10 分钟使用 Spring Boot + Vue + Antd + US3 搭建自己的图床
正文
SM.MS https://sm.ms/ 图壳 https://imgkr.com 路过图床 https://imgchr.com/
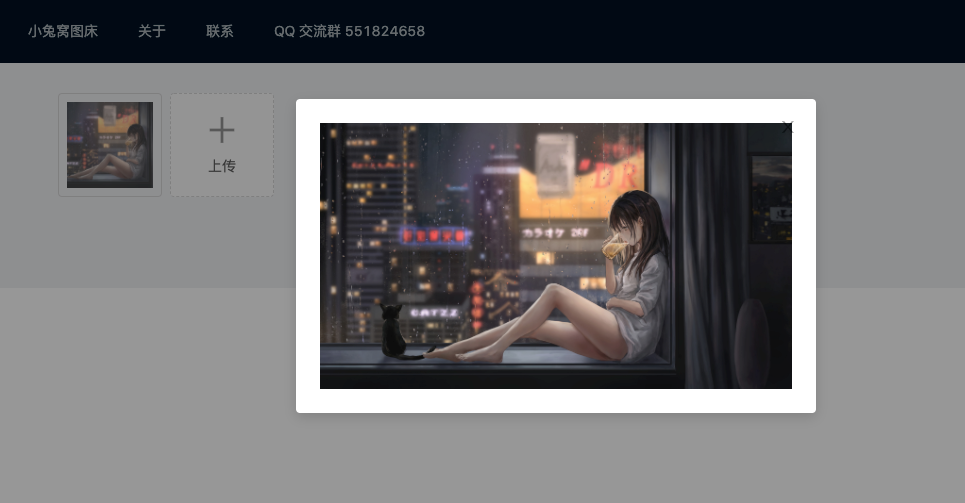
点击按钮上传图片,完成以后可以复制链接和下载

准备前端环境
安装 nodejs
自行去nodejs 官网下载,我们主要是为了使用 npm 工具。安装淘宝镜像,如果是在国内,下载镜像很慢,所以使用国内的镜像 。
安装 vue-cli 工具
因为我们前端使用的 vue,所以需要安装vue-cli
创建项目
添加 antd 依赖
启动
npm run serve
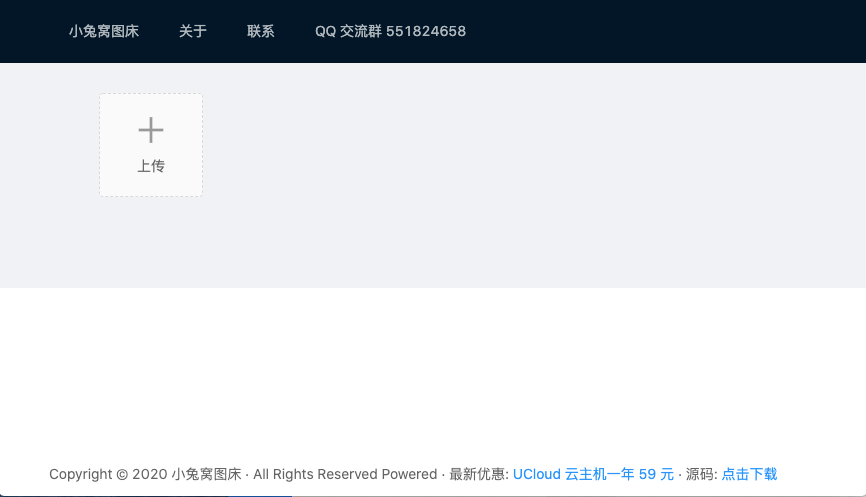
访问,能够访问 HelloWorld 页面说明我们环境准备成功了。
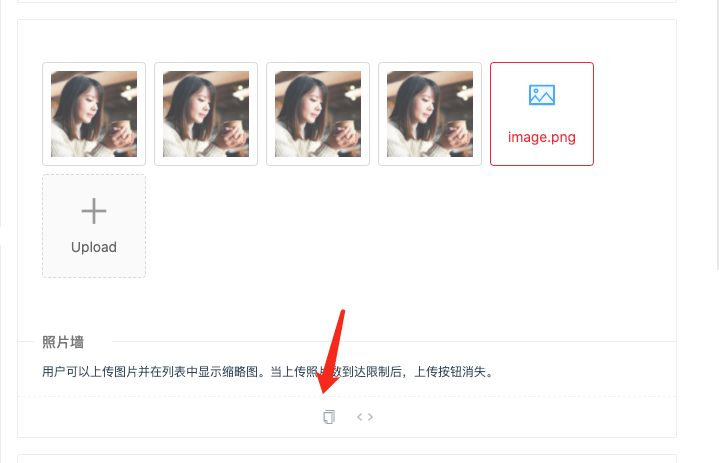
编写前端代码

