前端换肤的N种方案,请收下

作者:令夕
原文链接:https://juejin.im/post/5e92ad7a518825736c5b91cd
最近在做网站换肤的需求,也就是主题切换。那么如何切换主题的颜色呢?以下是网站换肤的实现以及基于换肤拓展的一些方案分享给大家,希望大家在做类似需求的时候能够有些参考。
覆盖样式实现
// light
$color-brand1: #ffcd32;
$fill-1: #fff !default;
$color-text: #3c3c3c;
$color-text-1: #757575;
$color-text-2: #222;
// dark
$dark-fill-1: #222 !default; // 品牌色
$dark-color-text: #fff;
$dark-color-text-1: rgba(255, 255, 255, 0.3);
$dark-color-text-2: $color-brand1;
// 页面使用
<style lang="scss">
@import "./assets/scss/index.scss";
[data-theme="dark"] {
body {
background: $dark-fill-1;
}
.reaconmend .reaconmend-list .item .name {
color: $dark-color-text;
}
.reaconmend .reaconmend-list .item .desc {
color: $dark-color-text-1;
}
.header .text {
color: $dark-color-text-2;
}
}
style>
利用css优先级的原理覆盖掉原有样式的实现,每定义一套皮肤就要定义对应的sass变量,以及定义一套覆盖原有样式的皮肤样式。如果有多套皮肤的话,覆盖的代码量就会n套。
缺点: 样式不易管理,查找样式复杂,开发效率低,拓展性差,维护成本高,多人协作沟通麻烦。
sass变量实现
// variable.scss
// 浅色
$colors-light: (
fill-1: #fff,
text: #3c3c3c,
text-1: #757575,
text-2: #222,
);
// 深色
$colors-dark: (
fill-1: #222,
text: #fff,
text-1: rgba(255, 255, 255, 0.3),
text-2: #ffcd32,
);
// mixin.scss
// 背景色
@mixin bg-color($key) {
background-color: map-get($colors-light, $key);
[data-theme="dark"] & {
background-color: map-get($colors-dark, $key);
}
}
// text色
@mixin text-color($key) {
color: map-get($colors-light, $key);
[data-theme="dark"] & {
color: map-get($colors-dark, $key);
