2021年 CSS 使用趋势
大家好,我是Levi,提前祝大家新年快乐。今天和大家分享的是 2021 年 CSS 在不同方面的使用趋势~
测试依据:
本文所有指标均来自 HTTP Archive 数据集。HTTP Archive 是一个社区运行的项目,自 2010 年以来一直在跟踪网络的构建方式。在幕后使用 WebPageTest 和 Lighthouse,每月测试大约 820 万个网站的元数据,并将其包含在公共 BigQuery 数据库中进行分析。
测试网站:820万个;
数据处理:39.5TB。
一、用法
1. 样式表大小
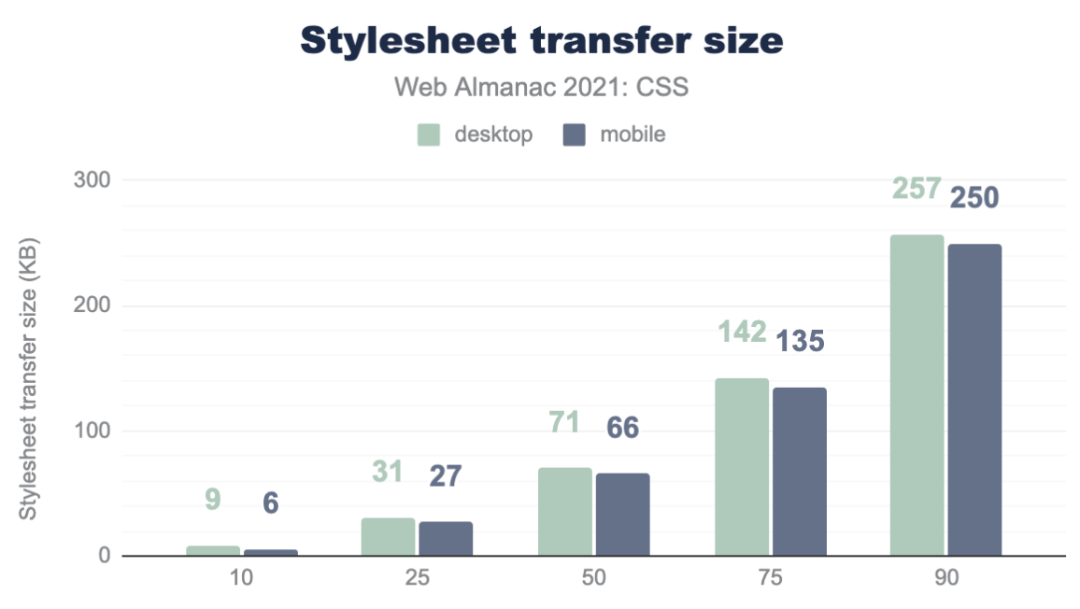
下面是每个样式表文件的大小分布: CSS文件每年的大小都在不断增长,中等页面的CSS文件大约70KB,较大页面的CSS文件大约250KB。与2020年相比,CSS文件大小的中位数增加了7.9%,同时,移动端CSS所有的百分比都略低于Web端CSS。
CSS文件每年的大小都在不断增长,中等页面的CSS文件大约70KB,较大页面的CSS文件大约250KB。与2020年相比,CSS文件大小的中位数增加了7.9%,同时,移动端CSS所有的百分比都略低于Web端CSS。
在所有测试到的CSS文件中,最大的Web页面CSS文件大小为 64,628 KB,最大的移动页面CSS文件大小为17,823 KB。
2. 预处理器
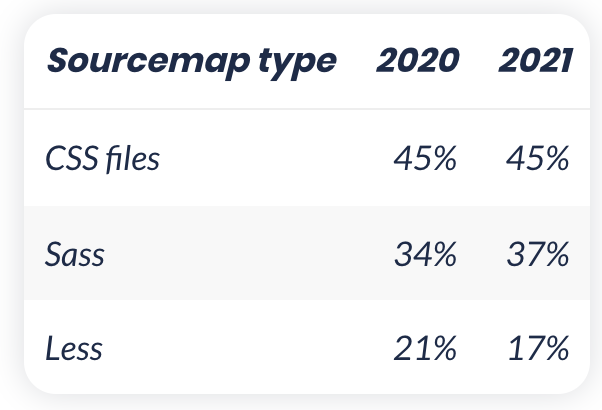
页面的CSS大小并未受到预处理器的显著影响。17%的Web页面和16.5%的移动页面包含预处理器,略高于去年的15%。具体使用的样式如下:
3. 样式表数量
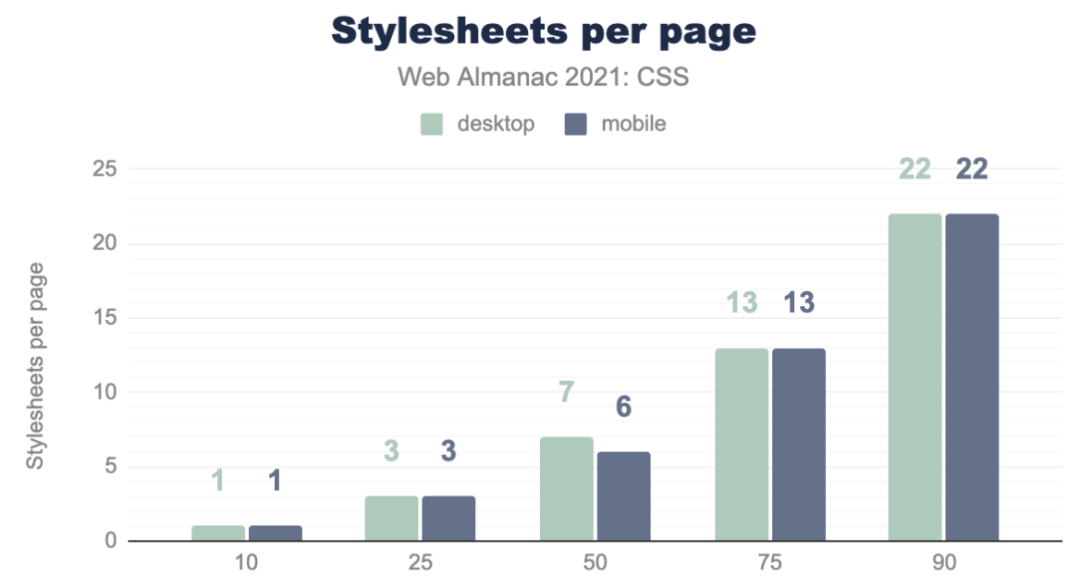
下面是每个页面使用的外部样式表的数量分布: 今年每个页面的样式表分布相对于去年有所增加,第50-90百分位的都增加了一个,第10-15百分位的都没有变化。
今年每个页面的样式表分布相对于去年有所增加,第50-90百分位的都增加了一个,第10-15百分位的都没有变化。
今年,外部样式表数量最多的记录是2368,比2020年的1379,增加了大约一倍。
4. 样式表规则
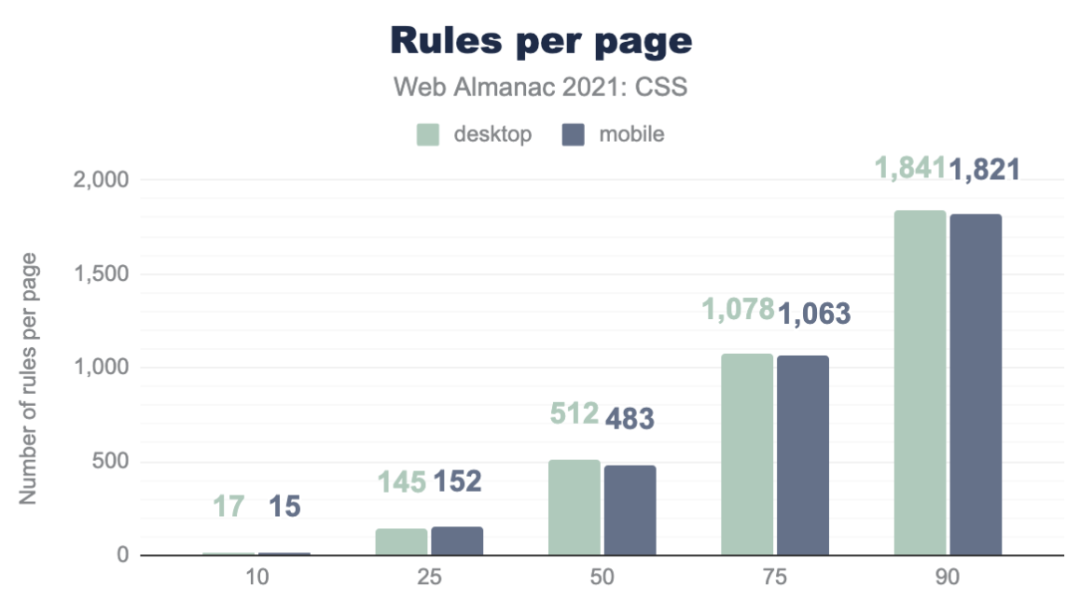
下面是每个页面的样式规则数量分布: 与去年相比,较高百分位的数量几乎没有变化,较低百分位的数量略有上升。在多数百分位的数量分布中,Web页面相对于移动页面的样式规则更多一点。
与去年相比,较高百分位的数量几乎没有变化,较低百分位的数量略有上升。在多数百分位的数量分布中,Web页面相对于移动页面的样式规则更多一点。
