一个高级 CSS 面试题:在 CSS 中实现 if-else



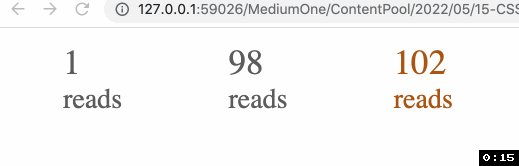
let color;if (reads < 100){color = 'gray'} else {color = 'brown'}
所以现在问题变成了:我们如何在 CSS 中实现这个 if-else 逻辑?请记住,CSS 中没有 if-else 关键字之类的东西。
在 CSS 中实现 if-else
在 CSS 中实现 if-else 的逻辑是本题考查的核心技能。让我们在下面完成这个逻辑。如果你学会了这个技巧,你可以用它来实现许多强大的 CSS 效果。
首先,让我们了解一个叫做clamp的函数。
clamp() CSS 函数将一个值限制在上限和下限之间。clamp() 允许在定义的最小值和最大值之间的值范围内选择中间值。
基本语法格式:
clamp(min, var, max)我们可以将clamp函数理解为这样的伪代码:
funciton clamp(min, var, max){if(var <= min){return min}if(var >= max){return max}if(var > min && var < max){return var}}
所以:
clamp(10, 13, 20) → 13
clamp(10, 2, 20) → 10
clamp(10, 30, 20) → 20
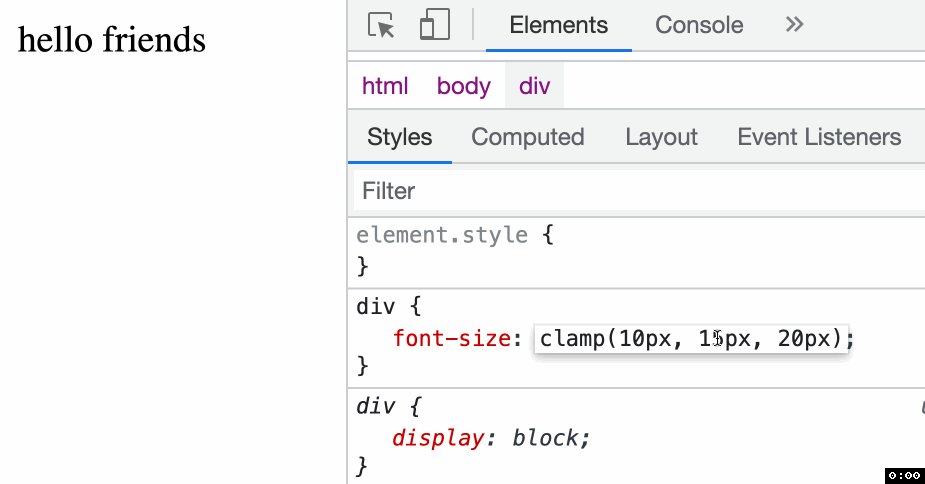
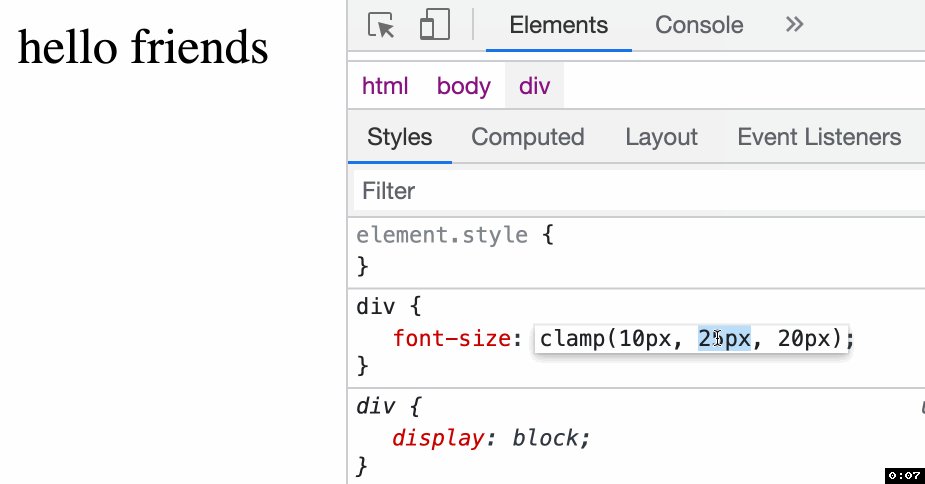
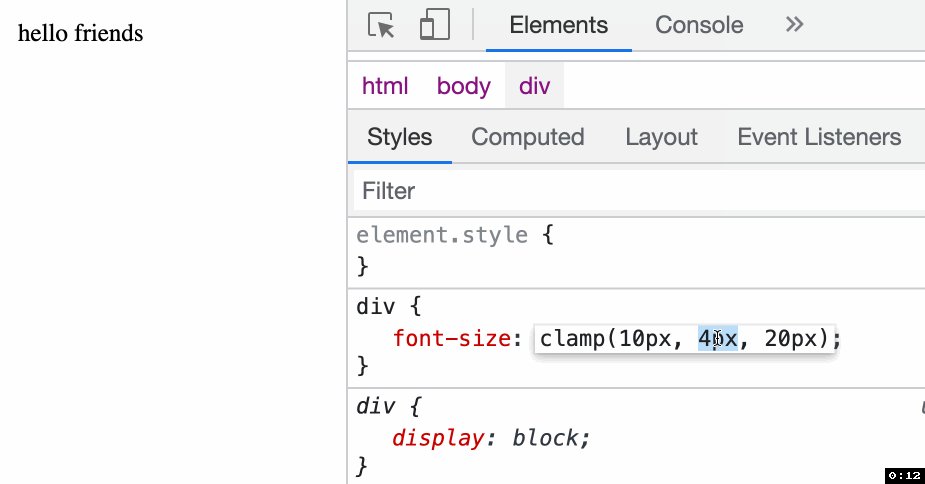
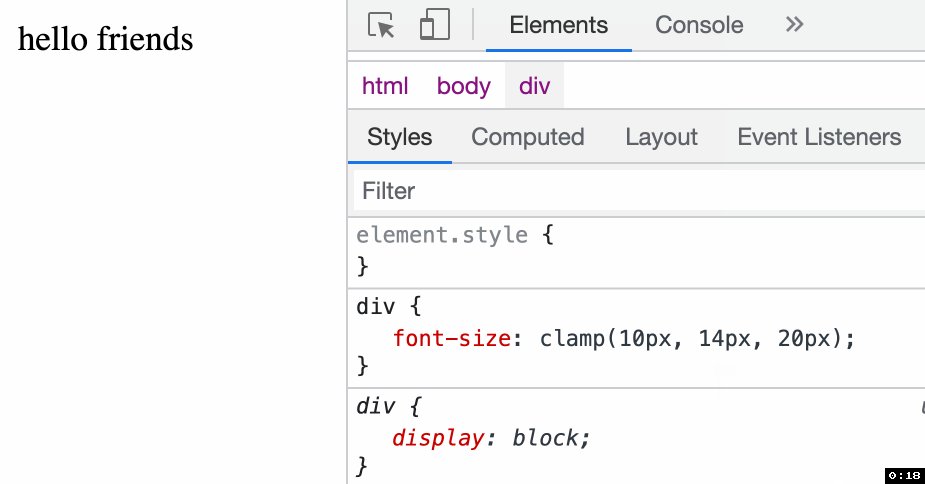
用法示例:

font-size 的值不会超过 20px,也不会低于 10px。
这是clamp的基本用法。
如果您对clamp仍有疑问,可以参考 MDN 文档。
接下来,我们在 CSS 中实现这个功能。
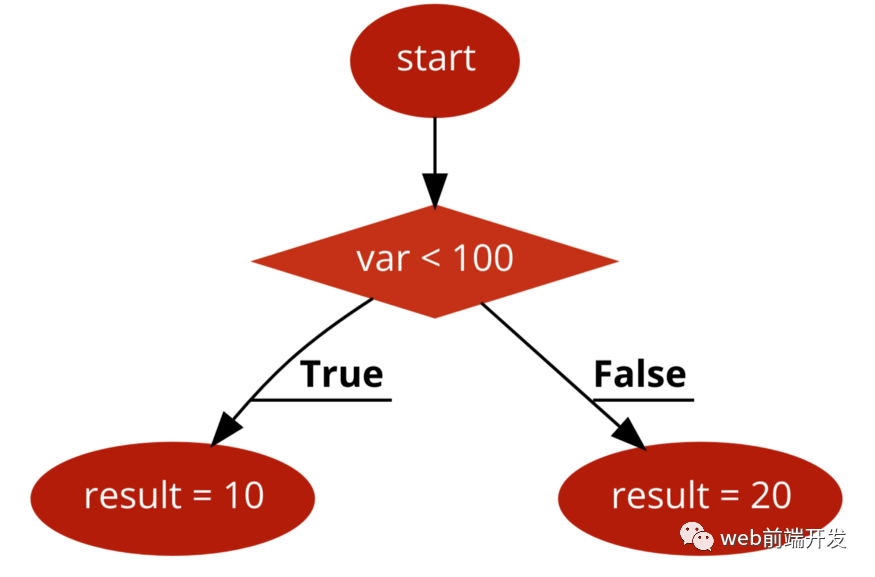
