用了这么多年的 Postman,竟然用错了~
点击上方“程序员大白”,选择“星标”公众号
重磅干货,第一时间送达

来源:https://www.toutiao.com/i6913538714060800515/

基础功能 常见类型的接口请求 接口响应数据的解析 接口管理(Collection) 批量执行接口请求 日志调试 断言 变量 请求前置脚本 接口关联 常见的返回值获取 便捷功能快 速填写查询参数 快速填写请求头信息 快速实现添加一个请求 如何继承集合认证 批量断言 快速查询和替换 高级功能 读取文件进行参数化 生成测试报告 代码中发送请求 编写接口文档 mock服务 监控 使用工作空间 代码同步与分支管理 连接数据库 apis
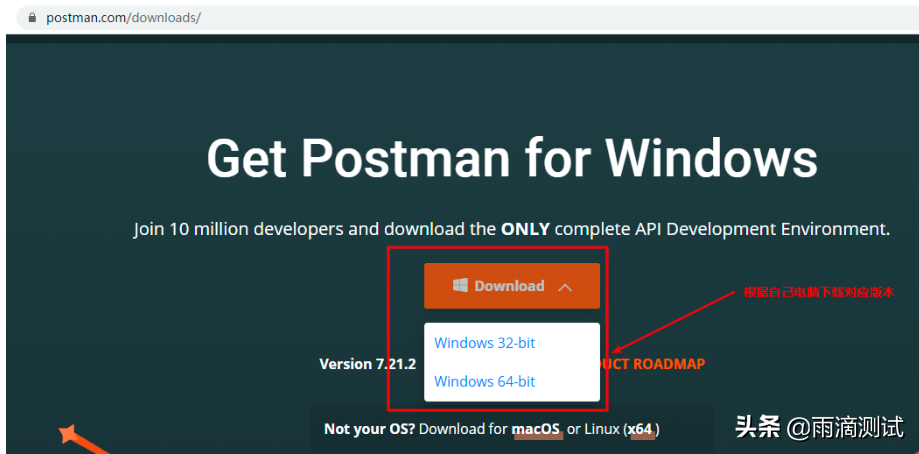
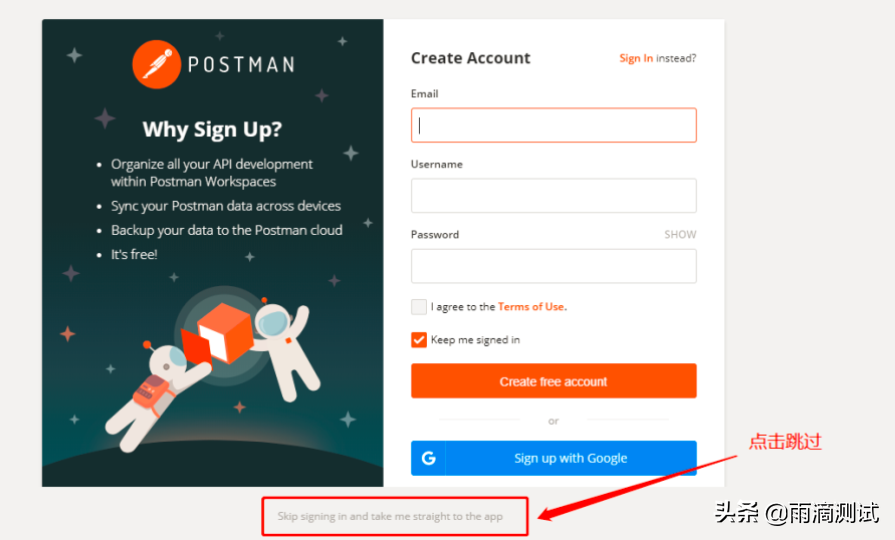
# postman安装说明




