颤抖吧!00后已经开始爆肝写游戏赚钱了!
Creator星球游戏开发社区
共 5727字,需浏览 12分钟
·
2021-02-26 15:37
TS 和 Creator 的简单介绍

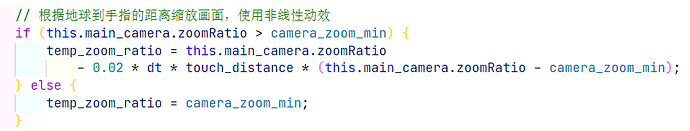
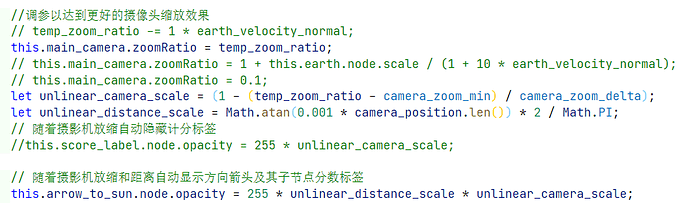
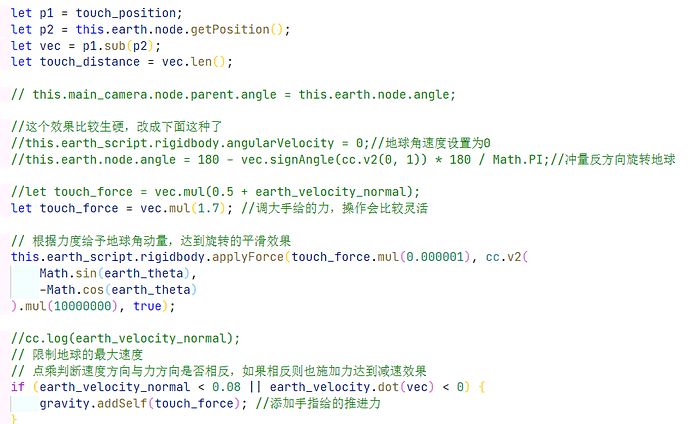
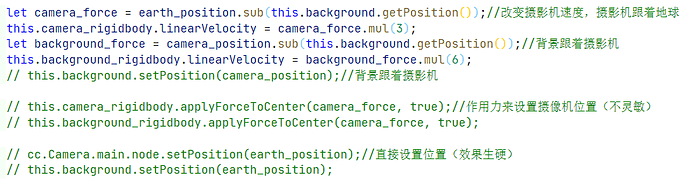
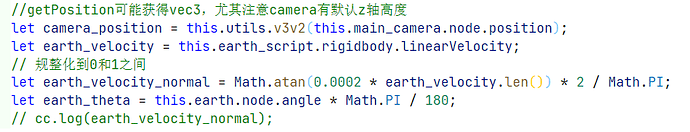
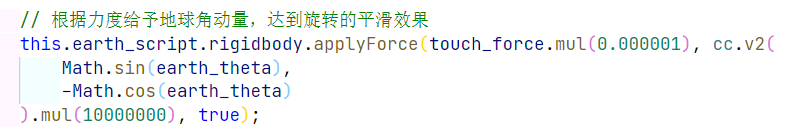
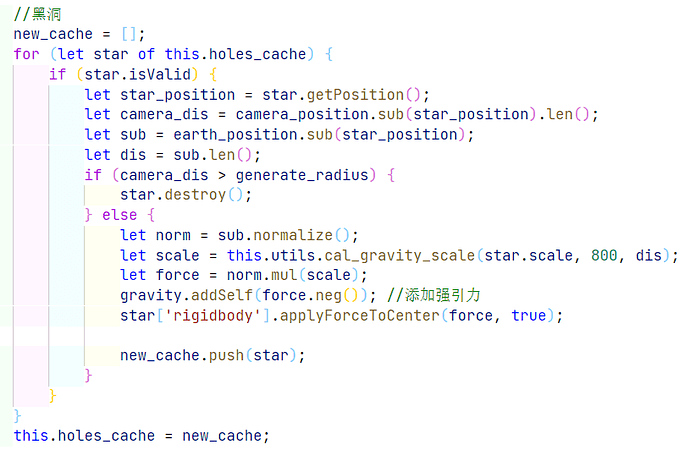
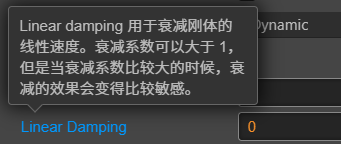
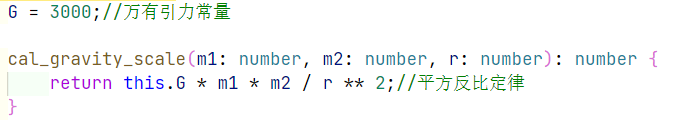
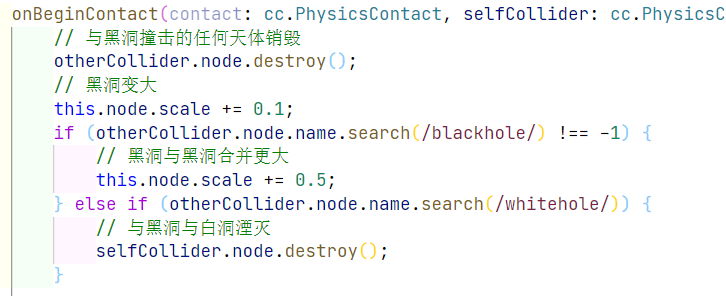
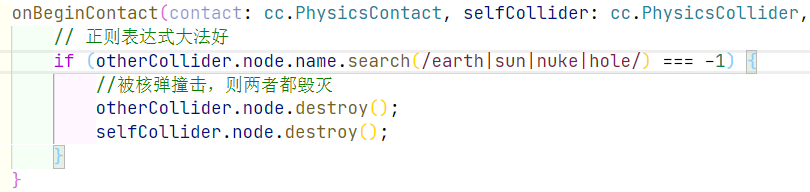
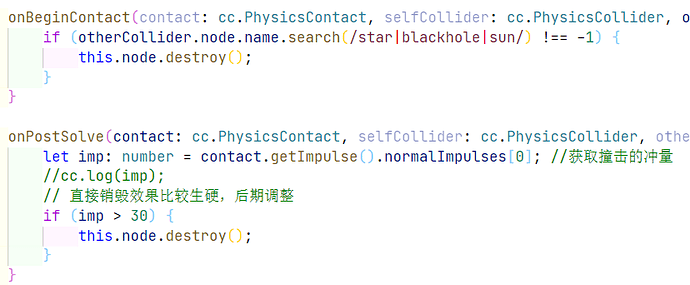
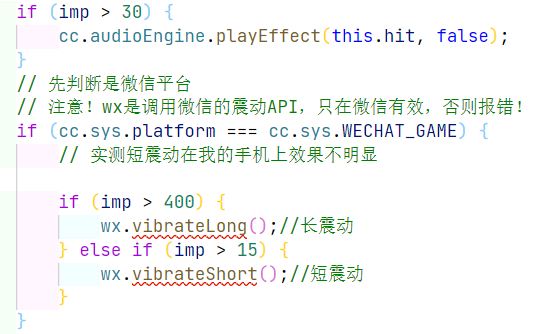
动效和物理效果