二、选择器
1. class
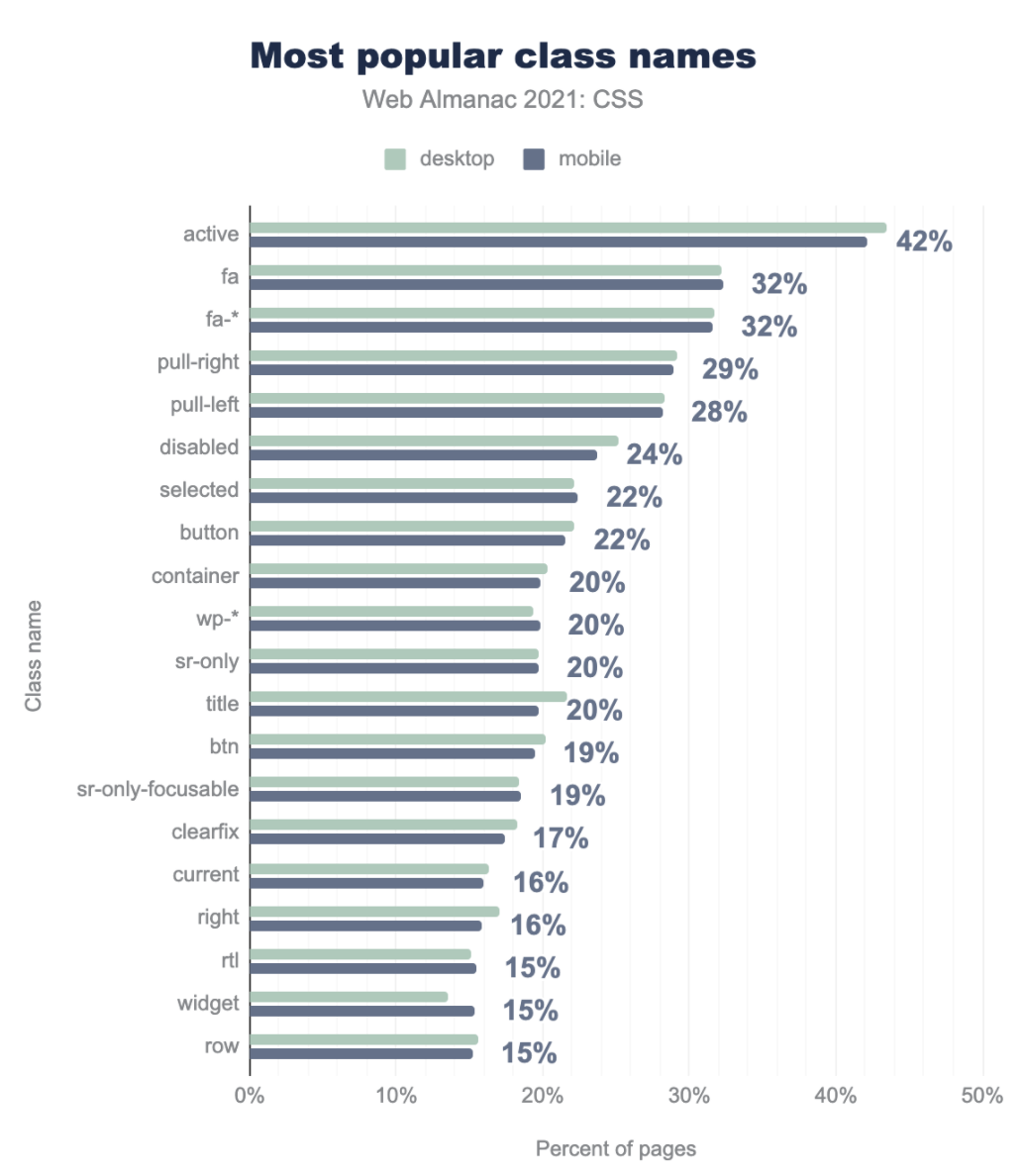
最常用的class名称如下:
2. id
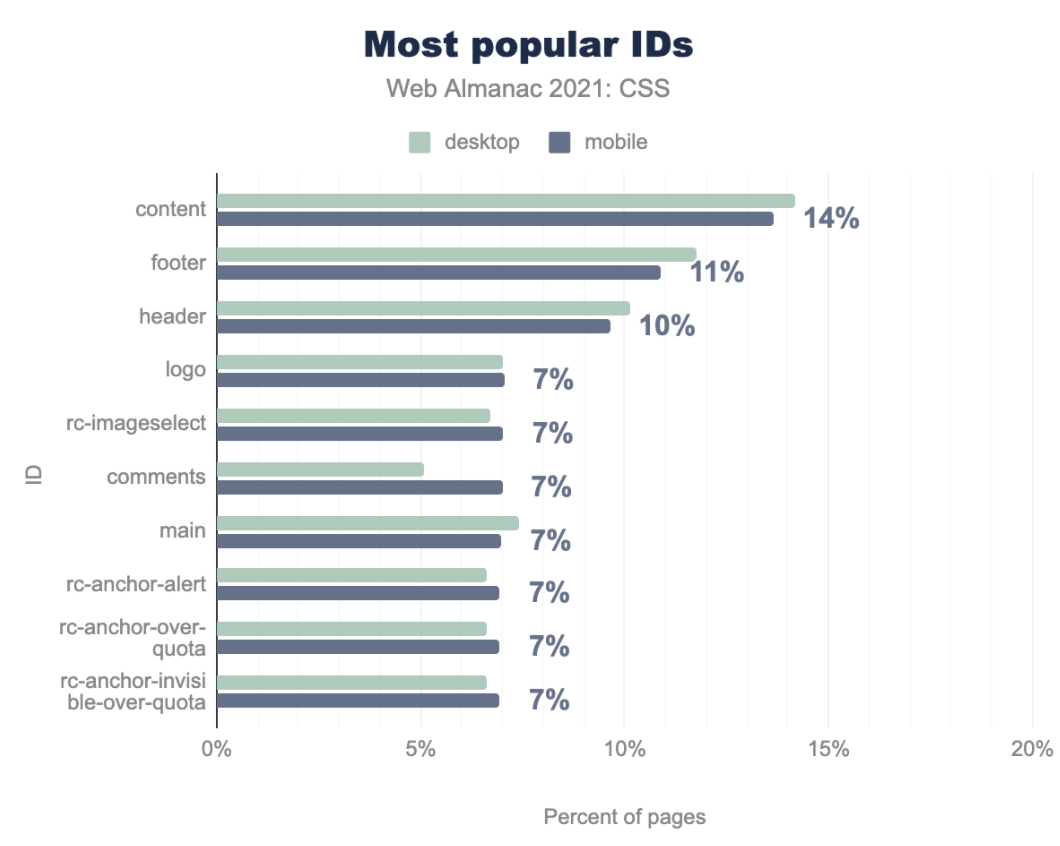
最常用的id名称如下:
3. 属性选择器
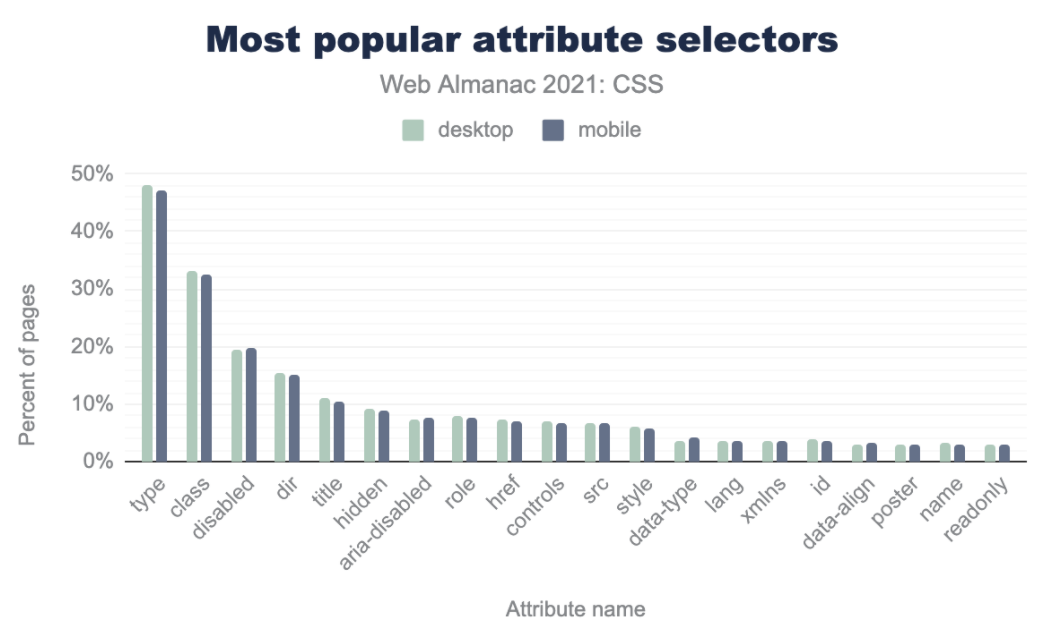
最常用的属性选择器如下: 最常用的属性选择器是type,它可以用于选择表单控件,如复选框、单选按钮、文本输入等。
最常用的属性选择器是type,它可以用于选择表单控件,如复选框、单选按钮、文本输入等。
4. 伪类
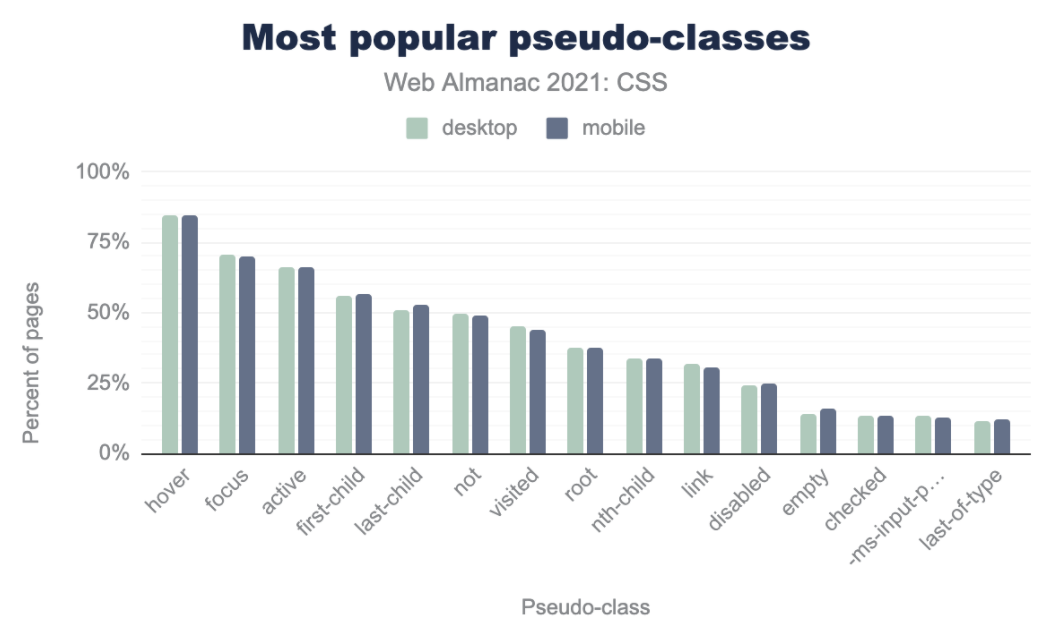
最常用的伪类如下: 和 2020 年一样,用户操作伪类:hover、:focus和:active占据了前三名,它们都出现在至少三分之二的页面中。
和 2020 年一样,用户操作伪类:hover、:focus和:active占据了前三名,它们都出现在至少三分之二的页面中。
5. 伪元素
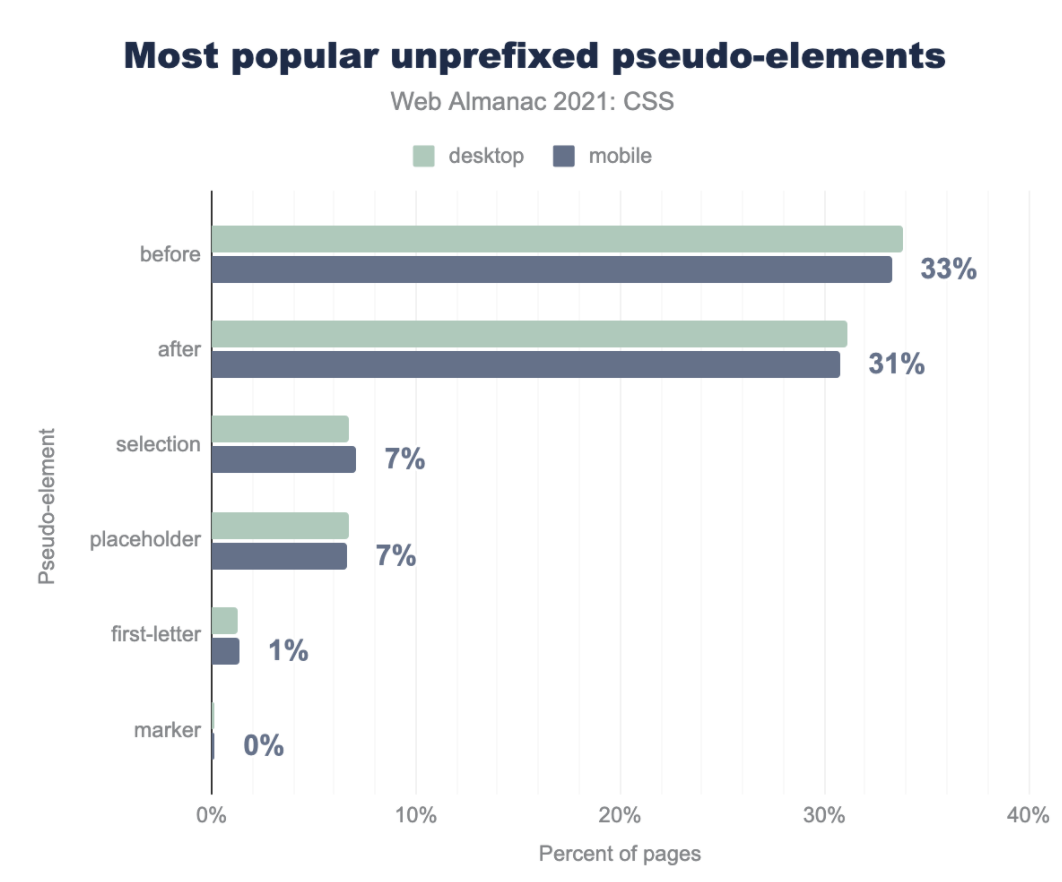
最常用的伪元素如下:
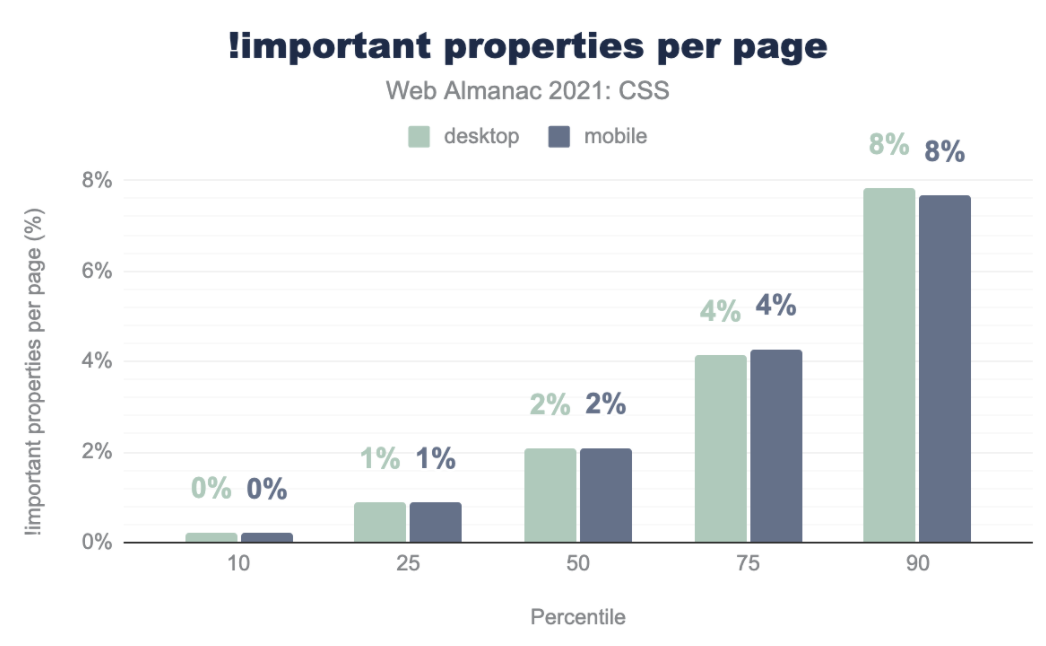
6. !important
每个页面使用!important的比例如下: 调查发现,移动页面中最多有17,990 条!important规则,Web页面中最多有17,648 条!important规则。
调查发现,移动页面中最多有17,990 条!important规则,Web页面中最多有17,648 条!important规则。
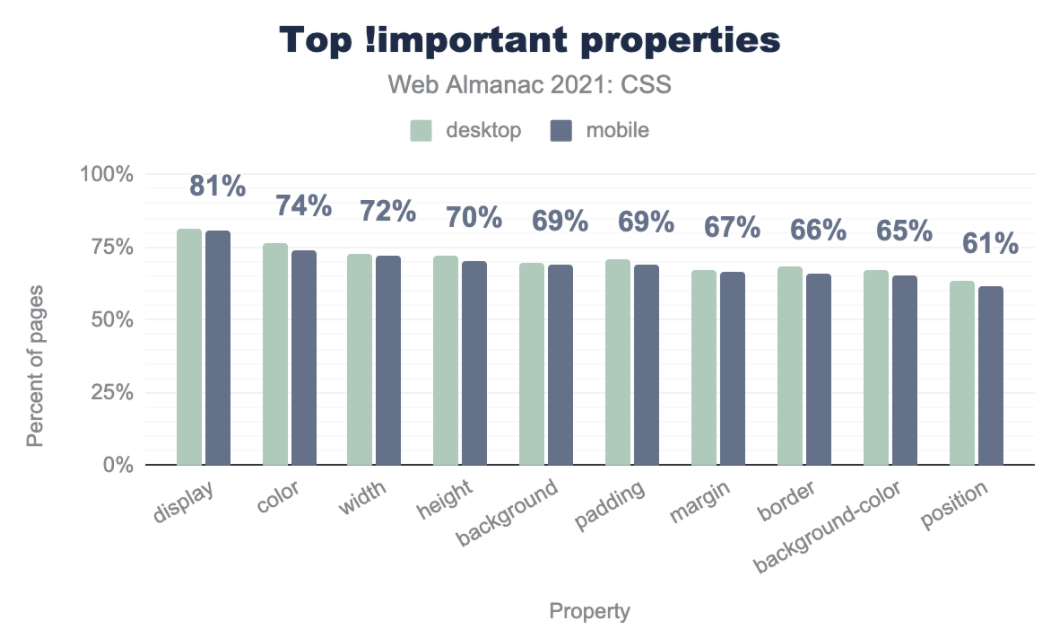
使用!important规则的样式属性分布如下:
三、值和单位
1. 长度
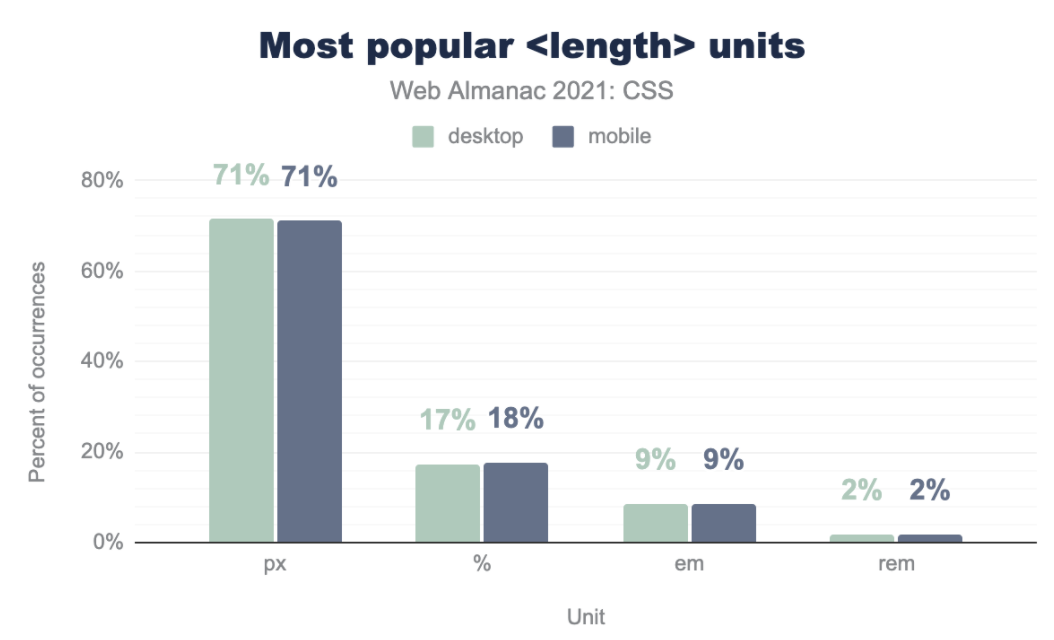
最受欢迎的长度单位: 像素单位仍然是迄今为止最常用的长度单位,出现在了大约71%的页面中。
像素单位仍然是迄今为止最常用的长度单位,出现在了大约71%的页面中。
下面是每个属性的长度类型分布:
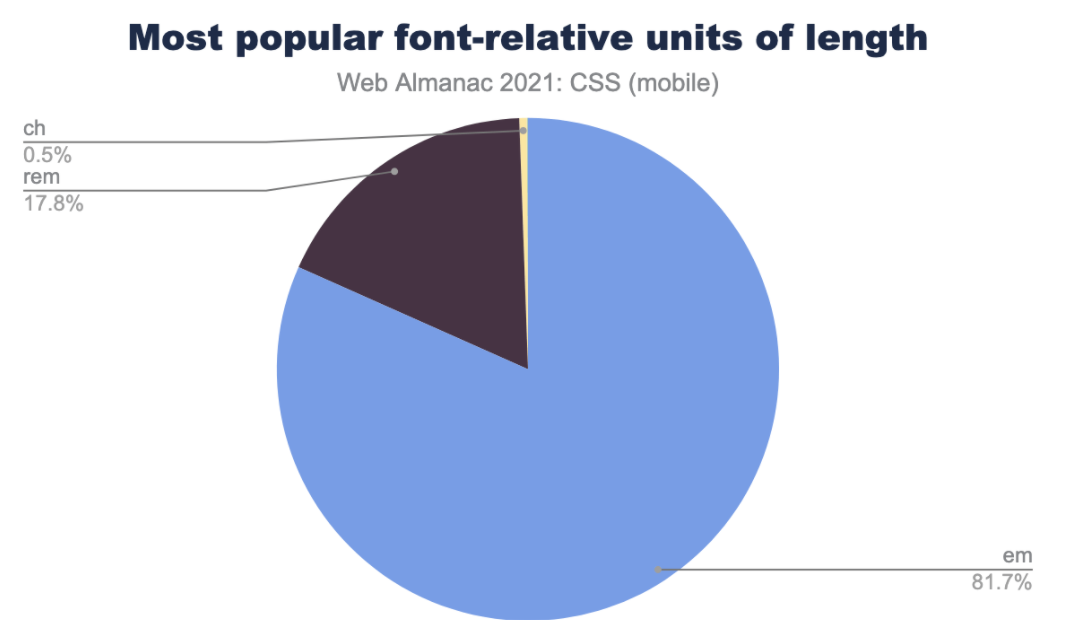
下面是最常用的字体相对长度单位分布:
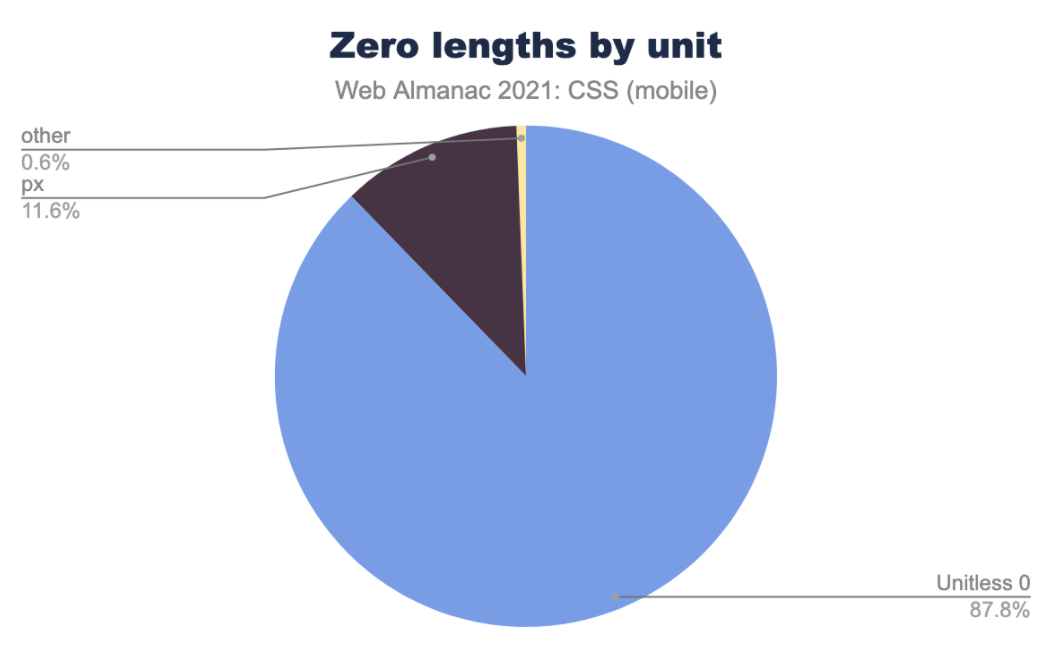
0长度的使用单位分布如下: 接近88%的值都直接省略了单位,剩下的有单位的几乎都是px。
接近88%的值都直接省略了单位,剩下的有单位的几乎都是px。
2. 计算
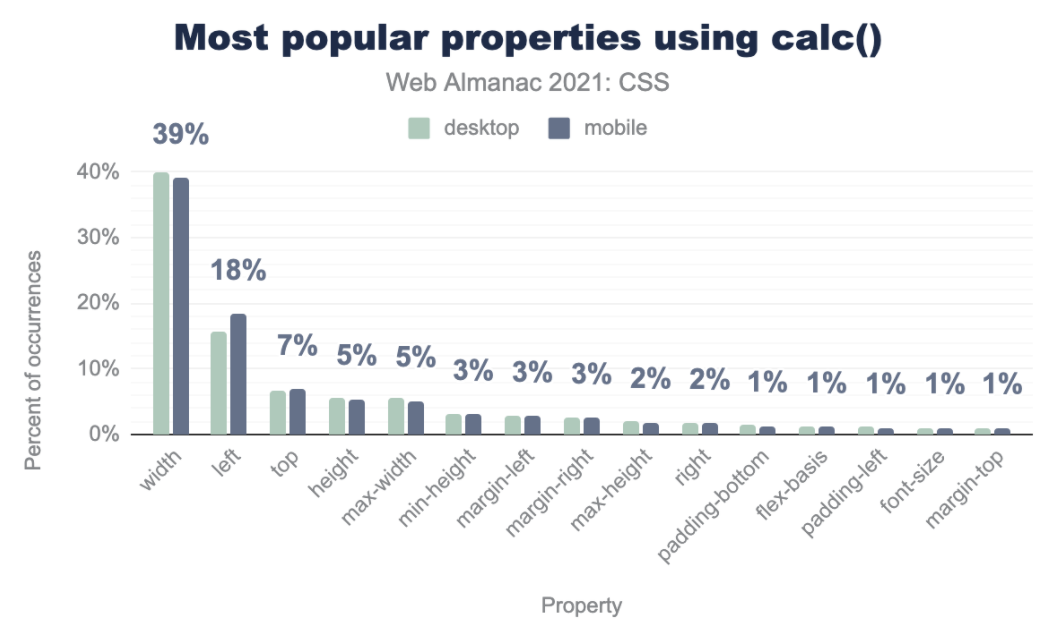
