快收藏!这些JS数组小技巧
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
2021入秋的第一篇推文我想来聊聊JS处理数组有哪些小妙招值得我们关注?
数组置空
数组置空?这不是基操吗?我直接甩一手代码就问怕不怕
let arr = [1,2,3]
arr = []
其实啊arr=[]是将arr数据引用到空数组[]中,其他引用arr数据的变量是不受影响的。这就意味着,数组先前的内容依旧保存在内存中,当数据量比较大时,可以会造成内存泄漏 。那么如何避免类似的隐患?
。那么如何避免类似的隐患?
let arr = [1,2,3]
arr.length = 0
这样就可以彻底清空arr数据的内容,先前引用arr数据的内容也会一并消失。
数组头部插入数据
数据头部插入数据,你是否还在用JS提供的unshift()方法
let arr = [1,2,3]
arr.unshift('我是头部插入的数据')
console.log(arr) // => ['我是头部插入的数据', 1, 2, 3]
现在21世纪了,得用新的思路去解决问题,考虑到性能的问题,现在我们可以采用以下的办法实现数组插入数据
let arr = [1,2,3]
let newArr = ['haha'].concat(arr)
console.log(newArr) // => ['haha',1, 2, 3]
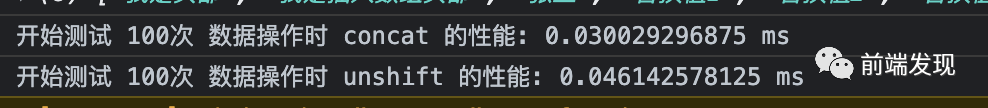
这样性能就能比较好?我们口说无凭,直接测试一下:
let arr = []
console.time('开始测试 100次 数据操作时 concat 的性能')
for (let i = 0; i < 100; i++) {
arr.concat(['concat在测试'])
}
console.timeEnd('开始测试 100次 数据操作时 concat 的性能')
console.time('开始测试 100次 数据操作时 unshift 的性能')
for (let i = 0; i < 100; i++) {
arr.unshift(['unshift在测试'])
}
console.timeEnd('开始测试 100次 数据操作时 unshift 的性能')
100次数据量的耗时结果: 10000次数据量的耗时结果:
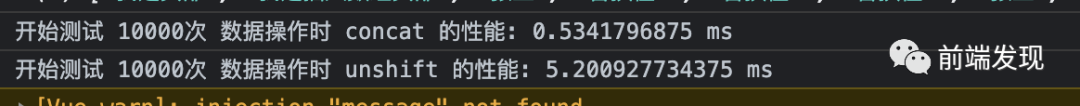
10000次数据量的耗时结果: 100000次数据量的耗时结果:
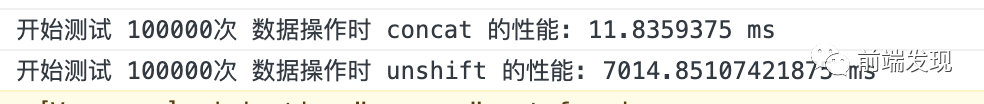
100000次数据量的耗时结果: 这简直就是碾压了 unshift 的速度了。所以我们在操作数组头部插入数据的时候可以选用
这简直就是碾压了 unshift 的速度了。所以我们在操作数组头部插入数据的时候可以选用 let newArr = ['haha'].concat(arr) 这种方式
数组尾部插入数据
同样的,在数组尾部插入数据你是否还在用这样的方法?
let arr = [1,2,3]
arr.push(4)
console.log(arr) // => [1,2,3,4]
其实,我们都忽略了数组本身就很方便的数据插入逻辑
let arr = [1,2,3]
arr[arr.length] = 4
console.log(arr) // => [1,2,3,4]
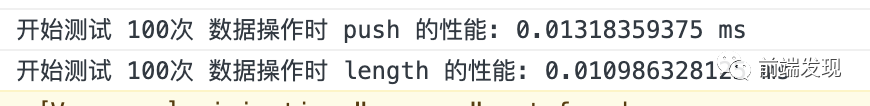
直接上测试用例
let arr = []
console.time('开始测试 100次 数据操作时 push 的性能')
for (let i = 0; i < 100; i++) {
arr.push('push在测试')
}
console.timeEnd('开始测试 100次 数据操作时 push 的性能')
console.time('开始测试 100次 数据操作时 length 的性能')
for (let i = 0; i < 100; i++) {
arr[arr.length] = 'length在测试'
}
console.timeEnd('开始测试 100次 数据操作时 length 的性能')
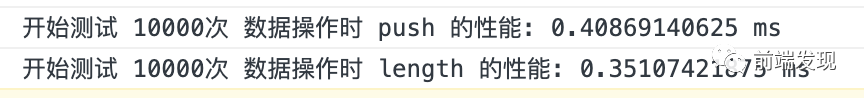
100次数据量的耗时结果: 10000次数据量的耗时结果:
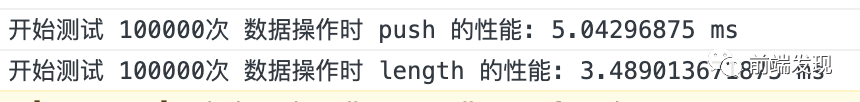
10000次数据量的耗时结果: 100000次数据量的耗时结果:
100000次数据量的耗时结果: 可以看到是略胜一点,有时又稍微慢点,总体上来说
可以看到是略胜一点,有时又稍微慢点,总体上来说 arr[arr.length] = 'length在测试'会稍微快点点。
数组去重
数组去重这个方法大家就用得比较多了
let arr = ['9', '1', '2', '3', '4', '5', '1', '3', '2', '6', '2']
console.log(Arry.from(new Set(arr))) // =>['9', '1', '2', '3', '4', '5', '6']
//倘若不用Arry.from()呢?