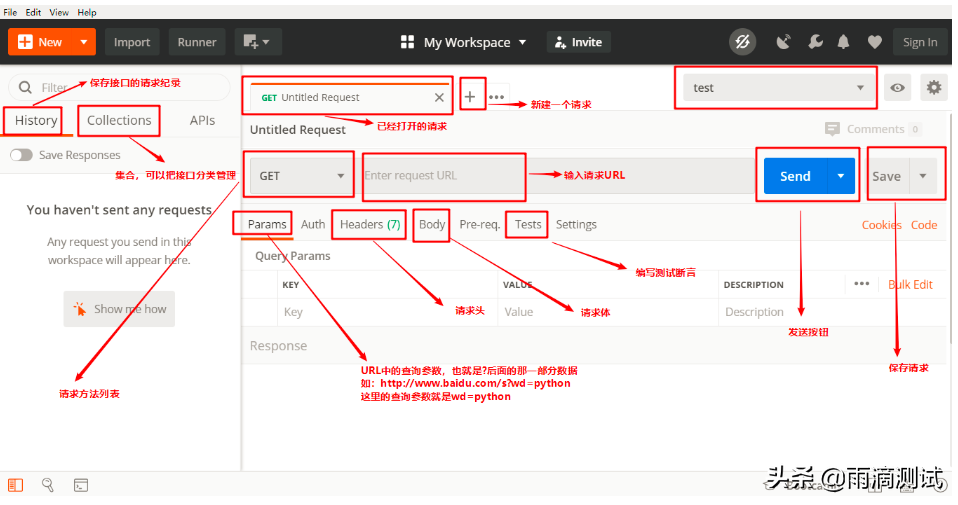
# postman基础功能


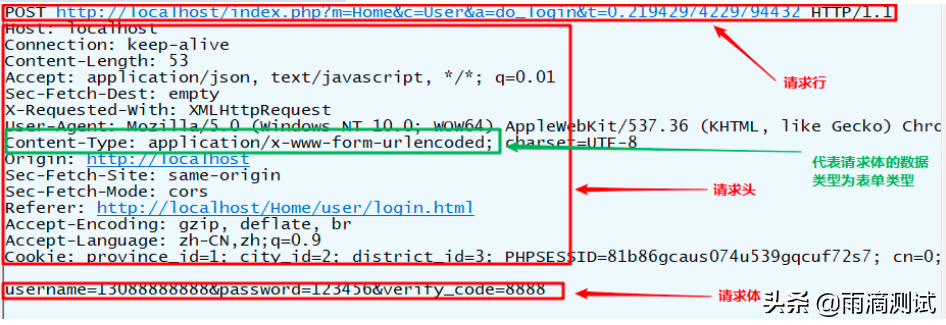
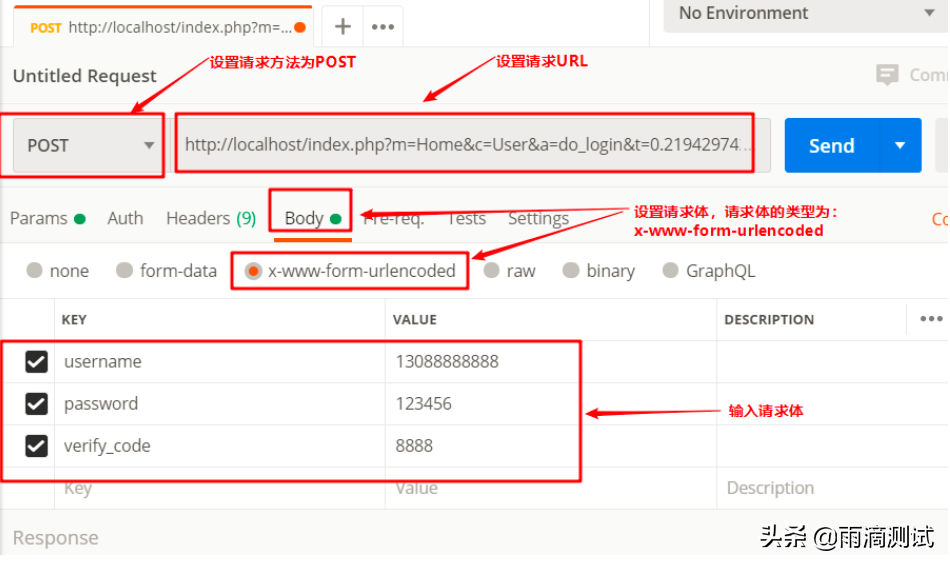
请求方法:POST 请求URL: http://localhost/index.php?m=Home&c=User&a=do_login&t=0.21942974229794432 请求头:Content-Type:application/x-www-form-urlencode 请求体:username=13088888888&password=123456&verify_code=8888
打开postman,新建一个请求 。 在请求中设置以上四个参数,点击Send按钮。在postman中设置请求体类型为,需要选择body-> x-www-form-urlencoded 查看响应数据。

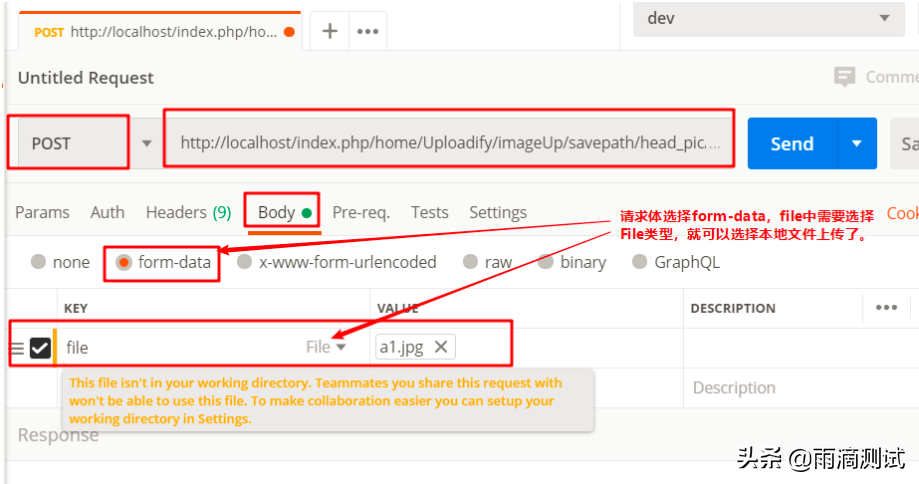
POST http://localhost/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html HTTP/1.1Content-Type: multipart/form-datafile=a1.jpg
请求方法:POST 请求URL: http://localhost/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html 请求类型:multipart/form-data 请求体:file=a1.jpg
打开postman,新建一个请求 。 在请求中设置以上四个参数,点击Send按钮。注意:在postman中设置请求体类型,需要选择body-> form-data 。file中要选择File类型,然后上传本地的文件 。 查看响应数据。

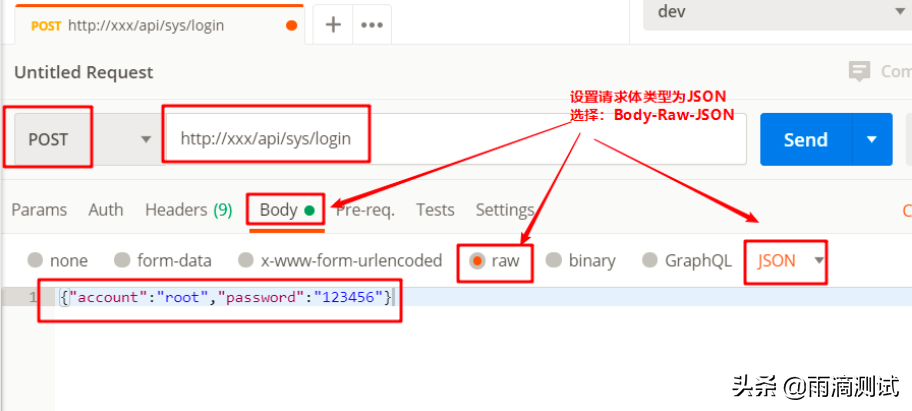
POST http://xxx/api/sys/login HTTP/1.1Content-Type: application/json;charset=UTF-8{"account":"root","password":"123456"}
请求方法:POST 请求地址:http://xxx/api/sys/login 请求体类型:json 请求体数据:{"account":"root","password":"123456"}
打开postman,新建一个请求 。 在请求中设置以上四个参数,点击Send按钮。注意:在postman中设置请求体类型,需要选择body-> raw -JSON 查看响应数据。