下面是使用calc()函数的最常用的属性: 去过去几年一样,最常用的用法calc()是用来设置width的。
去过去几年一样,最常用的用法calc()是用来设置width的。
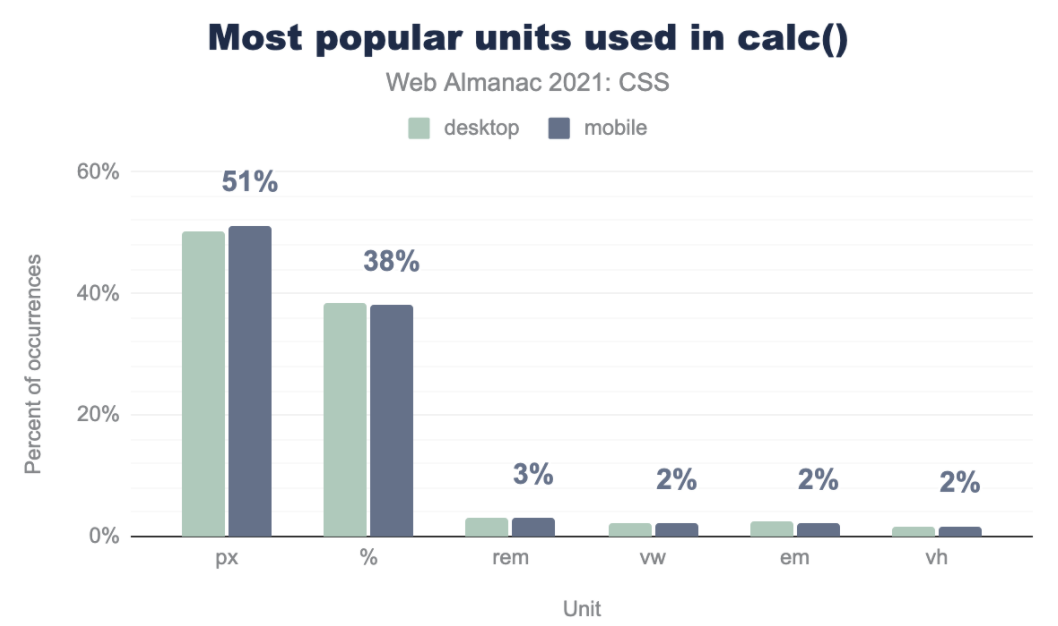
下面是calc()函数中最常用的长度单位:
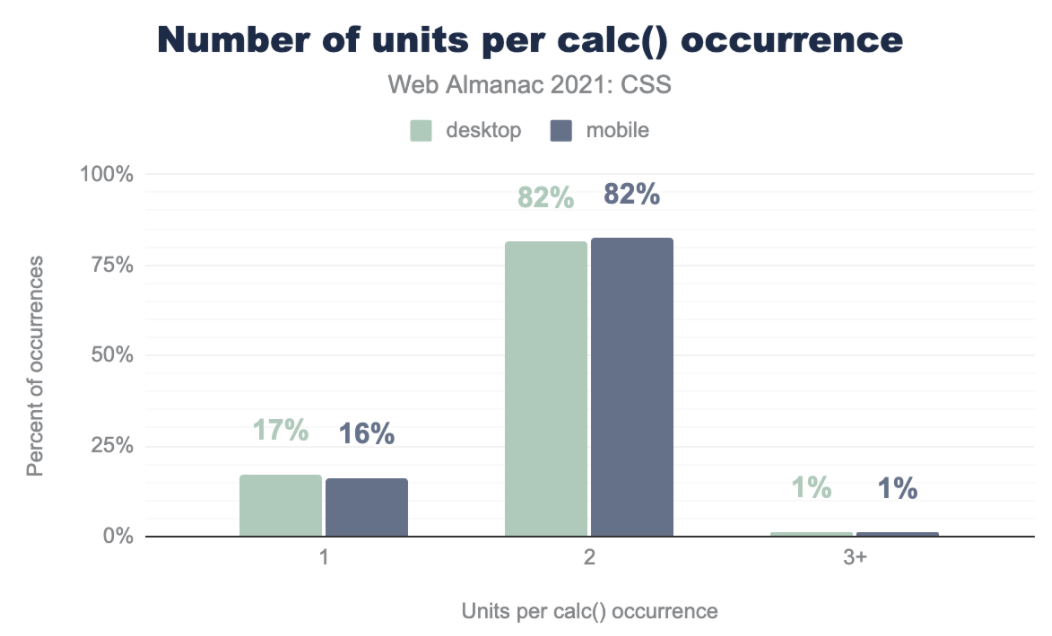
calc()函数中单位数量的分布如下: calc()值是相对简单的,绝大多数使用两种不同单位进行计算,例如从百分比值的计算结果中减去像素。总共 99% 的calc()表达式使用了一种或两种单位类型。
calc()值是相对简单的,绝大多数使用两种不同单位进行计算,例如从百分比值的计算结果中减去像素。总共 99% 的calc()表达式使用了一种或两种单位类型。
3. 全局关键字
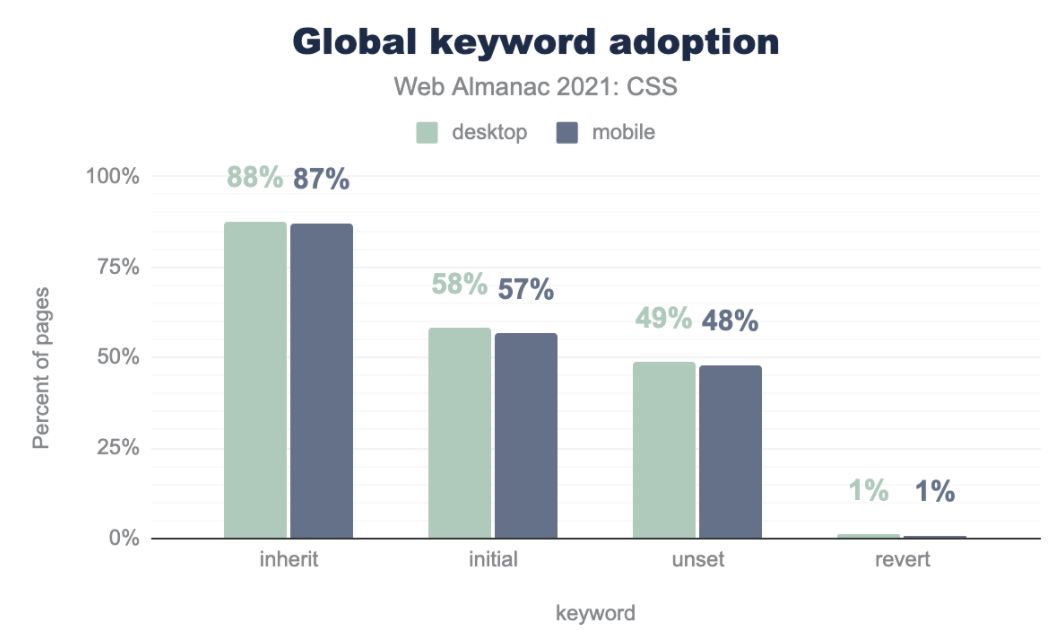
下面是最常用的全局关键字以及其分布:
4. 颜色
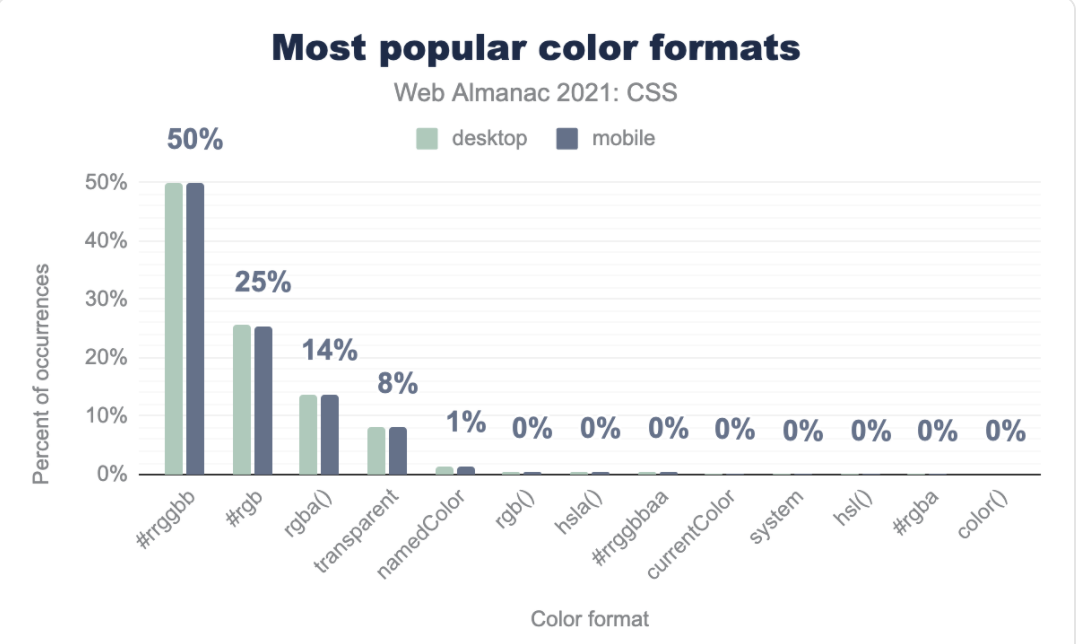
最常用的颜色格式如下: 很长一段时间内,#RRGGBB格式一直是使用最多的颜色格式,超过了一半的颜色声明会使用这种格式。颜色值的 75% 都是使用十六进制和 RGB 语法表示的。
很长一段时间内,#RRGGBB格式一直是使用最多的颜色格式,超过了一半的颜色声明会使用这种格式。颜色值的 75% 都是使用十六进制和 RGB 语法表示的。
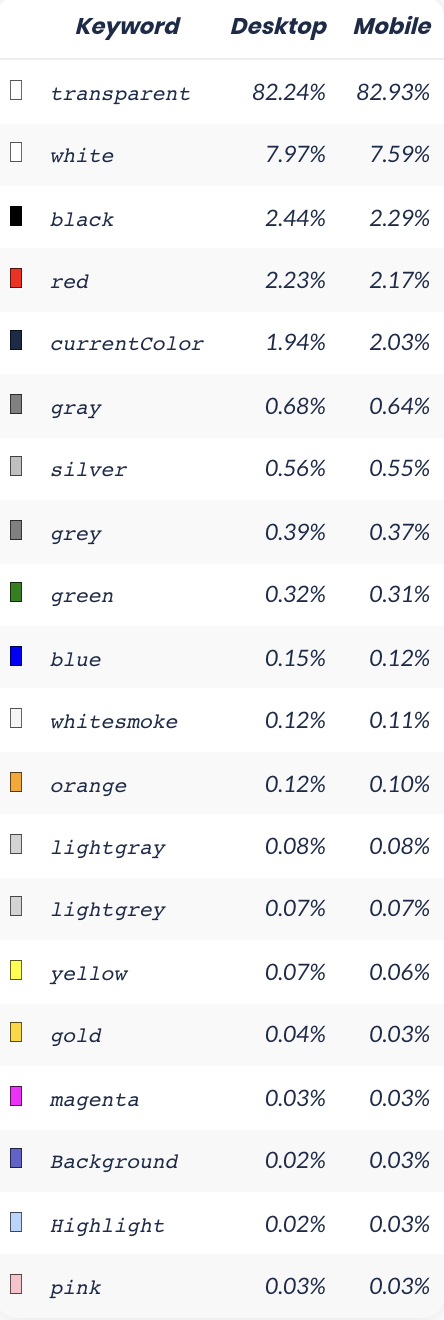
最常用的颜色关键字值:
四、图片
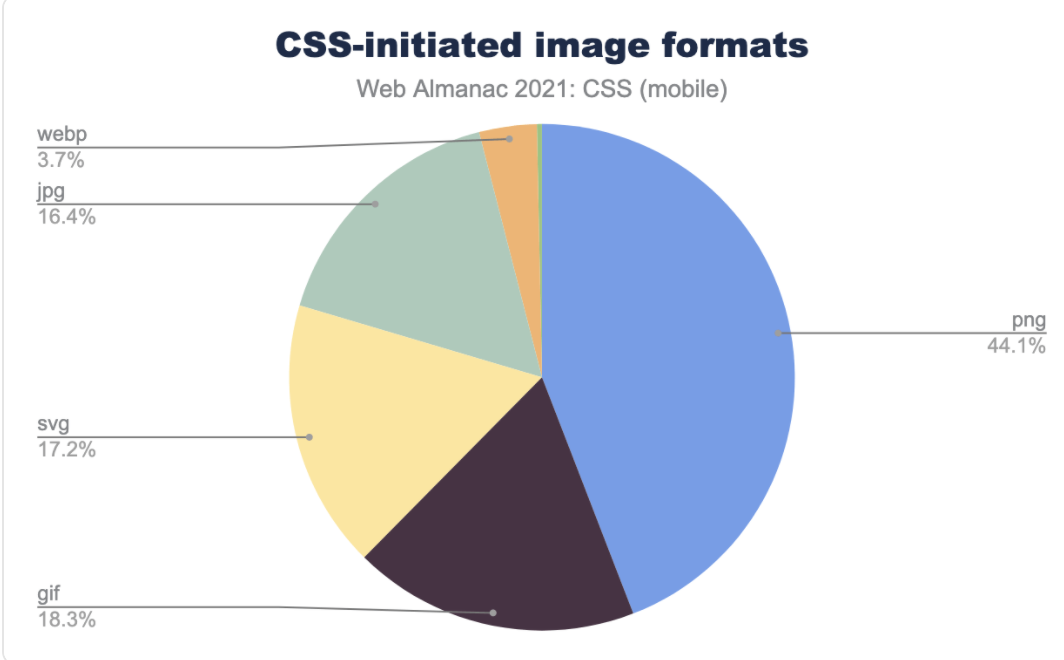
1. CSS中图片格式
下面是CSS中图像格式比例分布:
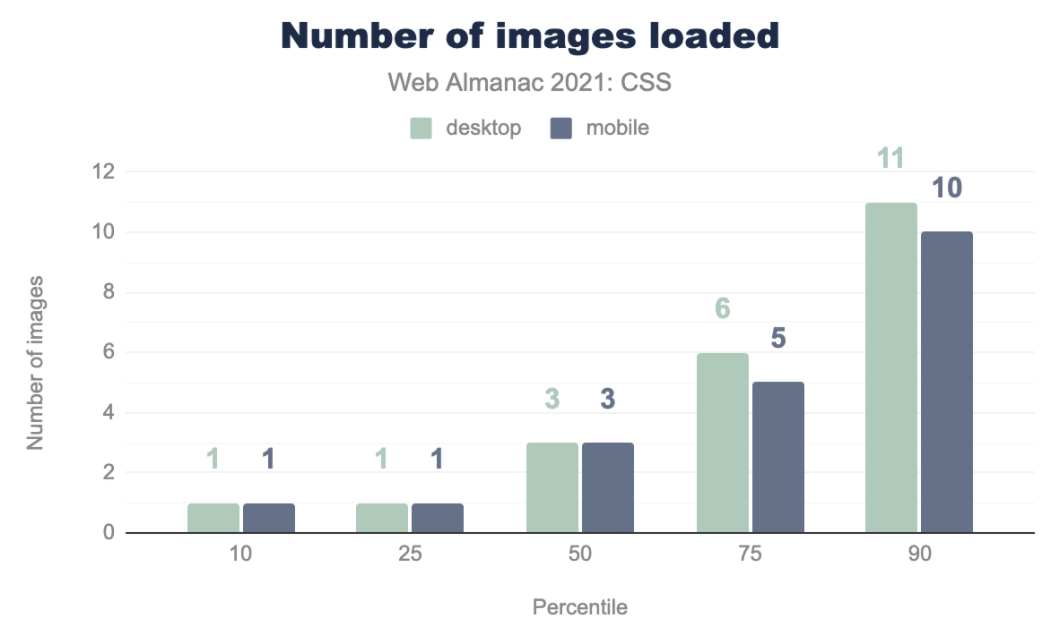
2. CSS中图片格式
下面是CSS样式文件在中加载的图像数量分布: 大多数的CSS不会加载大量的图片。在调查中,站点图片最多的CSS,其Web页面CSS中加载了6088张图片,移动页面CSS中加载了6089张图片。
大多数的CSS不会加载大量的图片。在调查中,站点图片最多的CSS,其Web页面CSS中加载了6088张图片,移动页面CSS中加载了6089张图片。
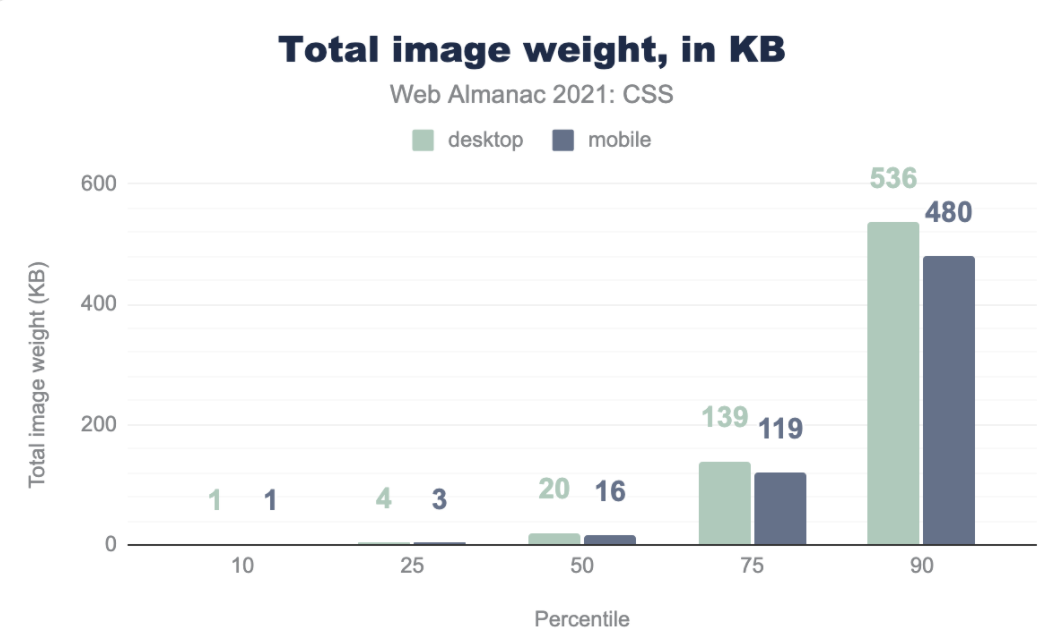
3. CSS中图片大小
下面是通过CSS加载的外部图片的大小分布: 总体来说,移动页面会比Web页面CSS加载的外部图片略小。在调查中,有一个页面CSS加载的图片总大小达到314,386.1 KB。
