商品中心的简易设计
你好,我是Kevin,这是我2022年第25篇原创,节选自《简易设计》

01. 商品中心的功能组成
1.商品列表

▲商品列表

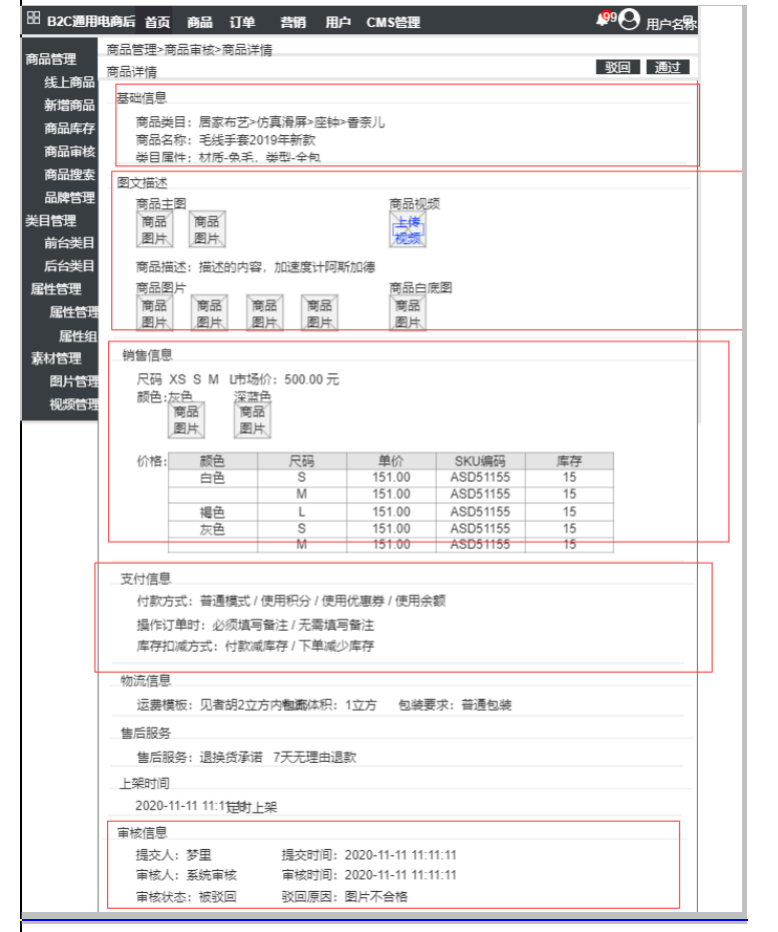
▲商品详情
3.商品操作
1.商品的创建/编辑/删除

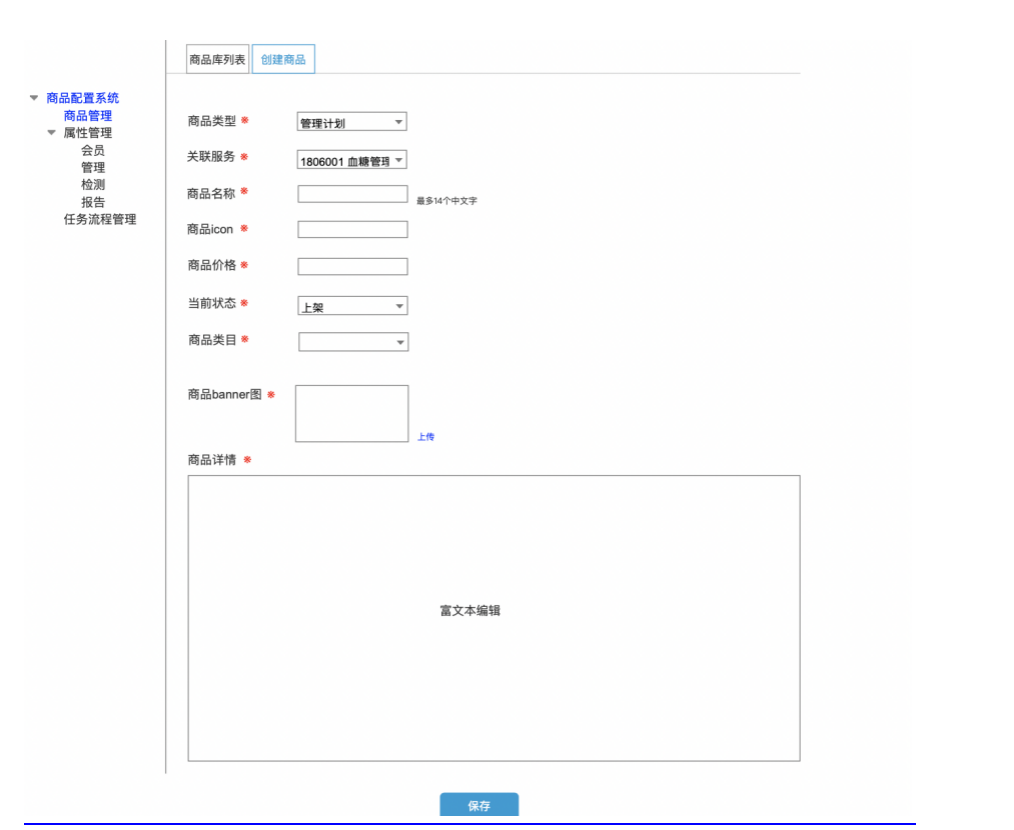
▲ 商品创建基本素材填写

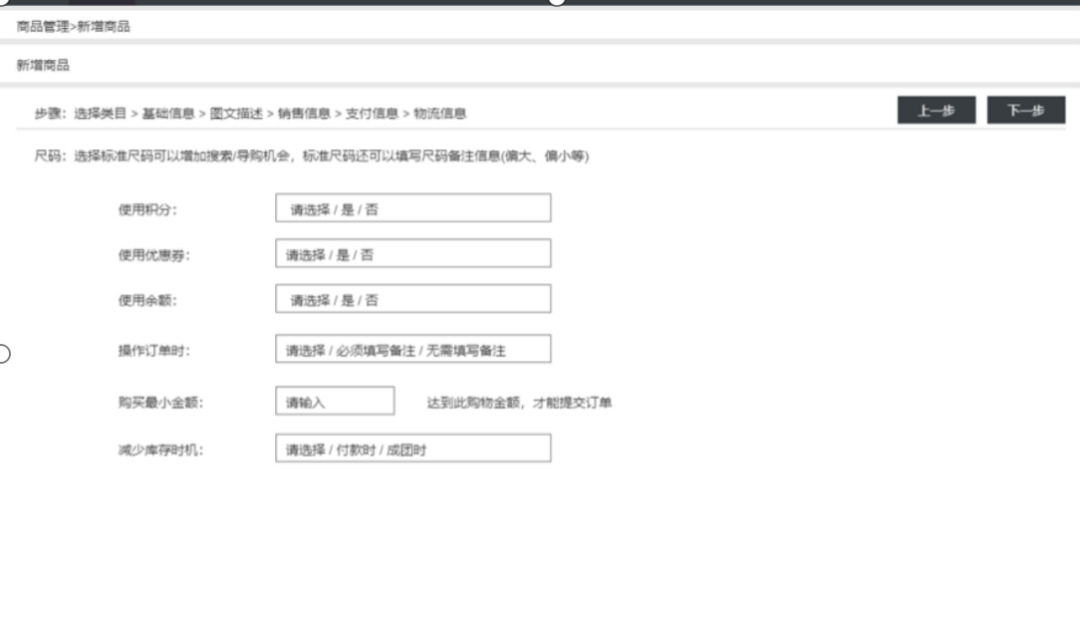
▲新增商品固定属性的填写

