设计师必看 | 无障碍设计
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步
知识库 2022 · 第 144 篇
无障碍设计作为一种设计理念,最早是联合国组织在 1974 年提出。核心主张是为具有不同程度生理伤残缺陷及正常活动能力衰退的人(残疾人、老年人)设计满足其使用需求的公共空间环境及建筑设施、设备,以营造一个充满爱与关怀、切实保障人类安全、方便、舒适的现代生活环境。
除真实生活环境,电子设备及网络也成为现代人生活中不可或缺的部分,今天更多强调的是“包容性设计”,每个正常人都可能在特定情况下遇到“障碍”,让使用者感受到平等包容的设计。
我们就从较为常见的 4 种场景一起看一下优秀的无障碍设计案例。

视觉无障碍
1. 色彩识别障碍-无法接收颜色信息
全世界大约有 8% 的男性和 0.5% 的女性患有某种形式的色盲,这意味着,每 100 个浏览你设计的产品界面的用户里,可能有8个人感受到的画面内容和你的预期不同。因此,我们要进行更友好的设计,可以尝试以下方法:
提升对比度
在设计时可以利用「色彩对比工具」检查主体和背景配色的可读性,合适的对比度有利于提高阅读和浏览体验。也可采用「W 3 C 对比度标准设计系统」,以明度及文字大小衡量图文对比度,其中文本以及图像至少要有 4.5:1 的对比度,大号文本以及大号文本图像至少有 3:1 的对比度。

▲ 拉开对比度
增加颜色以外的视觉辅助
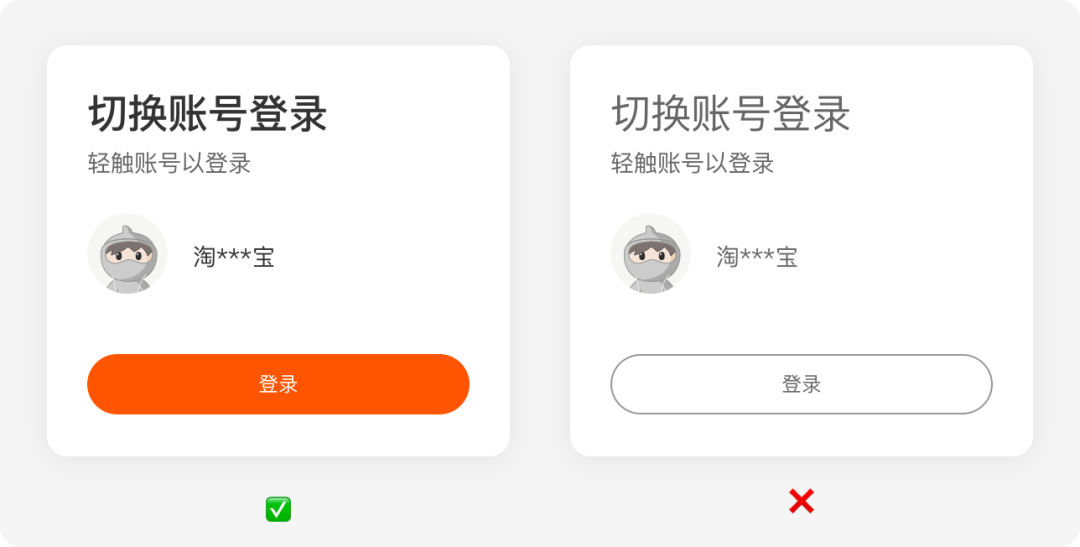
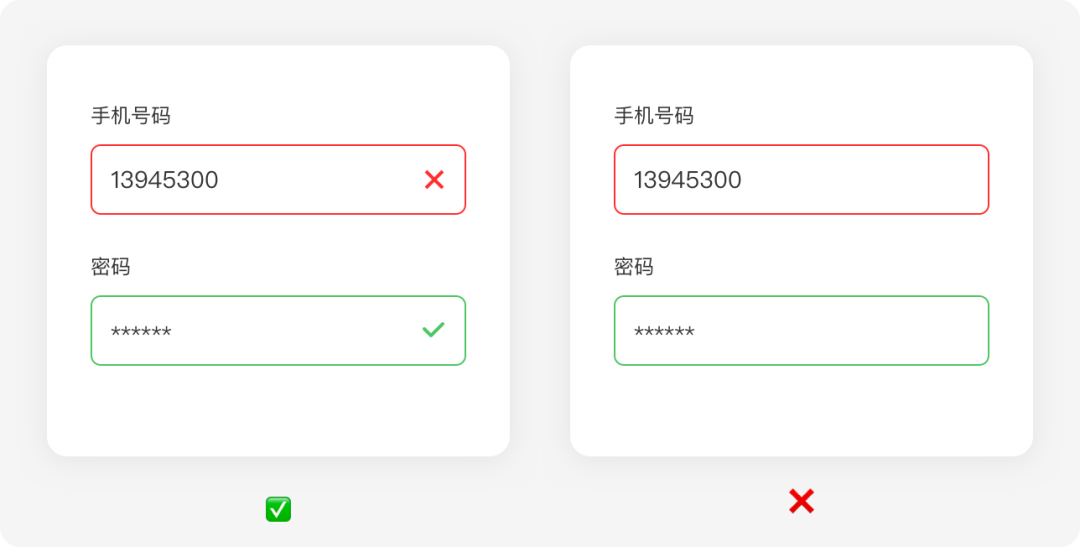
除了使用高对比的配色外,也可利用文字提示、改变形状、添加纹理等帮助区分内容,避免将颜色作为传递信息的唯一指标。尤其在设计表单时,很多设计中输入框输入错误的状态会通过改变边框颜色来提醒。但色彩障碍用户是无法区分成功字段的绿色与错误字段的红色的。因此,解决此问题的最佳方法是加入文字或图标提示状态改变。