}
}
// 页面使用
<style lang="scss" rel="stylesheet/scss">
@import "../../../assets/scss/variable.scss";
@import "../../../assets/scss/mixin.scss";
.reaconmend-list {
.list-title {
height: 40px;
line-height: 40 px;
text-align: center;
@include text-color(text-1);
}
}
style>
如上所示用到的知识点包含Sass变量(variable),嵌套(nestend rules),混合(mixins), Sass Maps的函数-map-get(key)。
Maps的含义:Maps可视为键值对的集合,键被用于定位值 在css种没有对应的概念。和Lists不同Maps必须被圆括号包围,键值对被都好分割 。Maps中的keys和values可以是sassscript的任何对象。(包括任意的sassscript表达式 arbitrary SassScript expressions) 和Lists一样Maps主要为sassscript函数服务,如 map-get函数用于查找键值,map-merge函数用于map和新加的键值融合,@each命令可添加样式到一个map中的每个键值对。Maps可用于任何Lists可用的地方,在List函数中 Map会被自动转换为List , 如 (key1: value1, key2: value2)会被List函数转换为 key1 value1, key2 value2 ,反之则不能。(网友Soledad提供)
使用scss变量换肤相比覆盖样式
拓展性更强 将换肤的逻辑进行了收敛
生成多套皮肤css
使用覆盖样式实现与scss变量实现会把多套皮肤的样式都编译到一个css文件里面,如果有多套皮肤样式,这个文件是会非常大的。为了解决这样的问题,就自然的想出了拆分scss的实现:
实现方案,通过编译工具与构建工具编译出多套皮肤css,通过js动态的link对应的皮肤样式
// js动态处理
var theme = /\bt=(\w+)/.exec(location.search);
theme = theme ? theme[1] : "light";
changeTheme(theme);
function changeTheme(theme) {
var head = document.getElementsByTagName("head")[0];
var link = document.createElement("link");
link.dataset.type = "theme";
link.href = "assets/css/theme-" + theme + "/pages/home/home.css";
link.rel = "stylesheet";
link.type = "text/css";
head.appendChild(link);
}
CSS变量实现
// variable.scss