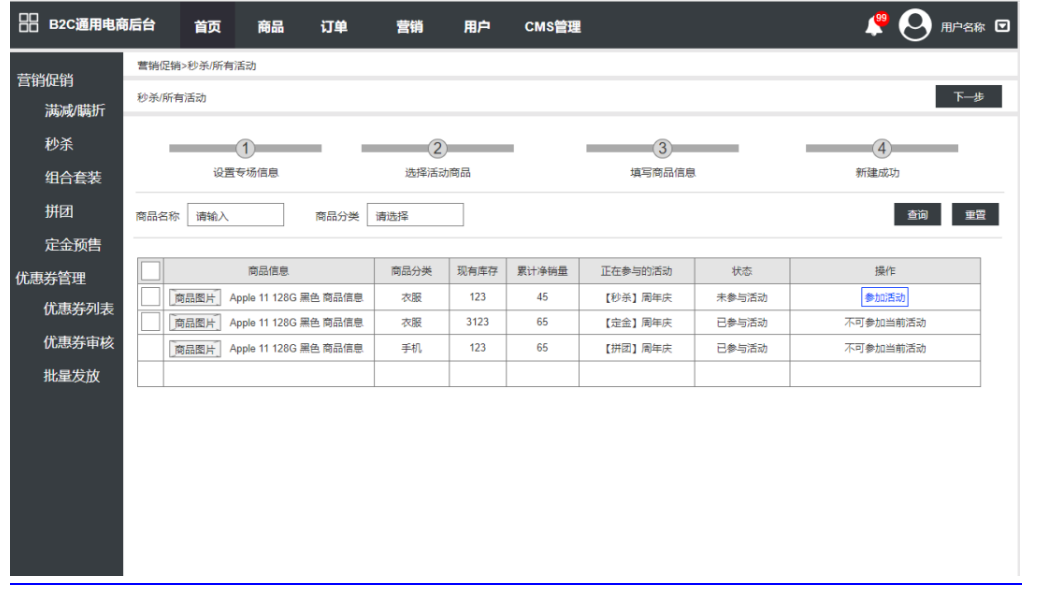
▲商品创建下的营销信息配置
2.商品属性的管理配置
要做属性的管理配置,首先要知道什么是商品的属性。比如衣服颜色有红色、黄色、黑色、白色等,手机内存有16G、64G、128G、256G,这些都称为属性。
商品的属性从功能上属性可以分为公共属性,销售属性,关键属性等。
公共属性:指其他类目可以公用的属性。例如鞋子尺码,37码、38码、39码、手机是安卓、还是苹果系统等;
类目属性:组成SKU的属性单元。直接影响用户购买和卖家的库存,比如iPhone8 