▲ 设计细节 - 图形辅助
提供视觉障碍模块
当同一界面需要出现多种颜色时,要使配色能覆盖到各种色觉辨认能力的人是很困难的。东京大学分子细胞生物学研究所针对色盲、色弱、绿内障和白内障等疾病研究出视障安全色板,分为荧幕、印刷及涂装色板。它的原理是以橙红色代替红色、蓝绿色代替绿色,令红绿色盲用户更容易分辩颜色。
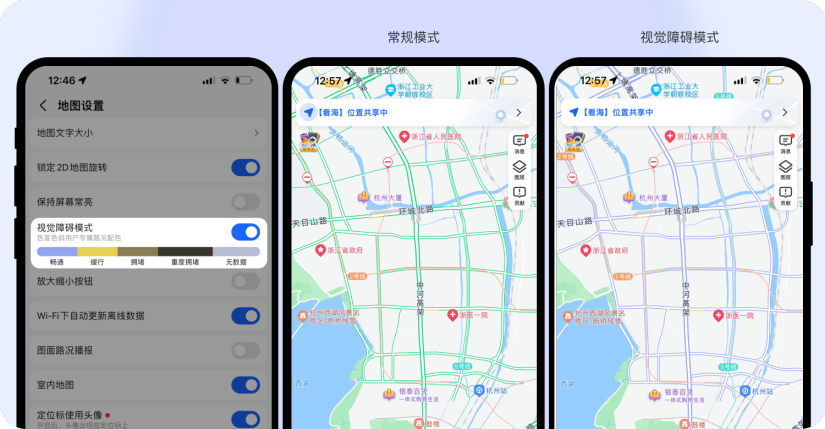
高德地图参照红绿色盲人群的可视色谱来进行选取制作色障模式,切换视觉障碍模式后,可以清晰明了的向红绿色盲人群显示路况,在他们眼中地图就会与原始视图没有差别。

▲ 高德地图
2. 智能设备为视障人士提供不一样的生活
手机变成另一双眼
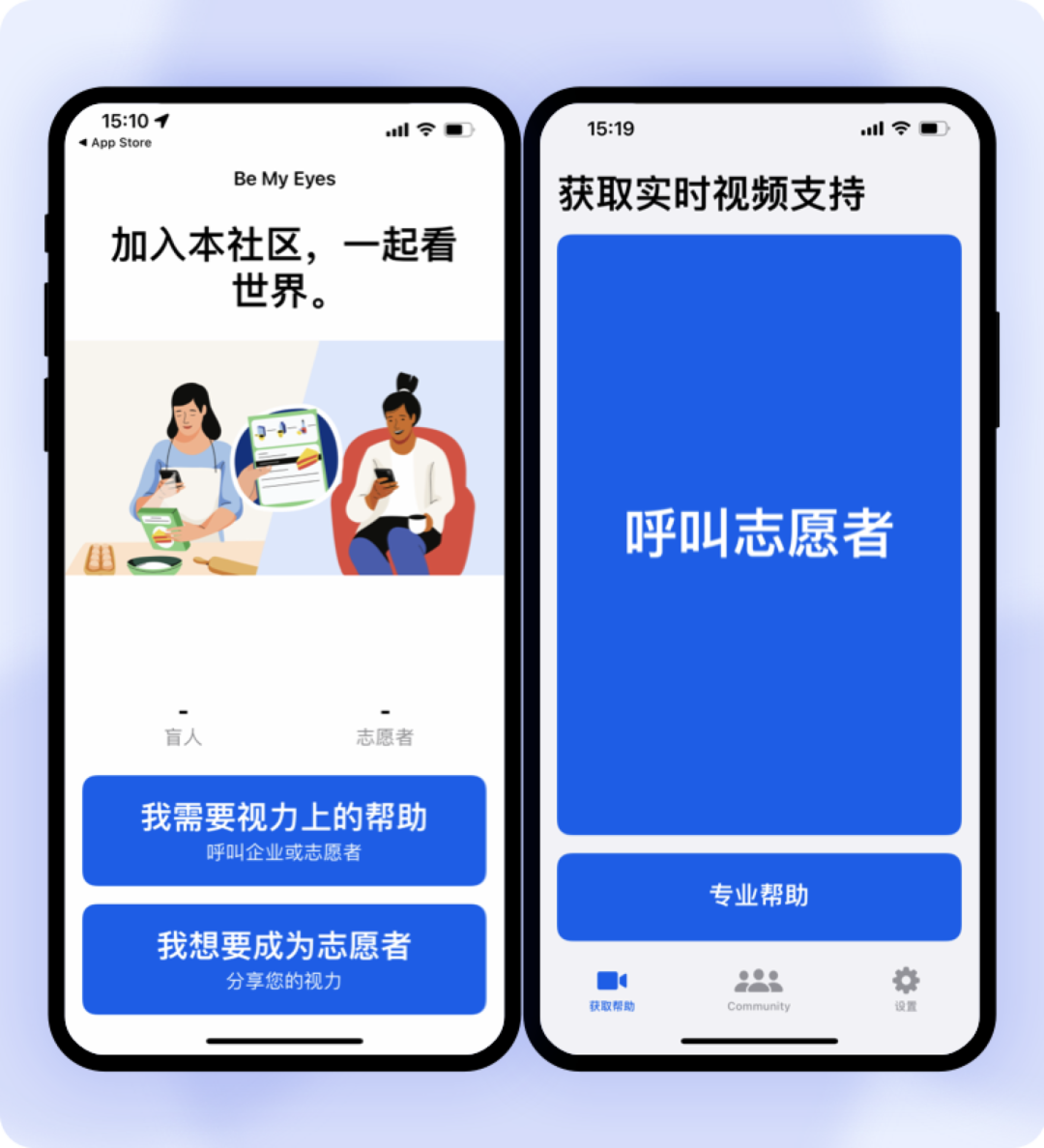
Be My Eyes App 这款应用是丹麦软件公司 Robocat 研发推出的。该应用分为视障人士和志愿者两个界面,当视障人士需要帮助时,志愿者就能收到帮助的提示,志愿者就像是视障人士的双眼一样,帮助解决当前问题。功能简单、视障人士学习成本低,解决了视障人士当下燃眉之急。在界面配色上,采用纯度高的蓝色和超大字体,便于视障人士点击操作,站在用户角度和场景去设计体验流程。

▲ Be My Eyes App
智能硬件的结合
对于视障群体,声音无疑是他们世界中的一道光,Soundscape x Bose Frames 利用 3 D 立体声,为视障人群描绘周围真实的世界。它将太阳眼镜的保护功能和无线耳机的音频功能结合,并且它结合地图功 能,不仅会告诉你面向的方向,同时还会告诉你附近可识别的位置距离你多远。用这样的方式帮使用者在脑海中构建一个立体的周围世界轮廓。让使用者可以自主去探索身边的世界,在陌生环境中获得确定性和安全感。

