【webpack】分享15个Webpack实用的插件!!!
前言
初衷: 分享一下工作中实用的几个Plugin,希望对大家有些帮助,不喜勿喷。
html-webpack-plugin
用途: 将一个页面模板打包到dist目录下,默认都是自动引入js or css
安装
cnpm i html-webpack-plugin@3.2.0 -D
配置
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './index.html', // 以咱们本地的index.html文件为基础模板
filename: "index.html", // 输出到dist目录下的文件名称
}),
]
}
HtmlWebpackPlugin接收一个对象,里面自行进行配置,详细参见这里
clean-webpack-plugin
用途: 用于每次打包dist目录删除
安装
cnpm i clean-webpack-plugin -D
配置
webpack.config.js
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
plugins: [
new CleanWebpackPlugin()
]
}
extract-text-webpack-plugin
用途: 将css样式从js文件中提取出来最终合成一个css文件,该插件只支持webpack4之前的版本,如果你当前是webpack4及以上版本那么就会报错。
安装
cnpm i extract-text-webpack-plugin -D
配置
webpack.config.js
const extractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: extractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
}
]
},
plugins: [
new extractTextPlugin({
filename: "[name].css",
allChunks: true
})
]
}
上面配置中,extractTextPlugin.extract里面参数fallback是当提取不成功时,就执行style-loader。use里面是提取时使用css-loader进行转换,plugins里面的配置filename是最后合并完的.css文件名称,当allChunks为false时,只会提取初始化时的css文件,为true时会提取异步的css文件。
mini-css-extract-plugin
用途: 该插件与上面的exract-text-webpack-plugin的一样,都是将css样式提取出来, 唯一就是用法不同,本插件的webpack4版本之后推荐使用
安装
cnpm i mini-css-extract-plugin -D
配置
webpack.config.js
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader"
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: "css/[name].css",
chunkFilename: "css/[name].css"
})
]
}
上面配置中,可以看到用法与exract-text-webpack-plugin不同,来看一下它们的区别。
loader配置没有fallback在 plugin中设置filename同步加载资源名称,还要指定异步加载css资源chunkFilename该插件支持配置 publicPath用来设置异步加载css的路径exract-text-webpack-plugin只会提取一个css文件,mini-css-extract-plugin会根据异步文件提取出来。
webpack.optimize.CommonsChunkPlugin
用途: 用于将页面里的公共代码提取出来,从而进行优化加载速度,该CommonsChunkPlugin只支持Webpack4之前。
安装
该插件是Webpack内置的,不需要安装。
配置
main.js
import Vue from "vue"
webpack.config.js
module.exports = {
entry: {
main: "./main.js",
vendor: ["Vue"]
},
plugins: [
