20个与颜色相关的基本术语,你需要了解一下

英文 | https://uxplanet.org/20-basic-color-related-terms-you-need-to-know-as-a-ux-ui-designer-9db2be729df4
翻译 | web前端开发
如果你将要在设计中有效使用颜色,则需要知道如何精确地描述颜色。
但是,有时候,描述颜色质量的词可能会令人困惑。因此,我列出了UX / UI设计人员经常使用的基本术语。
你不必一定要记住所有这些技术术语。你只需要熟悉这些不同的概念即可。
消色差-表示没有颜色。消色差可以是从灰色到中性色的任何颜色。它也可以是黑色或白色。
色度-(或色度)颜色的纯度或强度。色度高的颜色显得更鲜艳或纯净。高色度没有添加黑色,白色或灰色。
色相-颜色的另一个名称。例如,香蕉的色相可以是黄色。你可以使用“颜色”和“色相”这两个词,它们可以互换使用。
饱和度-是颜色的强度或纯度。
亮度-是亮度或颜色的光量。

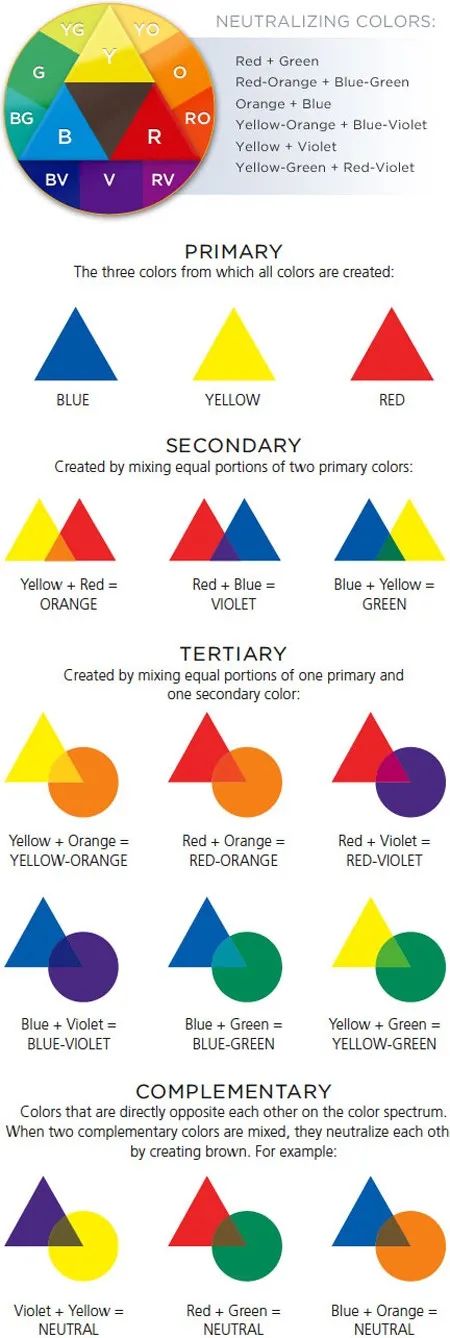
原色-指无法通过混合其他颜色(红色,黄色和蓝色)创建的颜色。
次要颜色—将两种原色的相等部分合并时,将创建的颜色称为次要颜色。它们是紫色(红色与蓝色混合),橙色(红色与黄色混合)和绿色(黄色与蓝色混合)。
色轮—是圆圈中颜色的说明性模型。它显示了原色,第二色和第三色之间的关系。在色轮上紧挨着第二色的原色创建第三色。