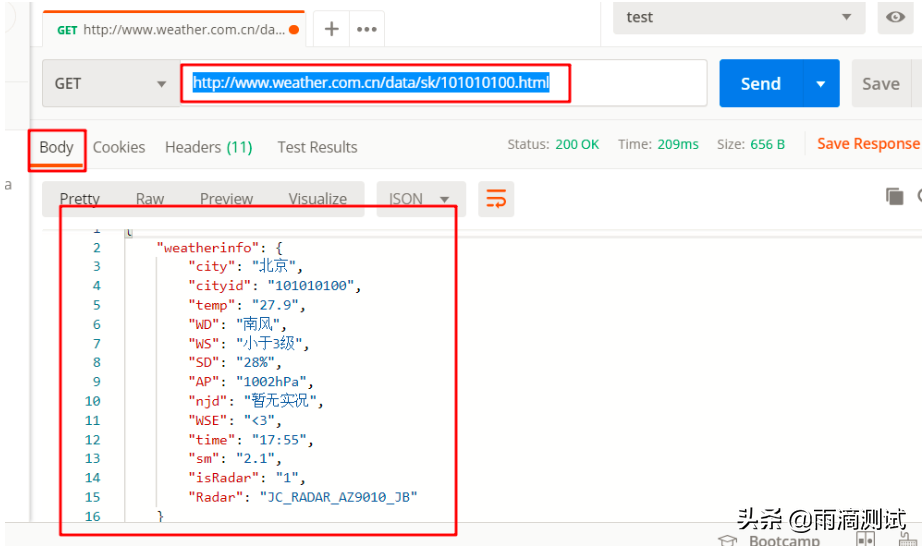
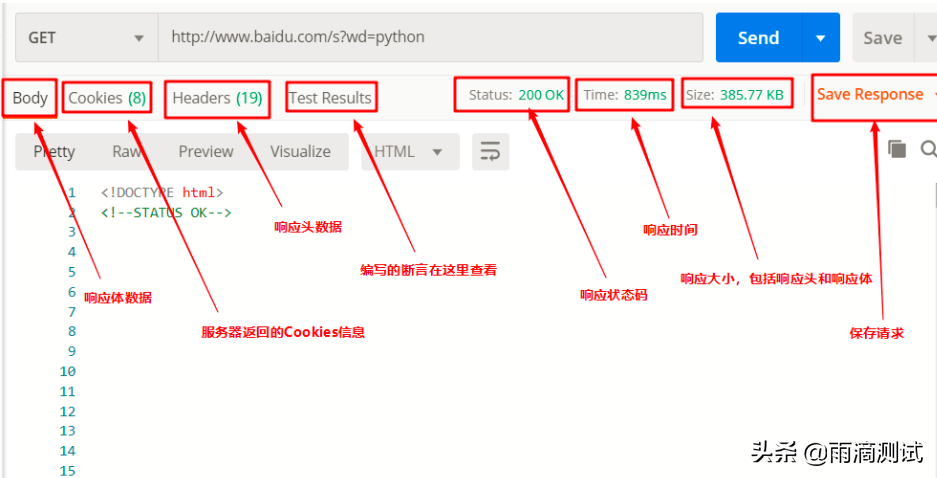
状态行:Status:200 OK 响应头:Headers + Cookies,需要注意的是Cookies是包含在响应头中的,但是为了明显,工具会分开显示 响应体:Body
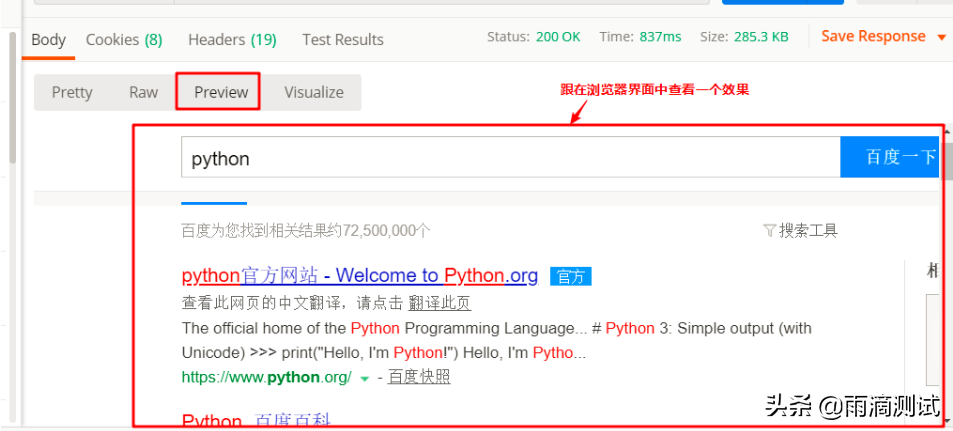
Body和Status是我们做接口测试的重点,一般来说我们都会验证响应体中的数据和响应状态码 Test Results 是我们编写断言后,可以查看断言的执行结果 ,所以这个对我们也很有用 。 Time 和Size 是我们做性能测试时,可以根据这两个参数来对所测接口的性能做一个简单的判断。