64G、黑色,里面的iPhone(设备名称)、(型号)8、(颜色)黑、(容量)64G、;这几个属性是组成SKU的特殊属性,直接影响到买家的购买和商家的库存管理。
关键属性:能够确认商品的唯一性,商品特定有的
如图下图是公共属性管理

▲商品的公共属性管理

▲公共属性添加

▲商品创建的商品类目属性

▲商品品牌管理
02 简易设计下的商品中心
(1)商品的发布流程

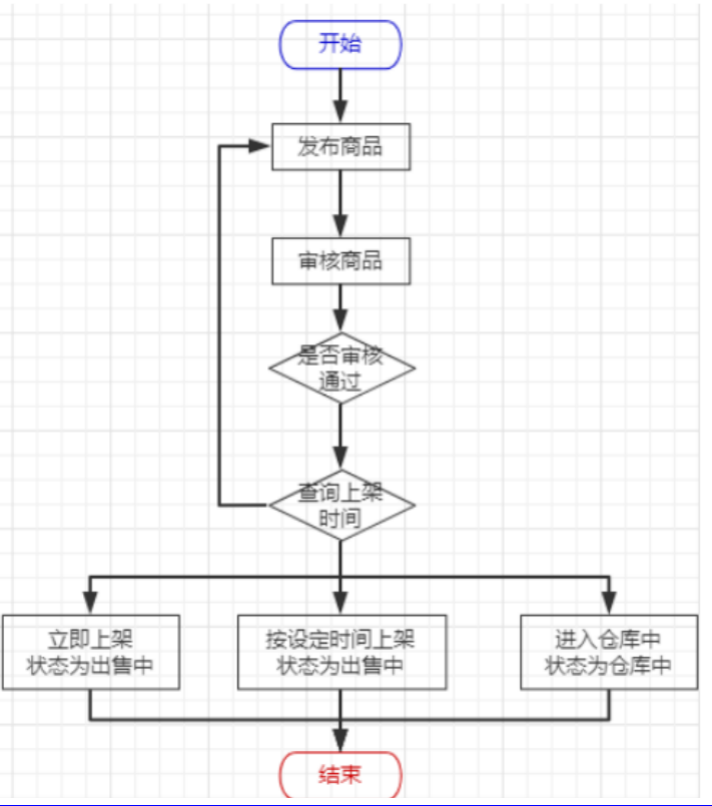
▲商品上架/发布流程
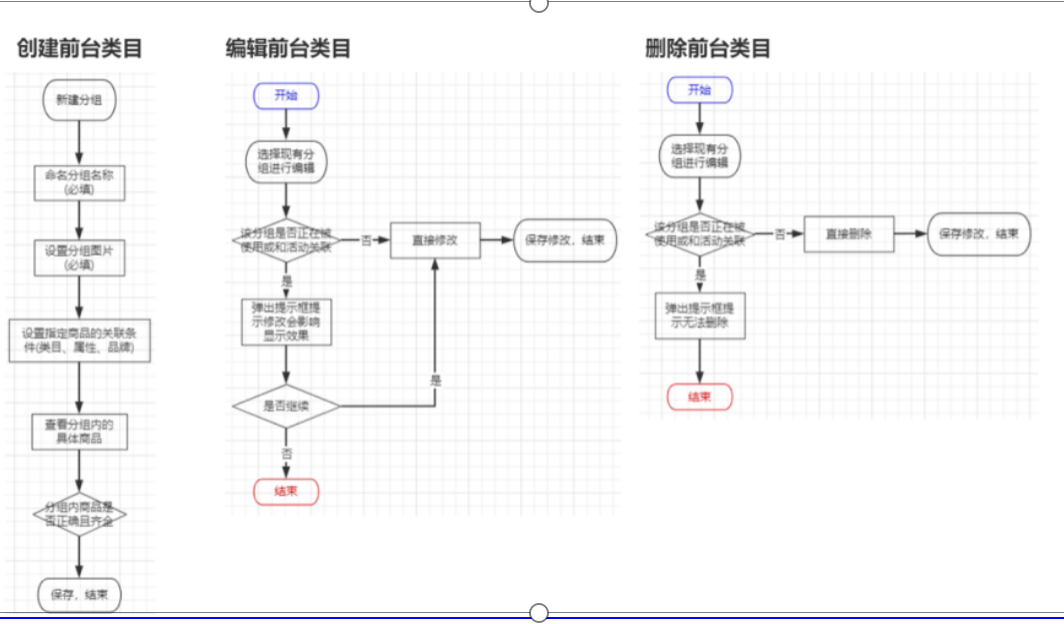
(2)类目/属性配置

