uniapp开发微信小程序-3.页面制作、组件与轮播
uniapp开发微信小程序-3.页面制作、组件与轮播
1.页面搭建
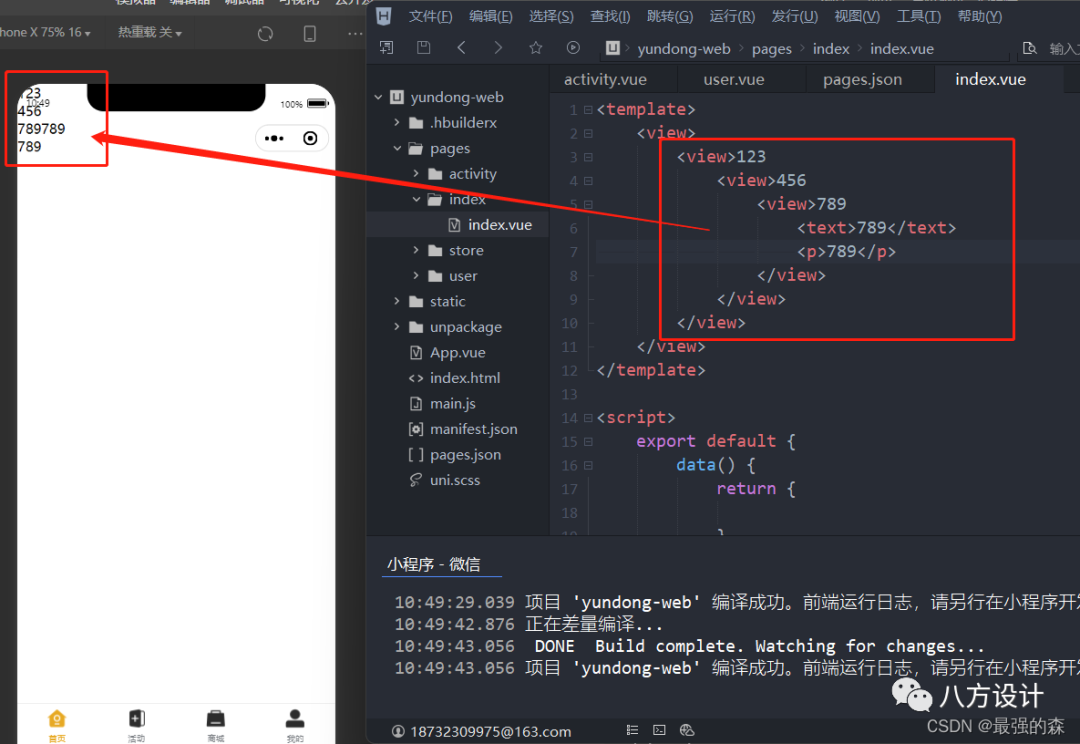
uniapp中页面的搭建与微信小程序雷同,都是div换成view即可。其他标签都与html相同:
css的使用也相同。
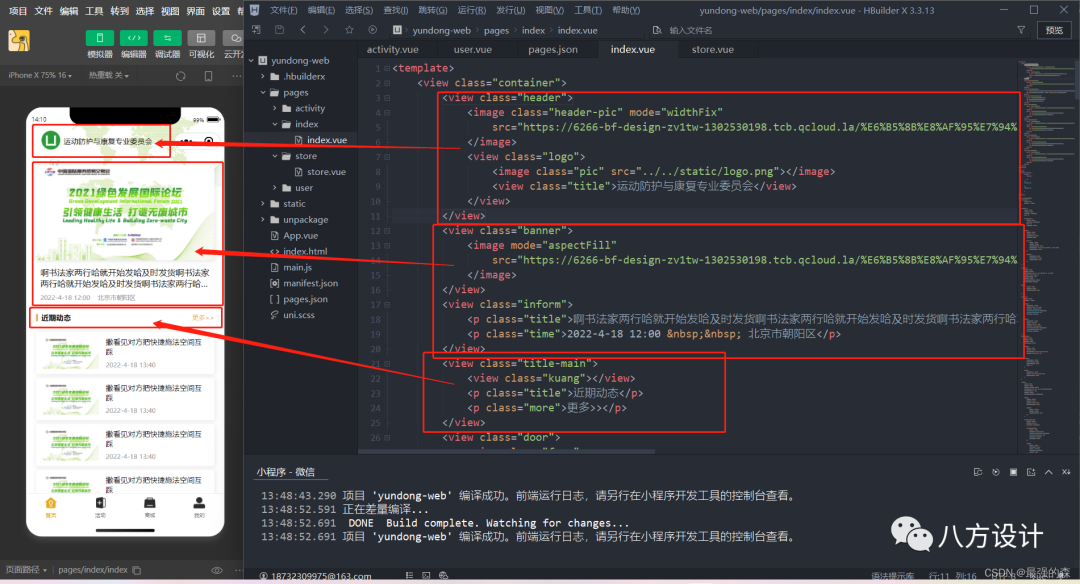
做个首页:
2.将复用模块组件化