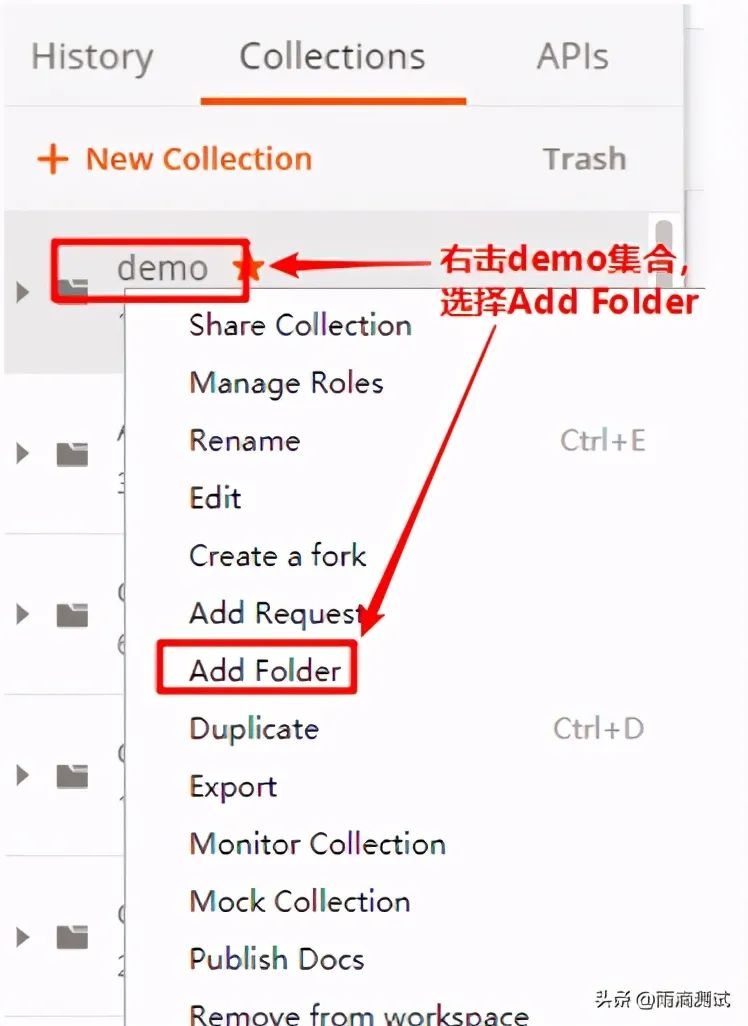
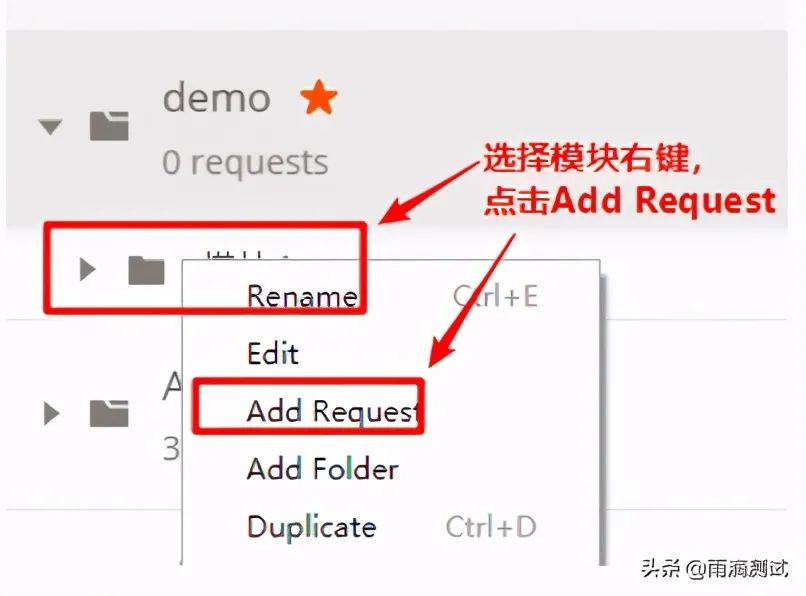
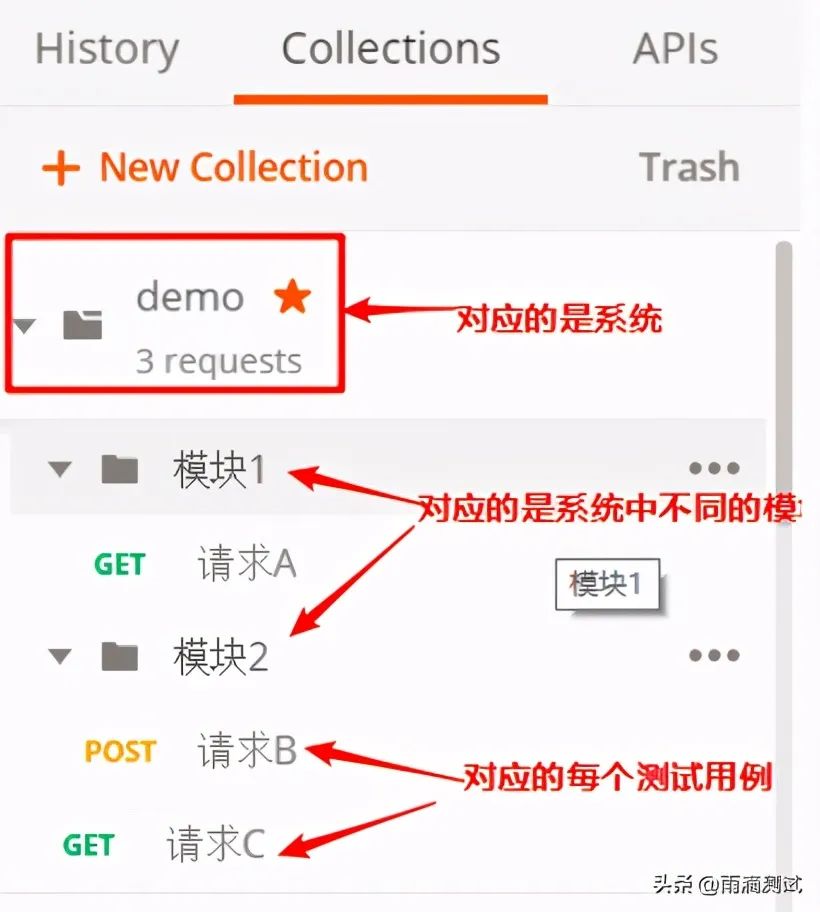
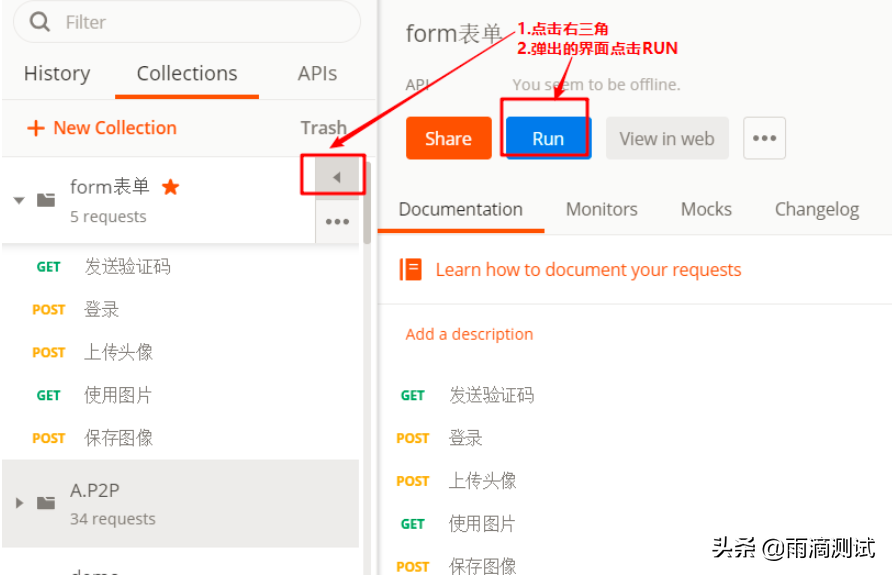
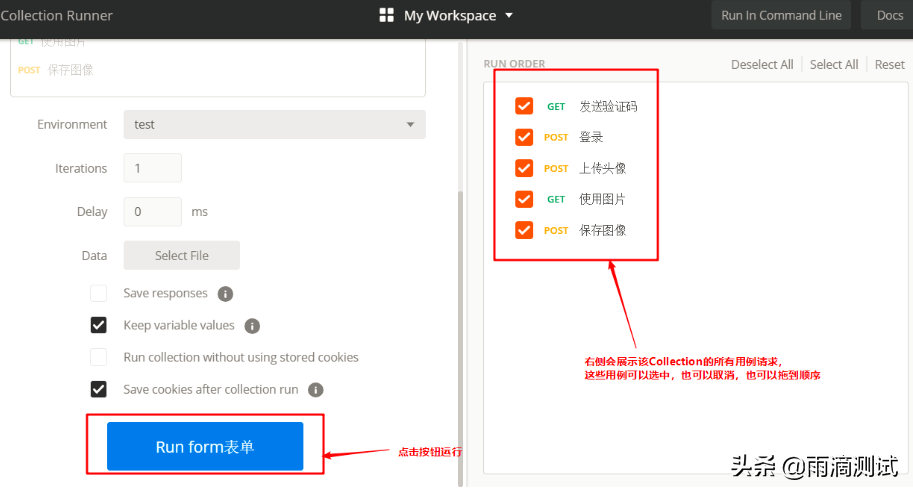
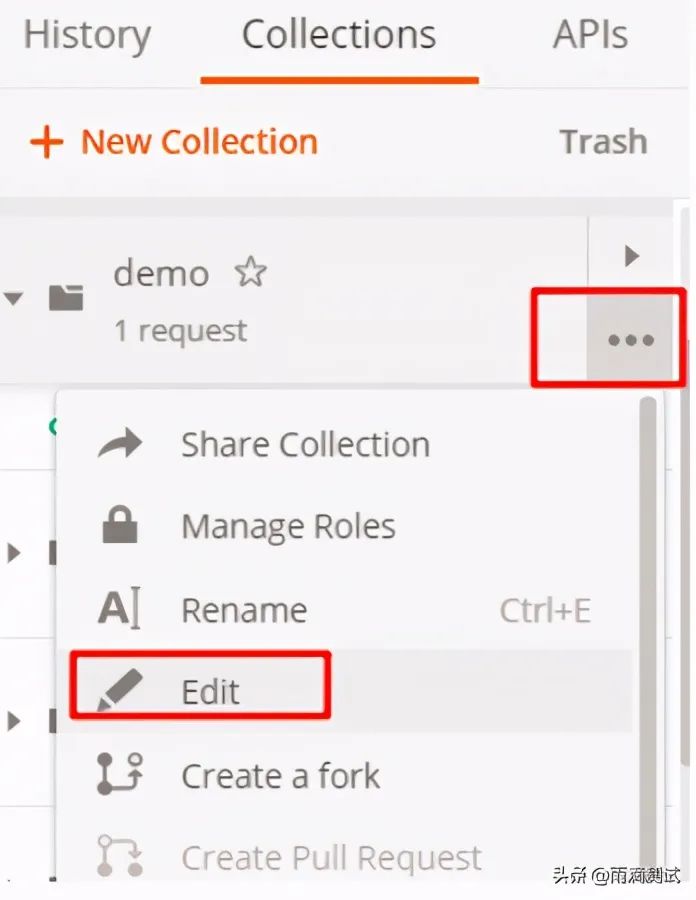
用例分类管理,方便后期维护 可以进行批量用例回归测试 。