▲ Soundscape x Bose Frames 眼镜
听觉无障碍
大部分的网页、App 对于听力受损的人群是没有障碍的,因为这些载体上的内容都是以视觉的方式呈现给用户。但是在使用 App 时会由于用户的粗心大意,导致听力受损。
1. 过高音量保护
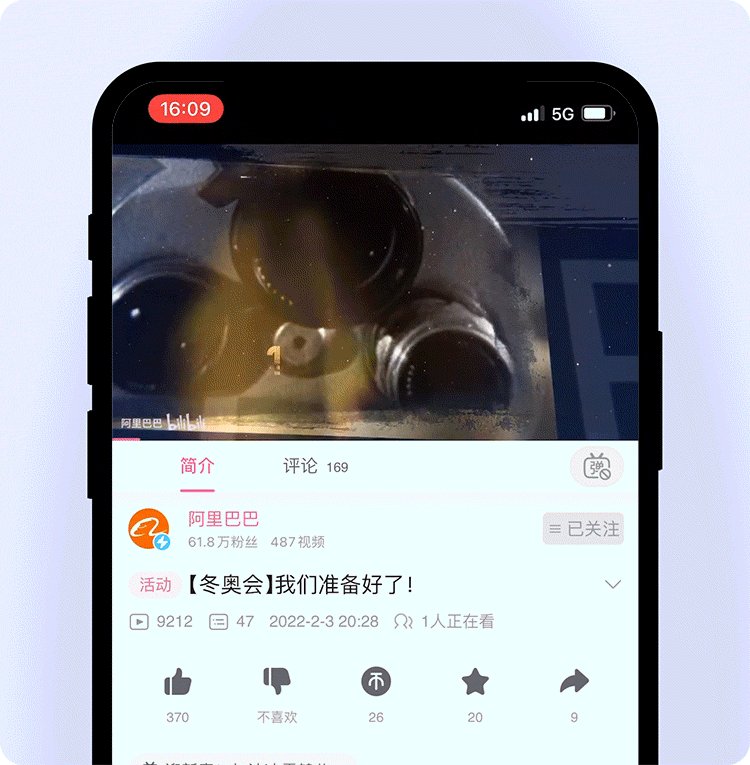
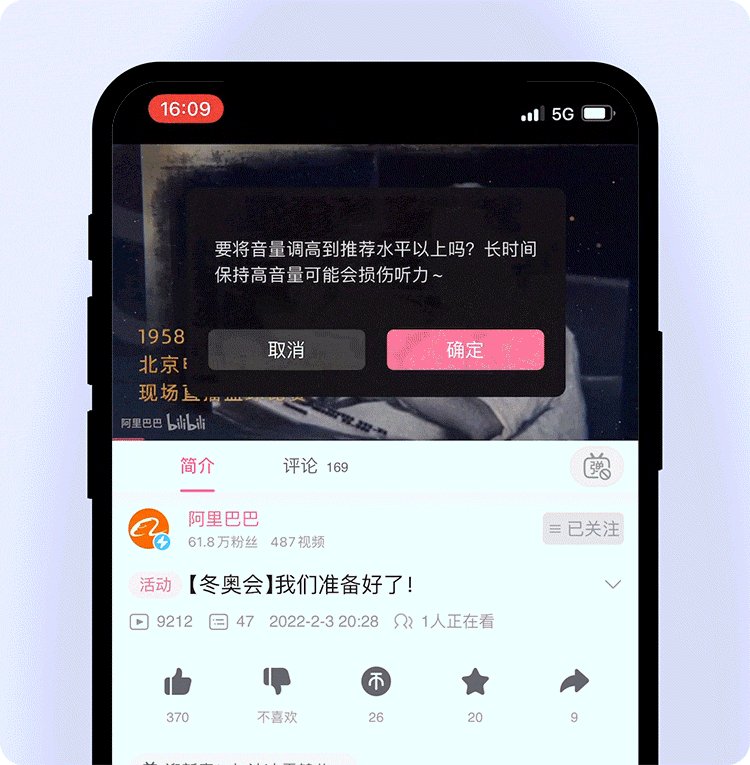
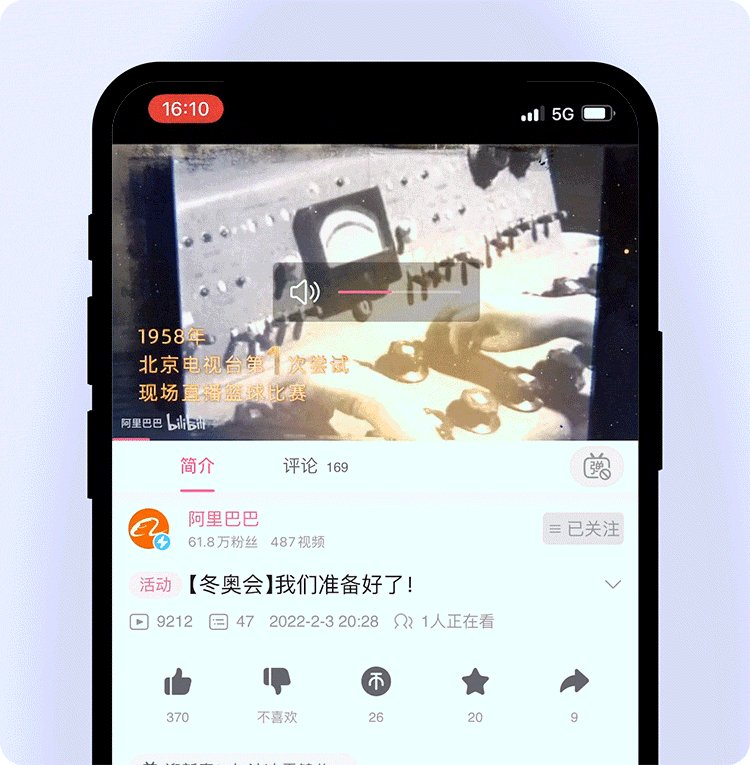
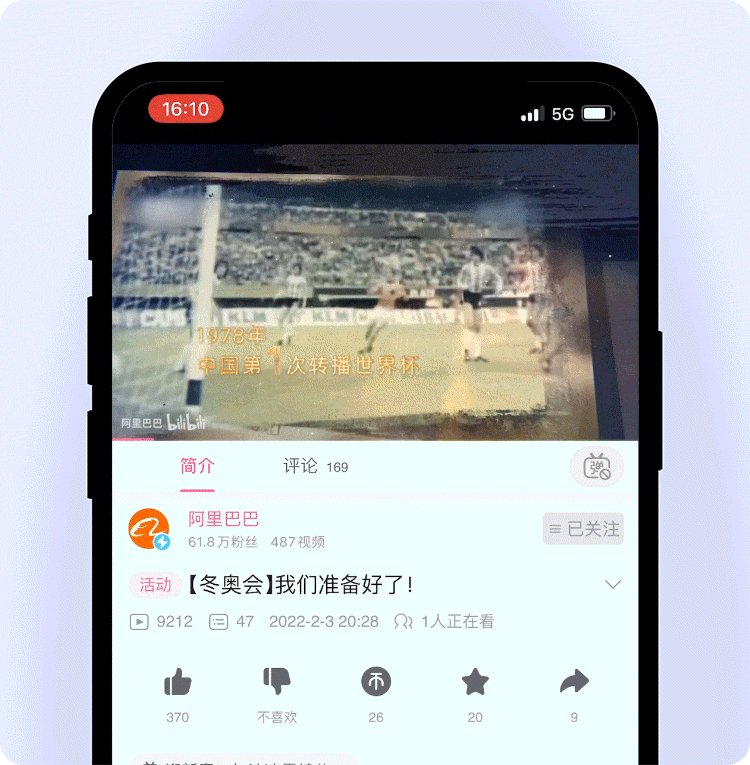
有时候我们在公交上、地铁里,因为环境嘈杂就会增大耳机的音量,从而确保可以继续听音乐、看视频。但是这一举动会对我们的听力造成损害。当你在嘈杂环境下看 Bilibili 时,无论是刻意增大音量还是无意间误触音量调节,Bilibili 都会弹窗提示用户是否要继续增大音量,并告知用户音量增大后的危害。