https://www.antdv.com/components/upload-cn/

content/index.vue 里面就可以了,然后修改 a-upload 的 action 为自己的服务器地址即可,本地测试就是http://localhost:8887/api/images/upload,下文中也有配套的服务端代码。
handlePreview 方法里面我添加了一个复制链接的逻辑,可以轻松的点击预览的时候复制图片链接,这样方便的把网址放入其他地方进行使用。document.addEventListener("copy", function copyCall(e) {
e.preventDefault()
e.clipboardData.setData("text/html", file.preview)
e.clipboardData.setData("text/plain", file.preview)
document.removeEventListener("copy", copyCall)
})
https://github.com/xiaotuwo/xiaotuwo-client
服务器端环境准备
https://urlify.cn/YNNBNn
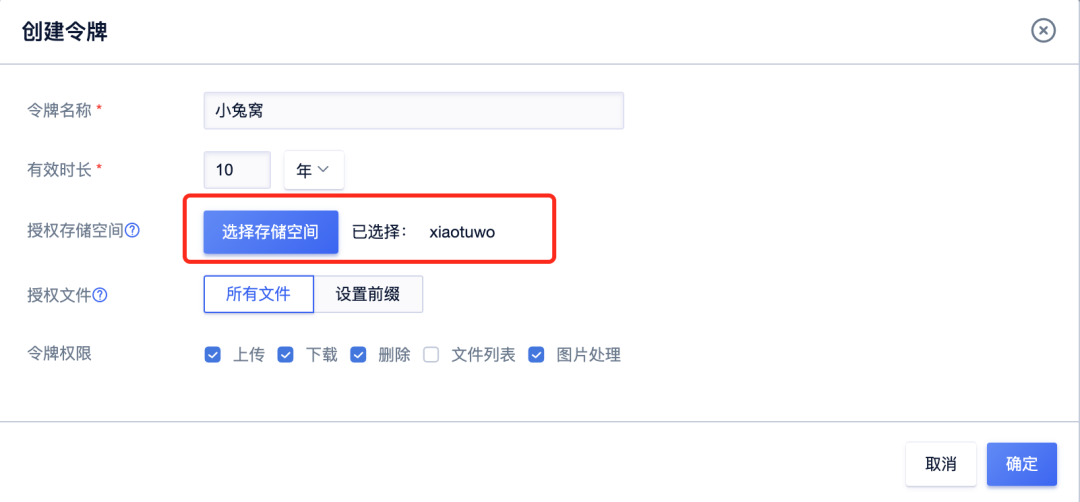
注册完成以后,进入控制台创建 US3 空间