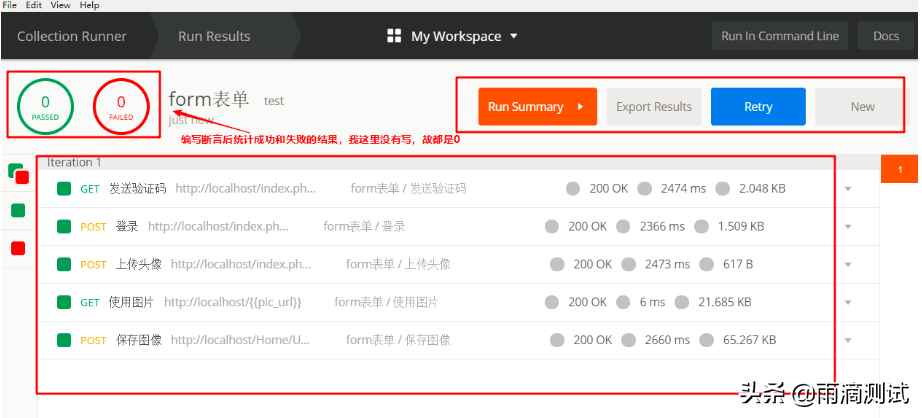
断言统计:左上角的两个0是统计当前Collection中断言成功的执行数和失败的执行数,如果没有编写断言默认都为0 。 Run Summary: 运行结果总览,点击它可以看到每个请求中具体的测试断言详细信息 。Export Result:导出运行结果,默认导出的结果json文件 。 Retry: 重新运行,点击它会把该Collection重新运行一遍 New:返回到Runner,可以重新选择用例的组合 。



