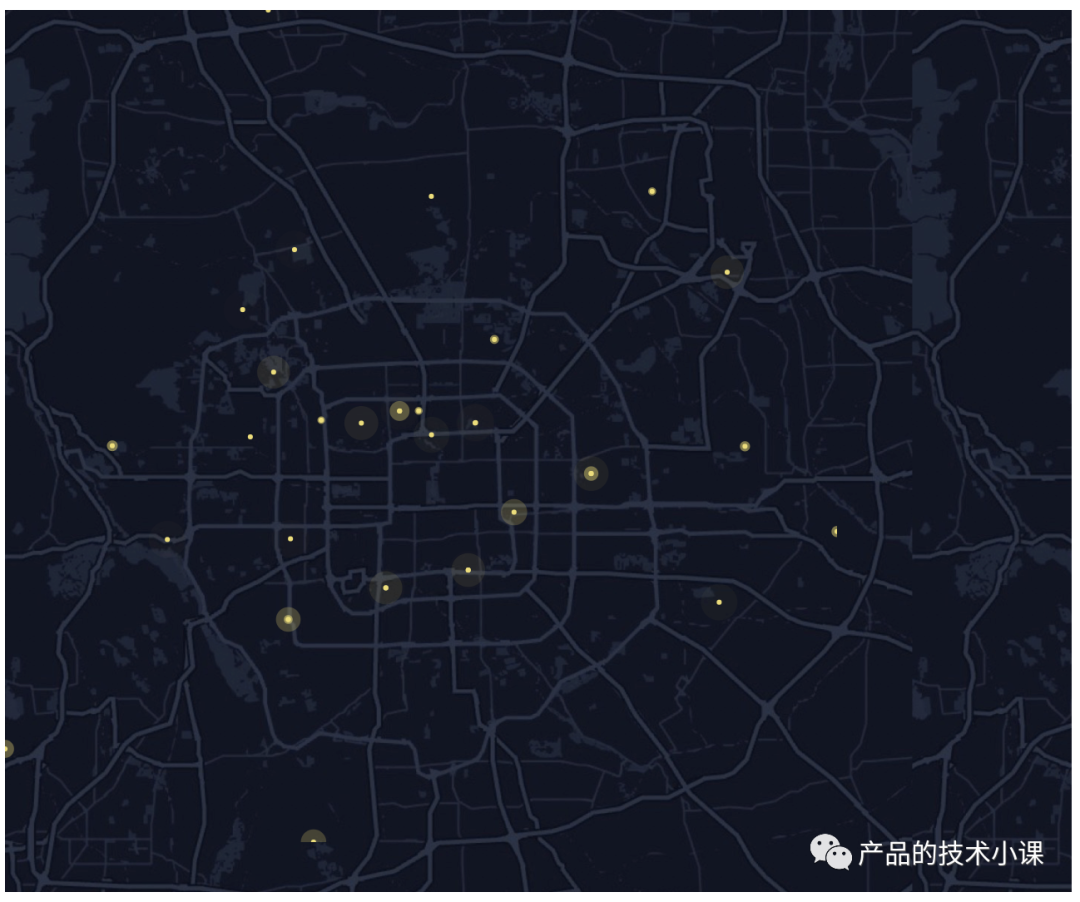
一、Echarts - 最全的图表库
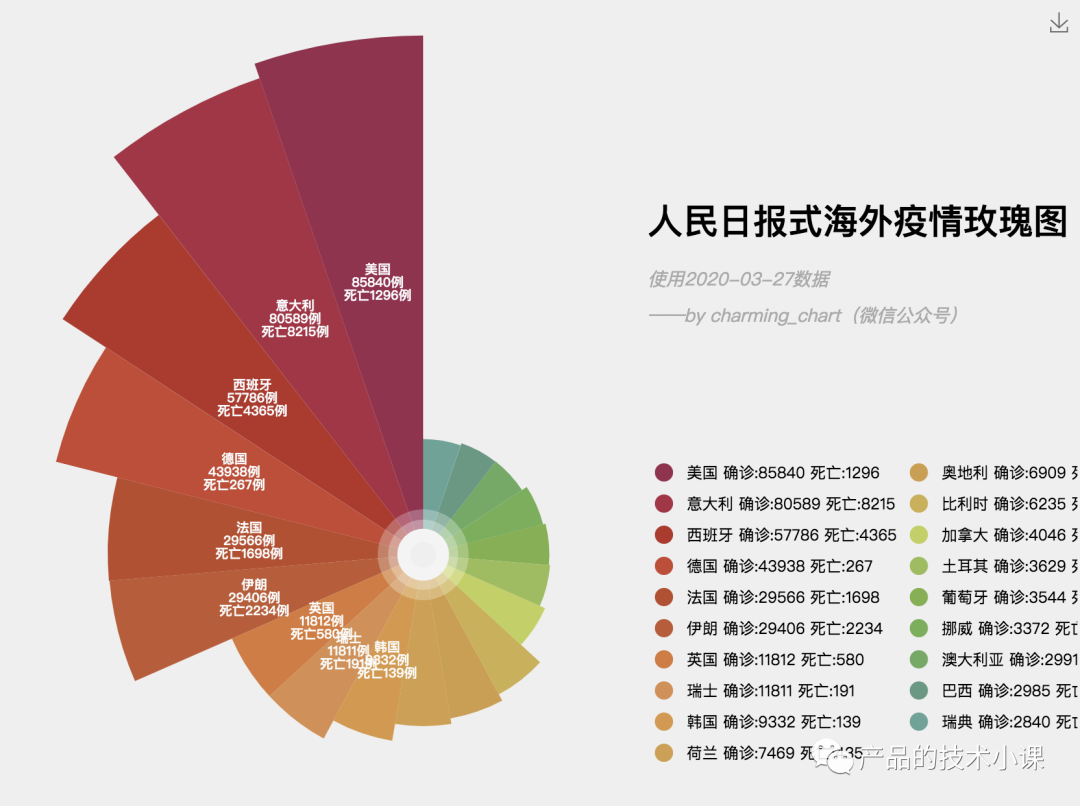
echarts是百度商业前端团队开发的图表库,免费开源,可用于商用。
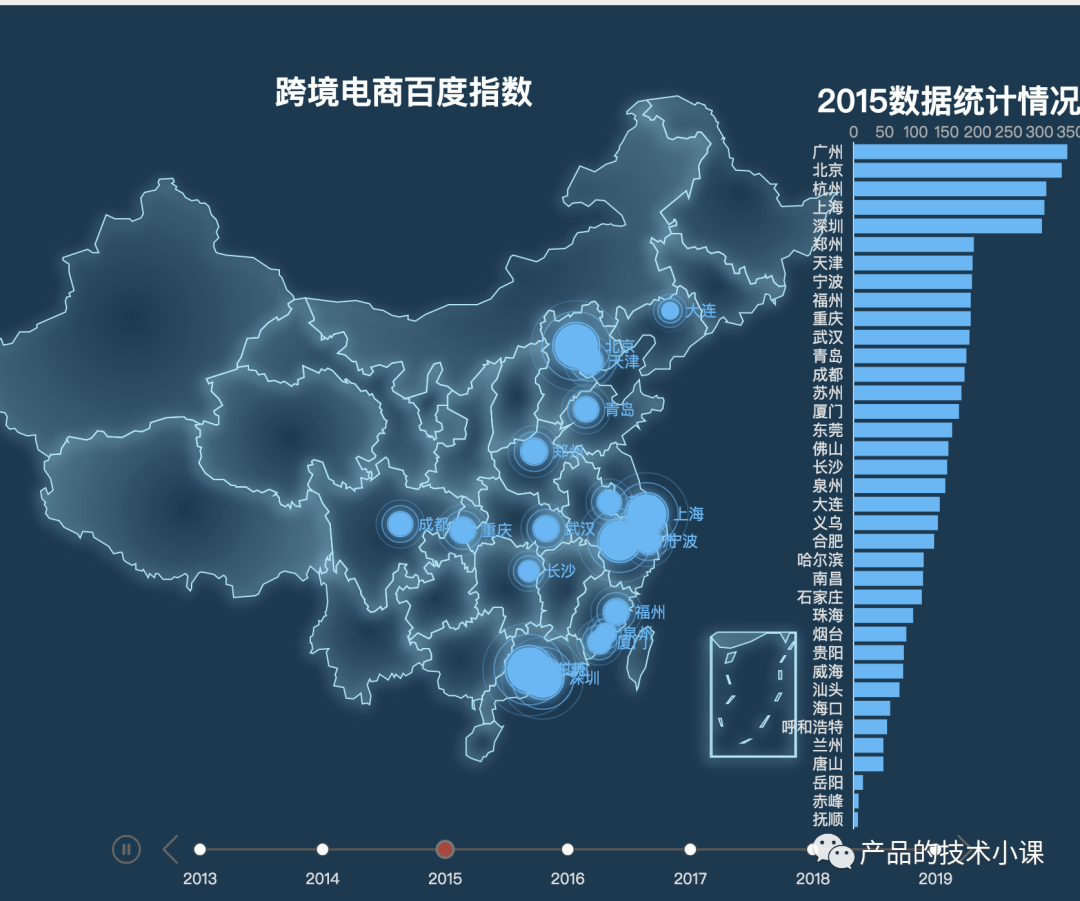
它是至今国内最火和最全的图表库,基本我们想要的图表,它都有。