以banner为例。
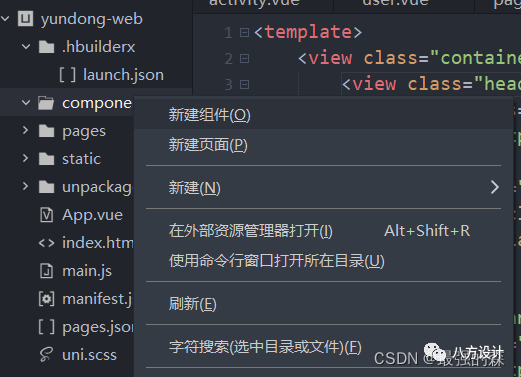
(1)新建组件
在项目中新建文件夹component用于存放组件,在里边新建一个组件:
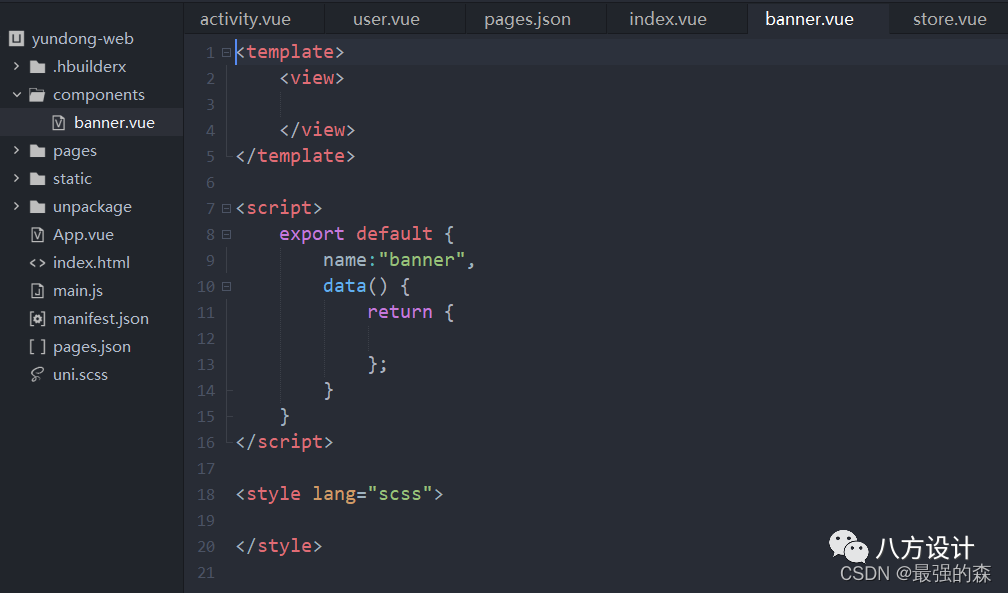
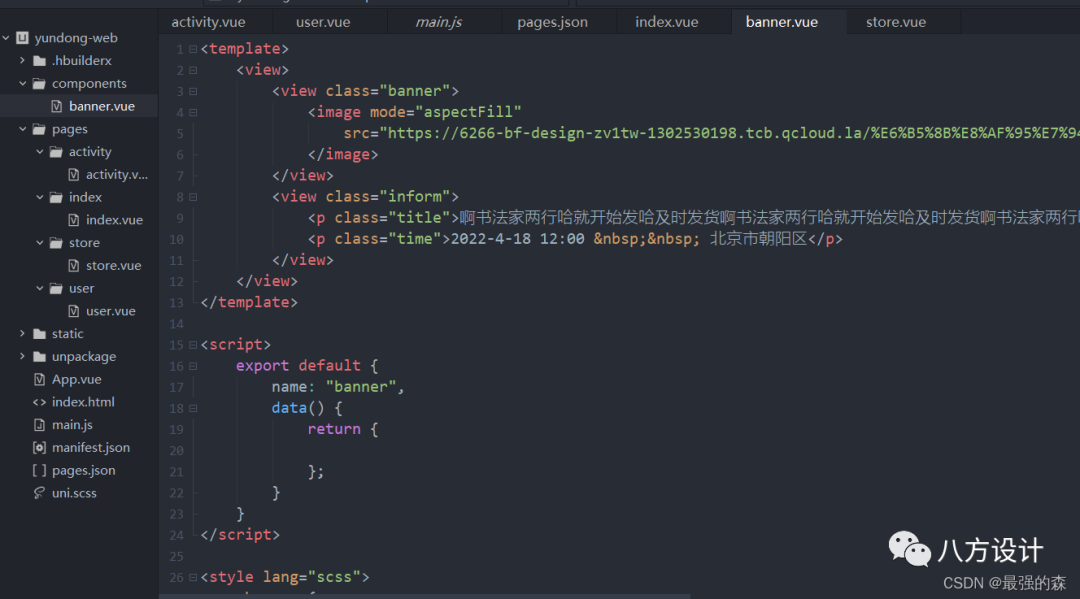
起名为banner,其中内容与普通页面一致:
接下来将banner的内容放到组件中:
(2)引入组件