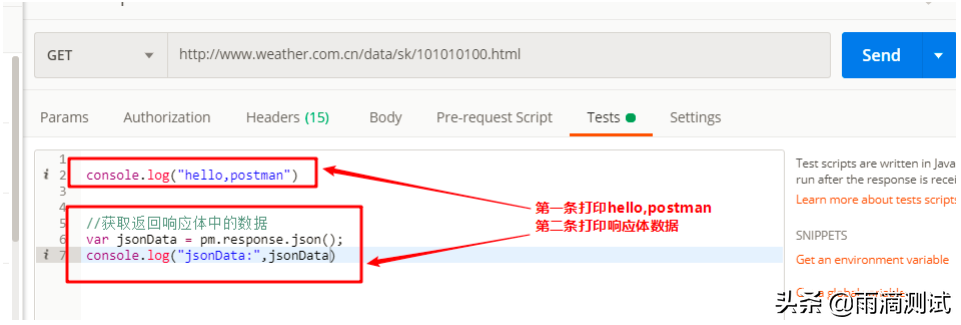
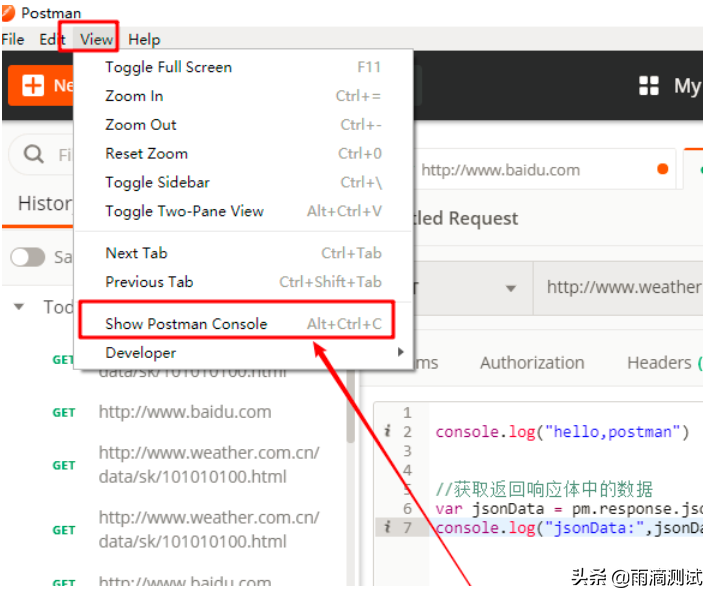
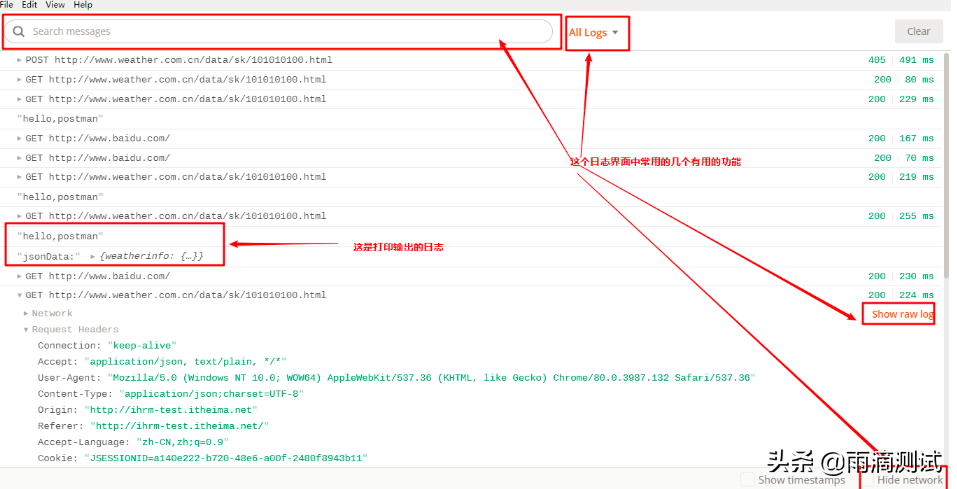
搜索日志:输入URL或者打印的日志就能直接搜索出我们想要的请求和日志,这对我们在众多日志中查找某一条日志是非常方便的 。 按级别搜索:可以查询log,info,warning,error级别的日志 ,有助于我们更快定位到错误 。 查看原始报文(Show raw log):如果习惯看原始请求报文的话,这个功能可能更方便些 。 隐藏请求(Hide network):把请求都隐藏掉,只查看输出日志 。
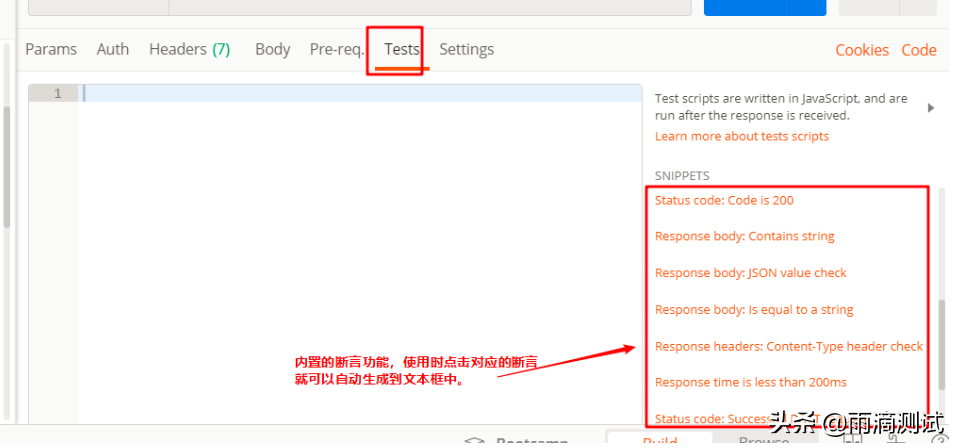
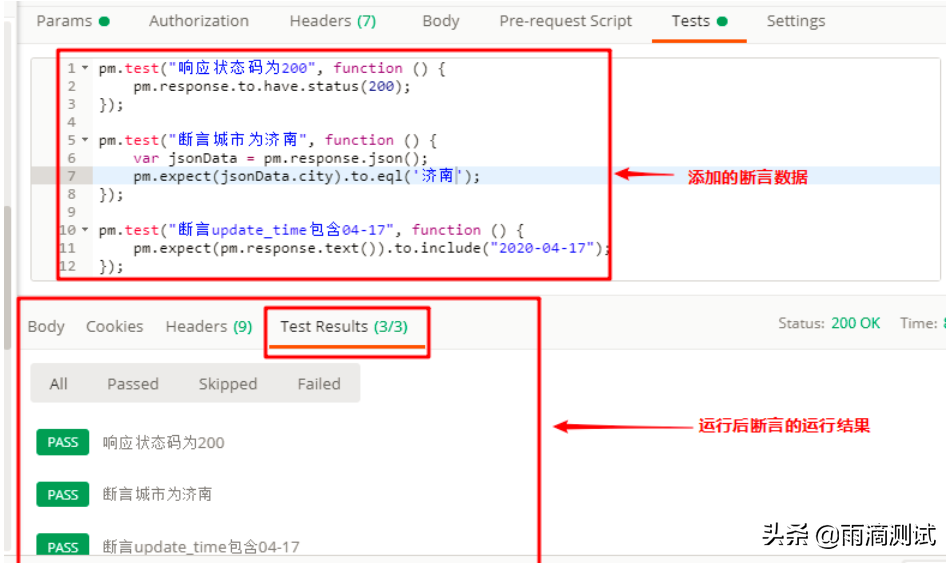
断言编写位置:Tests标签 断言所用语言:JavaScript 断言执行顺序:在响应体数据返回后执行 。 断言执行结果查看:Test Results