▲ bilibili
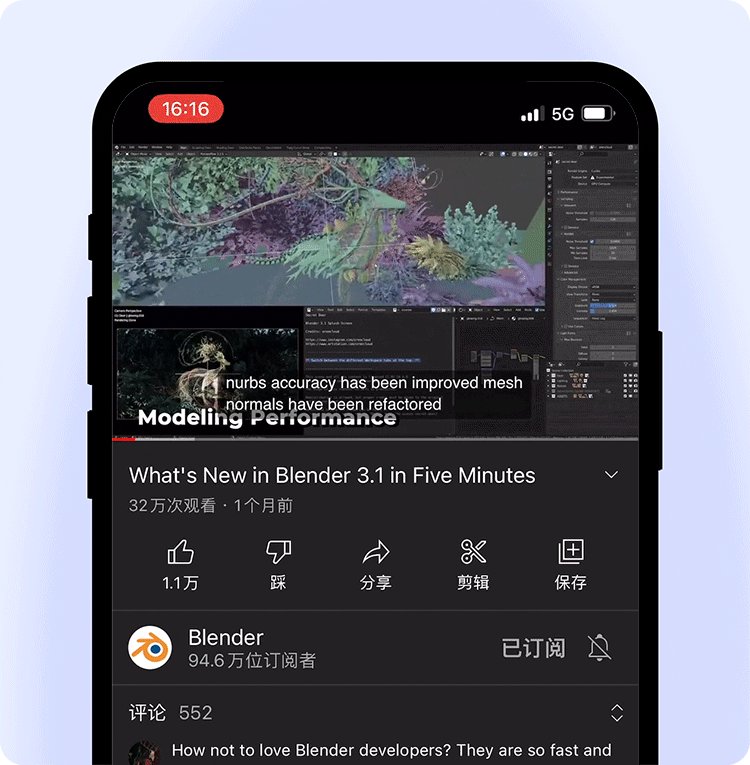
2. 实时生成字幕
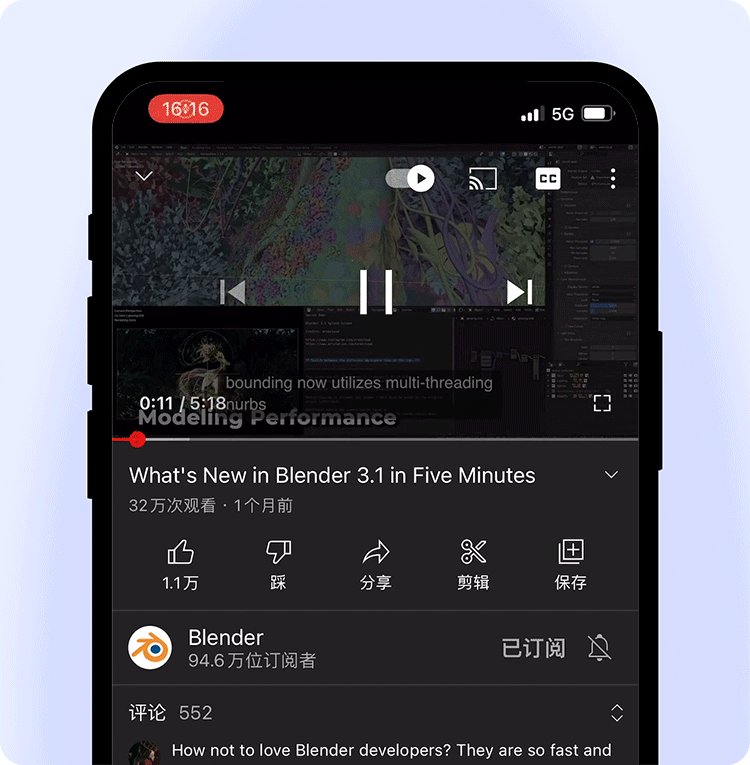
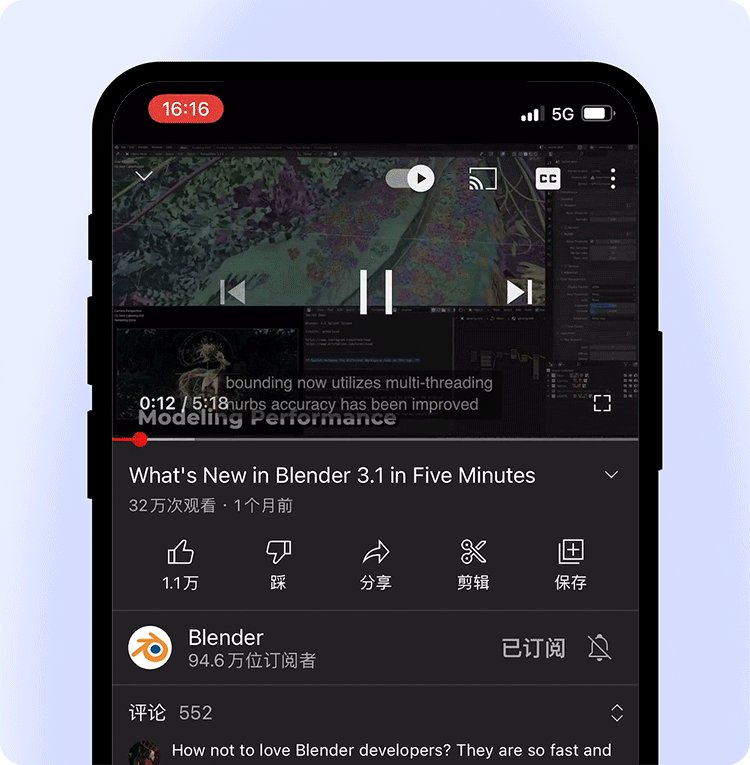
当用户由于各种原因导致身处不方便听声音的场景时,Youtube 提供了实时生成字幕的功能。用户可通过阅读实时字幕来了解视频内容,字幕还支持实时翻译成多种语言。