new Webpack.optimize.CommonsChunkPlugin({
name: "vendor",
filename: "[name].js"
}),
new Webpack.optimize.CommonsChunkPlugin({
name: "common",
chunks: ["vendor"],
filename: "[name].js"
})
]
}
上面配置中,我们把main.js及它里面的依赖文件把Vue.js提取出来进行优化,避免每次打包或者每次访问其它页面都加载一个该js文件, 我们先是把Vue基础环境提取出来,因为基础环境它几乎不会改变,从而进行提取优化是必须的。再把Webpack运行时的代码也提取出来, 这样vendor就再次打包也不会变化,可以走浏览器缓存
optimization.SplitChunks
用途: 该功能与上面的webpack.optimize.CommonsChunkPlugin一样,只不过optimization.SplitChunks是webpack4之后推荐使用的
安装
内置的,不需要安装。
配置
main.js
import Vue from "vue"
console.log(Vue)
import("./news")
news.js
import Vue from "vue"
console.log(Vue)
webpack.config.js
module.exports = {
mode: "development",
entry: {
main: "./main.js"
},
output: {
filename: "[name].js",
path: __dirname + "/dist"
},
optimization: {
splitChunks: {
chunks: "all"
}
},
}
上面配置中,splitChunks的chunks为all是对所有的chunk都生效,默认只对async异步有效。
splitChunks默认情况下也有自动提取,默认要求如下:
被提取的模块来自 node_module目录模块大于30kb 按需加载时请求资源最大值小于等于5 首次加载时并行请求最大值小于等于3
DefinePlugin
用途: 用于注入全局变量,一般用在环境变量上。
安装
无需安装,webpack内置
配置
webpack.config.js
const Webpack = require("webpack")
module.exports = {
plugins: [
new Webpack.DefinePlugin({
STR: JSON.stringify("蛙人"),
"process.env": JSON.stringify("dev"),
name: "蛙人"
})
]
}
上面配置中,DefinePlugin接收一个对象,里面的key值对应一个value值,这个value值是一个代码片段,可以看上面name那个,会报错 蛙人 is not defined,这里需要注意,value值必须是一个变量或代码片段。
ProvidePlugin
用途: 用于定义全局变量,如100个页面都引入vue,每个页面都引入只会增加工作量,直接在webpackProvide挂载一个变量就行,不用再去一一引入。
安装
无需安装,webpack内置
配置
webpack.config.js
const Webpack = require("webpack")
module.exports = {
plugins: [
new Webpack.ProvidePlugin({
"Vue": ["vue", "default"]
})
]
}
上面配置中,ProvidePlugin接收一个对象,key值是使用的变量,value值第一个参数是Vue模块,第二个参数默认取Es Module.default的属性。import默认引入进来是一个 Es Module的对象,里面有default这个属性就是实体对象
hot-module-replacement-plugin
用途: 开启热模块更新
安装
无需安装,webpack内置
配置
webpack.config.js
const Webpack = require("webpack")
module.exports = {
plugins: [
new Webpack.HotModuleReplacementPlugin()
]
}
IgnorePlugin
用途: 用于过滤打包文件,减少打包体积大小。
安装
无需安装,webpack内置
配置
