Vue路由守卫
共 926字,需浏览 2分钟
·
2022-02-06 09:37
路由守卫的作用:
控制路由的跳转,在什么时候跳转或者不跳转,是否符合进入该路由的条件,符合即可以进入该路由,不符合那就不让进入该路由(也就是显示不了这个路由对应的组件或者页面)
常用场景: 登录(当本地存在token值的时候,说明已登录,进入登录页面的时候直接跳回首页;当本地没有token值的时候,说明没有登录,要想进入应用的某个需要登录的页面,此时就需要导航守卫判断,未登录就直接跳转到登录页)
vue-router提供了导航钩子:全局前置导航钩子 beforeEach和全局后置导航钩子 afterEach,他们会在路由即将改变前和改变后进行触发。所以判断用户是否登录需要在beforeEach导航钩子中进行判断。
导航钩子有3个参数:
1、to:即将要进入的目标路由对象;
2、from:当前导航即将要离开的路由对象;
3、next :调用该方法后,才能进入下一个钩子函数(afterEach)。
next( ) //直接进to 所指路由 显示
next(false) //中断当前路由 不显示
next('route') //跳转指定路由
next('error') //跳转错误路由
路由守卫的三种写法,视情况使用哪种方式,简单常用的就是全局写法:
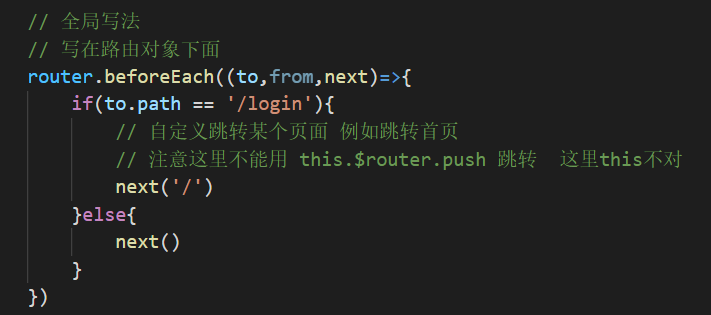
1. 全局(写在路由文件中/main.js中都可以)to的使用:
router.beforeEach( ( to,from,next ){ } )

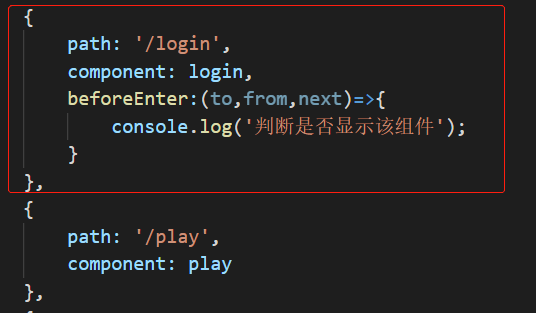
2. 独享守卫--单个路由(写在单个路由配置中):
BeforeEnter:(to,from,next)=>{ }

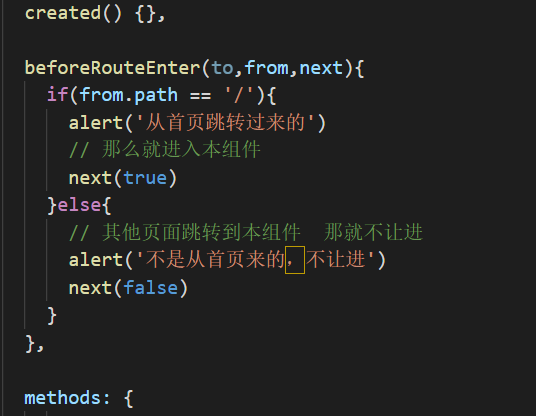
3. 单个组件中 :
beforeRouteEnter(to,from,next){ }
(以钩子函数写在组件中,注意,在路由进入之前,组件实例还未渲染,所以无法获取this实例,只能通过vm来访问组件实例 next(vm => {}) })from的使用:
例如,要进入登录这个组件,如果是从首页进入,那就能进入,放行next(true);
如果不是从首页进的,那就不让进入登录页next(false);