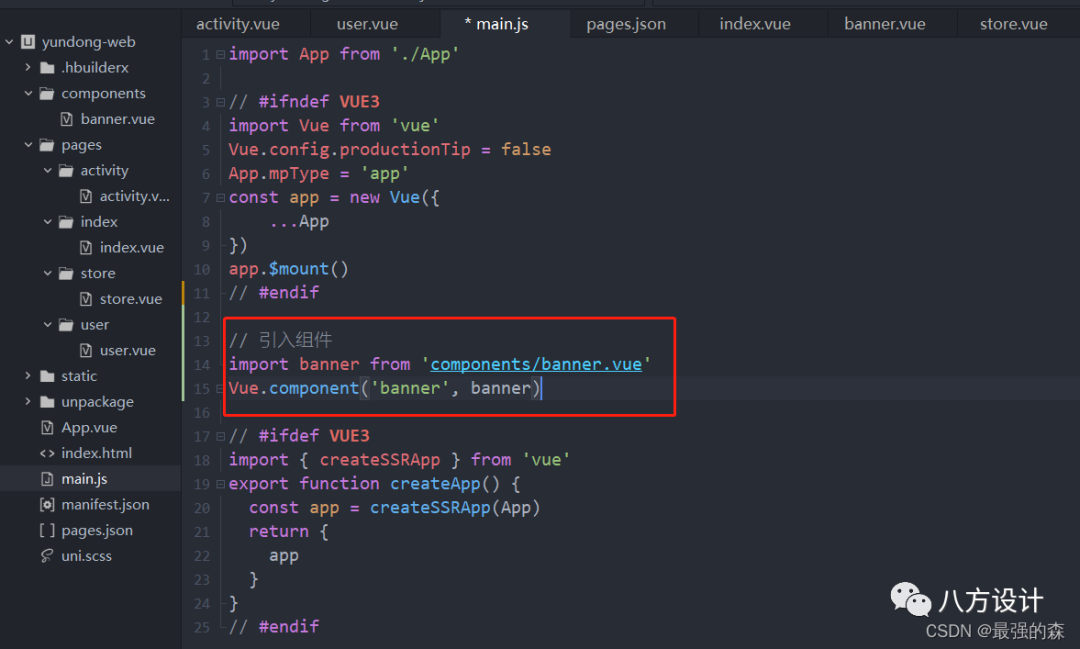
在项目主文件中引入该文件,并用Vue.component声明该文件为组件:
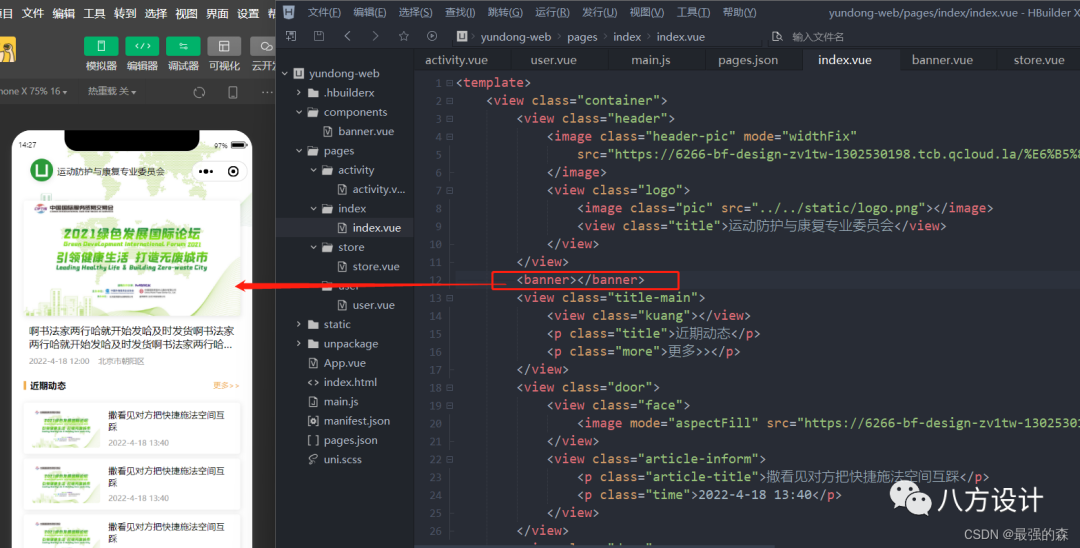
此时就可以使用此组件了,在首页中利用组件在原来的banner位置进行替换:
完成,没问题。
(3)组件传值
既然是可复用组件,其中的数据和内容就需要是可以动态绑定的。