result的值根据 var 的值而变化:
当 var 的值小于 100 时,结果的值为 10;
当 var 的值大于等于 100 时,结果变为 20。
如果我们用伪代码描述这个问题,它应该是这样的:
let result;if(var < 100){result = 10} else {result = 20}
这个要求和clamp函数类似,但又不一样。clamp可以将 var 的值限制在一个范围内,但我们现在希望结果的值是 10 或 20。
那我们怎么做?
有一个特殊的技巧:我们可以放大 var 的变化,使其值要么达到区间的上限,要么达到区间的下限。
于是:
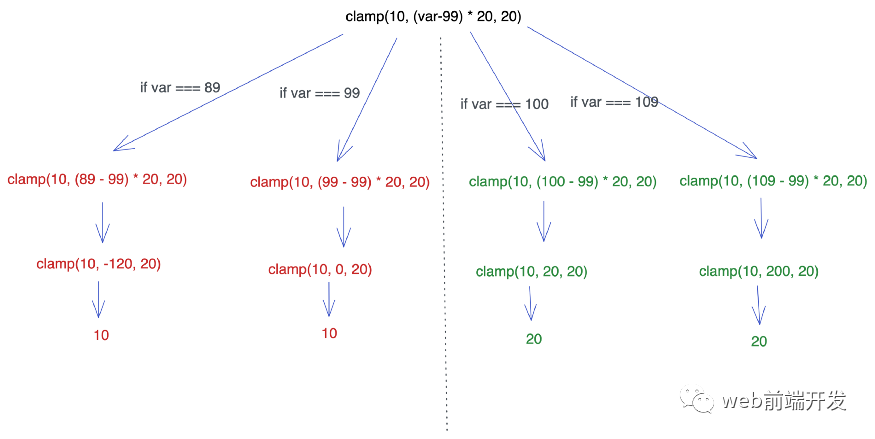
let result = clamp(10, (var-99) * 20, 20)这会产生一个效果:
如果 var 的值为 99,则表达式变为:clamp(10, 0, 20), takes 10.
如果 var 的值为 100,则变为:clamp(10, 20, 20), takes 20.