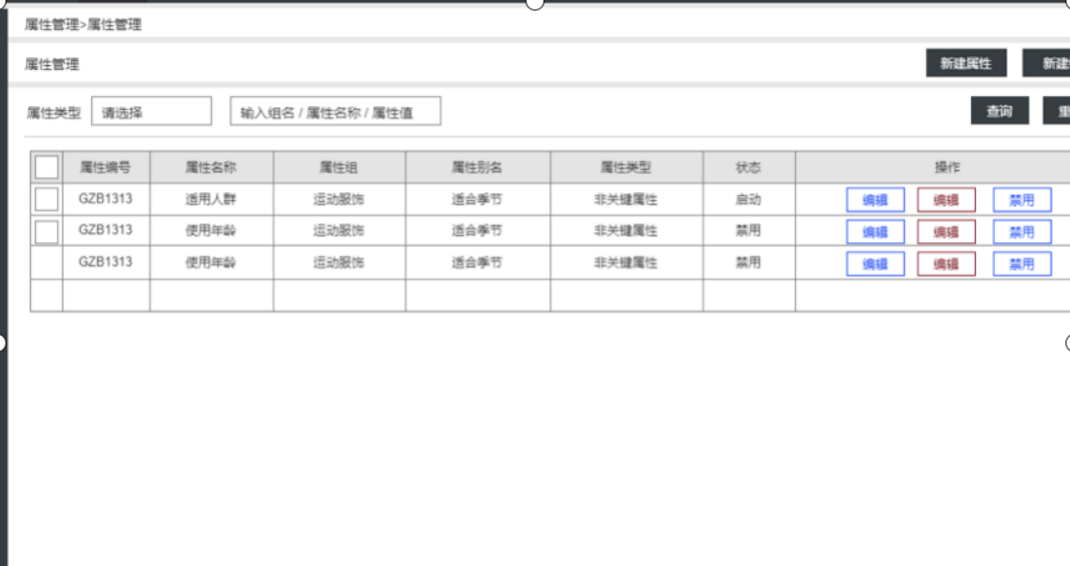
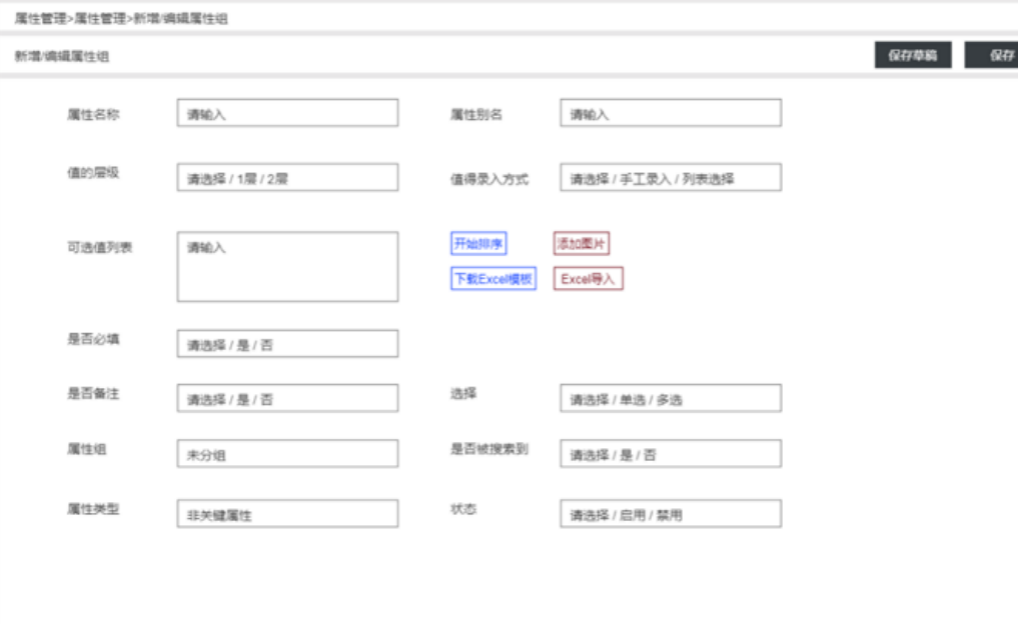