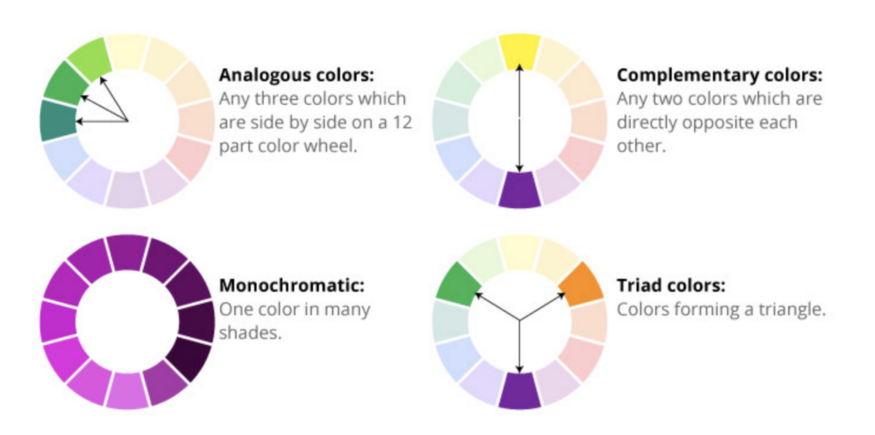
类比颜色-指在色轮上彼此相邻的任何颜色。
互补色(或互补色)-指在色轮上彼此相对的颜色。例如,黄色和紫色。这两种颜色形成对比,并且每种颜色都会突然弹出,并且在彼此之间的视觉上非常引人注目。
单色-指 一种颜色的变体。
三合色-指在色轮中形成三角形的三种颜色。

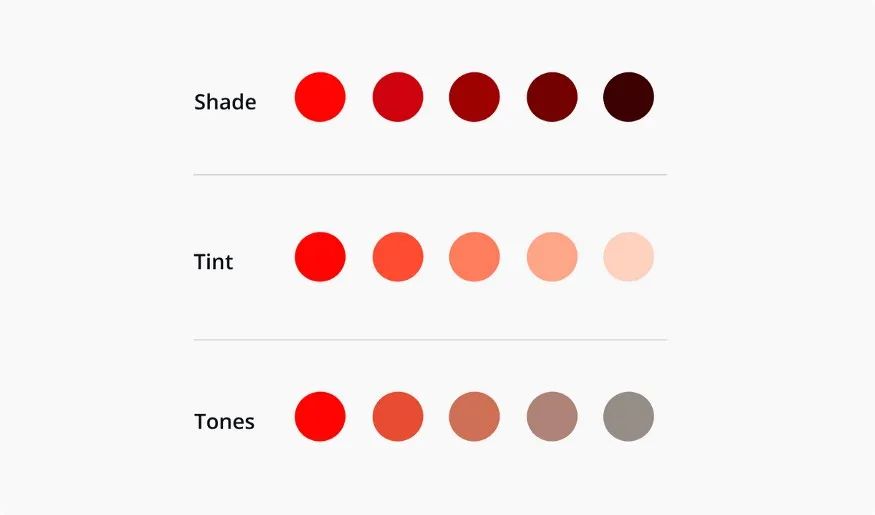
阴影,阴影-通过添加黑色以减少原始色相的比例而进行的颜色更改。在设计中,有时会使用很深的阴影代替黑色,并且可以用作中性色。最好将阴影与色调或较浅的中性相结合,以避免过暗和沉重的外观。
染色—颜色的浅色值。通过将白色添加到原始色调并使其变亮来创建色调。即使颜色仍然很亮,从技术上讲,添加了白色的任何纯色相都是淡色。色调通常用于创建女性化或更浅色的设计。
色调-将灰色添加到色彩中时,使颜色看起来比以前更柔和或更暗。更多的灰色可以给网站带来特殊的复古感。

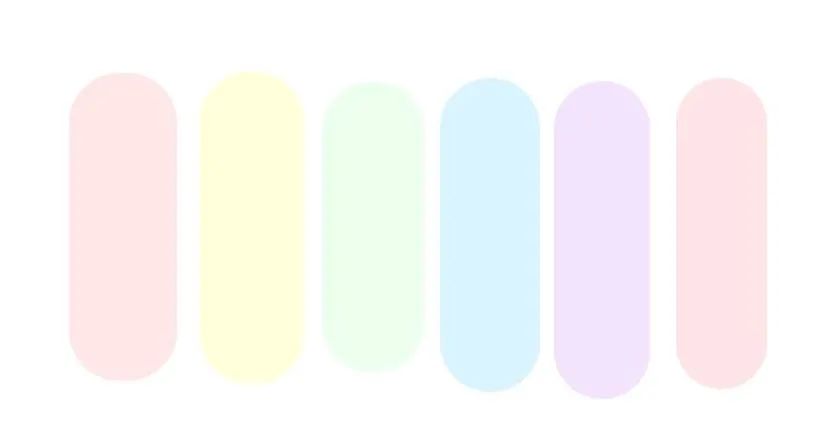
柔和的色调-它们通常是色调。它们具有高值和低至中间饱和度。添加白色不仅增加了价值,而且还改变了心理。
柔和的色调通常被认为是精致,女性化和干净的。它们在复古设计中也很好用,并且在针对婴幼儿父母的网站上很受欢迎。

