实现弹幕很难吗?
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

今天推荐的这个项目是 rc-bullets。
该项目基于 CSS3 Animation,使用 React 构建,可扩展,高性能。
它有如下特性:
支持传入 React 组件,灵活控制弹幕内容和 UI,并提供一个默认样式组件:
弹幕屏幕管理:清屏,暂停,隐藏(后续可能会加入针对单个弹幕的控制)
弹幕动画参数化:运动函数(匀速/ease/步进/cubic-bezier)、时长(秒)、循环次数、延迟等
鼠标悬浮弹幕暂停
常用 API:
初始化弹幕屏幕:
const screen = new BulletScreen(
|
,[
此处的option和下面的一致,偏向全局初始化,没有则使用默认值,每次发送弹幕不传则使用默认或全局设置,传了则该条弹幕覆盖全局设置。
发送弹幕:
const bulletId = screen.push(
|
,[
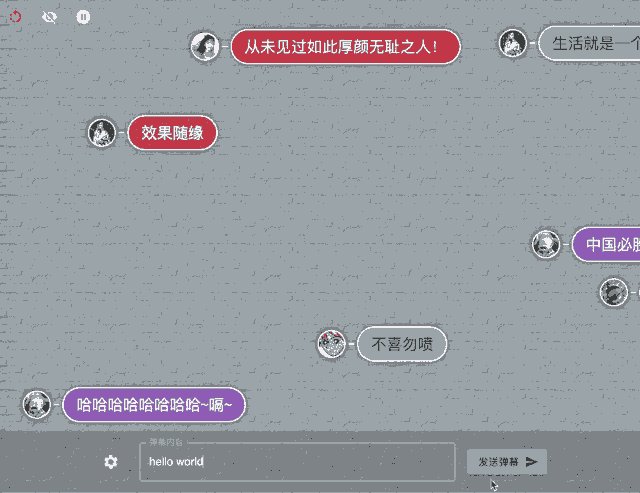
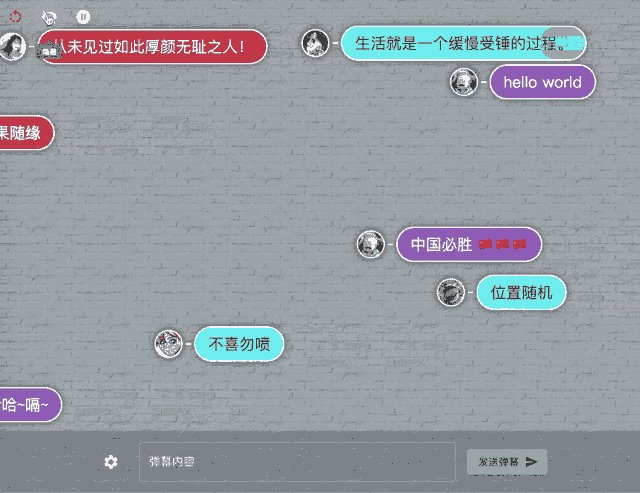
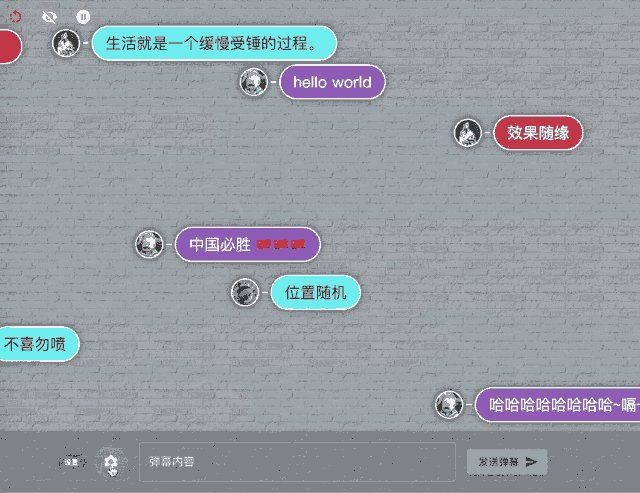
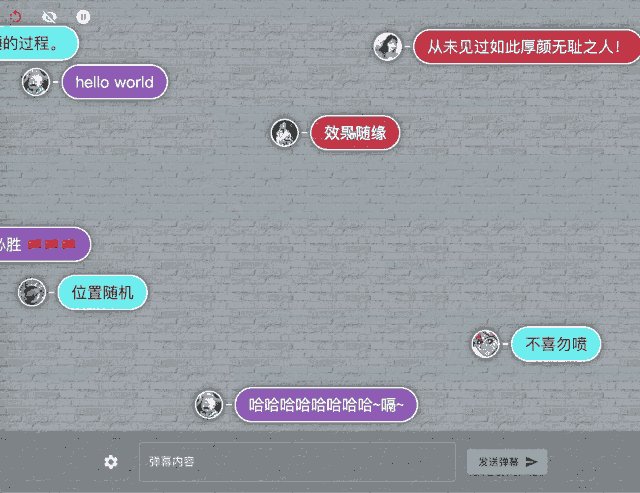
看一下效果:

点击阅读原文,查看更多更详细内容。
开源项目地址: https://github.com/zerosoul/rc-bullets
开源项目作者:Tristan Yang
推荐阅读:
这位同学,通过这个开源项目,竟然拿到了字节跳动的 offer !
今天的推荐不知道大家喜欢吗?如果你喜欢,请在文章底部留言和点赞,以表示对我的支持,你们的留言、点赞和转发关注是我持续更新的动力哦!
「GitHub精选」,每晚10:24准时为您推送
评论