▲商品属性编辑/删除
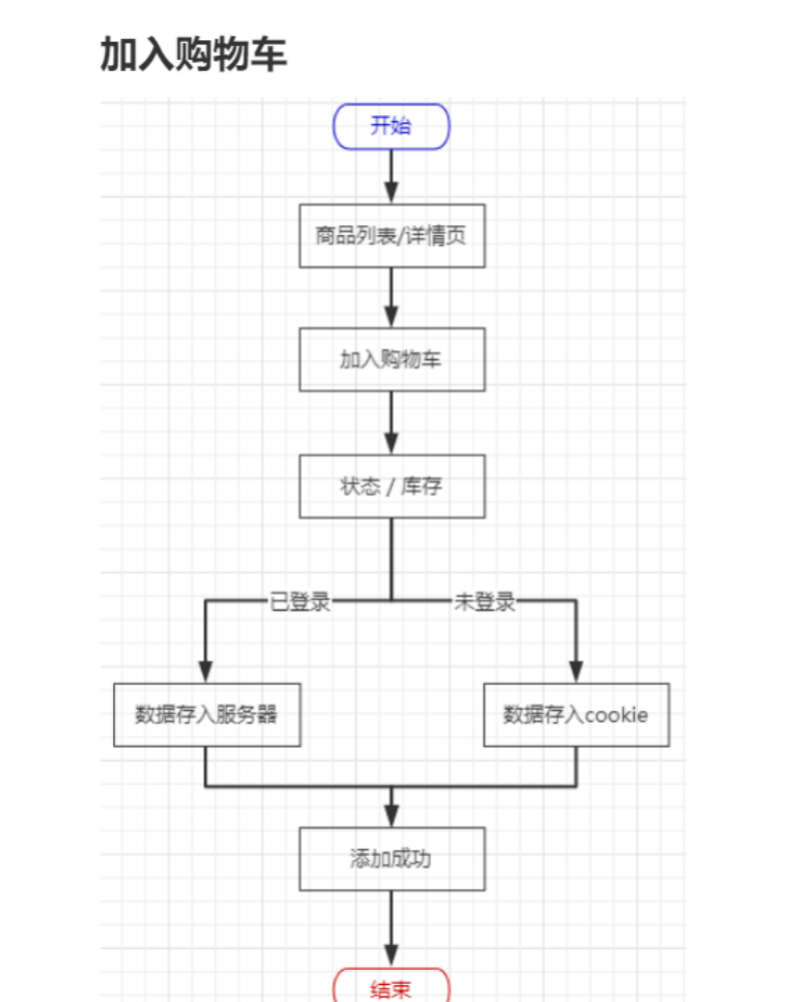
(3)购物车流程