▲ Youtube
3. 健康 - 耳机音量监测
用户通常很难察觉到自己使用耳机的习惯。Apple 的健康应用中,将耳机音量数据做了可视化,并提醒用户是否在正常区间内。同时如果用户佩戴了 Apple Watch 的话,还会有环境音量级别的数据可视化,方便用户发觉听力出现障碍时,可以轻易的找到原因。

▲ apple 音量可视化
对于没有听力障碍的用户,声音可以强化界面中的特定交互,感兴趣的设计师们可以阅读 Google 的 Material UI 团队写的《Applying sound to UI》。
行为无障碍
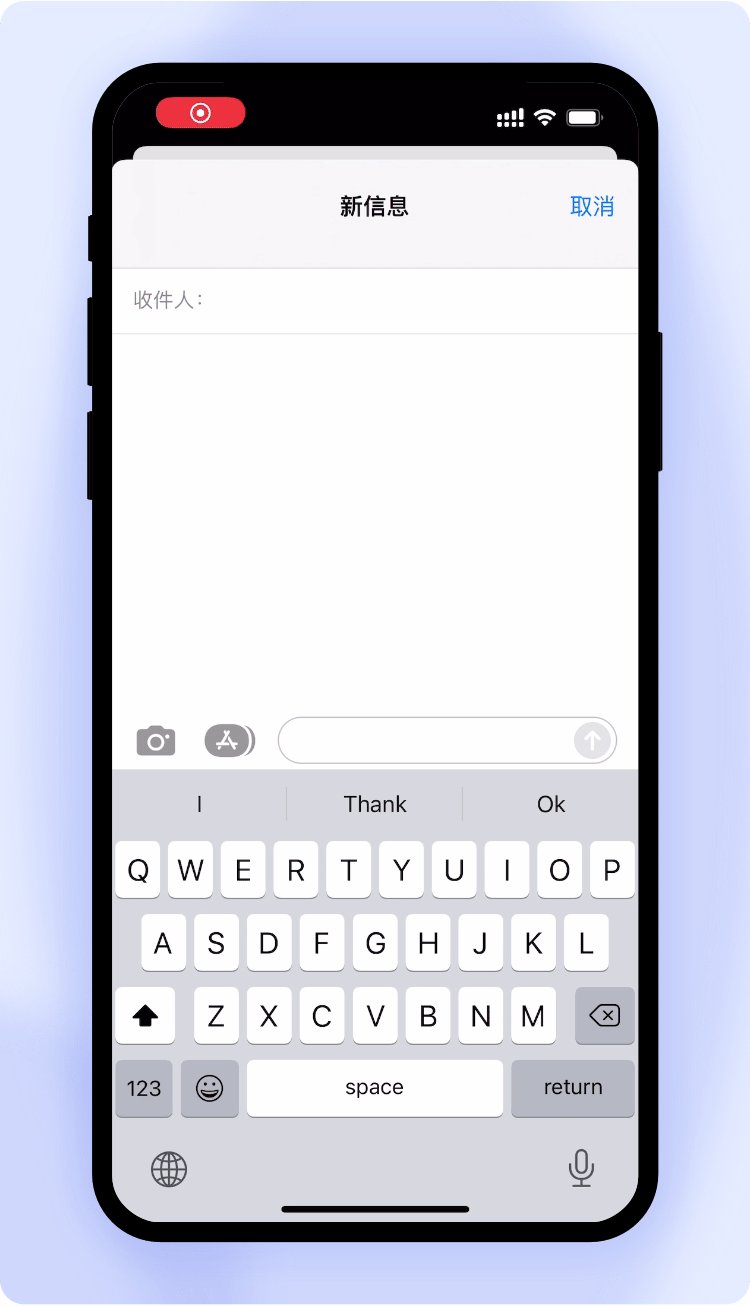