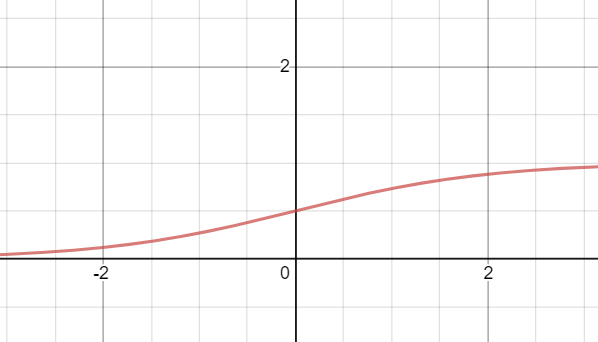
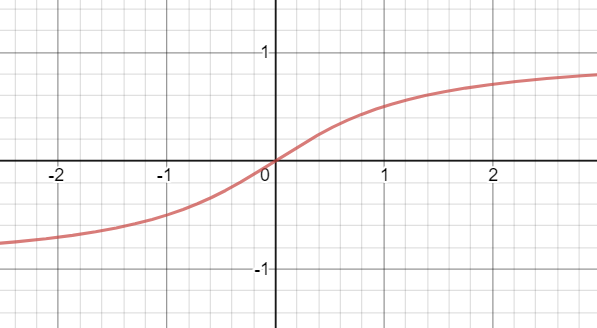
 , 这其实就是大名鼎鼎的 sigmoid 函数,其还在人工智能领域应用广泛。
, 这其实就是大名鼎鼎的 sigmoid 函数,其还在人工智能领域应用广泛。
t += (max-t)*dt*speed;t -= (t-min)*dt*speed;

















