手把手教你如何制作可视化大屏!【送书福利!】
共 1120字,需浏览 3分钟
· 2021-03-04
直接点上面小程序抽奖
在我们生活和工作中,经常会看到可视化大屏,主要用于展示一些汇总信息,那如何制作一个酷炫的可视化大屏呢?
今天带大家看个github上的案例。
项目地址:https://github.com/yyhsong/iDataV/tree/master/case09
效果如下:

可以看到,这是一个名为“上市公司全景概览”的可视化大屏,展示内容包含了上市公司地域分布、行业分布、股票情况及预测、市值排行、上市公司数等。展示形式包含环形图、双轴图(柱状图+折线图)、地图、条形图、数值。
接下来,我们从代码结构拆解一下这个案例。
首先,通过下图可以看出该项目由5部分组成。

分别是css、data、img、js和html,其中css是设置一些样式、data是数据来源,打开后可以看到是json格式数据,如下图所示。

Img中是一些图,我们可以看到,其中有背景图,也有一些展示的符号图,如下图所示。

大屏的header部分:

大屏的背景:

还有一些图标符号等:

Js文件夹中包含着一些使用到的js文件,如下图所示。

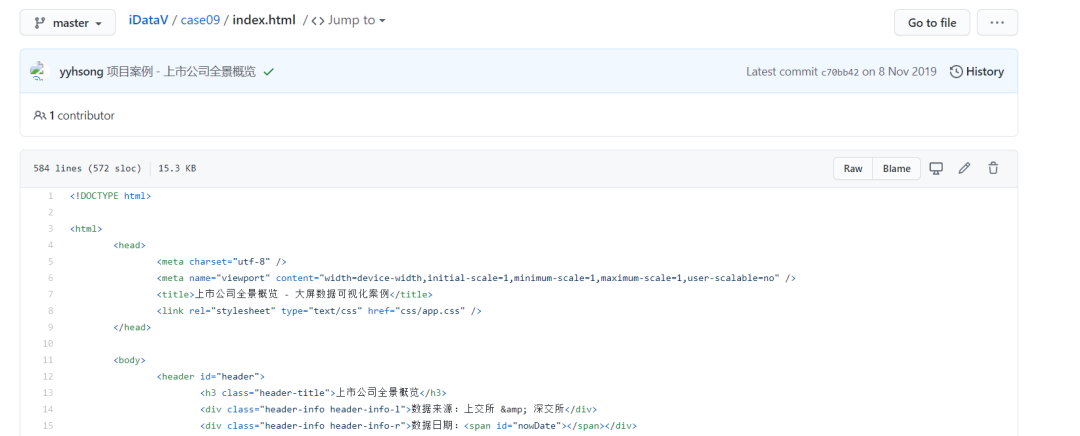
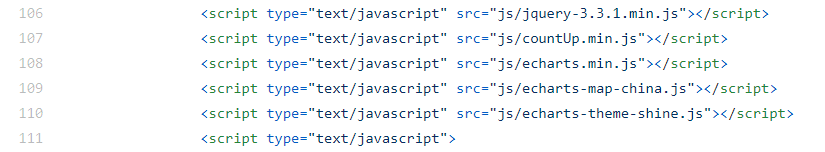
以上文件夹的内容通过html调用,打开这个index.html,这是一个典型的html:

通过<script> 标签加载js文件:

Img中的图片通过img标签加载:
<img src="img/icon-01.png" />
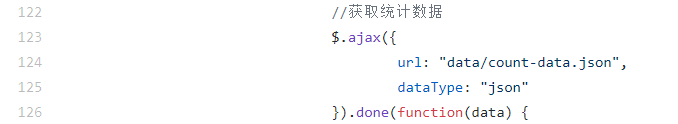
Data中的json数据通过ajax方式加载:

可视化的部分通过ECharts实现,例如:
先初始化:
echarts.init(document.getElementById("mapChart"), "shine");
然后写个option:
const mapChartOpt = {...}
最后setoption:
mapChart.setOption(mapChartOpt);
如果要从零开始学习大屏可视化细节的制作,推荐阅读王大伟老师新书《ECharts数据可视化:入门、实战与进阶》中第7章 ECharts不同场景Dashboard制作案例。
近些年,大屏数据可视化十分流行,在各行业广泛应用。3月7日19点-20点,王大伟将做客华章直播间,带大家从零开始用ECharts搭建一个电商行业的数据可视化大屏,该方法可复用到其他行业。欢迎扫码观看直播。