刚面完字节跳动,估计凉了。
大家好,我是鱼皮,前几天 星球 里有位小伙伴(化名小 G)参与了字节跳动前端岗位的面试,给大家分享一下他的面经,其中有一些点需要大家注意。
字节前端面经
小 G:这次面试大概率寄了,希望给需要的伙伴提个醒!!
个人情况
简单介绍一下自己,我是一名末流 985 的同学,跨考计算机失败,如今试图转行前端。学习过程中,HTML 和 CSS 练习的比较多,所以基础还算过关,但剩下的 JavaScript、Vue 都是刚入门的水平,仅有一些了解。
关于简历
我的简历没有任何包装,项目经历都是自己做的很简单的东西,技能描述除了 HTML 和 CSS 全部写的是 “了解” 字样,不会的都没写、没了解过的也没写、更没有包装工作经验。但这样竟然也通过了简历评估,约了面试。
鱼皮:我也帮小 G 同学看了简历,项目经历虽然不多,但的确都是自己实现的,这点很棒。只要是自己做过的东西其实都可以写上去,并且也不要惧怕投递简历,只要尝试,就有机会。
面试流程
概况
面试流程和网上别人描述的基本一致,问的问题超级多、覆盖知识范围也极广,整个面试下来将近一个小时。
不过问的大部分问题我都不会,或者答得不好,还是准备不够充分吧。
不幸的插曲
约的面试时间是下午 2 点,我提前十分钟进入视频面试系统,但是当自我介绍的时候,我的电脑突然就黑屏了,这次给我弄尴尬了,也很影响心情。我赶快重启电脑,并和面试官说明情况。
自我介绍
介绍了自己的基本情况,比较后悔的一点是没有说自己的项目经验,这直接导致后面面试官没有问我关于项目的任何东西!
大家切记,如果有自己项目的话,一定要介绍,要引导面试官去问自己会的东西。
面试题目
计算机网络
问了 TCP 协议 和 Cookie 的概念
操作系统
问了进程和线程的区别
HTML
介绍 H5 的新特性
CSS
定位元素的方式、每种方式的特点、具体到参数怎么设置 同时设置水平居中、垂直居中的方式有哪些,具体到参数设置
JavaScript
介绍异步机制 介绍 ES6 新特性 箭头函数的特性 怎么绑定事件,面试的时候要求直接写出来代码
Vue
组件通信机制
编程题
给了一段代码判断输出,考察的是 this 和作用域 一道字符串处理算法,具体的忘了,我说我不会就又换了一道 实现字符串的部分逆转,比如 'www.abc.com' 转为 'com.abc.www',让我用两种方法来实现
结尾
面试官问我有什么问题想问的,我早就被他的问题问傻了。不过还是好奇为什么没问我项目经历,我就问了,结果面试官说忘了。。。
然后我问后面的流程,答不方便透露。
复盘建议
大家投简历前(尤其是大厂),还是尽可能准备充分,面经什么的搞起来,不然可能因为准备不到位损失一次面试机会(很多公司都有面试记录) 简历要尽力做好(不是做假),好的简历可能会给你带来意想不到的面试机会 在自我介绍和回答问题时,学会引导面试官,往自己熟悉的方向和题目带 面试前保证设备和环境一切正常,千万不要像我一样因为设备影响了面试
鱼皮补充
纵观小 G 同学的这次面试,其实问的题目和算法在字节的面试中已经算是偏简单的了,但考察的也比较全面。
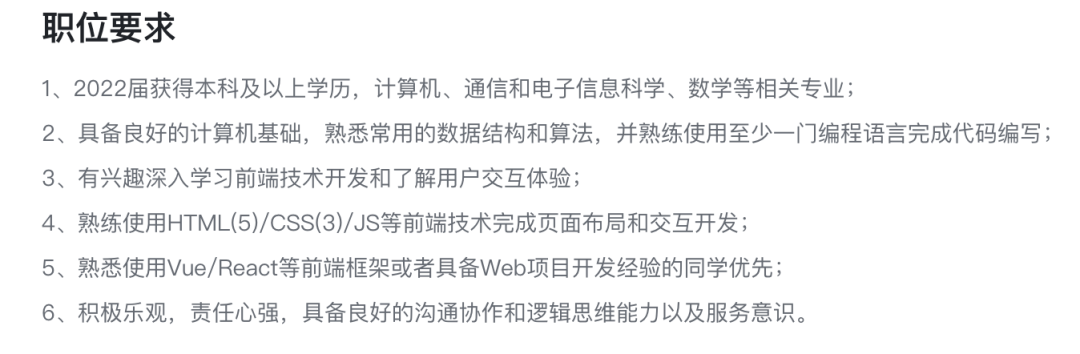
我们可以到字节校招官网看一下前端应届生的招聘要求,基本就是前端主流的那些技术,三件套呀、Vue 之类的:

但具体面试的时候问得会有多深,就因人、项目和部门而异了。一般你能答出的题目越深、越详细,面试官可能考察的难度就会更大,当然了,面试通过的概率以及拿到 offer 的薪资水平也会越高。
另外,前端大厂面试中,往往 JavaScript 是考察的重点,除了光会写代码外,在面试前还是要好好背下八股文的。
希望这位同学能够继续坚持学习、不断在面试中发现和改进自己的不足,找到自己心仪的 offer 吧,也祝大家春招加油!
最后,欢迎大家加入鱼皮的 编程学习圈子 ,和 3000 多名小伙伴一起交流学习,向鱼皮和大厂大佬们 1 对 1 提问、跟着鱼皮直播做项目。上面提到的面试题八股文、学习资料啥的,在星球里也都能直接获取到,冲冲冲!
送上优惠券,可扫码优惠加入(欢迎体验,3 天内可退款):
往期推荐