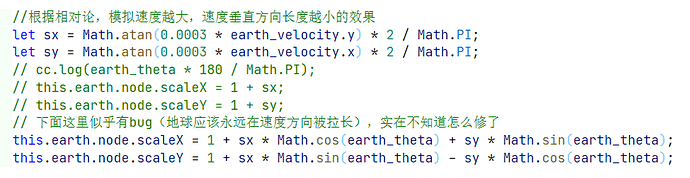
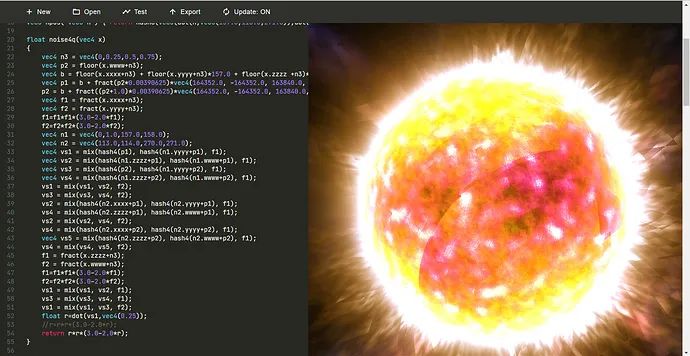
视觉效果




1
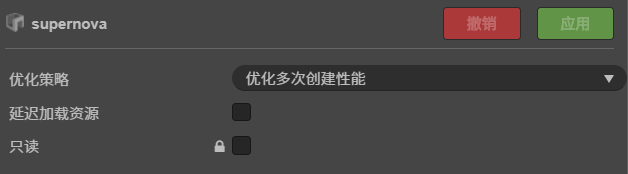
游戏性能优化
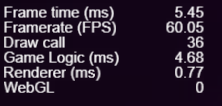
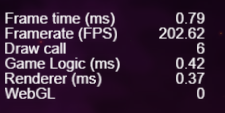
随着游戏的不断迭代,我实现了越来越多的效果,同时游戏主逻辑也越来越复杂,再加上要渲染的实体越来越多,游戏在移动端的帧率有下降趋势(实际上,游戏在电脑网页上能够 200 满帧运行,然而移动端的性能比较差,可能会不足 60 帧或者有略微掉帧情况)。


Frame Time 游戏运行一帧所需时间
FPS 每秒帧数
Draw Call CPU 打包发送给 GPU 去渲染的打包数量
Game Logic 运行在 CPU上 的游戏处理逻辑每帧所需时间
Renderer GPU 渲染一帧画面所需时间
WebGL 是否启用 WebGL
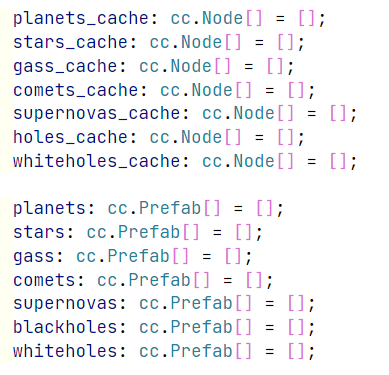
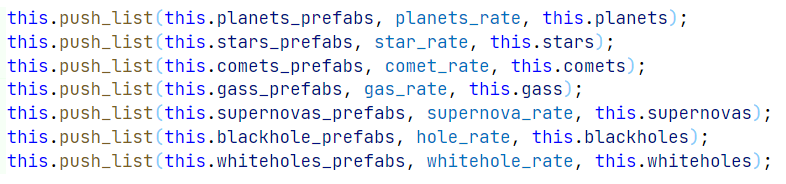
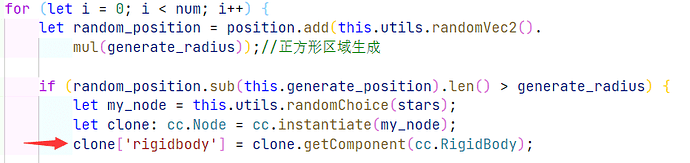
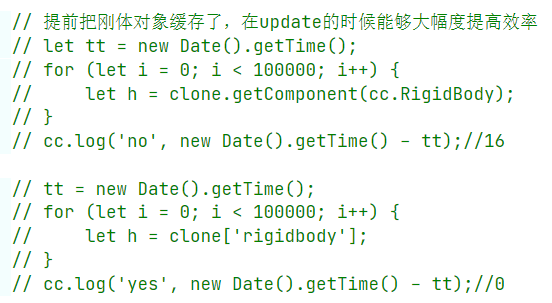
优化 Game Logic





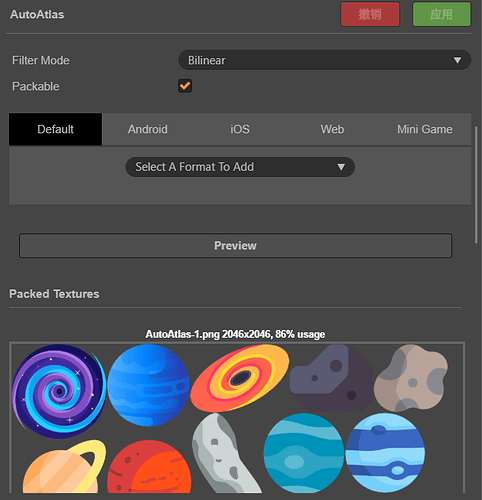
优化 Renderer



评论