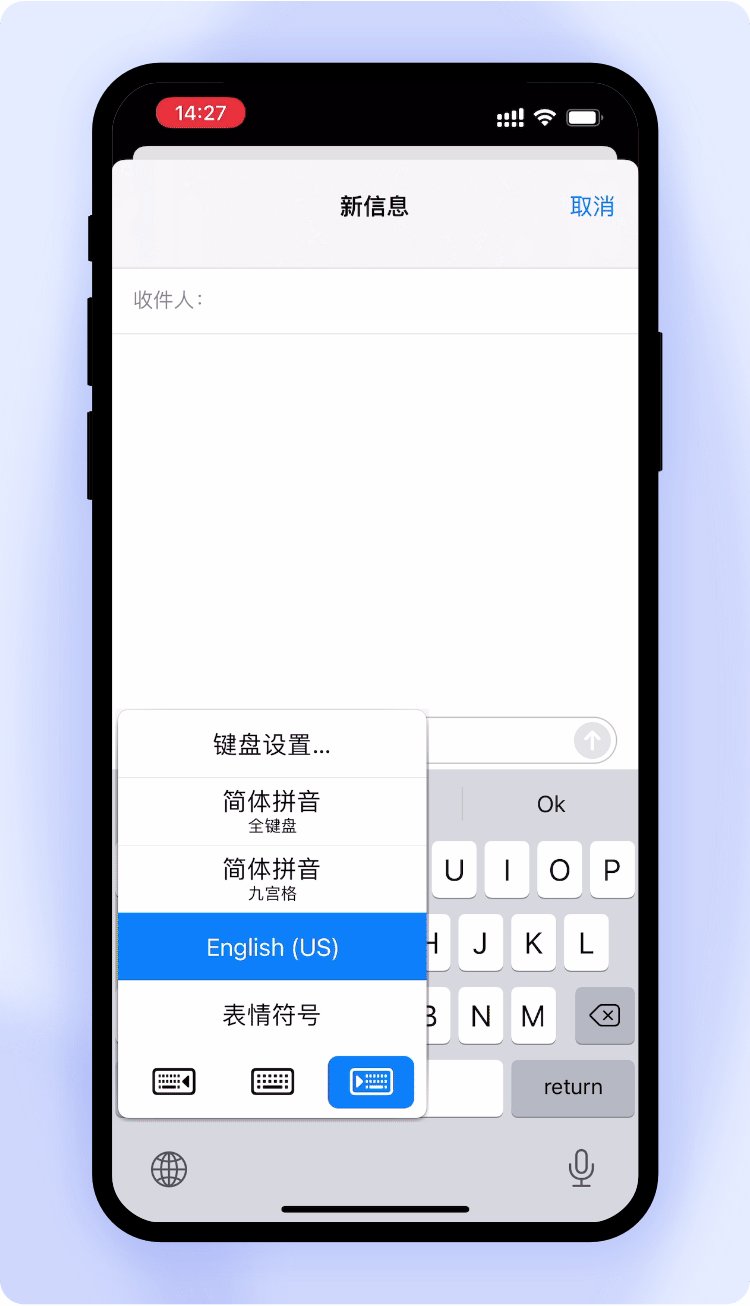
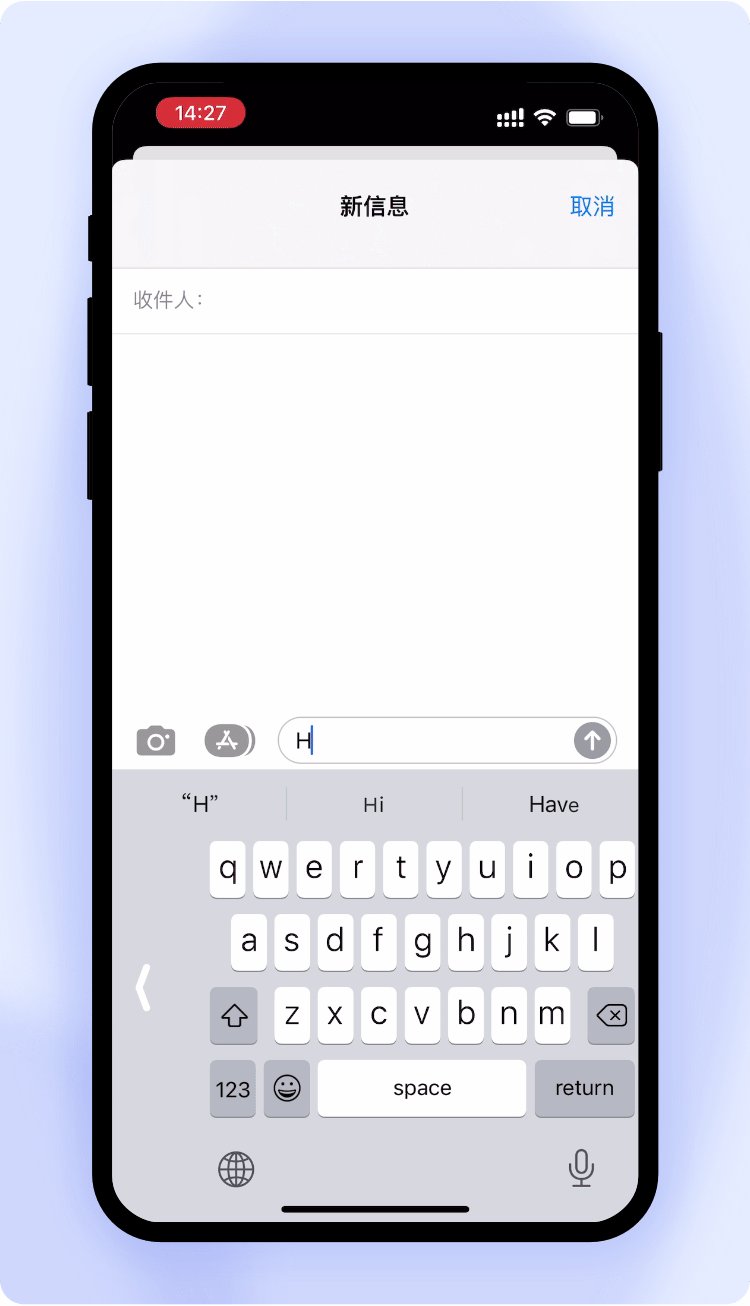
1. iPhone 单手操作功能
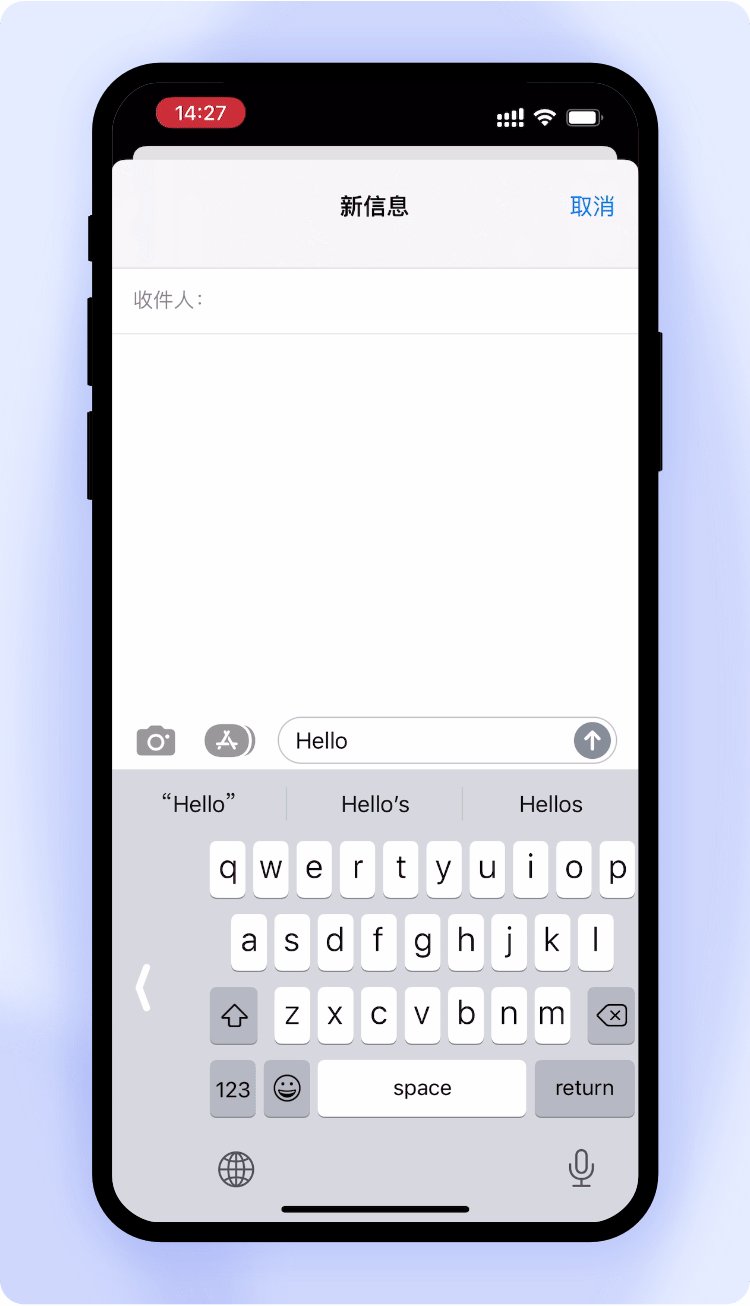
为了更好的视觉体验和内容展示,智能手机的尺寸也在逐年加大,很多用户需要用两只手才能完成操作。然而,日常生活中,还是不能避免单手使用手机。过大的屏幕尺寸可能会增加单手使用手机的负担。因此,单手操作功能贴心的解决了这一问题,不论是屏幕顶部的按钮,还是横跨整个屏幕的键盘都可以通过开启这一功能来一只手完成操作。在体验大屏视觉呈现的同时,依旧可以保证单手操作。