总体来说,移动页面会比Web页面CSS加载的外部图片略小。在调查中,有一个页面CSS加载的图片总大小达到314,386.1 KB。
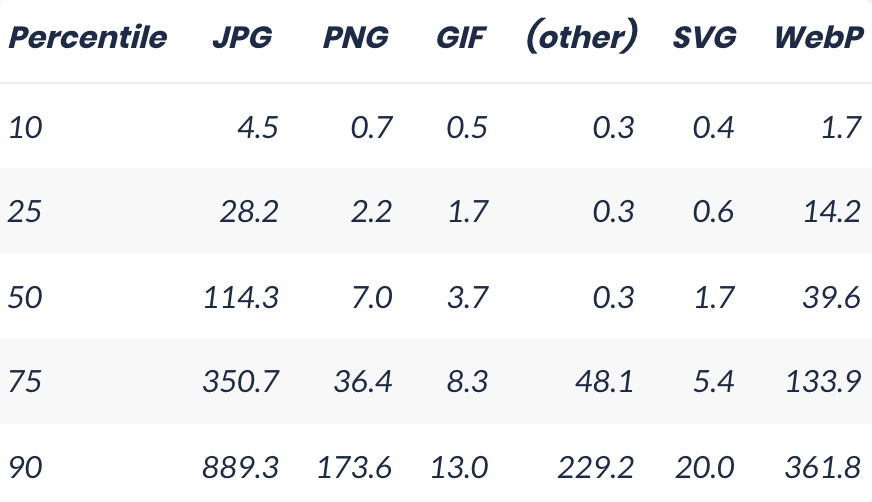
下面是按照图片格式在移动页面上通过CSS加载的外部图像大小分布: 有趣的是,在第 90 个百分位数时,GIF 图像平均比 SVG 文件还要小。
有趣的是,在第 90 个百分位数时,GIF 图像平均比 SVG 文件还要小。
4. 渐变
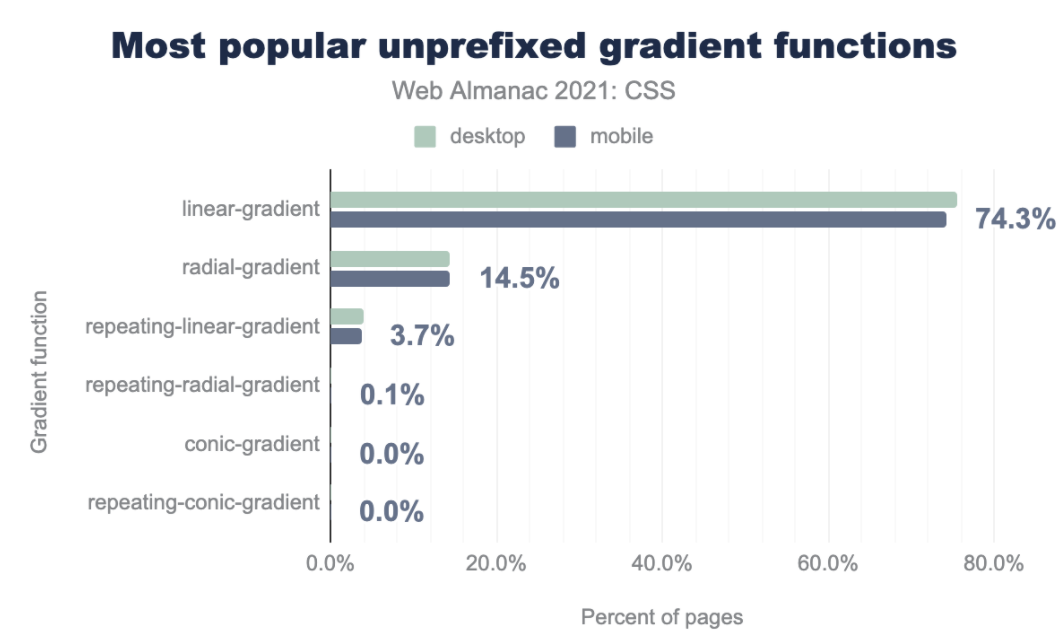
下面是常见的使用渐变的属性: 下面是最常用的渐变值:
下面是最常用的渐变值:
五、布局
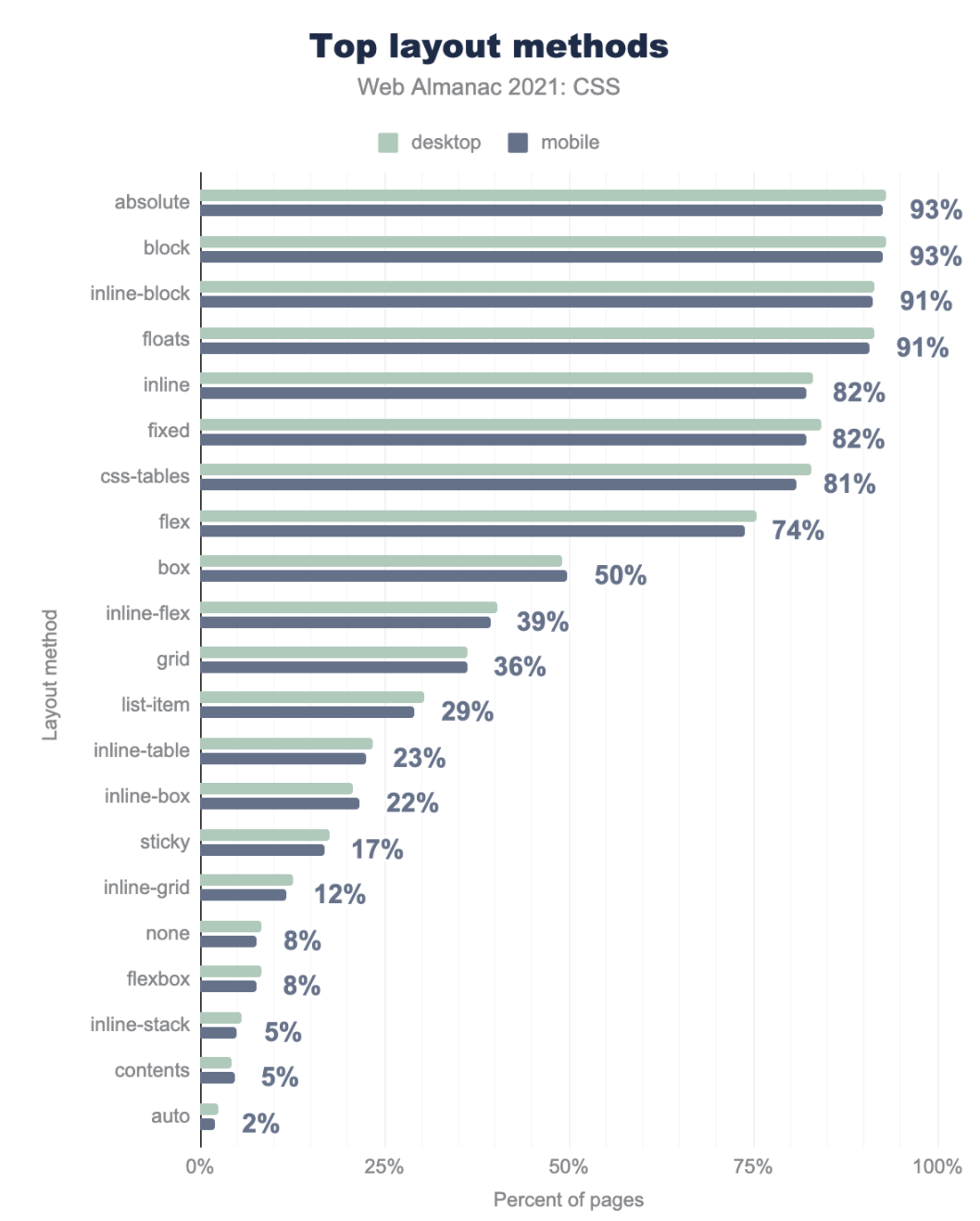
下面是最长使用的布局类型: 需要注意,这里并不是页面主要布局的方式,而是说position: absolute出现在我们分析的页面的 93% 的样式中。同样,display: grid 出现在 36% 的页面样式中,但这并不意味着所有页面的 37% 是 Grid 布局,只是该组合出现在样式表的某些地方。
需要注意,这里并不是页面主要布局的方式,而是说position: absolute出现在我们分析的页面的 93% 的样式中。同样,display: grid 出现在 36% 的页面样式中,但这并不意味着所有页面的 37% 是 Grid 布局,只是该组合出现在样式表的某些地方。
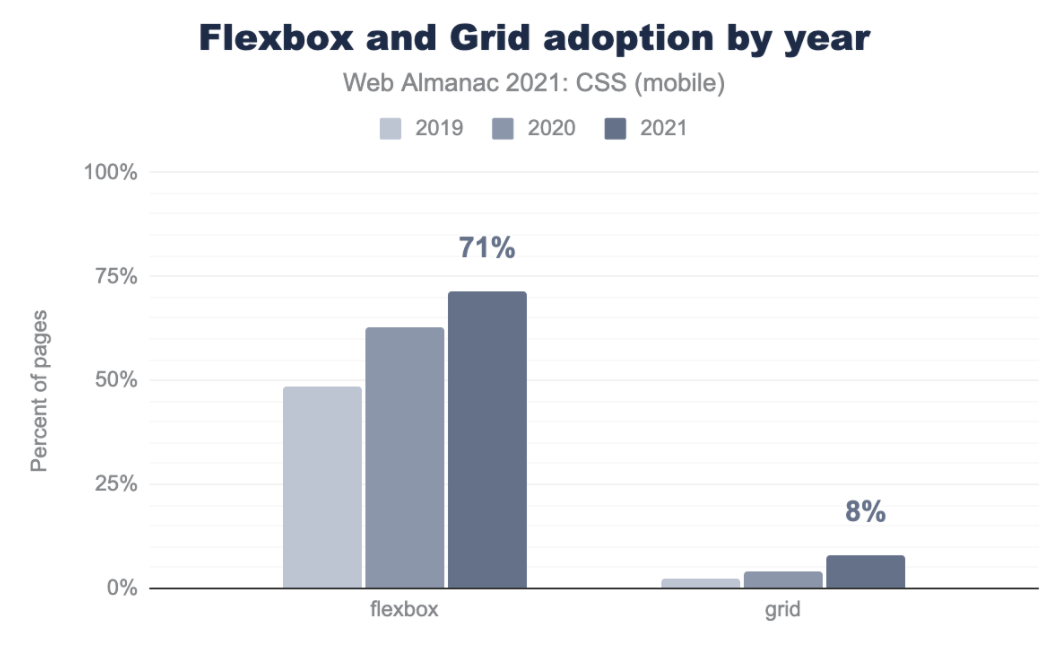
1. Flexbox和Grid布局
下面是在移动设备上采用Flexbox和Grid布局的比例分布: 使用Flexbox和Grid布局一直在持续增长。2019 年,Flexbox 布局的采用率为 41%;2020 年为 63%。今年,Flexbox 在移动端和桌面端分别达到 71% 和 73%。同时,Grid 布局的采用率每年都在会翻倍,从 2% 到 4%,现在是 8%。
使用Flexbox和Grid布局一直在持续增长。2019 年,Flexbox 布局的采用率为 41%;2020 年为 63%。今年,Flexbox 在移动端和桌面端分别达到 71% 和 73%。同时,Grid 布局的采用率每年都在会翻倍,从 2% 到 4%,现在是 8%。
2. 多列布局
使用多列布局的页面的百分比:20%。
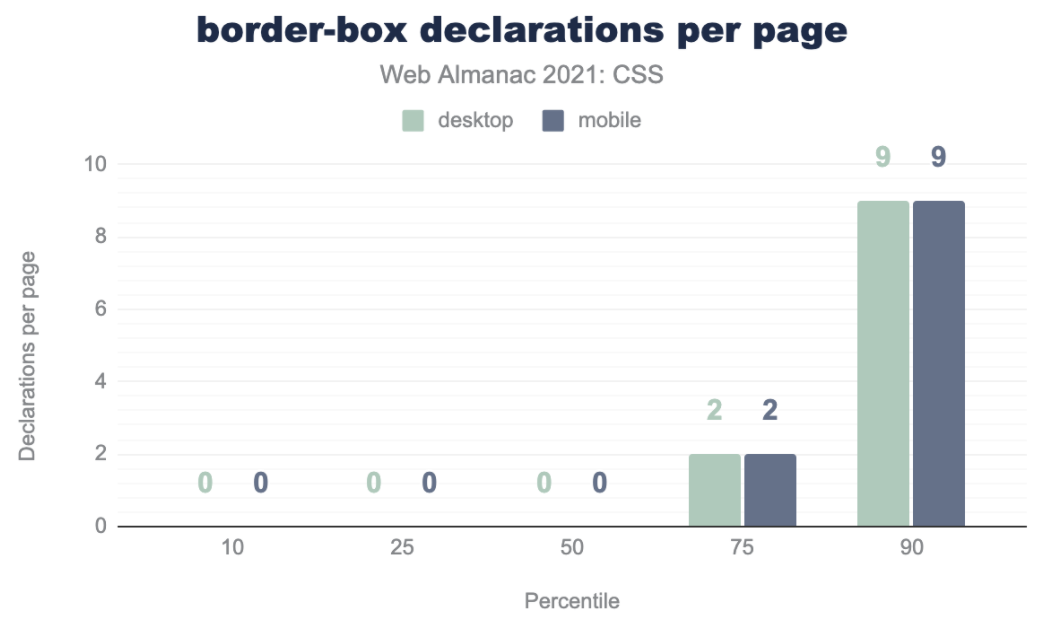
3. border-box数量
每个页面中使用box-sizing: border-box的数量分布:
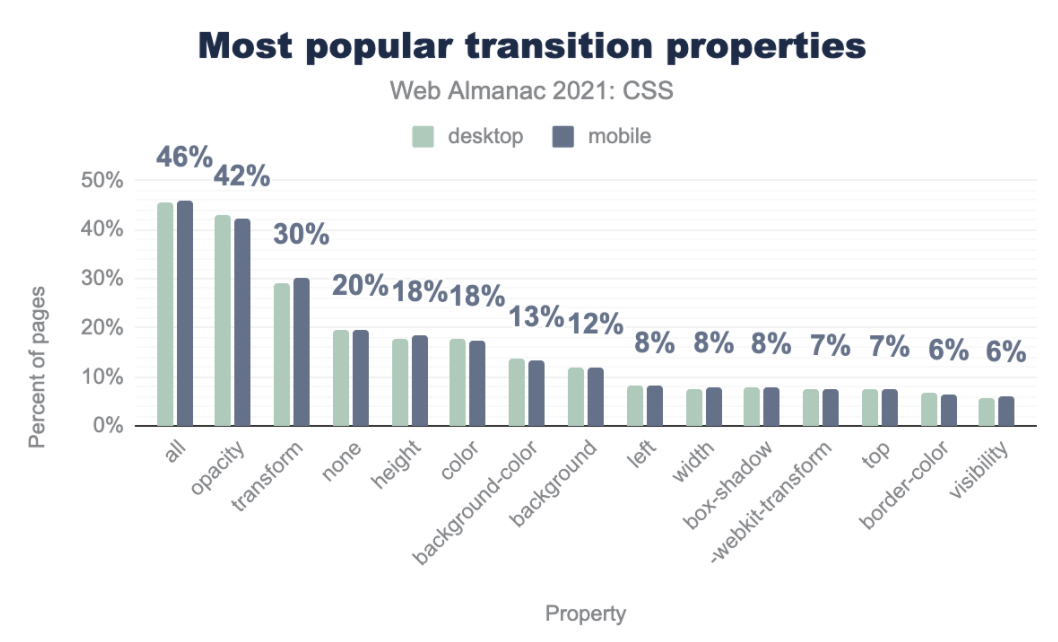