断言状态码:Status code: code is 200
pm.test("Status code is 200", function () {pm.response.to.have.status(200); //这里填写的200是预期结果,实际结果是请求返回结果});
断言状态消息:Status code:code name has string
pm.test("Status code name has string", function () {pm.response.to.have.status("OK"); //断言响应状态消息包含OK});
断言响应头中包含:Response headers:Content-Type header check
pm.test("Content-Type is present", function () {pm.response.to.have.header("Content-Type"); //断言响应头存在"Content-Type"});
断言响应体中包含XXX字符串:Response body:Contains string
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search");}); //注解pm.expect(pm.response.text()).to.include("string") 获取响应文本中包含string
断言响应体等于XXX字符串:Response body : is equal to a string
pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string");});//注解pm.response.to.have.body("response_body_string"); 获取响应体等于response_body_string断言响应体(json)中某个键名对应的值:Response body : JSON value check
pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100);});//注解var jsonData = pm.response.json() 获取响应体,以json显示,赋值给jsonData .注意:该响应体必须返会是的json,否则会报错pm.expect(jsonData.value).to.eql(100) 获取jsonData中键名为value的值,然后和100进行比较断言响应时间:Response time is less than 200ms
pm.test("Response time is less than 200ms", function () {pm.expect(pm.response.responseTime).to.be.below(200); //断言响应时间<200ms});
{"cityid": "101120101","city": "济南","update_time": "2020-04-17 10:50","wea": "晴","wea_img": "qing","tem": "16","tem_day": "20","tem_night": "9","win": "东北风","win_speed": "3级","win_meter": "小于12km/h","air": "113"}
断言响应状态码为200 断言city等于济南 断言update_time包含2020-04-17

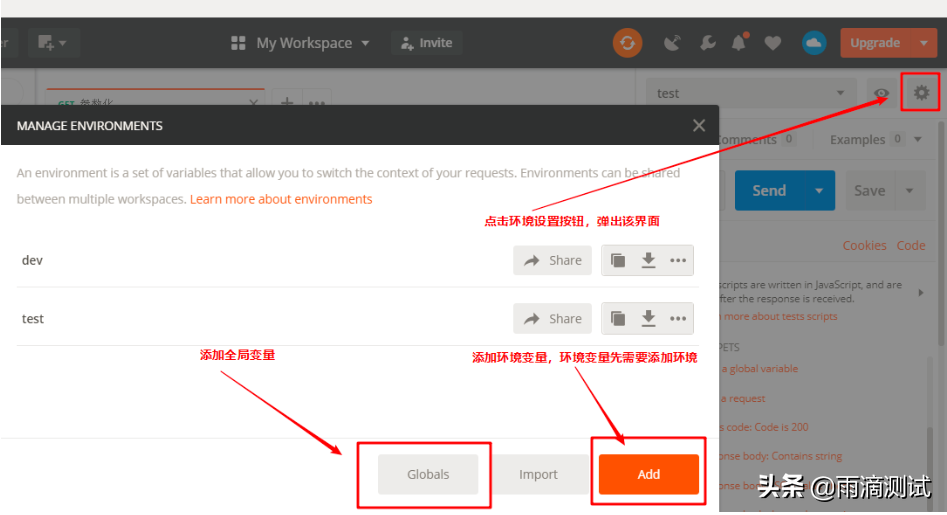
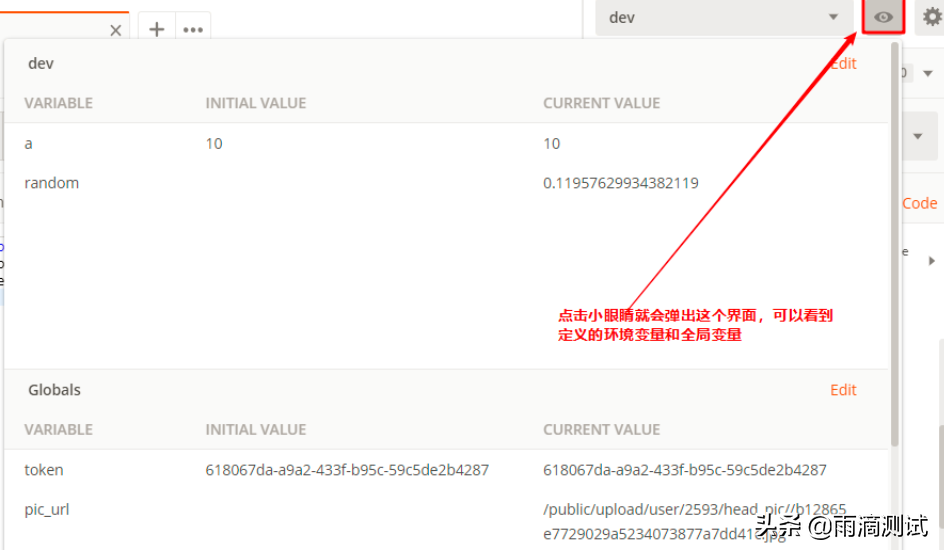
全局变量:一旦申明了全局变量,全局有效,也就是说postman中的任何集合,任何请求中都可以使用这个变量。它的作用域是最大的 。 环境变量:要申明环境变量,首先的创建环境,然后在环境中才能创建变量 。如果要想使用环境变量,必须先选择(导入)这个环境,这样就可以使用这个环境下的变量了 。需要说明的是环境也可以创建多个 。每个环境下又可以有多个变量 。 集合变量:集合变量是针对集合的,也就是说申明的变量必须基于某个集合,它的使用范围也只是针对这个集合有效 。
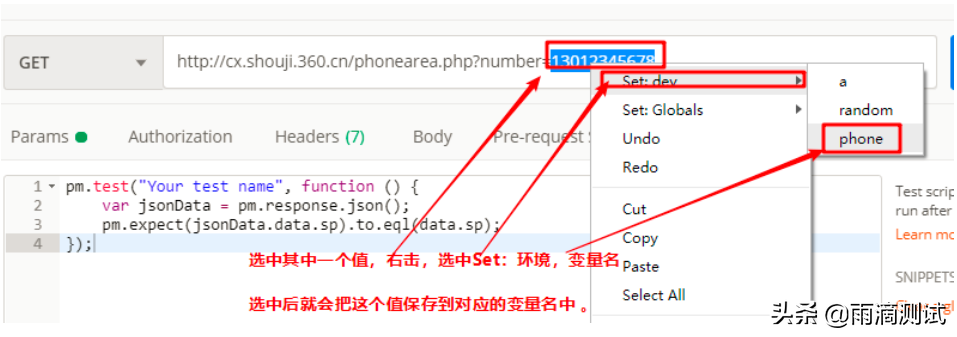
定义变量(设置变量) 获取变量(访问变量)