▲ iPhone 单手操作输入键盘
2. 行驶中的 app 驾驶模式
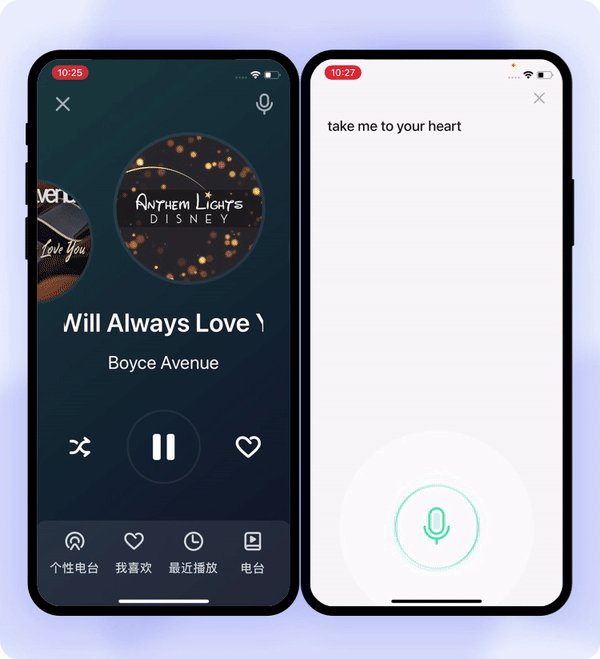
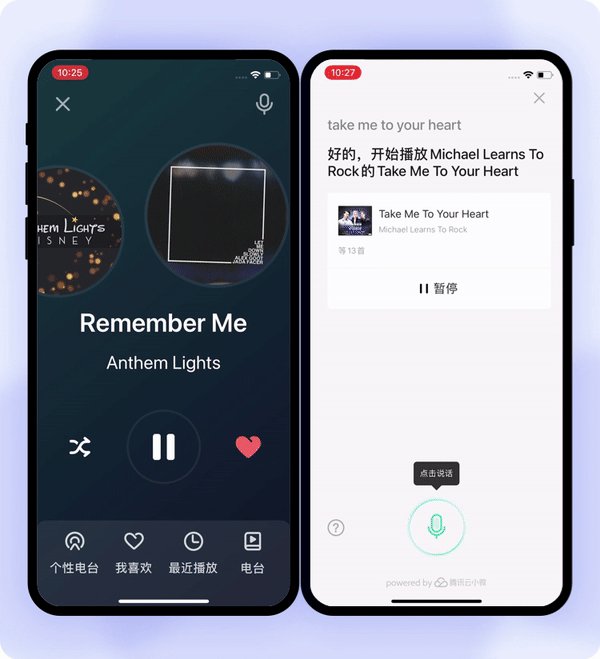
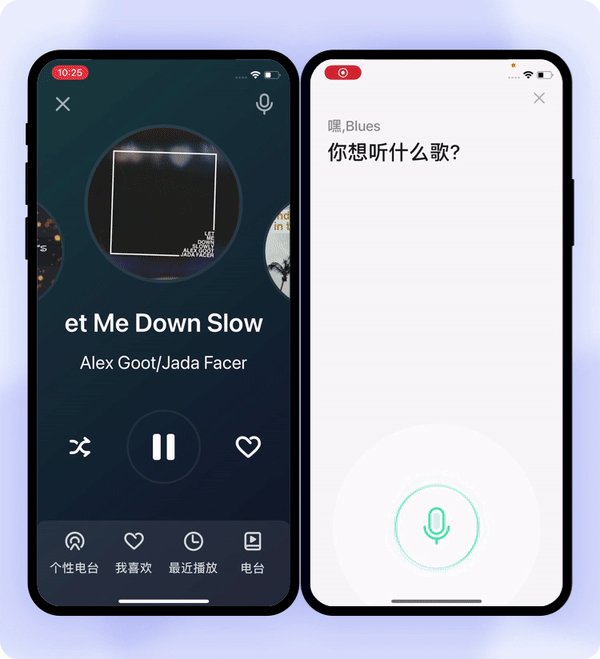
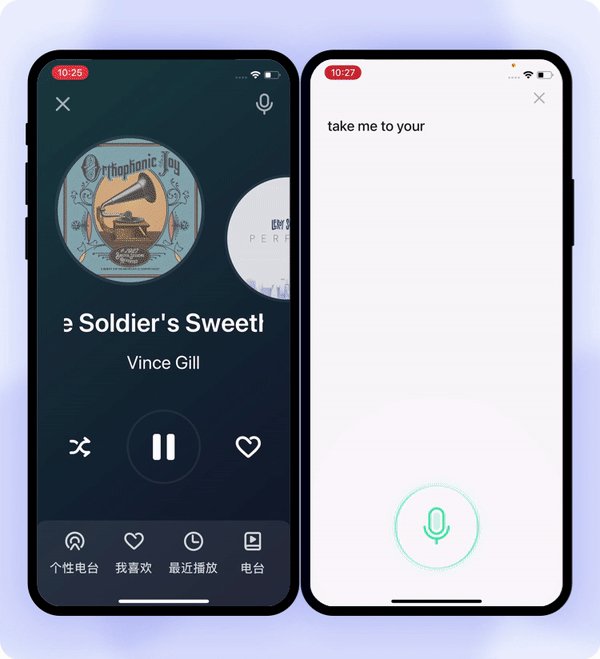
开车的时候使用手机容易影响驾驶安全,所以在特定的场景下使用手机需要重点考虑驾驶中的操作安全,界面信息需要大、醒目,操作需要简单、不易误操作;如 QQ 音乐驾驶模式,使用较大的文字和按钮,去除繁琐的信息,辅助语音进行操作,保障司机行驶中在1秒即可完成单次操作。