xiaotuwo.cn-bj.ufileos.com 留存备用。



编写服务端代码
1、接收请求的 Controller
2、上传图片到 US3 的逻辑
3、返回内容处理
使用
MultipartHttpServletRequest 接收到前端的 file 文件,调用 uCloudProvider进行上传。@ResponseBody
public FileDTO upload(HttpServletRequest request) {
FileDTO resultFileDTO = new FileDTO();
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
MultipartFile file = multipartRequest.getFile("file");
long start = System.currentTimeMillis();
try {
if (file == null) {
resultFileDTO.setStatus("error");
}
FileDTO fileDTO = uCloudProvider.uploadWithExpired(file.getInputStream(), file.getContentType(), Objects.requireNonNull(file.getOriginalFilename()));
log.info("UPLOAD_FILE_EXPIRED|ip:{}|referer:{}|url:{}|cost:{}", getIpAddress(request), request.getHeader("referer"), fileDTO.getUrl(), System.currentTimeMillis() - start);
executorService.submit(new UCloudScanner(fileDTO, uCloudProvider, executorService, 1));
resultFileDTO.setName(fileDTO.getName());
resultFileDTO.setUrl(fileDTO.getUrl());
resultFileDTO.setThumbUrl(fileDTO.getUrl());
resultFileDTO.setStatus("done");
} catch (Exception e) {
log.error("UPLOAD_FILE_ERROR", e);
resultFileDTO.setStatus("error");
}
return resultFileDTO;
}
上传 US3 主要是一些配置文件,我直接使用的 Maven 的 Filter 处理,配置文件在 pom.xml 里面,编译的时候写入 application.properties
<properties>
<server.port>8887server.port>
<ucloud.ufile.public-key>你的公钥ucloud.ufile.public-key>
<ucloud.ufile.private-key>你的私钥ucloud.ufile.private-key>
<ucloud.ufile.upload-domain-private>你的bucket名字.cn-bj.ufileos.comucloud.ufile.upload-domain-private>
<ucloud.ufile.download-domain-private>你的bucket名字.cn-bj.ufileos.comucloud.ufile.download-domain-private>
<ucloud.uaicensor.publicKey>鉴黄公钥ucloud.uaicensor.publicKey>
<ucloud.uaicensor.privateKey>鉴黄私钥ucloud.uaicensor.privateKey>
<ucloud.uaicensor.resourceId>鉴黄IDucloud.uaicensor.resourceId>
<ucloud.uaicensor.url>http://api.uai.ucloud.cn/v1/image/scanucloud.uaicensor.url>
properties>
<activation>
<activeByDefault>trueactiveByDefault>
activation>
具体 US3 的逻辑代码也是非常的简单,主要的逻辑就是上传,使用私钥和时间戳生成链接,显示。
String generatedFileName;
String[] filePaths = fileName.split("\\.");
if (filePaths.length > 1) {
generatedFileName = UUID.randomUUID().toString() + "." + filePaths[filePaths.length - 1];
} else {
throw new ErrorCodeException(ErrorCode.FILE_UPLOAD_FAIL);
}
long start = System.currentTimeMillis();
try {
log.debug("UCloudProvider start upload file, filename : {}, time : {}", fileName, new Date());
ObjectAuthorization objectAuthorization = new UfileObjectLocalAuthorization(publicKey, privateKey);
ObjectConfig config = new ObjectConfig(uploadDomainPrivate);
PutObjectResultBean response = UfileClient.object(objectAuthorization, config)
.putObject(fileStream, mimeType)
.nameAs(generatedFileName)
.toBucket(bucketNamePrivate)
.setOnProgressListener((bytesWritten, contentLength) -> {
})
.execute();
log.debug("UCloudProvider end upload file, filename : {}, time : {}, cost : {}", fileName, new Date(), System.currentTimeMillis() - start);
if (response != null && response.getRetCode() == 0) {
long start2 = System.currentTimeMillis();
log.debug("UCloudProvider start get url, filename : {}, time : {}", fileName, new Date());
String url = UfileClient.object(objectAuthorization, new ObjectConfig(downloadDomainPrivate))
.getDownloadUrlFromPrivateBucket(generatedFileName, bucketNamePrivate, 24 * 60 * 60)
.createUrl();
log.debug("UCloudProvider end get url, filename : {}, time : {}, cost : {}", fileName, new Date(), System.currentTimeMillis() - start2);
FileDTO fileDTO = new FileDTO();
fileDTO.setUrl(url.replace("http", "https"));
fileDTO.setName(generatedFileName);
return fileDTO;
} else {
log.debug("UCloudProvider end upload file, filename : {}, time : {}, cost : {}", fileName, new Date(), System.currentTimeMillis() - start);
log.error("upload error,{}", response);
throw new ErrorCodeException(ErrorCode.FILE_UPLOAD_FAIL);
}
} catch (UfileClientException | UfileServerException e) {
log.debug("UCloudProvider end upload file, filename : {}, time : {}, cost : {}", fileName, new Date(), System.currentTimeMillis() - start);
log.error("upload error,{}", fileName, e);
throw new ErrorCodeException(ErrorCode.FILE_UPLOAD_FAIL);
}
}
public class FileDTO {
private String name;
private String status;
private String url;
private String thumbUrl;
}
服务器端源码访问
https://github.com/xiaotuwo/xiaotuwo-server
到这里就全部结束了,你学会了吗?如果有任何问题,可以到 US3 自己的官方论坛提问
https://uclub.ucloud.cn/invite/93
逆锋起笔是一个专注于程序员圈子的技术平台,你可以收获最新技术动态、最新内测资格、BAT等大厂的经验、精品学习资料、职业路线、副业思维,微信搜索逆锋起笔关注!
评论