webpack.config.js
const Webpack = require("webpack")
module.exports = {
plugins: [
new Webpack.IgnorePlugin(/.\/lib/, /element-ui/)
]
}
uglifyjs-webpack-plugin
用途: 用于压缩js文件,针对webpack4版本以上。
安装
cnpm install uglifyjs-webpack-plugin -D
配置
webpack.config.js
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
optimization: {
minimizer: [
new UglifyJsPlugin({
test: /\.js(\?.*)?$/i,
exclude: /node_modules/
})
]
}
}
copy-webpack-plugin
用途: 用于将文件拷贝到某个目录下
安装
cnpm i copy-webpack-plugin@6.4.1 -D
配置
webpack.config.js
const CopyWebpackPlugin=require('copy-webpack-plugin');
module.exports = {
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: "./main.js",
to: __dirname + "/dist/js",
toType: "dir"
}
]
})
]
}
上面配置中,将main.js拷贝到dist目录下的js里,toType默认是file,也可以设置为dir,因为我这dist目录下没有js目录。
optimize-css-assets-webpack-plugin
用途: 用于压缩css样式
安装
cnpm i optimize-css-assets-webpack-plugin -D
配置
webpack.config.js
const OptimizeCssAssetsWebpackPlugin = require("optimize-css-assets-webpack-plugin")
module.exports = {
plugins: [
new OptimizeCssAssetsWebpackPlugin(),
]
}
imagemin-webpack-plugin
用途: 用于压缩图片
安装
cnpm i imagemin-webpack-plugin -D
配置
webpack.config.js
const ImageminPlugin = require('imagemin-webpack-plugin').default
module.exports = {
plugins: [
new ImageminPlugin({
test: /\.(jpe?g|png|gif|svg)$/i
})
]
}
friendly-errors-webpack-plugin
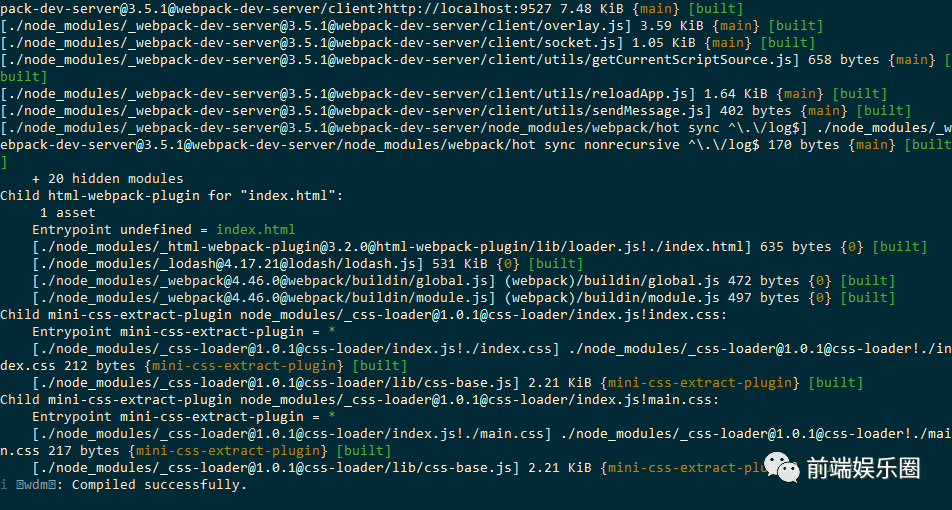
用途: 美化控制台,良好的提示错误,。我们不想自己的终端启动乱糟糟的,比如这样

安装
cnpm i friendly-errors-webpack-plugin -D
配置
webpack.config.js
const FriendlyErrorsWebpackPlugin = require('friendly-errors-webpack-plugin');
const devServer = {
publicPath: "/",
port: 9527,
host: "localhost",
open: true,
hotOnly: true,
stats: 'errors-only'
}
module.exports = {
plugins: [
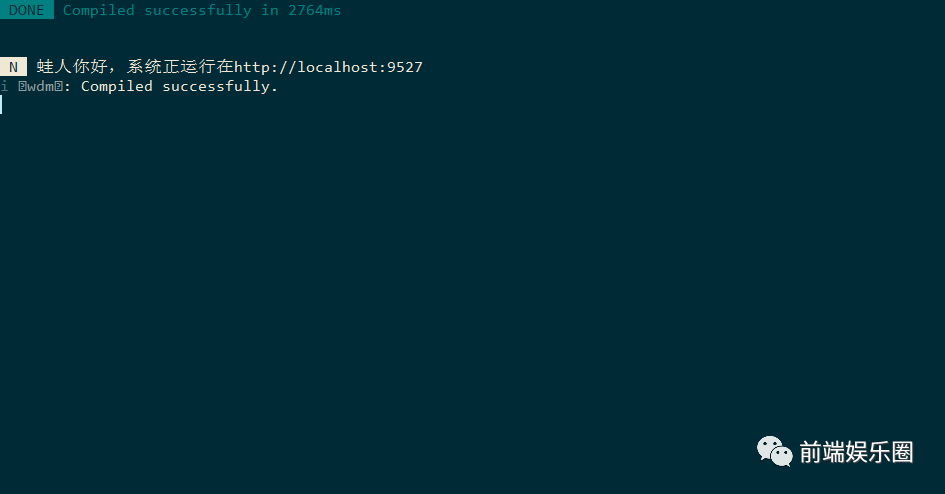
new FriendlyErrorsWebpackPlugin({
compilationSuccessInfo: {
notes: ['蛙人你好,系统正运行在http://localhost:' + devServer.port]
},
clearConsole: true,
})
],
devServer
}
运行完上面代码。看如下结果

感谢
谢谢你读完本篇文章,希望对你能有所帮助,如有问题欢迎各位指正。