▲ QQ 音乐驾驶模式
认知无障碍
1. 针对老年用户
老年人的普遍共性是视力问题引起的信息阅读能力弱、使用高新的电子设备学习成本高,但同时大多数老年人也渴望融入互联网生活。在设计产品时,需考虑到信息有效简洁、操作易上手、辅助工具、帮助/学习手册等。
使用较大字号
增大系统字体,已经成为行业共识。统一增大字号、图标、图片、按钮,结合简单清晰的信息排版,为老年用户打造出更为友好的界面环境。

▲ 饿了么
听文字消息
比如微信中的“文本转语音”,这一功能为老年用户提供了很大的便捷性,解决了“看不清”的问题,高饱和度的模块背景色应用也让信息阅读变得更高效。

▲ 微信关怀模式
简化信息
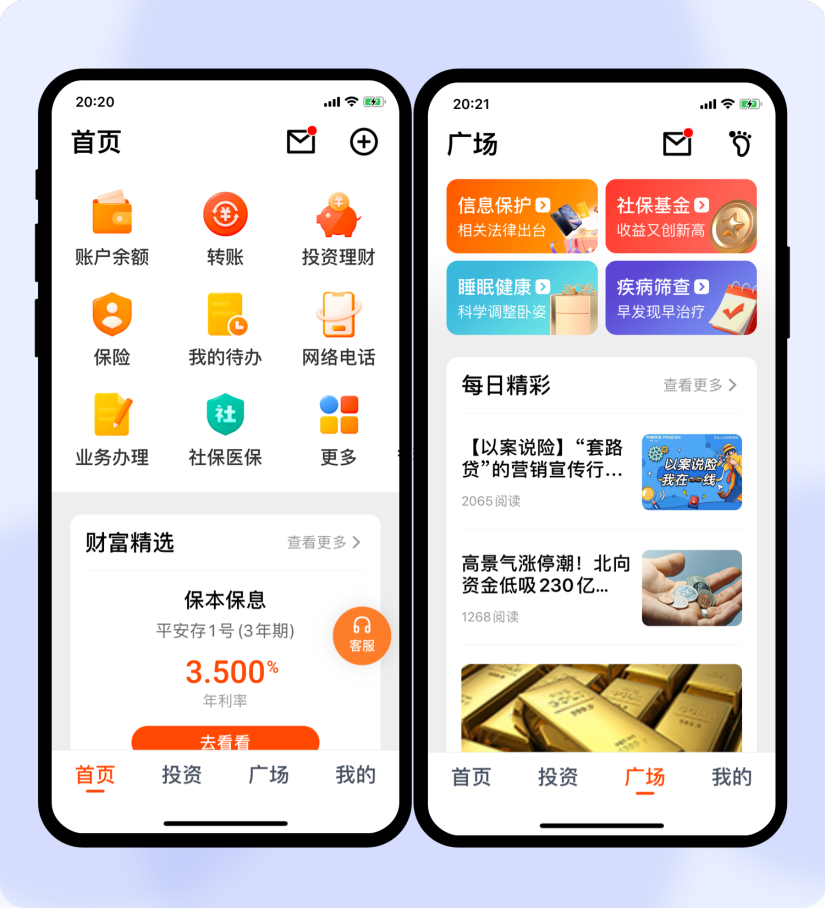
在适老设计中,还需要考虑到老年群体的核心需求,所以在设计中应该减少不必要的信息,为老年群体提供核心界面功能,减少信息干扰。

▲ 平安 app
提供常用服务和学习
透出高频操作选项,对比较难懂的任务提供帮助和学习。给老人带来有效的便利,更好的融入互联网。

▲ 微众 app
2. 针对儿童用户
简化界面,减少文字、图标以及操作层级
儿童对形状的辨别能力有限,记忆容量也相对较低,对于较复杂图形的识别能力还有待提高,所以为了让学龄前儿童更快地对游戏内容和游戏方法进行识别和操作,其界面的交互设计应趋于简洁。例如,对比 QQ 音乐与 Q 音宝贝(QQ 音乐的儿童版),界面上简化了很多功能 icon,主行动点更大更清晰,这样有利于减少儿童认知负担。

▲ Q 音宝贝和 QQ 音乐的播放器对比
使用鲜艳的颜色
在颜色审美上,学龄前儿童偏好高饱和度、高对比度的颜色。因此儿童 APP 对于画面中的颜色搭配一般采用鲜艳的颜色,色彩搭配也较为单纯,便于记忆,利于儿童熟悉界面内容与操作过程。

▲ Q 音宝贝和叽里呱啦
强故事感引导
儿童在熟悉的事物前更具有安全感和依赖性,所以通过营造其熟悉的事物,建立安全的情感连接。可以看到大部分 APP 都会设定一个可爱的卡通形象,来引导操作产生互动。例如宝宝巴士的奇奇和妙妙,小小优酷的杰力豆 ZellyGo,EF 的 Roddy & his friends。

▲ 小小优酷
使用生动的音效反馈
不仅要在画面的具象物体设计上选择儿童相对熟悉的事物和场景,也需要注重引导儿童的情绪变化,例如任务完成时使用有趣的音效来激起儿童的快乐情绪,通过两方面的结合进一步增加使用的沉浸感。除此之外,普通操作的交互反馈音效也可以引导儿童学习 app 的使用,比如按钮点击、翻页、切换视图等。
结语
阿里早在 2013 年就开始推动互联网产品的信息无障碍化,也受邀参与到国家无障碍标准规范制定。还作为联合单位,参与了 W 3 C 的推荐标准《Web 内容无障碍指南》(WCAG)2.1 版本的中文授权翻译审阅工作,该指南于 2019 年正式公开发布,为建设更方便残疾人士访问的网站信息内容提供了指导性原则。现在无障碍设计已经慢慢渗透在我们日常生活的方方面面;各种网站、应用程序也都有了类似无障碍浏览这样的功能。
热门文章推荐
译客专栏 2022 · 第 8 篇
精选体验设计知识
收录 100+UED 团队干货文章
共创成长训练营
三分设·星火会员
我们一起聊设计
三分设·微信读者群/城市群
欢迎添加 ⭐️ 星标,获取每日好文推荐,每天早上 8 点,准时充电。加入设计微信交流群 三分设读者 5 群,期待与更多优秀用户体验设计师一起成长, 添加 益达 微信号【 Lil_Bug 】or【 Red-boy2020】,备注【 三分设读者 】加入读者群!
分享设计心得,定期直播,零距离连麦,答疑解惑
↓↓↓点开『阅读原文』,欢迎你的加入星球