用一张图解释:

同样,如果我们希望:
当 var 的值小于 50 时,result的值为 5。
当 var 的值大于等于 50 时,result的值为 15。
我们只需要这样写:
let result = clamp(5, (var-49) * 15, 15)你有没有注意到:这实际上是 if-else 的效果,我们做到了。

在 CSS 中切换颜色
回到最初的面试问题。
为了让我们后面可以使用 CSS 进行变量计算,我们需要将值放在一个 CSS 变量中,所以 HTML 可以这样写:
<num style="--num:1">1<span>reads</span></num><num style="--num:99">99<span>reads</span></num><num style="--num:102">102<span>reads</span></num>
如果我们不需要考虑 HTML 语义或 SEO 因素,这里的“数字”和“读取”都可以由伪元素生成:
<head><style>num::before {counter-reset: num var(--num);content: counter(num);}num::after {content: 'reads';}</style></head><body><div><num style="--num:1"></num><num style="--num:99"></num><num style="--num:102"></num></div></body>
如果对 content 和 counter-reset 不熟悉,可以查看 MDN 文档。
content :https://developer.mozilla.org/en-US/docs/Web/CSS/content
counter-reset:https://developer.mozilla.org/en-US/docs/Web/CSS/counter-reset
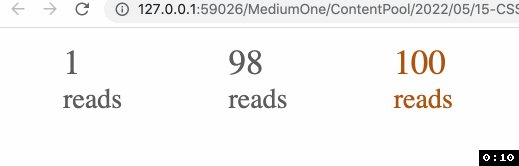
具体的演示效果,可以通过以下地址查看:https://codepen.io/bytefishmedium/pen/VwQrGEb
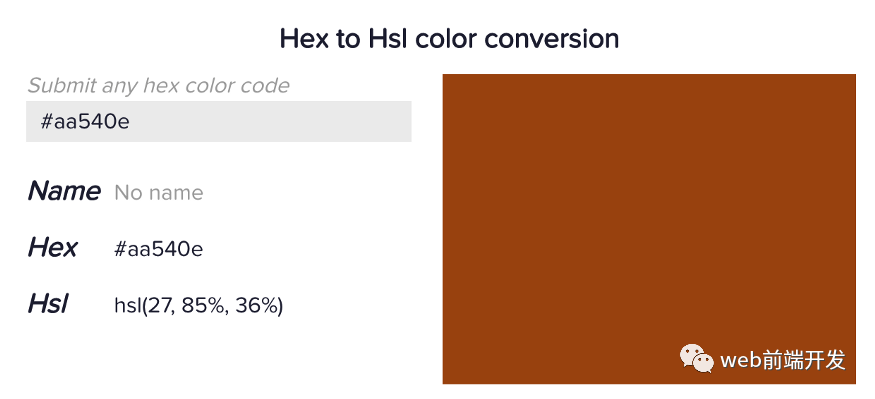
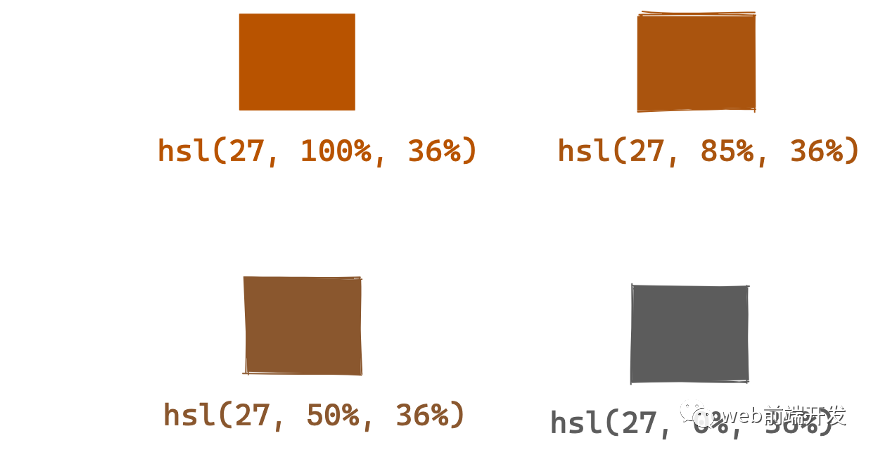
棕色为#aa540e,用HSL颜色表示为hsl(27, 50%, 36%),如下:

它的饱和度控制颜色的鲜艳程度。饱和度越高,颜色越鲜艳,饱和度越低,颜色越暗。当饱和度降低到0时,就变成了完全的灰色,如下:

在灰色和棕色之间切换颜色,即在 hsl(27, 85%, 36%) 和 hsl(27, 85%, 36%) 之间切换。
于是就有如下代码:
num{--s: clamp(0%,(var(--num) - 99) * 99%,85%);/* >100 */color: hsl(27 var(--s) 36%);}
最终的演示:https://codepen.io/bytefishmedium/pen/WNMXabm
总结
我们通过clamp函数在CSS中实现if-else效果,最后让颜色根据变量的值进行切换。
其实原面试题还有另外一部分,简单来说就是:让颜色在多个值之间切换。仅使用 if-else 不足以满足此要求,有兴趣的话,可以留言交流学习。
学习更多技能
请点击下方公众号
![]()