4. 过渡和动画
动画仍然是被广泛使用的,animation属性在 77% 的移动页面和 73% 的桌面页面上使用。transition属性在 85% 的移动页面和 90% 的桌面页面上使用。
最常使用过渡的属性: 过渡持续时间的分布:
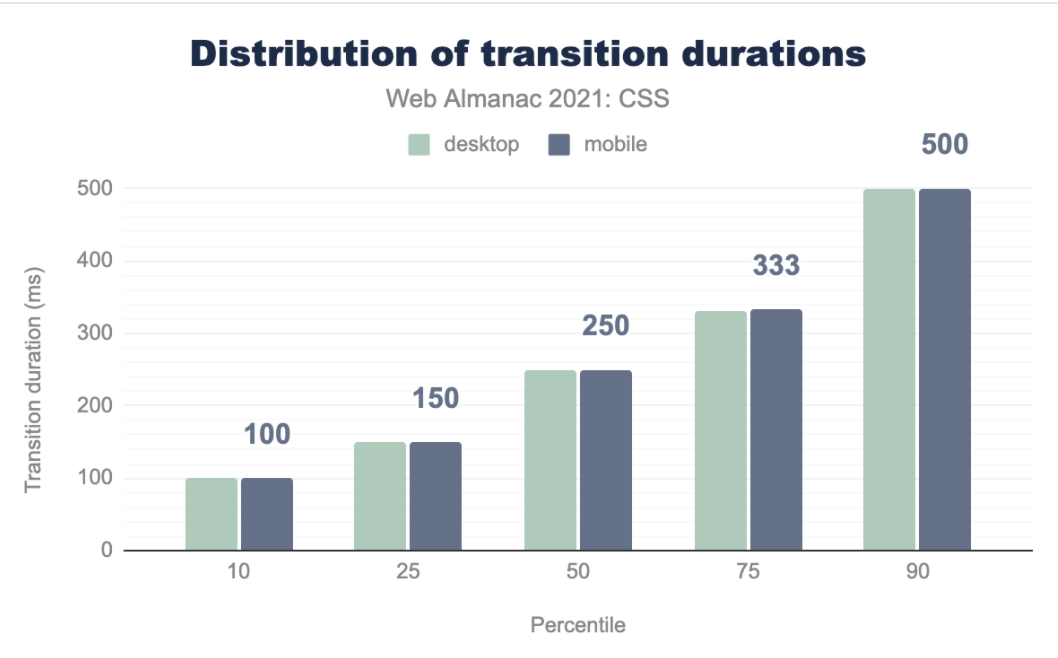
过渡持续时间的分布: 即使在第 90 个百分位,过渡持续时间的中位数也仅为半秒。
即使在第 90 个百分位,过渡持续时间的中位数也仅为半秒。
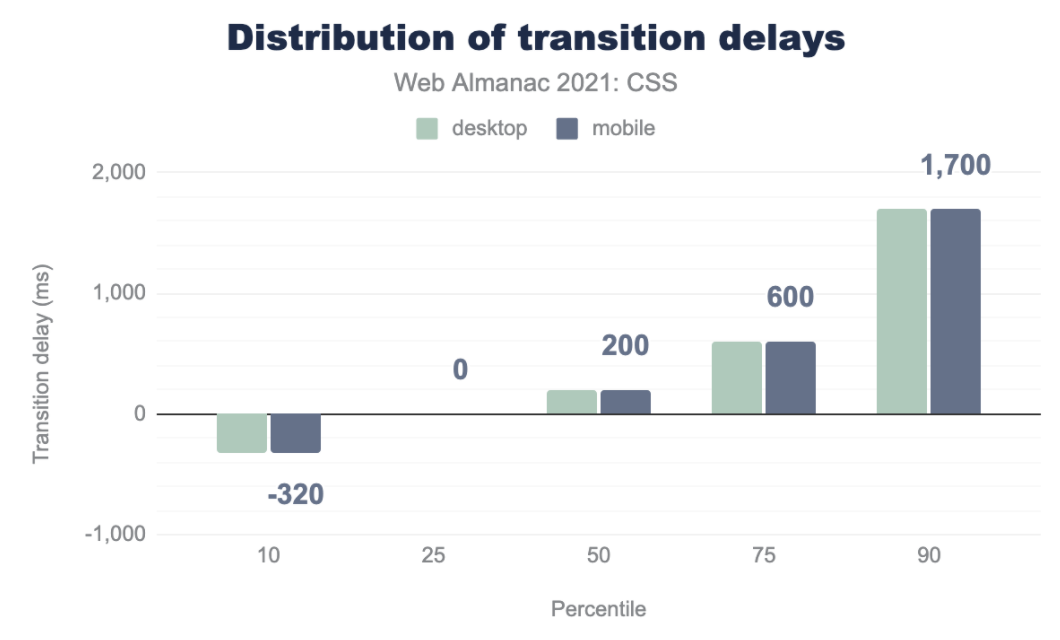
延迟过渡的分布: 可以看到,最高的过渡延迟中位数是 1.7 秒,第 10 个百分位数的中位数延迟大约不到负三分之一秒,这表明大量过渡是在生成的动画中途开始的。
可以看到,最高的过渡延迟中位数是 1.7 秒,第 10 个百分位数的中位数延迟大约不到负三分之一秒,这表明大量过渡是在生成的动画中途开始的。
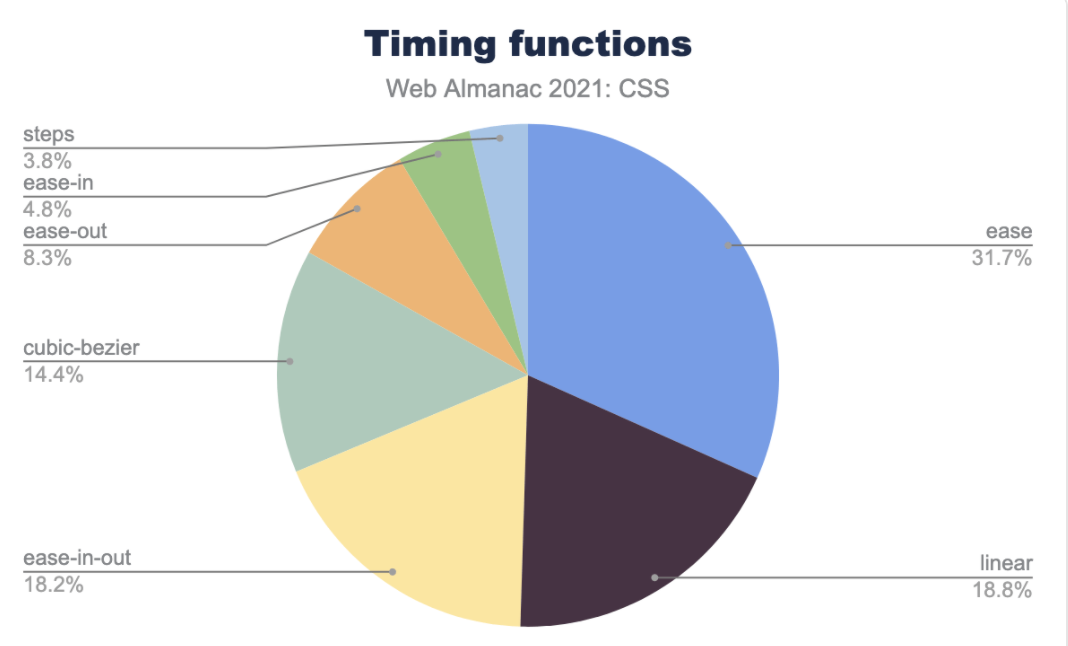
过渡计时功能的分布:
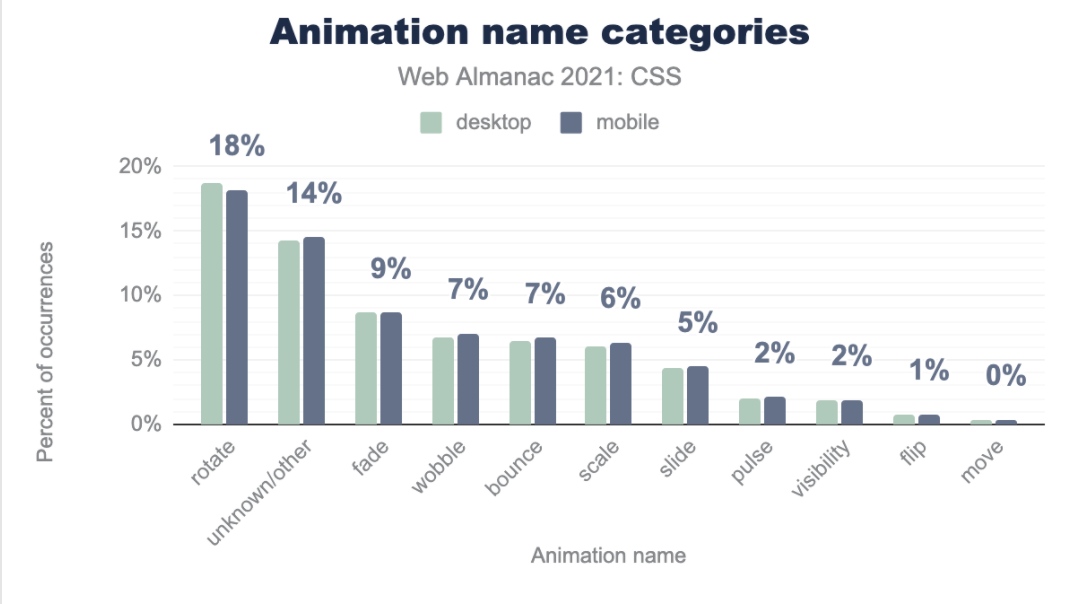
最常用的动画类型:
六、响应式设计
1. 媒体查询功能
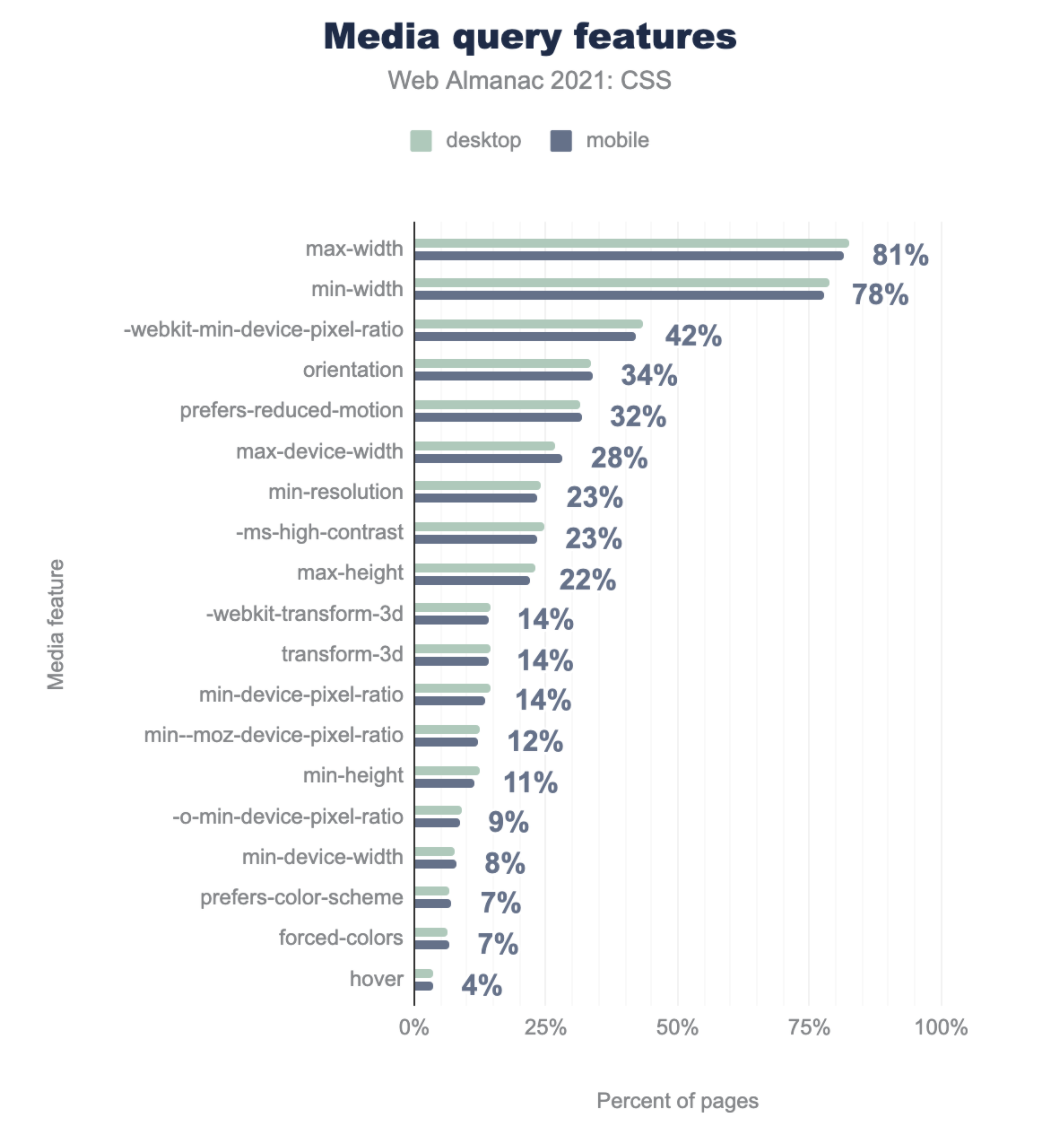
最常用的用作媒体查询的功能如下: max-width和min-width是迄今为止最受欢迎的查询功能。
max-width和min-width是迄今为止最受欢迎的查询功能。
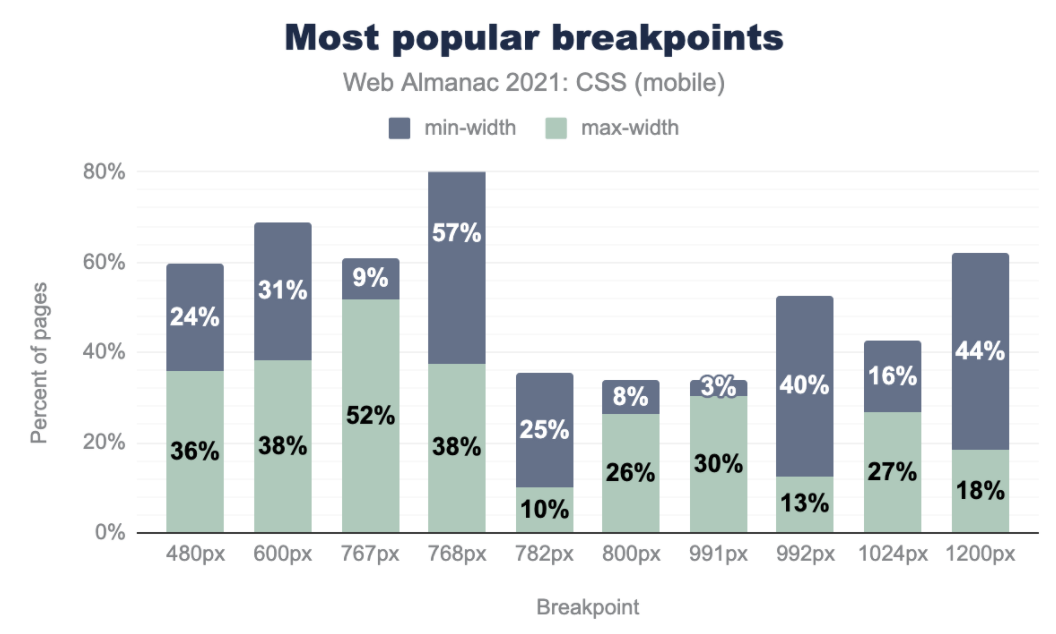
2. 媒体查询断点
最常用的媒体查询断点值: 迄今为止最常见的断点是 767 和 768 px,这与 iPad 在纵向模式下的分辨率非常吻合。767px 被大量用作最大宽度断点,而很少用作最小宽度值。786px经常被用作最小和最大断点。
迄今为止最常见的断点是 767 和 768 px,这与 iPad 在纵向模式下的分辨率非常吻合。767px 被大量用作最大宽度断点,而很少用作最小宽度值。786px经常被用作最小和最大断点。
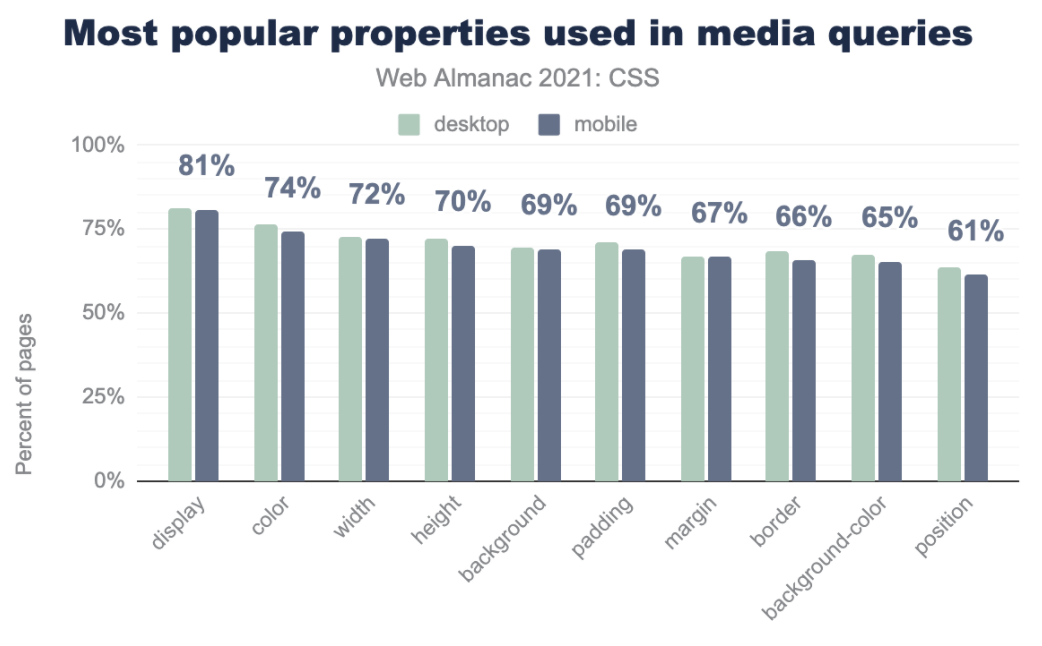
3. 媒体查询属性
通过媒体查询最常更改的属性: 最常设置的属性是display,紧随其后的是color, width, 和height。
最常设置的属性是display,紧随其后的是color, width, 和height。
七、特征查询
特征查询 ( @supports) 的使用继续保持增长。2019 年,有 30% 的页面在使用,2020年为 39%。2021 年,将近 48% 的页面使用特征查询来决定在什么上下文中应用哪种 CSS。