定义全局变量:pm.collectionVariables.set("变量名",变量值) 定义环境变量:pm.environment.set("变量名",变量值) 定义集合变量:pm.variables.set("变量名",变量值)
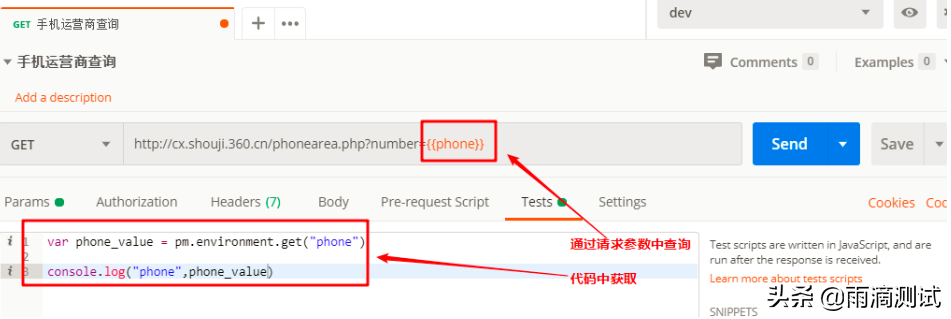
请求参数指的是:URL,Params , Authorization , Headers , Body
获取环境变量:pm.environment.get(‘变量名’) 获取全局变量:pm.globals.get('变量名') 获取集合变量:pm.pm.collectionVariables.get.get('变量名')

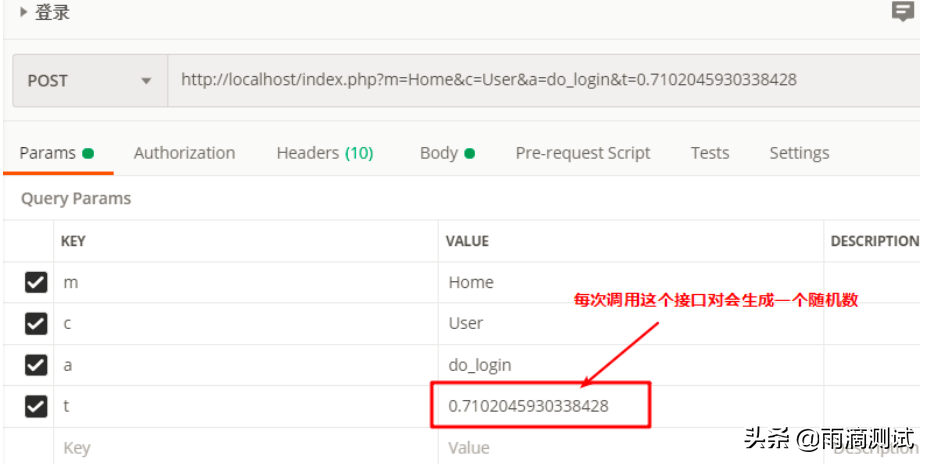
请求的登录接口URL,参数t的值要求的规则是每次请求都必须是一个随机数。 接口地址: http://localhost/index.php?m=Home&c=User&a=do_login&t=0.7102045930338428

在前置脚本中编写生成随机数 将这个值保存成环境变量 将参数t的值替换成环境变量的值 。

提取上一个接口的返回数据值, 将这个数据值保存到环境变量或全局变量中 在下一个接口获取环境变量或全局变量
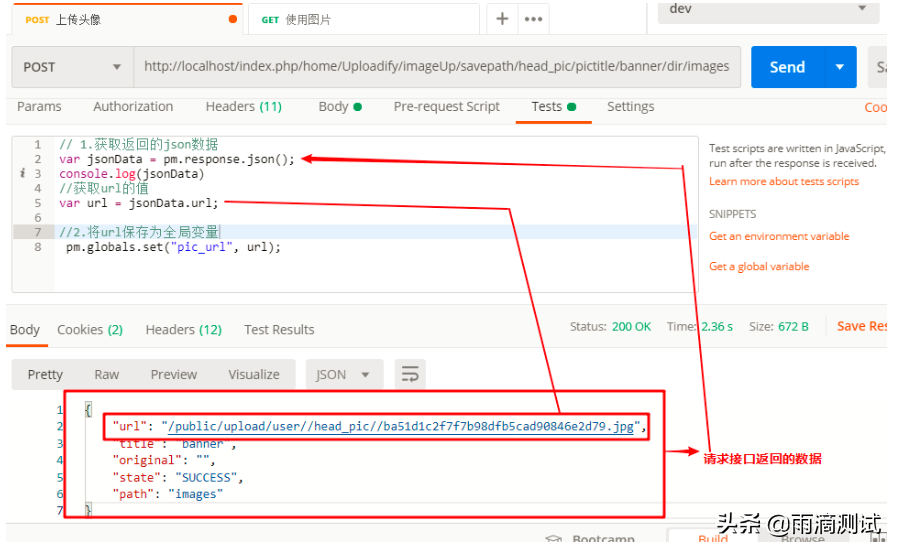
用户上传头像功能,需要用户先上传一张图片,然后会自动预览 。那么在这个过程中,会调用到俩个接口 ,第一个上传头像接口,第二个预览图像接口 。 其中调用上传头像接口成功后会返回如下信息:
{"url": "/public/upload/user//head_pic//ba51d1c2f7f7b98dfb5cad90846e2d79.jpg","title": "banner","original": "","state": "SUCCESS","path": "images"}
获取上传头像接口返回url的值 将这个值保存成全局变量(环境变量也可以) 在图像预览中使用全局变量

{"code": 0,"message": "请求成功!","data": {"user_id": "1252163151781167104"}}
//获取json体数据var jsonData = pm.response.json()// 获取user_id的值,通过.获取var user_id = jsonData.data.user_id
{"code": 0,"message": "请求成功!","data": {"roles": {"api": ["API-USER-DELETE"],"points": ["point-user-delete","POINT-USER-UPDATE","POINT-USER-ADD"]},"authCache": null}}
//获取json体数据var jsonData = pm.response.json()// 获取user_id的值,通过下标获取列表中某个元素var user_id = jsonData.data.roles.points[1]
{"code": 0,"message": "请求成功!","data": {"total": 24,"rows": [{"id": "1066370498633486336","mobile": "15812340003","username": "zbz"},{"id": "1071632760222810112","mobile": "16612094236","username": "llx"},...{"id": "1075383133106425856","mobile": "13523679872","username": "test001",},
//获取json体数据var jsonData = pm.response.json()// 获取id的值,通过slice(-1)获取列表中最后一个元素。var id = jsonData.data.rows.slice(-1)[0]
评论