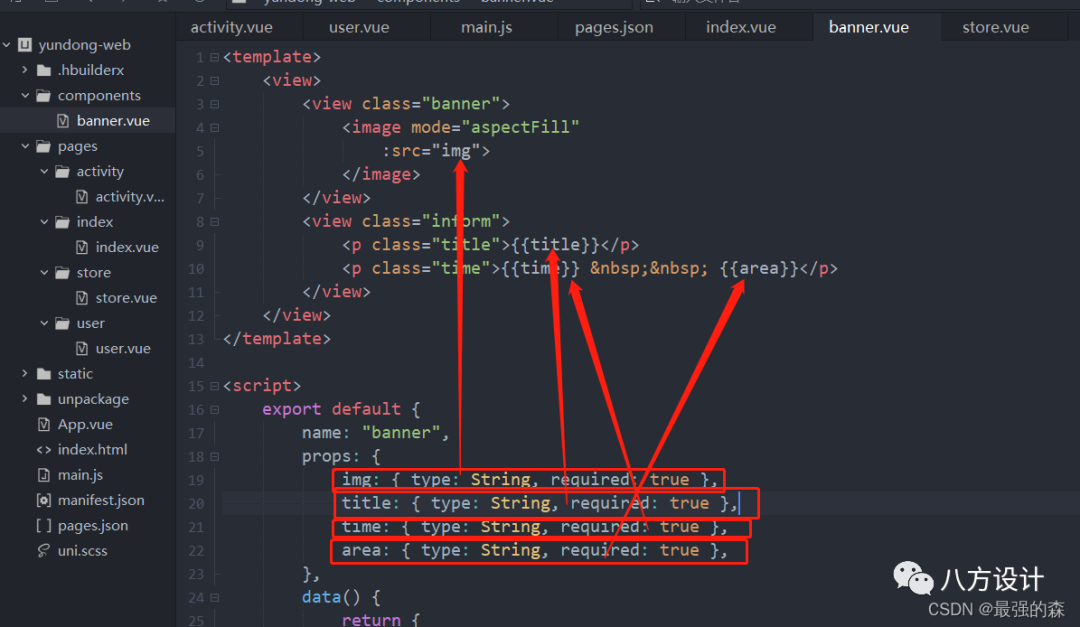
此时就需要用到props,回到组件中进行设置:
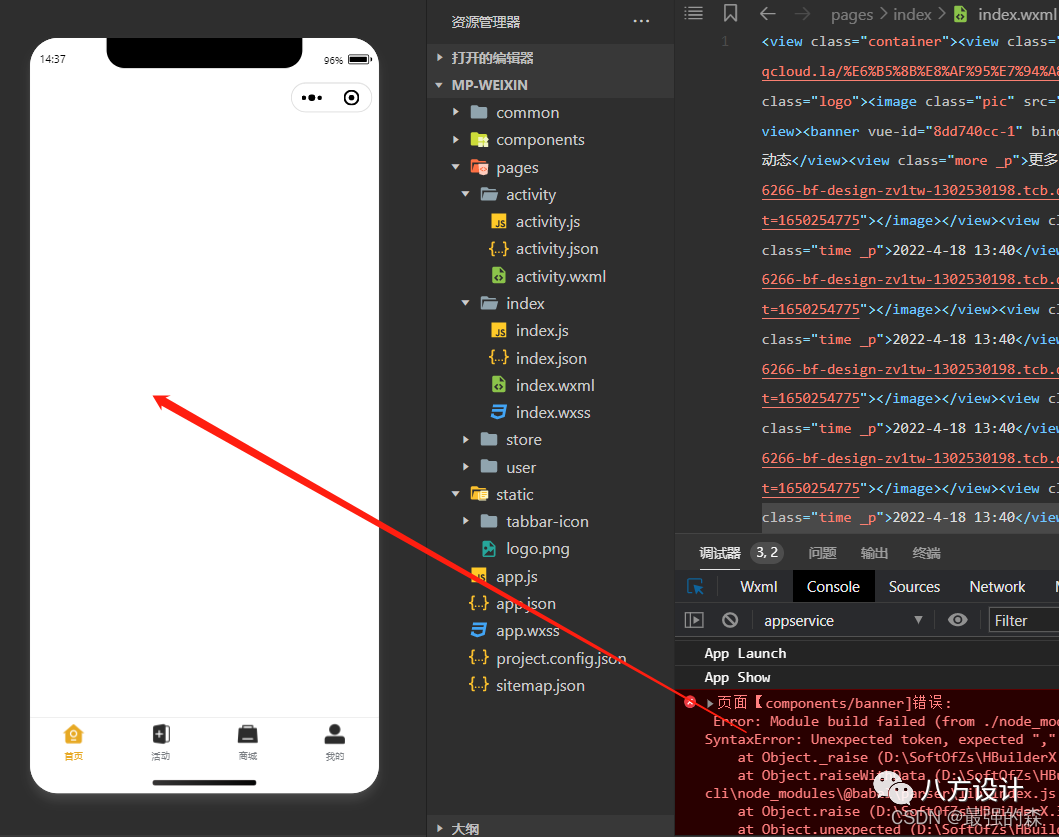
其中type是数据类型,如果传值是其他数据类型则报错。required是是否是必须项,如果为true则不传值时会报错。设置完成后,保存后查看页面:
此时页面报错,因为我们没有为banner组件传值。
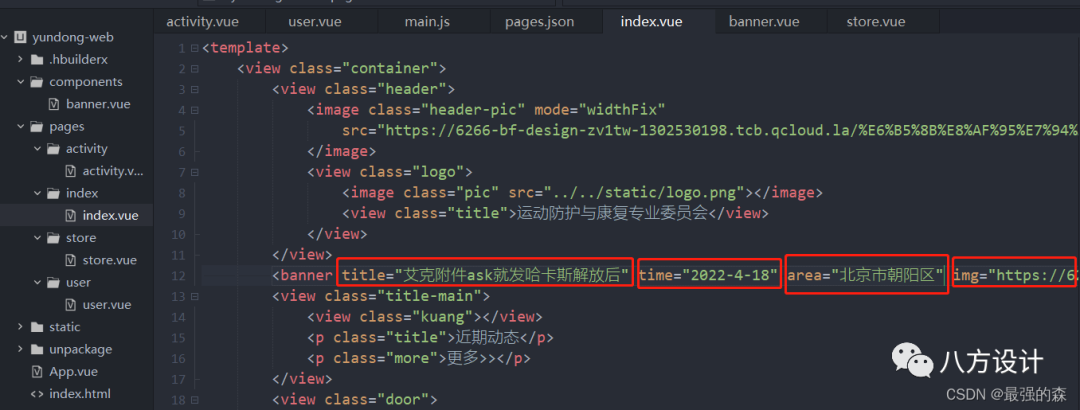