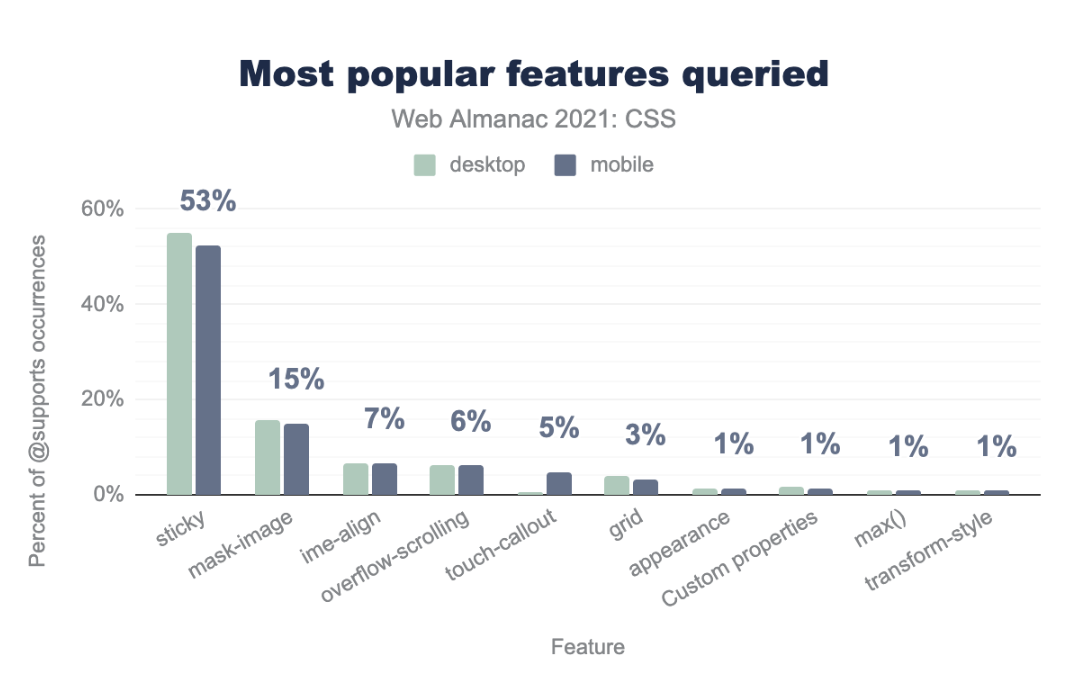
最常使用的特征查询的依据分布如下: 粘性定位是最受欢迎的查询依据,占所有特征查询的一半以上。
粘性定位是最受欢迎的查询依据,占所有特征查询的一半以上。
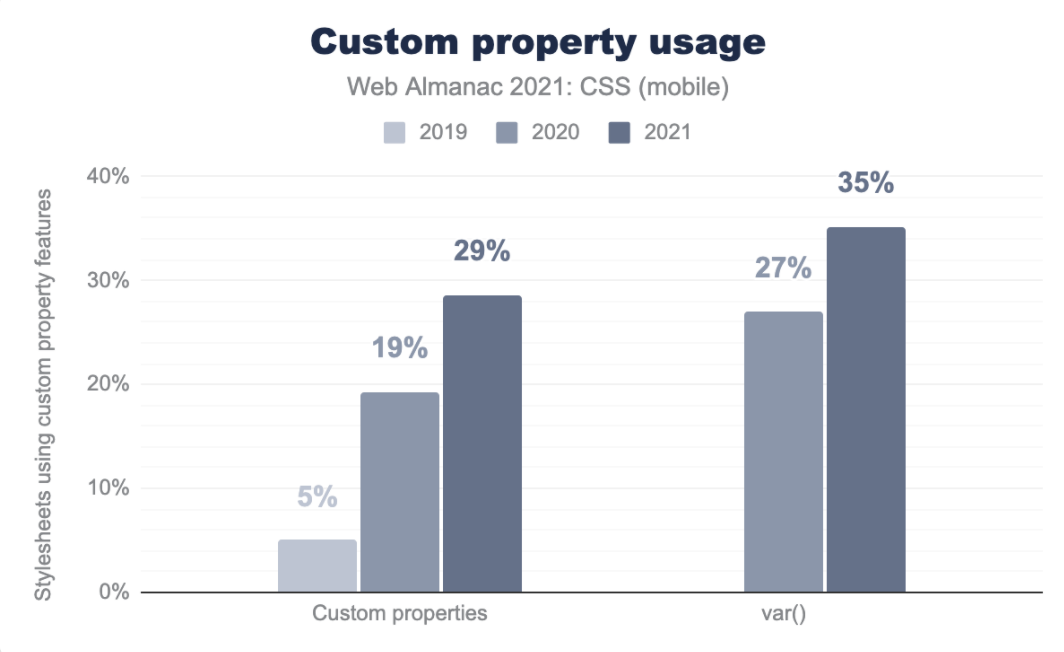
八、自定义属性
2019-2021 年自定义属性使用的变化如下: 今年,28.6% 的移动页面和 28.3% 的桌面页面定义了自定义属性(也就是CSS变量)。并且,35.2% 的移动页面和 35.6% 的桌面页面包含至少一个var()值。
今年,28.6% 的移动页面和 28.3% 的桌面页面定义了自定义属性(也就是CSS变量)。并且,35.2% 的移动页面和 35.6% 的桌面页面包含至少一个var()值。
1. 命名
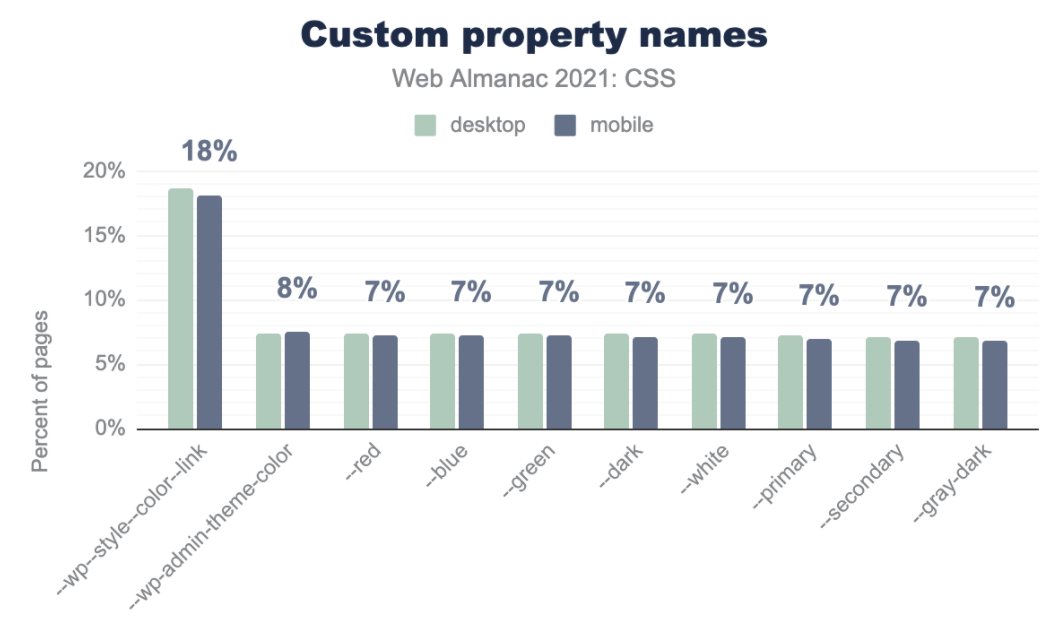
对于自定义属性的命名,最常使用的自定义属性名称如下: 使用最多的自定义属性是--wp开头的,这些都是WordPress网站中的属性。
使用最多的自定义属性是--wp开头的,这些都是WordPress网站中的属性。
2. 用法
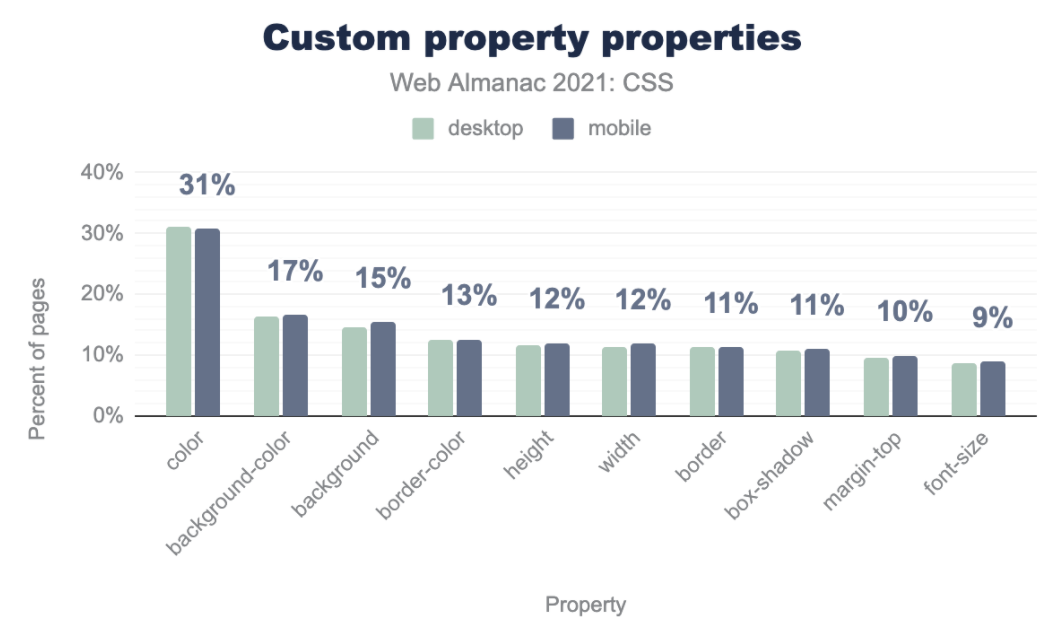
最常用自定义属性的属性如下: 自定义属性值类型的分布如下:
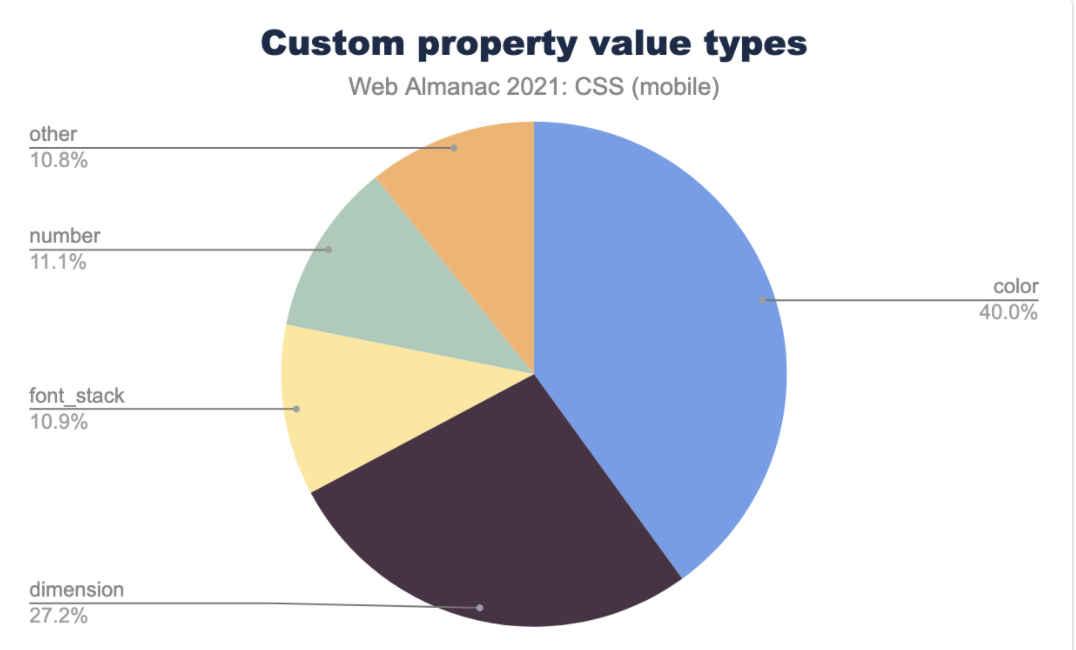
自定义属性值类型的分布如下:
3. 复杂
自定义属性是可以包含其他自定义属性的:
:root {
--base-hue: 335; /* depth = 0 */
--base-color: hsl(var(--base-hue) 90% 50%); /* depth = 1 */
--background: linear-gradient(var(--base-color), black); /* depth = 2 */
}
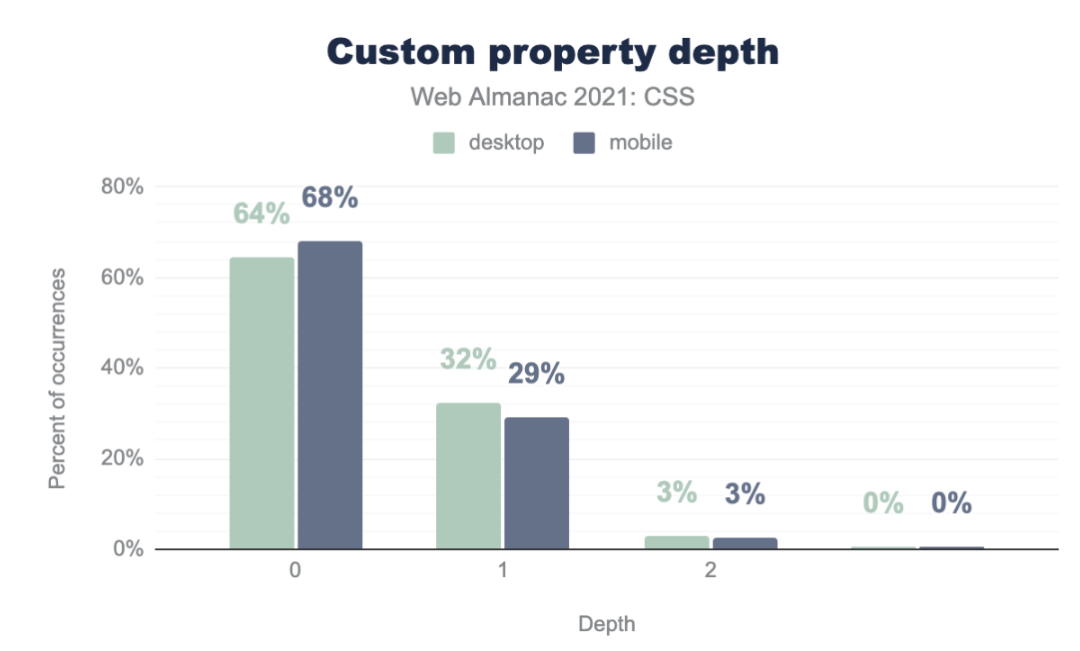
自定义属性深度的分布如下: 绝大多数自定义属性的值深度为零:它们没有在自己的值中包含其他自定义属性的值。近三分之一有一个深度级别,除此之外,几乎没有深度为两个或更多的自定义属性值。
绝大多数自定义属性的值深度为零:它们没有在自己的值中包含其他自定义属性的值。近三分之一有一个深度级别,除此之外,几乎没有深度为两个或更多的自定义属性值。