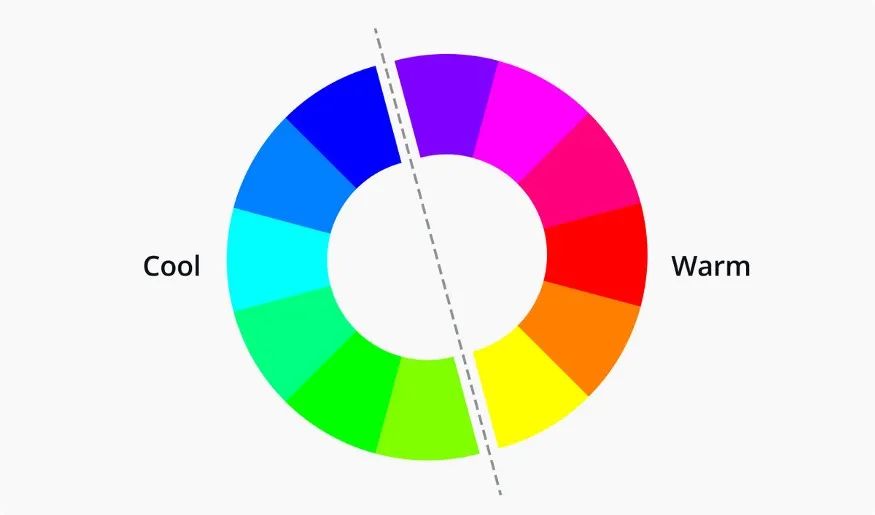
暖色-与热或火有关,例如红色,橙色和黄色。从心里上给人以温暖,热情的感觉,这个一般在购物电商类网站上使用频率比较高。
凉爽的色彩-与水的凉爽,黄昏和植被相关:通常是紫罗兰色,蓝色和绿色。

色值-是颜色的明暗程度。较浅的颜色具有较高的值。例如,橙色的值比深紫色的值高。黑色是所有色相中最低的,而白色是最高色相。将颜色值应用于设计时,应优先使用具有不同值的颜色。高对比度值通常会带来更美观的设计。
和谐–是指多种颜色的组合,可使眼睛在它们之间顺畅地移动,而不会引起强烈的反差。
最后,快速回顾
消色差意味着没有颜色。
色度是一种颜色的纯度。高色度没有添加黑色,白色或灰色。
色相是 颜色(蓝色,绿色,红色等)的另一个名称。
饱和度是颜色的强度(高饱和度是强烈的)。
亮度是颜色的亮度量。
原色是红色,黄色和蓝色。
二次色时的两种原色相等的部分被组合被创建。
色轮显示了原色,第二色和第三色之间的关系。
类比颜色是指在色轮上彼此相邻的任何颜色。
补色(或互补色)是在色轮上彼此相对的颜色。
单色是指 一种颜色的变化。
三合色是指在色轮中形成三角形的三种颜色。
阴影是通过将黑色添加到颜色中而使其比原始颜色更暗来创建的。
色调是 通过将白色的颜色,使得它比原来的打火机创建。
色调是通过在颜色上添加灰色来创建的,从而使其比原来的颜色更暗淡。
柔和的色调是彩色的色调。
暖色是 用热或火灾相关联的,如红色,橙色和黄色。
冷色调都 与水,黄昏,植被的凉意有关。
值是指颜色的明暗程度。较浅的颜色具有较高的值。
和谐是指颜色的平滑组合。
学习更多技能
请点击下方web前端开发
![]()