别找了,这才是 Pyecharts 的正确打开方式!
如果你尝试用 Python 进行可视化,会发现用起来很爽,但是保存或者展示确稍显麻烦。
就拿 pyehcharts 来说,如果在需要展示的时候启动 notebook 现场执行代码,这应该是最麻烦的方式。
另一种思路是导出为 html 或其他静态文件,打开进行展示,这也是一种不错的方式,但是如果有很多个图表呢?
你会说,pyecharts 自带图表组合,将多个图表组合在一起输出到一个 html 中,但凡是用过这个功能的人都会说不仅难用,并且很难增加一些自定义的元素。
当然,去年分享过一篇结合 PPT 展示的教程,确实是一个不错的选择,但是也稍显麻烦。
所以,在之前,我的一个解决方案是将这一堆图表输出为 html 格式,然后使用 iframe 嵌入前端页面中,当然这是基于 Django ,并且需要自己写前端的 style ,就像去年分享的疫情追踪大屏
但是吧,又是逃不过 Django 这样的大家伙,配置起来对不熟悉的小白来说是非常折磨的。
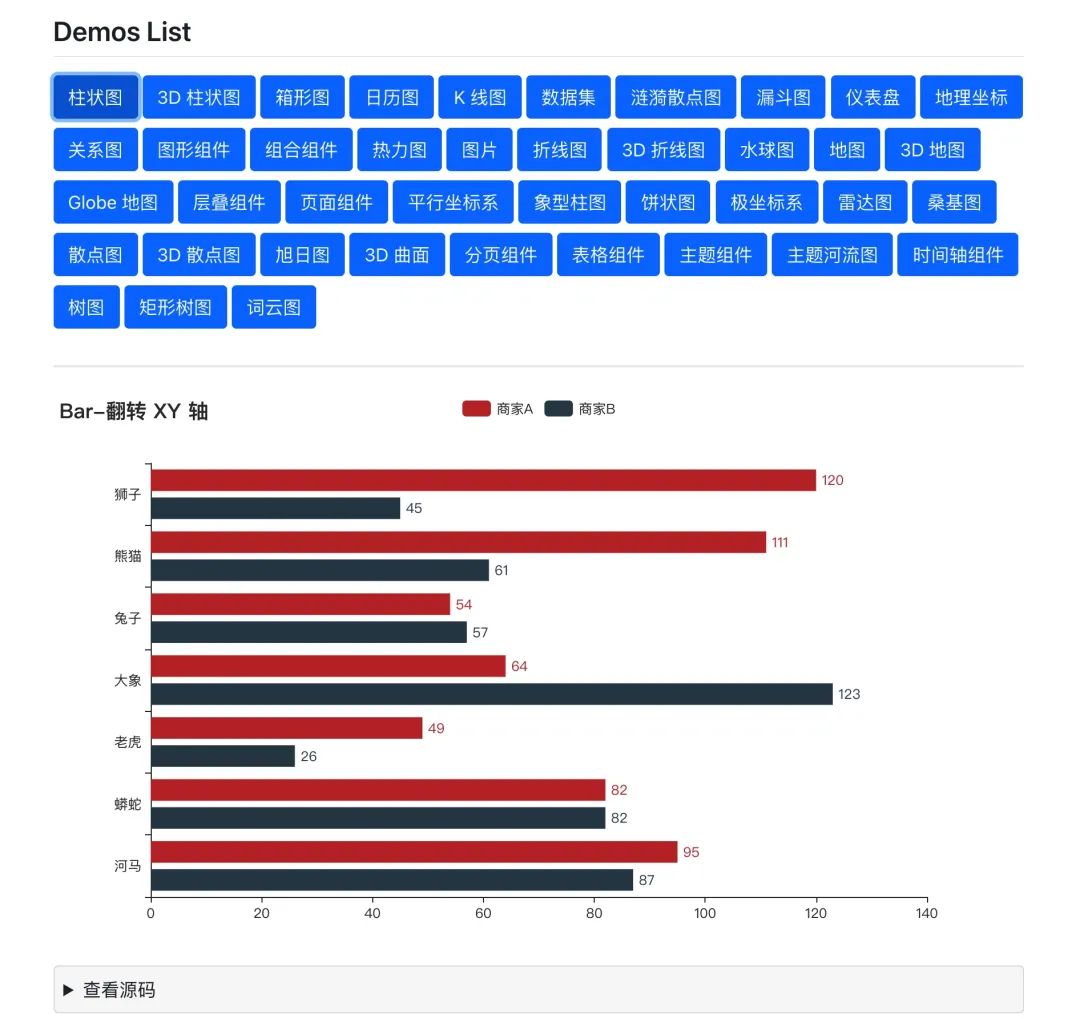
那有没有更优雅的方法?选 PyWebIO !还是将图表放在网页上,任何人都能访问查看交互式图表与源码,就像这样👇
就像上面展示的一样,不论是 pyecharts 还是 plotly 还是 bokeh 都可以完美的挂在网站上,按照自己预设的方式,保留一些交互功能与源码查看!并且更重要的是,我们可以自由排列组合页面内容,并且根据需要添加更多的自定义元素! 下面就来介绍下制作过程。
如何实现
和之前的文章一样,我们先思考一下如何实现,是先生成 html 还是打开页面时生成?
实际上还是事先生成的,同时保留html和py脚本,所以最简单的一个 pyecharts 代码可以这么写
from pywebio.output import put_html
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
c.width = "100%"
put_html(c.render_notebook())
第一部分是 pyecharts 制作图表的部分,不多解释
重要的是最后一行,通过 put_html() 嵌入 PyWebIO 中,这样我们这个图的脚本就搞定了,接下来只要如法炮制,制作更多的图表脚本。
下面是主函数部分,如何将这些脚本嵌入并展示,首先是搜索全部脚本文件,之后使用open(html_file).read()打开之前生成的图表,再使用put_collapse(t('Show source code', '查看源码'), put_code(code, 'python'))预览代码即可,代码如下
@use_scope('content', clear=True)
def show_demo(name):
if name not in t(all_demos, all_demos_zh):
return
with use_scope('loading'):
put_text('Loading...')
put_loading()
base_dir = path.join(src_path, name)
files = os.listdir(base_dir)
for file in files:
if not file.endswith('.py'):
continue
name = file[:-len(".py")]
html_file = path.join(base_dir, 'output', name) + '.html'
try:
code = open(path.join(base_dir, file)).read()
html = open(html_file).read()
except:
continue
put_html(html)
# todo: if there is `open` calls, provide the file link
put_collapse(t('Show source code', '查看源码'), put_code(code, 'python'))
scroll_to(position='top')
clear('loading')
最后使用 put_buttons() 添加按钮
put_buttons([(v, k) for k, v in t(all_demos, all_demos_zh).items()], onclick=show_demo)
再启动项目即可看到我们制作的展示页面
start_server(pyecharts, port=8080, debug=True, auto_open_webbrowser=False)
最终效果如下
最后只要将项目部署到到服务器,你就可以让任何人看到你的可视化项目,是不是很酷!
当然,上面是基于 pyecharts 进行讲解,实际上适用于任何 Python 可视化库,只要按照相同的办法制作即可,并且更重要的是,我们可以自由排列组合页面内容,并且根据需要添加更多的自定义元素!
