【开发小技巧】32—如何利用HTML、CSS和jQueryUI创建拖放功能以对图像进行重新排序?

来源 | https://www.geeksforgeeks.org/
给定一个图像库,要求通过拖放来重新排列列表或网格中图像的顺序。jQuery UI框架提供了sortable()函数,该函数有助于通过使用鼠标对列表项进行重新排序。使用此功能,列表项可以互换。
jQuery UI提供具有默认可拖动属性的sortable()函数。HTML文档中的所有列表元素都是可以互换的,并可以重新排序以进行显示。
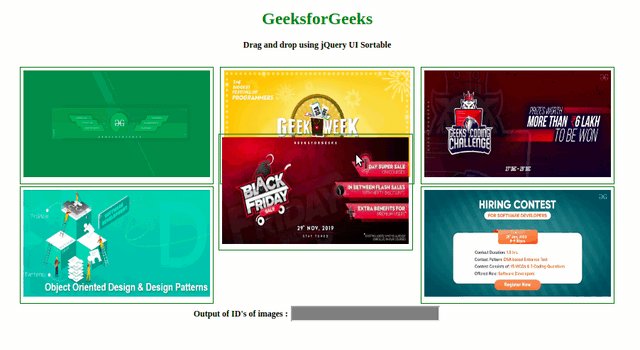
用户可以借助鼠标将元素拖放到新位置。其他元素会自行调整以适合列表。
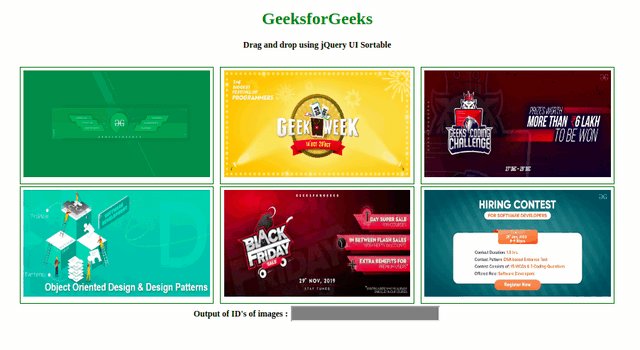
首先,我们需要创建一个基本的图片库,在其中我们将执行拖放功能以对图片库列表进行重新排序。包括所需的jQuery UI链接和库。
包括所有必需的jQuery和jQuery UI库,代码如下:
<link href =“ https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel =“样式表”><script src =“ https:// code。jquery.com/jquery-1.10.2.js”> </ script><script src =“ https://code.jquery.com/ui/1.10.4/jquery-ui.js”> </ script>
HTML代码:
<html><head><title>How to create drag and dropfeatures for images reorderusing HTML CSS and jQueryUI?</title></head><body><h1 style="color:green">GeeksforGeeks</h1><b>Drag and drop using jQuery UI Sortable</b><div class="height"></div><br><div id = "imageListId"><div id="imageNo1" class = "listitemClass"><img src="images/geeksimage1.png" alt=""></div><div id="imageNo2" class = "listitemClass"><img src="images/geeksimage2.png" alt=""></div><div id="imageNo3" class = "listitemClass"><img src="images/geeksimage3.png" alt=""></div><div id="imageNo4" class = "listitemClass"><img src="images/geeksimage4.png" alt=""></div><div id="imageNo5" class = "listitemClass"><img src="images/geeksimage5.png" alt=""></div><div id="imageNo6" class = "listitemClass"><img src="images/geeksimage6.png" alt=""></div></div><div id="outputDiv"><b>Output of ID's of images : </b><input id="outputvalues" type="text" value="" /></div></body></html>
CSS代码:
<style>/* text align for the body */body {text-align: center;}/* image dimension */img {height: 200px;width: 350px;}/* imagelistId styling */#imageListId {margin: 0;padding: 0;list-style-type: none;}#imageListId div {margin: 0 4px 4px 4px;padding: 0.4em;display: inline-block;}/* Output order styling */#outputvalues {margin: 0 2px 2px 2px;padding: 0.4em;padding-left: 1.5em;width: 250px;border: 2px solid dark-green;background: gray;}.listitemClass {border: 1px solid #006400;width: 350px;}.height {height: 10px;}</style>
最后,我们通过添加JavaScript代码来添加拖放功能。
JS代码:
<script>$(function() {$("#imageListId").sortable({update: function(event, ui) {getIdsOfImages();} //end update});});function getIdsOfImages() {var values = [];$('.listitemClass').each(function(index) {values.push($(this).attr("id").replace("imageNo", ""));});$('#outputvalues').val(values);}</script>
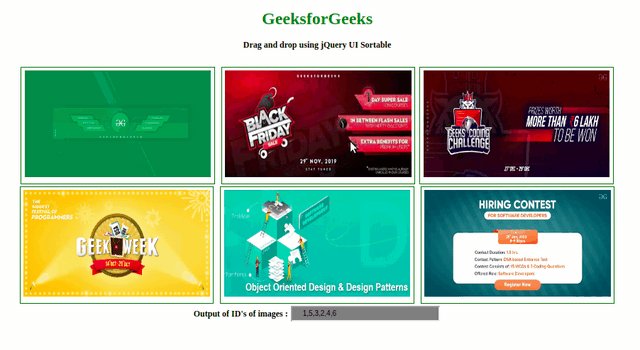
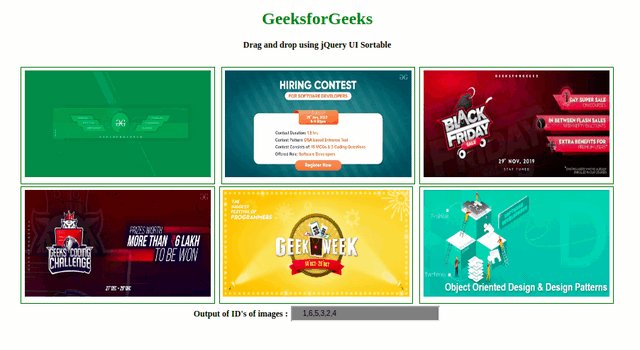
最后,我们将整合以上所有的代码,然后,在其中执行拖放操作以对图库中的图像进行重新排序。
最终代码如下:
<html><head><title>How to create drag and dropfeatures for images reorderusing HTML CSS and jQueryUI?</title><link href ="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet"><script src ="https://code.jquery.com/jquery-1.10.2.js"></script><script src ="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script><style>/* text align for the body */body {text-align: center;}/* image dimension */img{height: 200px;width: 350px;}/* imagelistId styling */#imageListId{margin: 0;padding: 0;list-style-type: none;}#imageListId div{margin: 0 4px 4px 4px;padding: 0.4em;display: inline-block;}/* Output order styling */#outputvalues{margin: 0 2px 2px 2px;padding: 0.4em;padding-left: 1.5em;width: 250px;border: 2px solid dark-green;background : gray;}.listitemClass{border: 1px solid #006400;width: 350px;}.height{height: 10px;}</style><script>$(function() {$( "#imageListId" ).sortable({update: function(event, ui) {getIdsOfImages();}//end update});});function getIdsOfImages() {var values = [];$('.listitemClass').each(function (index) {values.push($(this).attr("id").replace("imageNo", ""));});$('#outputvalues').val(values);}</script></head><body><h1 style="color:green">GeeksforGeeks</h1><b>Drag and drop using jQuery UI Sortable</b><div class="height"></div><br><div id = "imageListId"><div id="imageNo1" class = "listitemClass"><img src="images/geeksimage1.png" alt=""></div><div id="imageNo2" class = "listitemClass"><img src="images/geeksimage2.png" alt=""></div><div id="imageNo3" class = "listitemClass"><img src="images/geeksimage3.png" alt=""></div><div id="imageNo4" class = "listitemClass"><img src="images/geeksimage4.png" alt=""></div><div id="imageNo5" class = "listitemClass"><img src="images/geeksimage5.png" alt=""></div><div id="imageNo6" class = "listitemClass"><img src="images/geeksimage6.png" alt=""></div></div><div id="outputDiv"><b>Output of ID's of images : </b><input id="outputvalues" type="text" value="" /></div></body></html>
最终输出效果:
本文完~

评论