// 默认变量
:root {
--fill-1: #fff;
--text: #3c3c3c;
--text-1: #757575;
--text-2: #222;
--font-size-large: 18px;
--font-size-large-x: 22px;
--font-size-medium: 14px;
--font-size-medium-x: 16px;
--font-size-small-s: 10px;
--font-size-small: 12px;
}
// 深色变量
[data-theme="dark"] {
--fill-1: #222;
--text: #fff;
--text-1: rgba(255, 255, 255, 0.3);
--text-2: #ffcd32;
}
在页面对css变量做引入使用
// 页面使用
@import "../../assets/scss/variable.scss";
.header {
position: relative;
height: 70px;
text-align: center;
font-size: 0;
.text {
display: inline-block;
vertical-align: top;
line-height: 70px;
font-size: var(--font-size-large);
color: var(--text-2);
}
}
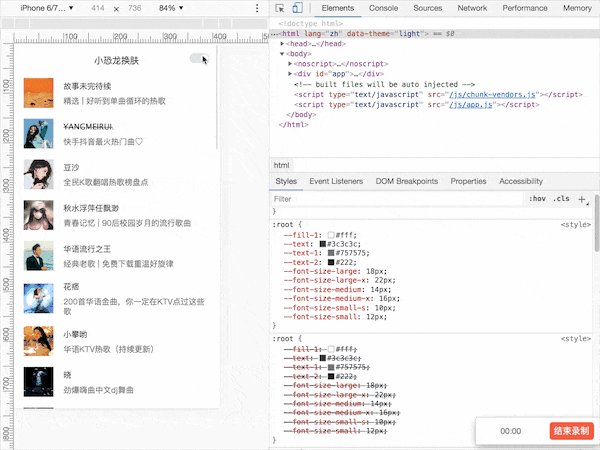
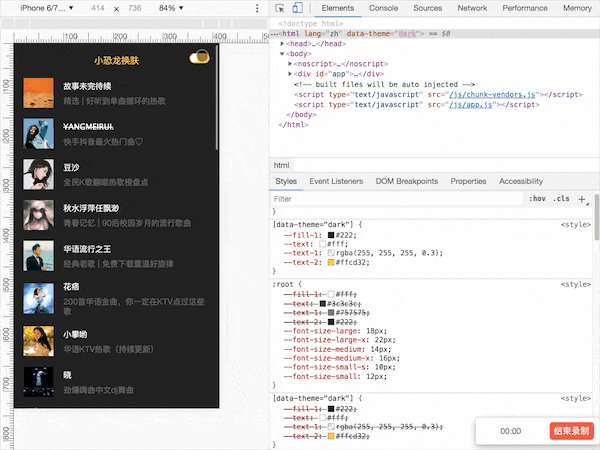
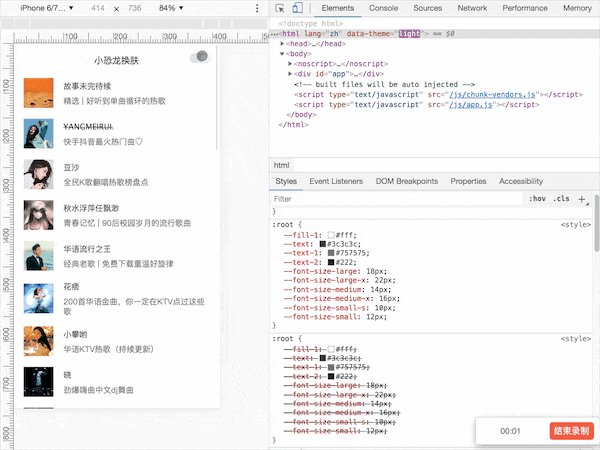
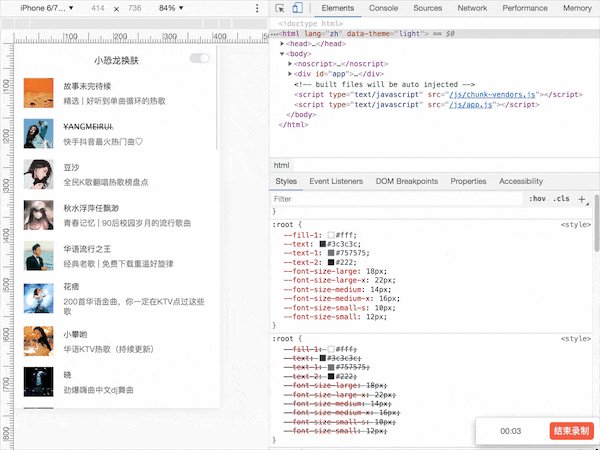
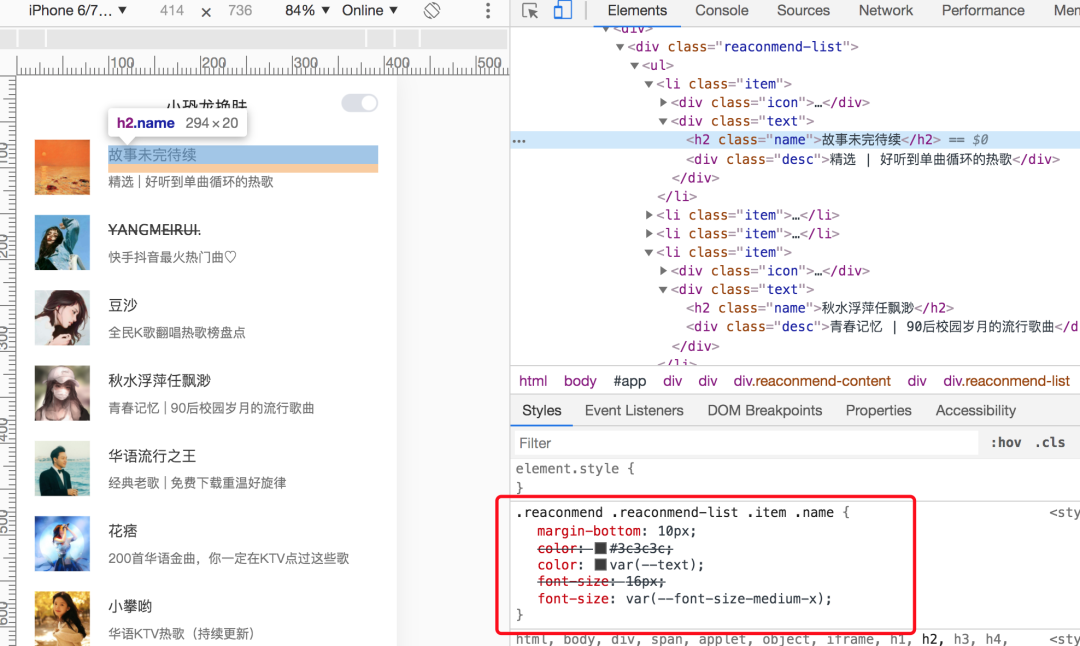
具体的实现效果:
问题点:css变量会存在兼容性问题
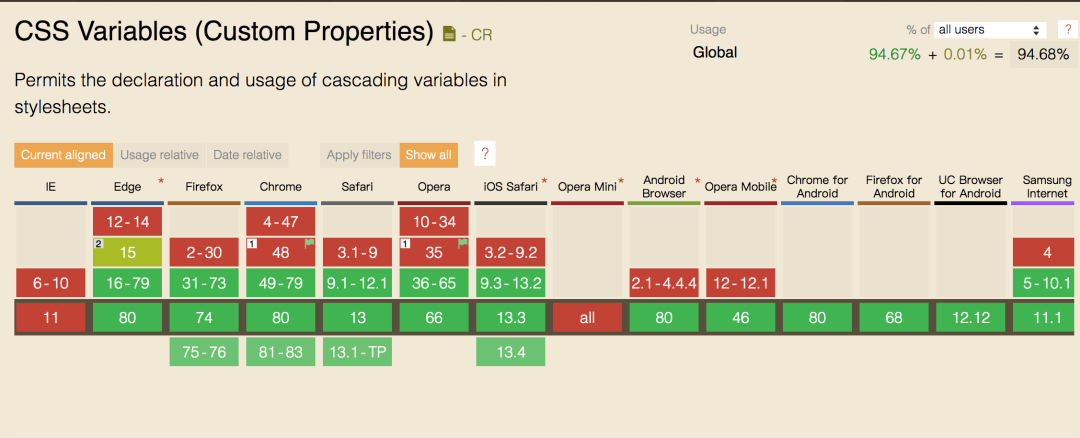
css变量兼容性如下: 虽然现在大部分主流浏览器都可以兼容,但是还要考虑更多的兼容性这块的请往下看:
虽然现在大部分主流浏览器都可以兼容,但是还要考虑更多的兼容性这块的请往下看:
CSS变量兼容性实现-1
在css变量的基础上新增了postcss-custom-properties这个插件 安装依赖:npm install postcss-custom-properties --save-dev npm install postcss-loader --save-dev
在根目录新建postcss.config.js增加配置,配置如下:
const postcssCustompProperties = require("postcss-custom-properties");
module.exports = {
plugins: [
postcssCustompProperties({
importFrom: "src/assets/scss/variable.scss"
})
]
};