echarts的最大亮点是它能实现三维图表和地球的展示,这点其他开源库基本没有。它的三维是真三维,可以配置各种光照、阴影等等。echarts还提供了编辑器和大量案例。









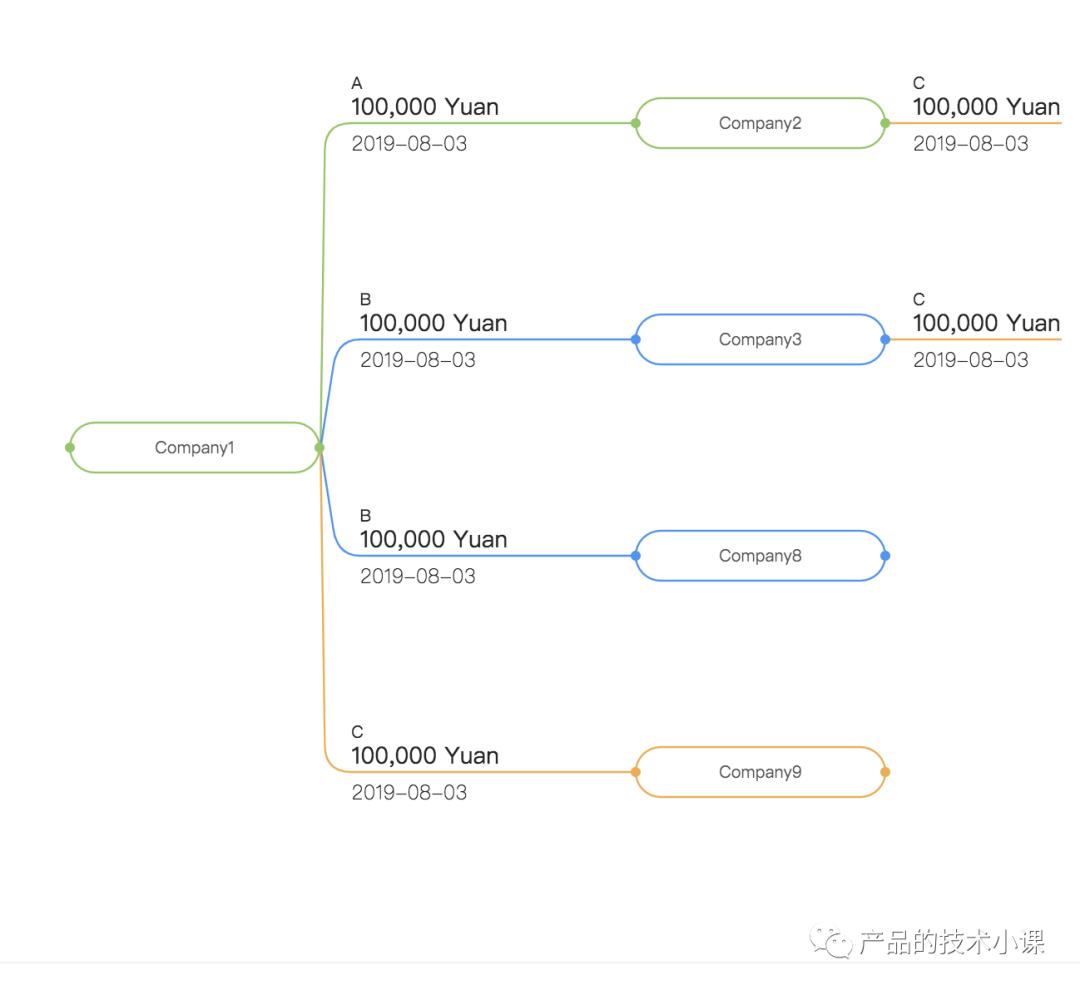
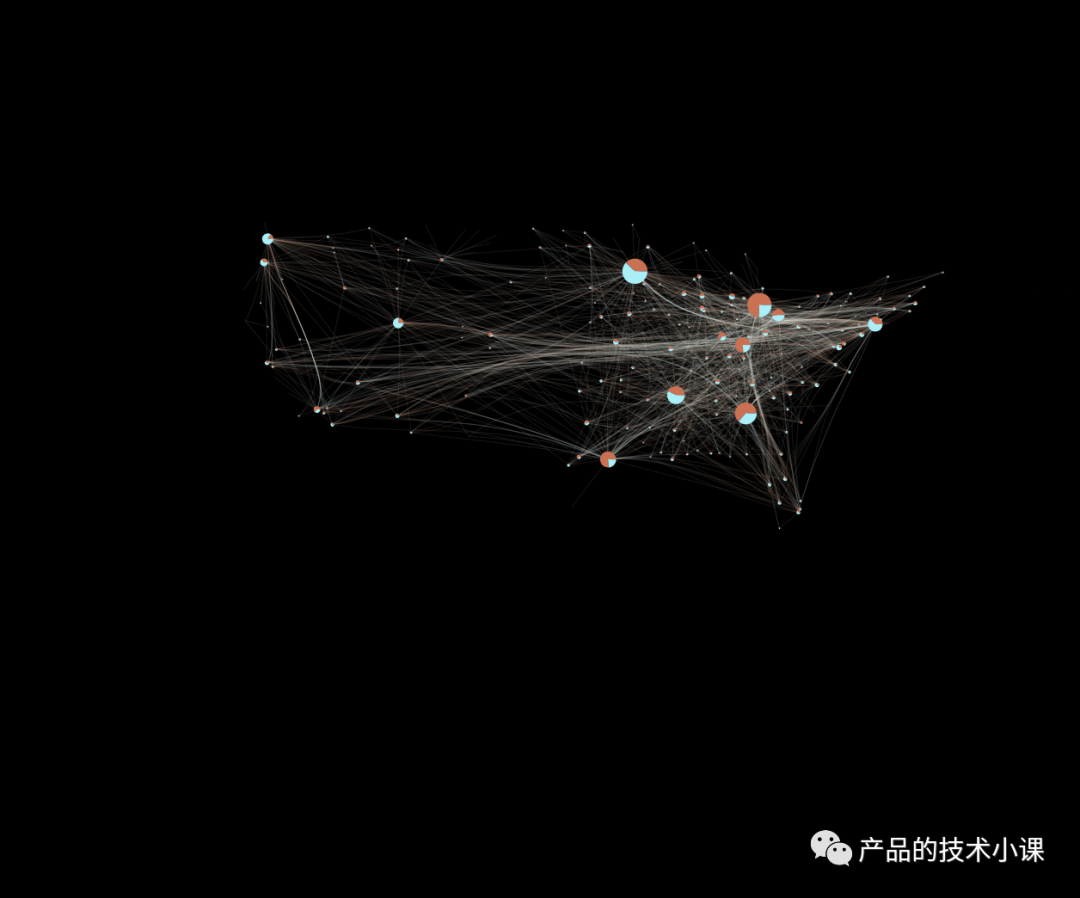
二、antv
这是支付宝团队自研的图表库。