在banner组件标签中进行传值:
设置好传值后保存,页面正常显示,组件设置完成。
此页面中的功能基本都可以复用,所以全部按照上面的方法进行组件化即可。
3.轮播
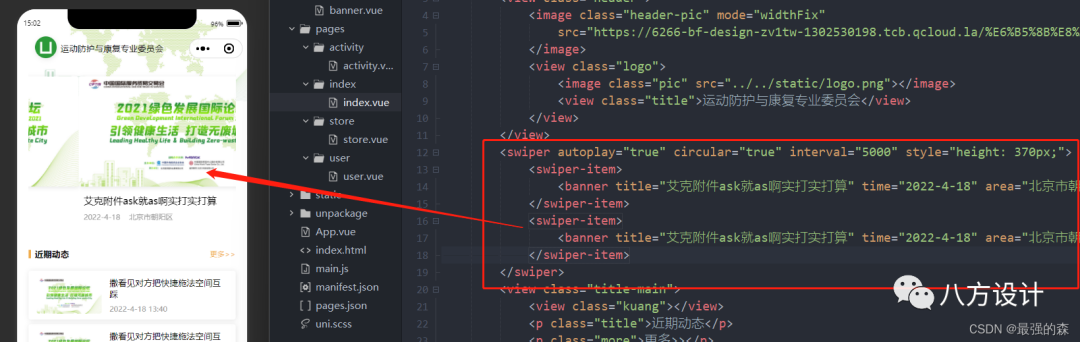
轮播就使用uniapp的swiper组件:
<swiper autoplay="true" circular="true" interval="5000" style="height: 300px;">
<swiper-item
>
<banner
>
</banner
>
</swiper-item
>
<swiper-item
>
<banner
>
</banner
>
</swiper-item
>
</swiper
>

轮播组件的设置并非只根据图片的高度进行设置,只要我们手动通过css给予轮播组件一个高度,是完全可以将标题等内容显示出来的。
到此,页面的制作大概先到这里,继续往下做,后边有其他功能我会分享到下篇文章。
评论