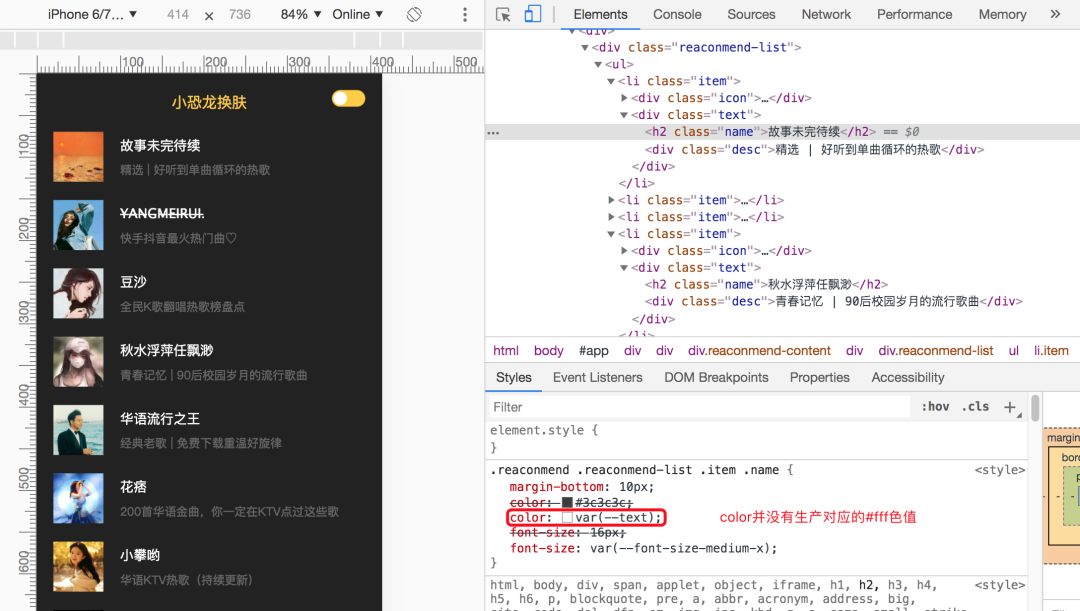
postcss 会将css自定义变量直接编译为确定值,而不是保留。这时就需要 postcss 插件 来为我们保留这些自定义变量,使用 postcss-custom-properties效果如下:
优点:会生成一套与css变量对应的css 缺点:在构建时根据css变量生成对应的css,换肤是运行时并不能生成对应的css。
换肤后样式:

CSS变量兼容性实现-2
首先需要建一个存放公共css变量的js文件,将需要定义的css变量存放到该js文件,例如(variable.js)
// variable.js
// 字体变量
const baseSize = {
"--font-size-large-x": "22px",
"--font-size-large": "18px",
"--font-size-medium": "14px",
"--font-size-medium-x": "16px",
"--font-size-small-s": "10px",
"--font-size-small": "12px",
};
//浅色
export const lightTheme = {
"--fill-1": "#fff",
"--text": "#3c3c3c",
"--text-1": "#757575",
"--text-2": "#222",
...baseSize,
};
// 深色
export const darkTheme = {
"--fill-1": "#222",
"--text": "#fff",
"--text-1": "rgba(255, 255, 255, 0.3)",
"--text-2": "#ffcd32",
...baseSize,
};
页面使用css变量,例如:
<style lang="scss">
.text {
display: inline-block;
vertical-align: top;
line-height: 70px;
font-size: var(--font-size-large);
color: var(--text-2);
}
style>
安装css-vars-ponyfill 插件
css-vars-ponyfill官方概念:在传统浏览器和现代浏览器中为CSS自定义属性(又名“CSS变量”)提供客户端支持的ponyfill。(具体用法与概念请查阅官方网站:css-vars-ponyfill)
封装切换主题的js,在main.js做初始化调用
// theme.js
import { lightTheme, darkTheme } from "../src/assets/js/variable";
import cssVars from "css-vars-ponyfill";
export const initTheme = (theme) => {
document.documentElement.setAttribute("data-theme", theme ? "light" : "dark");
cssVars({
watch: true, // 当添加,删除或修改其或