它的图库类型跟echarts差不多,但是它更注重视觉设计效果,它的图看起来视觉上更好看一些,还有antv推出的G6关系图和流程图比起echart会更好用(数据处理比较简单)。
近期antv开始做一些更酷炫的动画和交互,也是值得期待的。







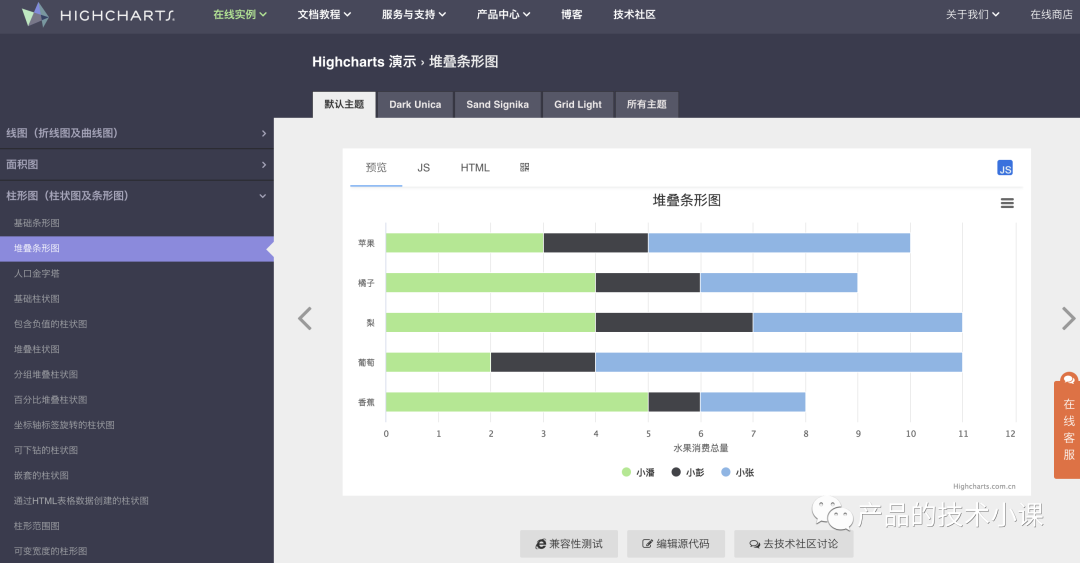
三、Highcharts
highCharts是全球知名度比较高的图表库,他虽然开源,但是商用是需要收费的,个人免费。
当数据量达到万条的级别时,Highcharts的多表联动、自动缩放具有更强的优势,而Echarts则会出现明显的卡顿。
Highcharts基于SVG,方便定制,同类型的图表,Highcharts能玩出100种花样。极高的自由度非常适用于定制商业化的大屏。

产品需要知道公司里,前端使用的是哪款图表库,方便于从中选择一些图表展示数据。
---end---
--- 推荐阅读 ---
技术角度看数据中台(一):数据埋点
推荐几款电商管理后台模版
推荐8款好用的数据采集工具
搜不到想要的内容?那是你没掌握这10个高级搜索技巧
❤️ 爱心三连击
1、码字不易,如果文章给你带来收获的话,麻烦点下在看/分享,感恩~
2、关注公众号【产品的技术小课】,回复【星球】进入免费星球获取免费的产品技术学习资料。
3、也可添加我微信【yss627144】,一起成长。