除此之外,使用自定义属性值的选择器, 60% 设置在根元素上(使用:root或html选择器),大约 5% 设置在元素上。其余的应用于根元素的某些后代而不是. 这意味着大约三分之二的自定义属性被用作实际上是全局常量。
九、国际化
对于不同语言,其可能存在不用的书写形式,比如:
- 英文字符是从左到右书写的;
- 阿拉伯语、希伯来语和乌尔都语都是从右到左书写,
- 汉语、蒙古语、日语可以从上到下书写。
对于这些复杂的情况,HTML 和 CSS 都提供了对应的处理方法。
1. 方向
可以使用 CSS 的direction属性来强制执行文本的方向。该属性在 11% 的元素上被使用,在 3% 的页面上的元素上被使用。在使用 CSS 设置方向的页面中,92% 的元素和 82% 的元素被设置为ltr(从左到右),只有 9%页面中将该属性设置为rtl(从右到左)。
2. 逻辑属性
另一个对国际化有用的 CSS 特性就是“逻辑”属性。比如margin-block-start、padding-inline-end等,以及text-align属性的属性值start和end等。这些属性和值都和文本流的方向相关。
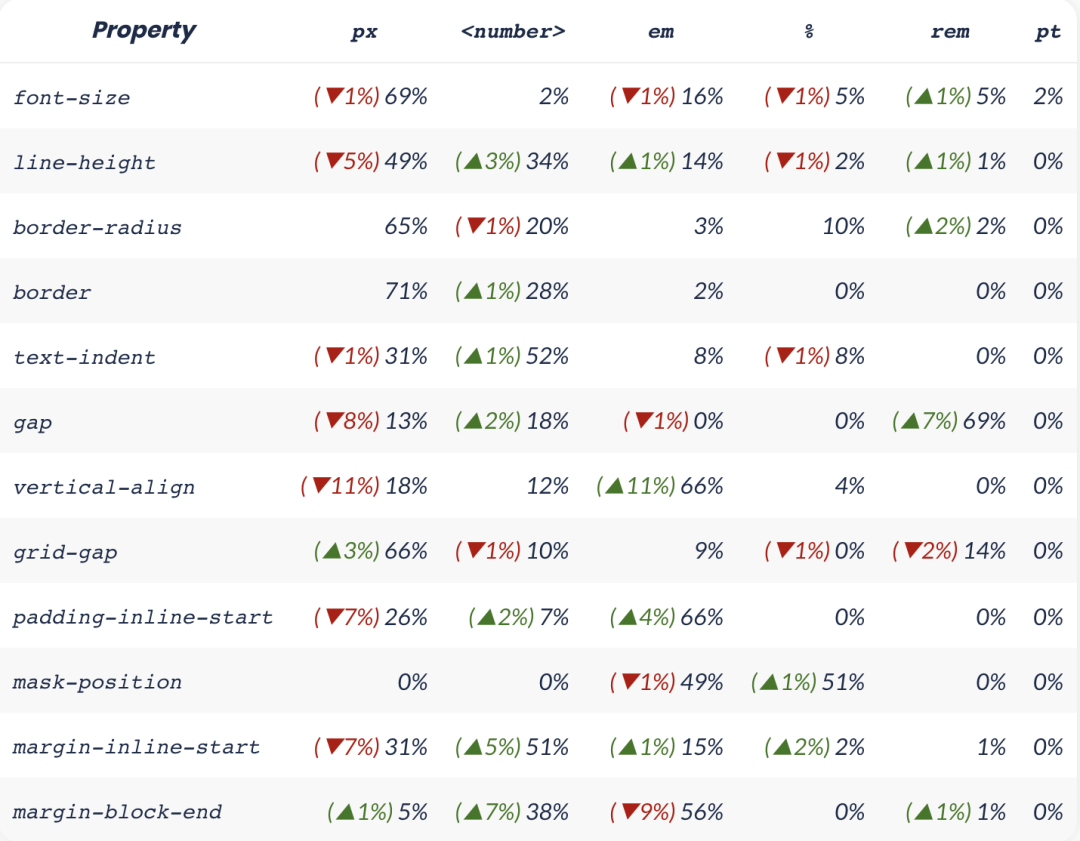
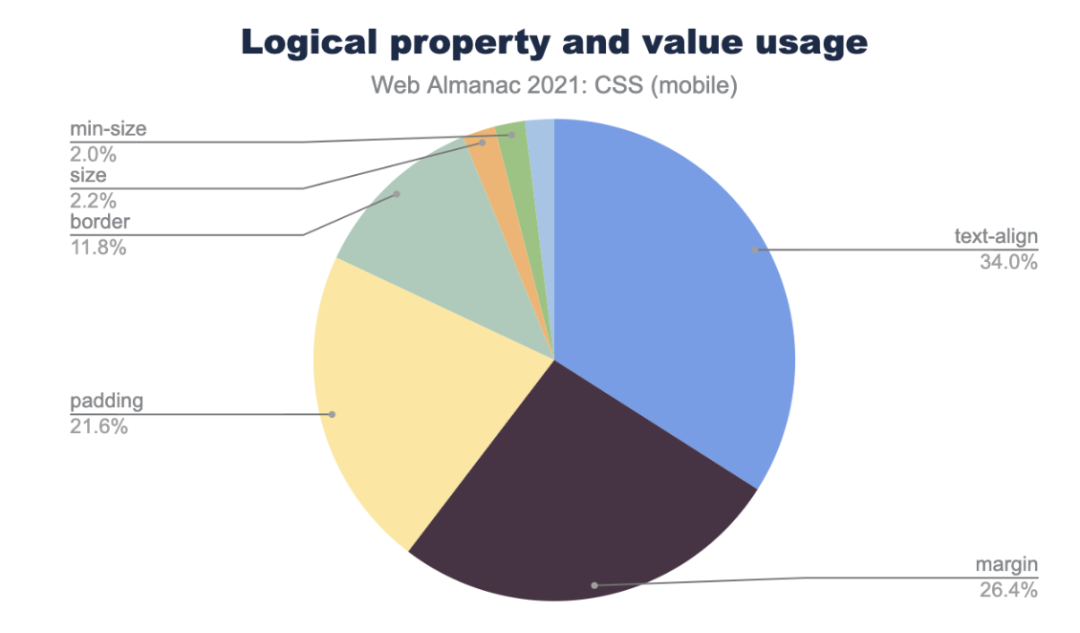
下面是逻辑属性的属性类型分布: 统计发现,只有 4% 的页面使用了逻辑属性。在这些页面中,大约 33% 的页面使用它来设置text-align为start或end。另外 46% 设置了逻辑边距和填充。
统计发现,只有 4% 的页面使用了逻辑属性。在这些页面中,大约 33% 的页面使用它来设置text-align为start或end。另外 46% 设置了逻辑边距和填充。
十、CSS in JS
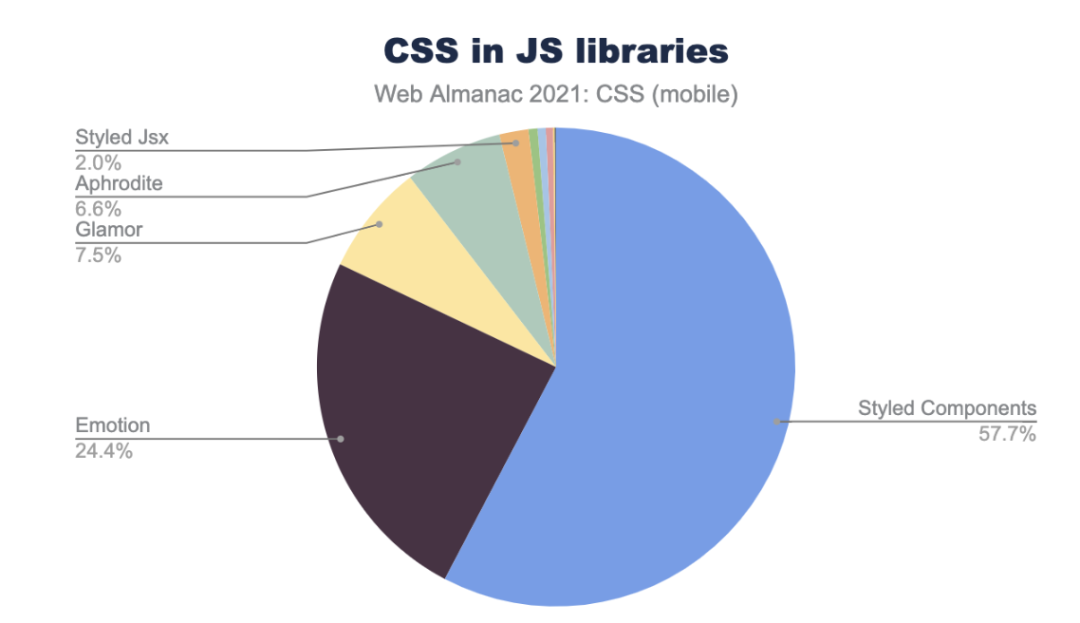
下面是使用的CSS-in-JS 库的分布情况: 统计发现,大约 3% 的页面使用了 CSS-in-JS。其中Styled Component就占了一半多。
统计发现,大约 3% 的页面使用了 CSS-in-JS。其中Styled Component就占了一半多。
十一、简写
1. 简写属性
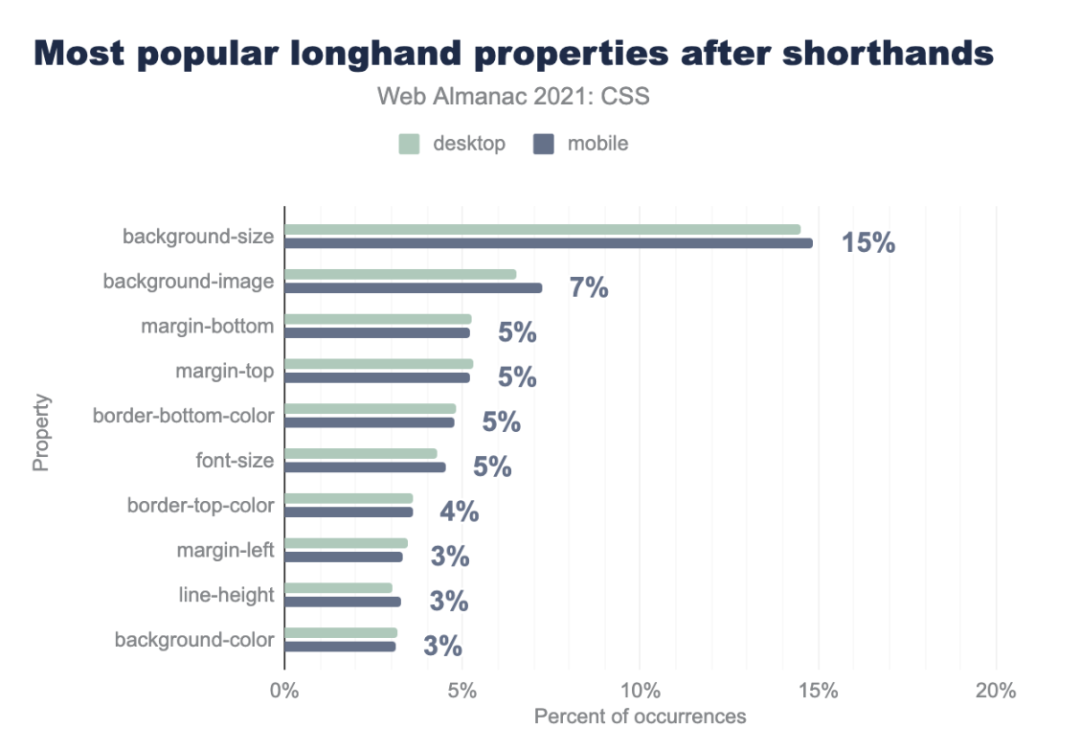
有些样式表中混合了简写属性background和普通属性background-size,在相应的简写属性之后出现的普通属性最常见的如下:
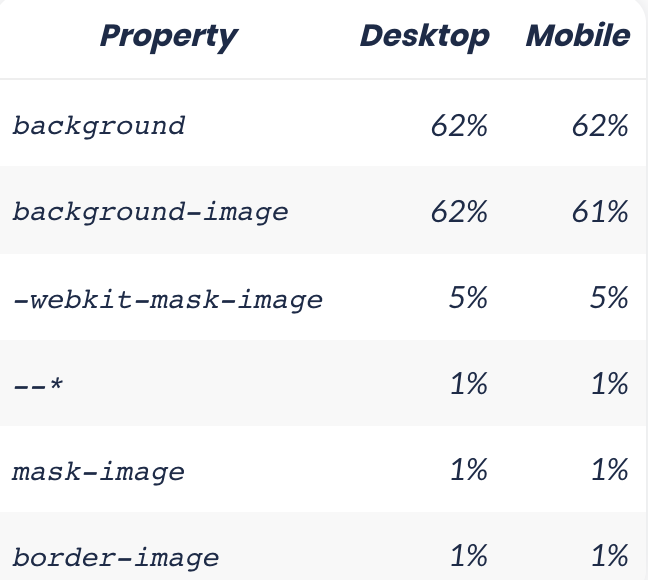
2. background
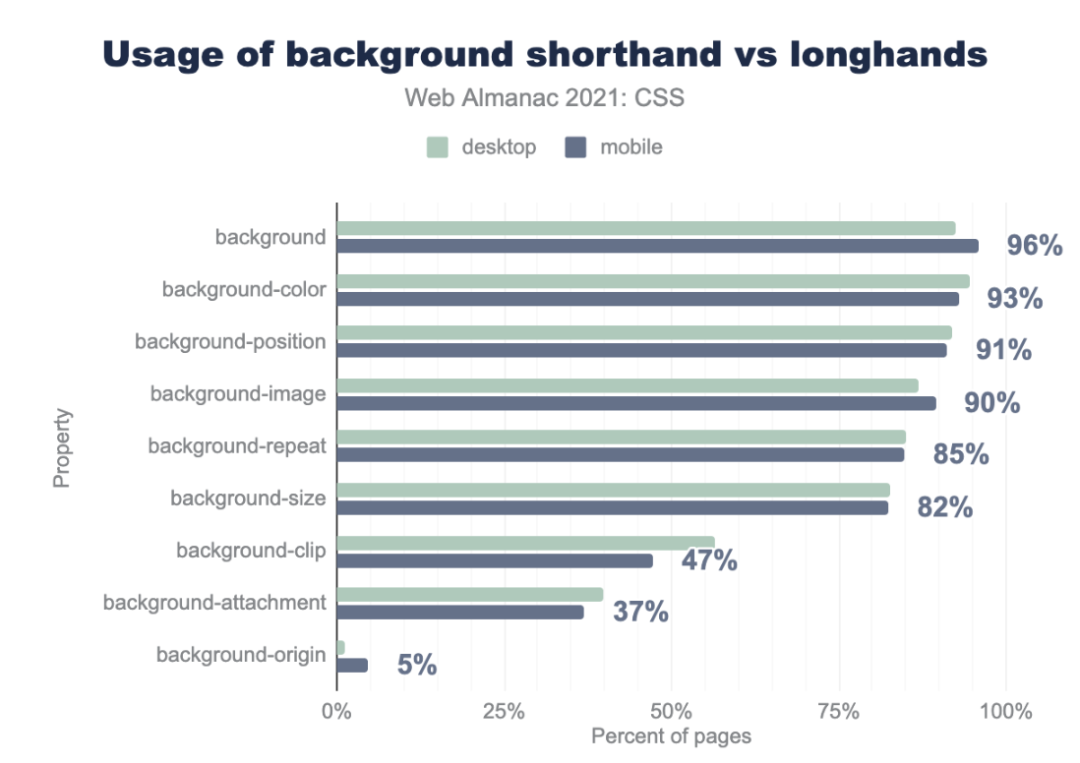
可以看到,background相关的普通属性是使用最多的,下面是最常用的background属性:
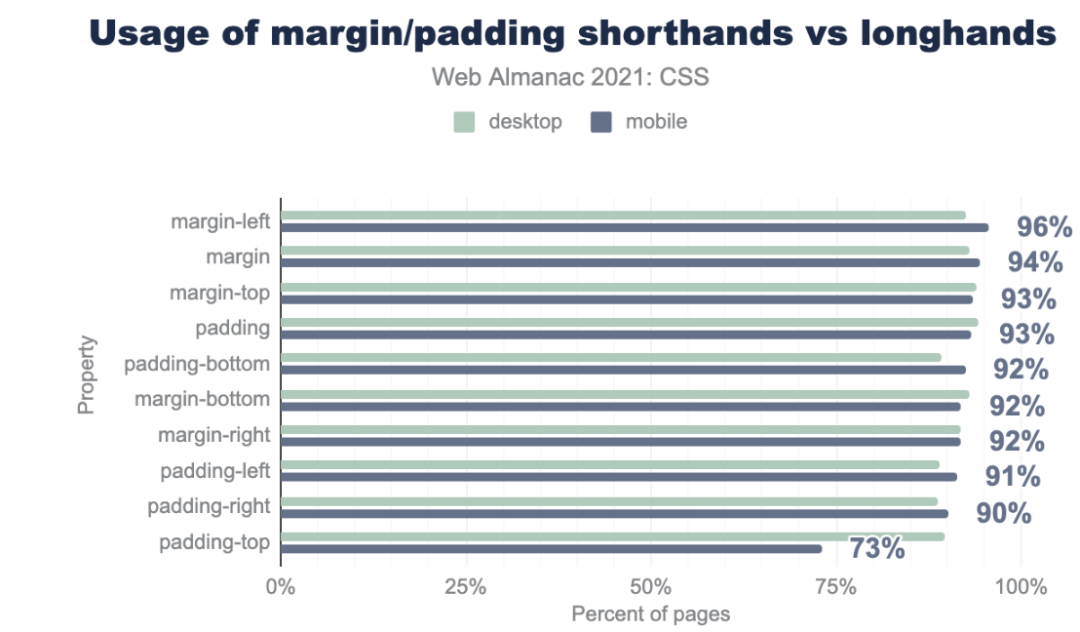
3. padding和margin
下面是最常用的padding和margin属性:
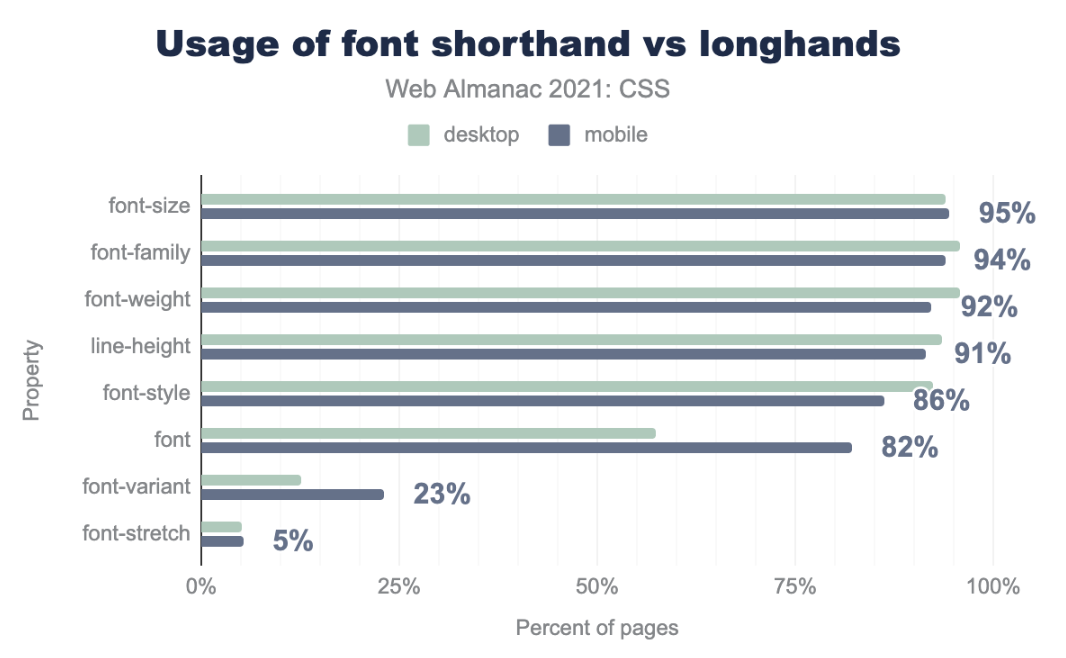
4. font
下面是最常用的字体属性:
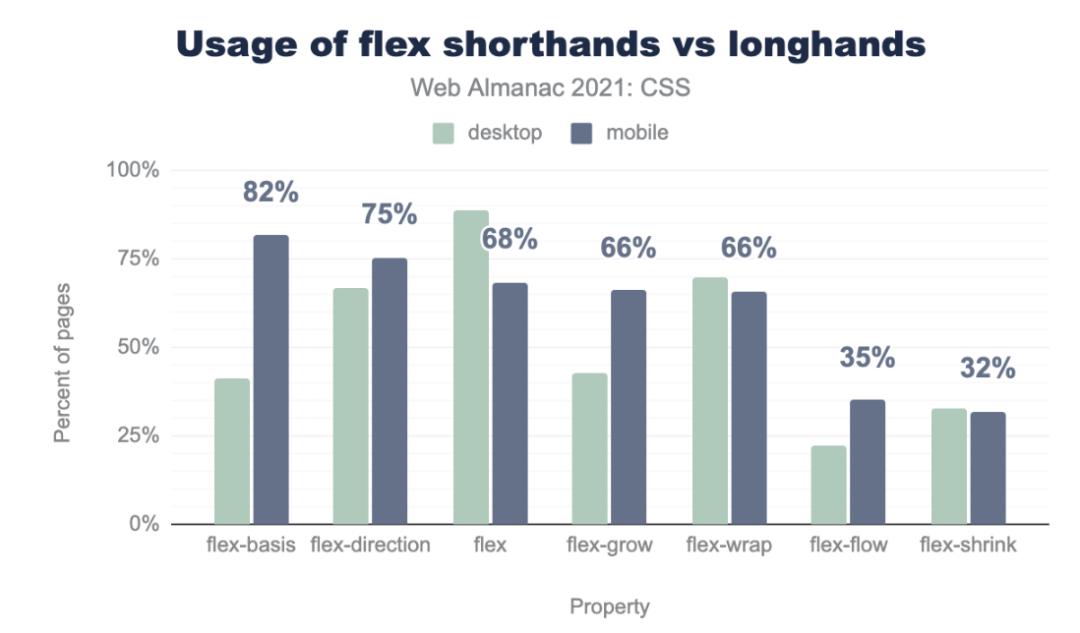
5. Flexbox
下面是最常用的 Flexbox 相关属性:
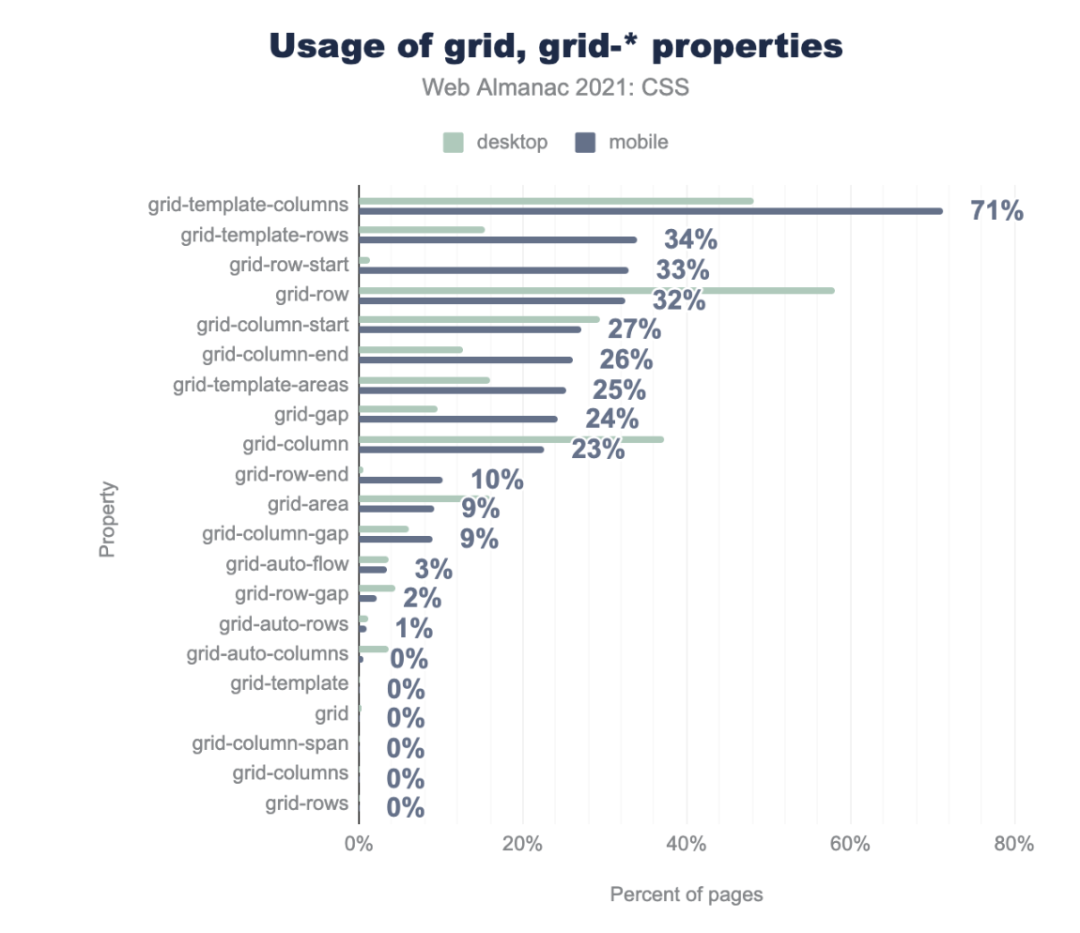
6. Grid
下面是最常用的 Grid 相关属性:
十二、错误类型
下面来看CSS中常见的一些错误。
1. 重复声明
“声明重复”的数量——通过确定有多少声明使用相同的属性和值,以及有多少声明在页面的内部是唯一的,从而粗略估计样式表的效率。
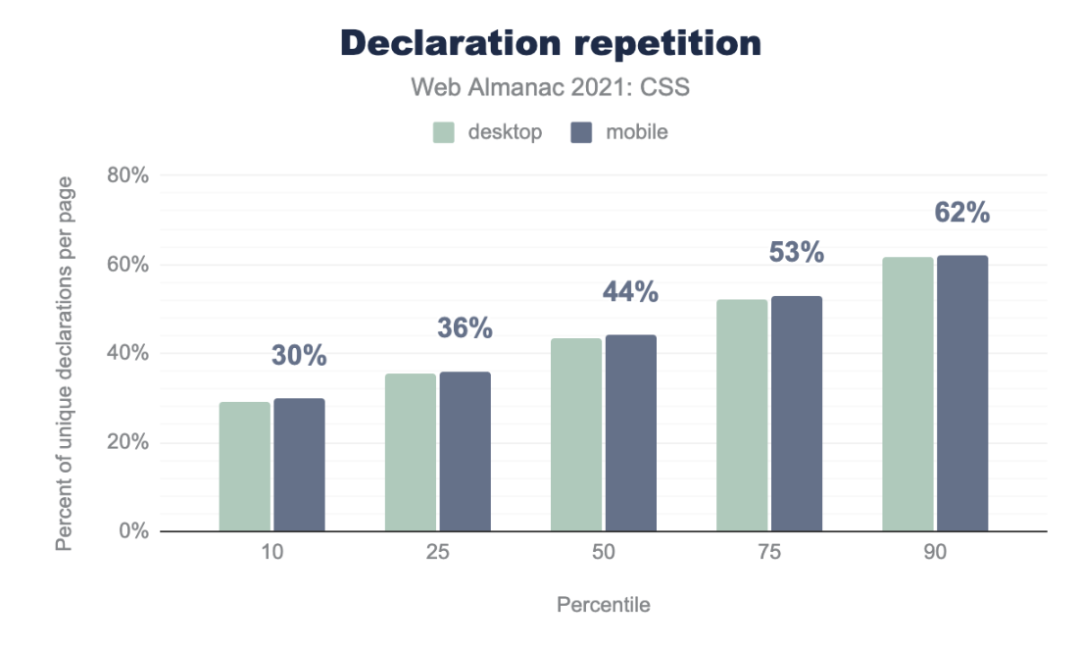
下面是每个页面重复声明的分布:
2. 不存在的属性
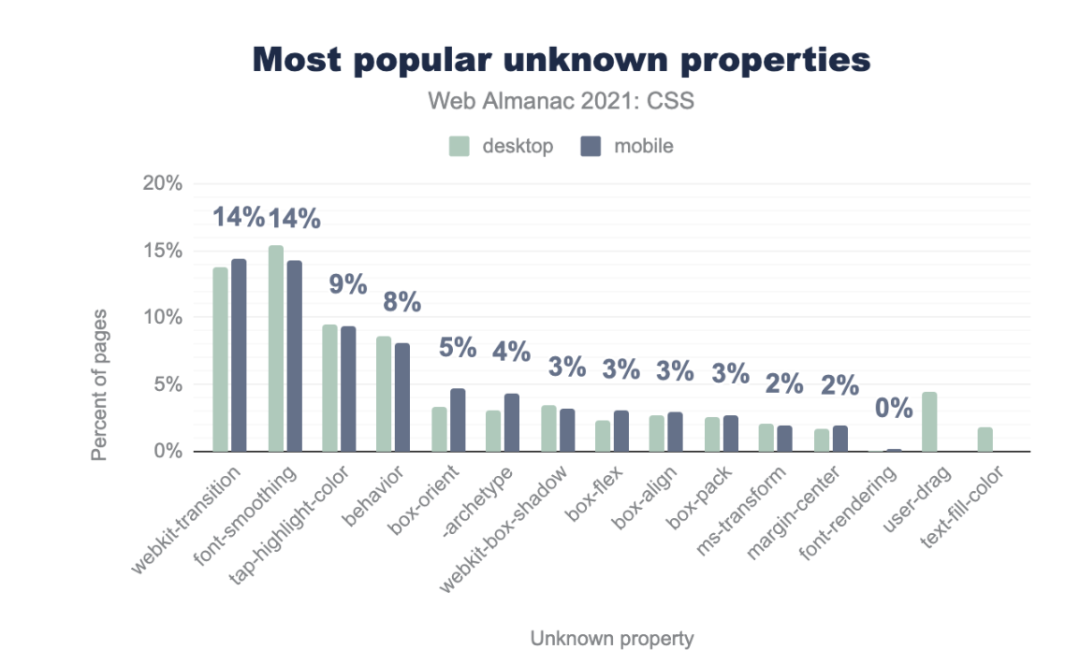
最常见的不存在的属性如下:
十三、预处理器Sass
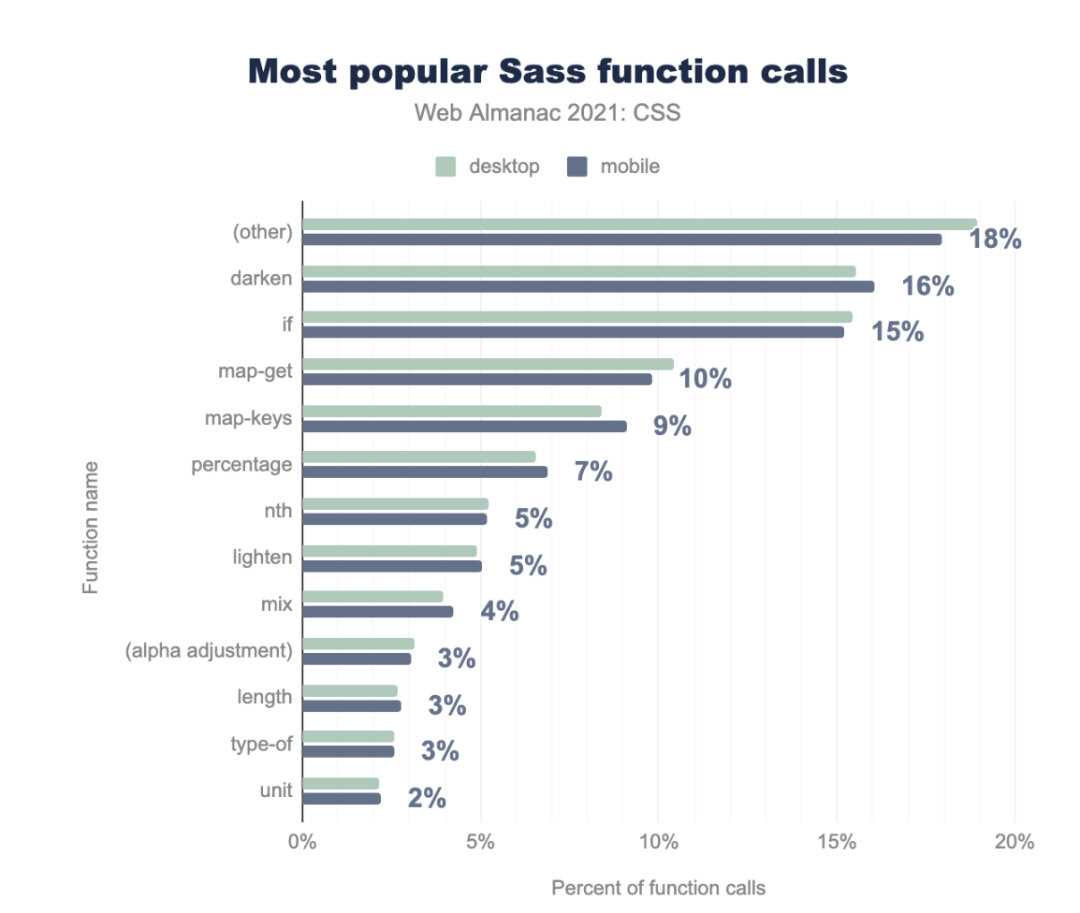
Sass是最流行的CSS预处理器之一,最常用的 Sass 函数调用如下: 可以发现, Sass 函数中有 28% 是修改颜色的函数(例如darken、mix),另外 6% 用于读取颜色(例如alpha、blue)。
可以发现, Sass 函数中有 28% 是修改颜色的函数(例如darken、mix),另外 6% 用于读取颜色(例如alpha、blue)。
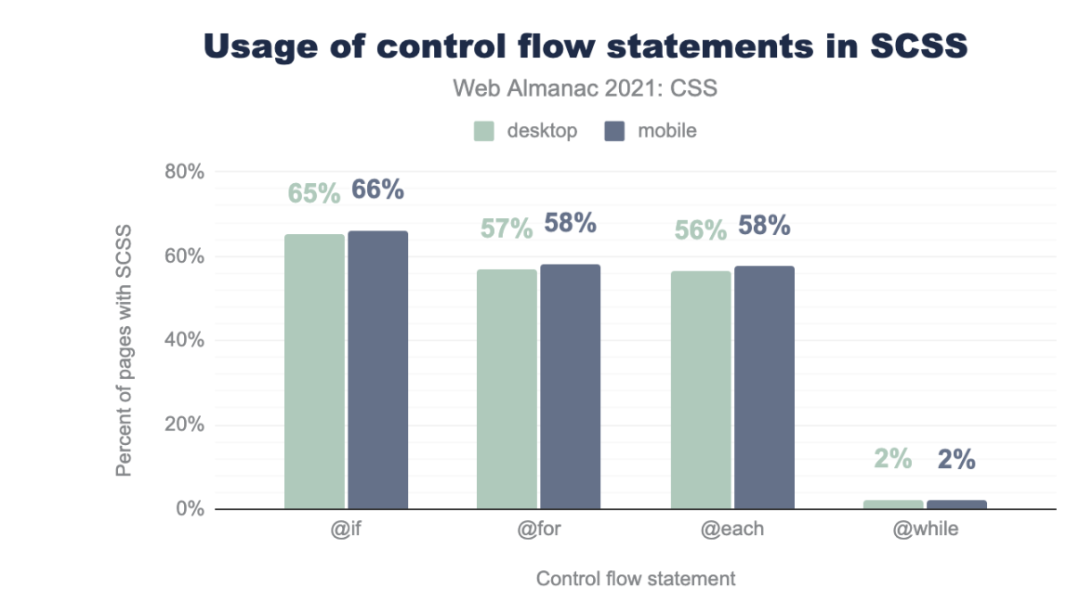
下面是 Sass 中最常用的流控制结构: 下面是 Sass 中最常用的规则嵌套:
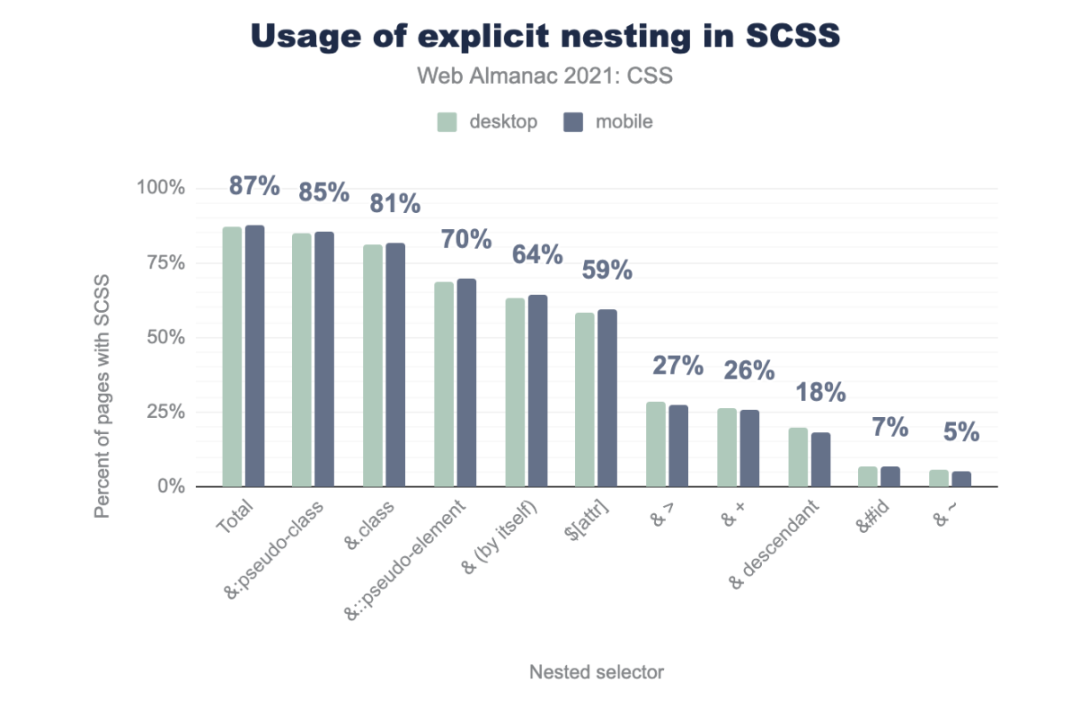
下面是 Sass 中最常用的规则嵌套: Sass 的一个主要优点就是能够将规则嵌套在其他规则中,从而避免编写重复的选择器模式。统计发现,87% 的 Sass 样式表使用了规则嵌套。
Sass 的一个主要优点就是能够将规则嵌套在其他规则中,从而避免编写重复的选择器模式。统计发现,87% 的 Sass 样式表使用了规则嵌套。
这就是2021年CSS的使用趋势,期待 CSS 在未来的发展~
关于本文:
原文:https://almanac.httparchive.org/en/2021/css
作者:Eric A. Meyer、Shuvam Manna
译者:CUGGZ