▲ 加入购物车流程

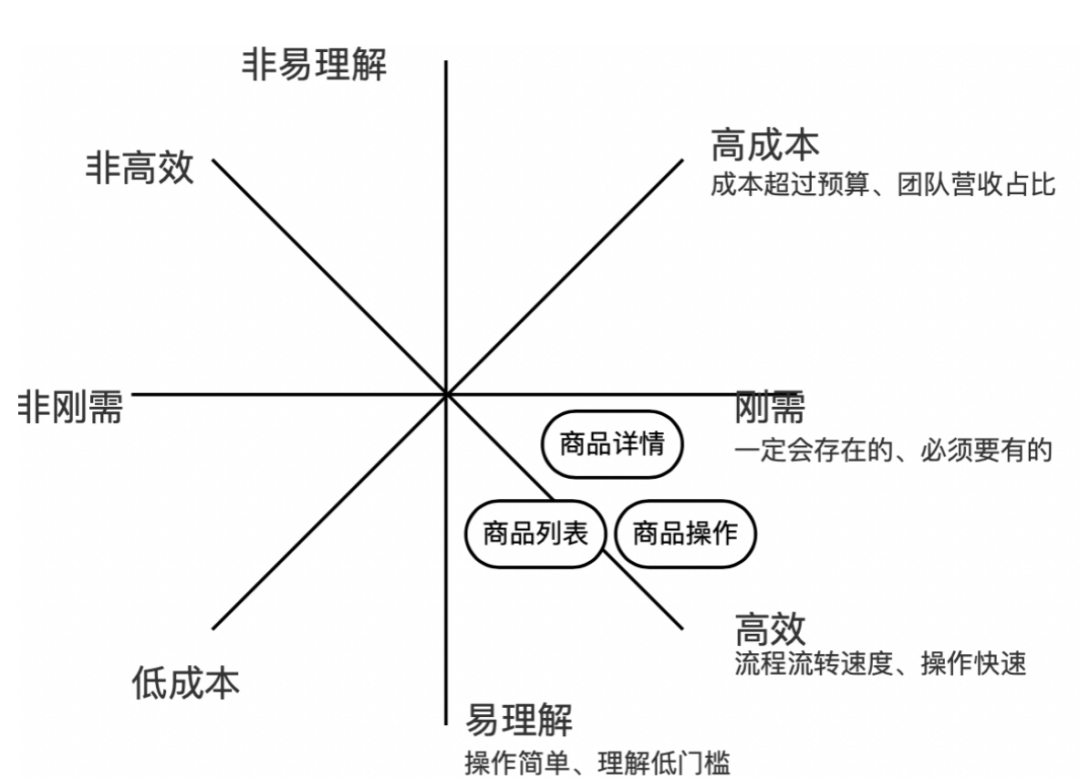
▲简易设计过滤后的商品中心

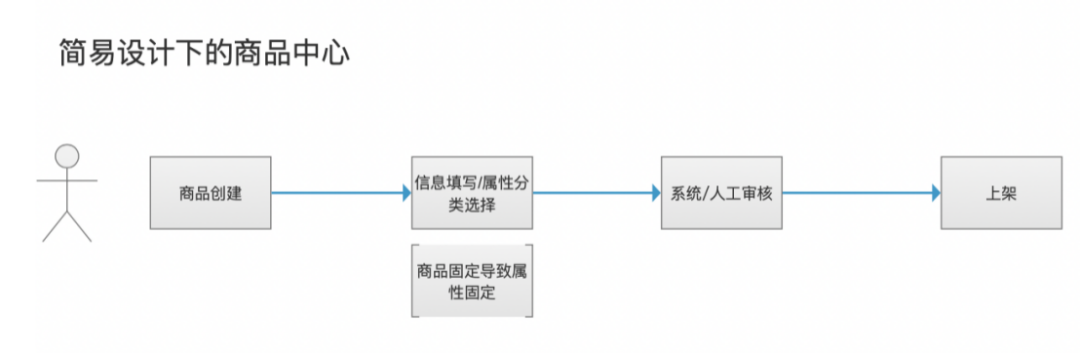
▲简易设计的商品中心
商品中心展示商品类别、商品列表,关注商品名称、商品价格、和最近上家时间,并提供商品类型的筛选,和商品ID的直接查询功能操作。商品中心详情保持和创建/编辑商品信息一致,可以通过富文本添加商品详情。
同时商品详情里展示的价格、上架、商品活动类型状态,在商品创建/编辑中即可修改,并没有单独对价格进行管理,合并为一个入口。

▲ 商品价格

▲简易设计下的商品中心流程
对了,4月24号,我亲自带班的《21天B端产品经理训练营》第八期即将开班,限额30人。如果打算转型成为后台产品经理,可以在训练营里学习简易设计和B端的产品设计案例。
点击查看课纲:
课程课表:

报名训练营前,你也可以扫码直接听第一节课程作为试听。点击目录即可播放第一节课