console.log(new Set(arr)) // => {'9', '1', '2', '3', '4','5','6'}
复制数组
利用 扩展运算法 实现数组的复制。值得注意的是,扩展运算符 的使用是深拷贝还是浅拷贝得看数据源的数据类型。如果只是一层数组或是对象,其元素只是简单类型的元素,那么属于深拷贝。
let arr = ['张三', '李四', '王五', '找六', '张三']
let test = [...arr] // => 深拷贝
console.log(test) // => ['张三', '李四', '王五', '找六', '张三']
let obj = {
age: 18,
name: '小明',
address: {
city: '东莞'
}
}
let newObj = {...obj}
console.log(newObj.address.city) // => 东莞
由上可见,扩展运算符 还可以将数组转为对象
let arr = ['张三', '李四', '王五', '找六', '张三']
let obj = { ...arr }
console.log(obj) // => {0: '张三', 1: '李四', 2: '王五', 3: '找六', 4: '张三'}
合并数据
常用的合并数据 concat 这里就不提了,这里我们使用 扩展运算符 来合并数据
let arr2 = ['张三', '李四', '王五', '找六', '张三']
let arr3 = ['小明', '小红', '王五', '张三']
console.log([...arr2, ...arr3]) // => ['张三', '李四', '王五', '找六', '张三', '小明', '小红', '王五', '张三']
//很明显这样的合并不是我们想要的效果,我们需要对数组去重
console.log(Array.from(new Set([...arr2, ...arr3])))
// => ['张三', '李四', '王五', '找六', '小明', '小红']
数组交集
讲到合并必然会想到交集。回想一下,之前我们去两个数组的交集是不是直接遍历两个数组,然后比较值来完成的?今天,我们利用 filter 跟ES7的 includes 方法来完成
let arr2 = ['张三', '李四', '王五', '找六', '张三']
let arr3 = ['小明', '小红', '王五', '张三']
let jiaoji = [...new Set(arr2)].filter(item => arr3.includes(item)) // => ['张三', '王五']
获取数组的随机值
使用Math.floor()和Math.random()方法获得一个随机值
let arr2 = ['张三', '李四', '王五', '找六', '张三']
console.log(arr2[Math.floor(Math.random() * (arr2.length))]) // => 张三
获取最后出现的下标
lastIndexOf 可以帮助我们获取数组最后出现字符的下标
let arr2 = ['张三', '李四', '王五', '找六', '张三']
console.log(arr2.lastIndexOf('张三')) // => 4
数组倒序
let arr2 = ['张三', '李四', '王五', '找六']
console.log(arr2.reverse()) // => ['找六', '王五', '李四', '张三']
说到 reverse 这里插一句,实现字符串倒叙可以怎么完成?我们还是利用数组的 reverse 方法。首先将字符串切割为数组,然后反转数组,最后拼接数组为字符串
let str = 'abcdef'
console.log(atr.split('').reverse().join('')) // => fedcba
替换任意位置的值
splice() 方法从数组中添加/删除项目,然后返回被删除的数据。该方法会改变原始数组。注意插入值的位置!
let arr2 = ['张三', '李四', '王五', '找六', '张三']
arr2.splice(1, 3, '替换值1', '替换值2', '替换值3')
console.log(arr2) // => ['张三', '替换值1', '替换值2', '替换值3', '张三']
arr2.splice(0, 1) // => 不传入3+n值的时候代表删除数据
console.log(arr2) // => ['张三', '替换值1', '替换值2', '替换值3', '张三'] // => ['李四', '王五', '找六', '张三']
遍历数组
平时我们使用最多的就是数组的 .map 方法,其实还有一个方法也能达到一样的目的,那就是Array.from
let list = [
{ name: '小明', age: 11 },
{ name: '小红', age: 13 },
{ name: '校长', age: 15 }
]
Array.from(list, (item) => item.str = `名字:${item.name},年龄:${item.age}`)
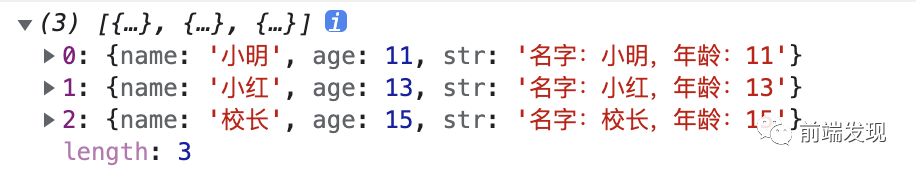
console.log(list)
结果就是可以直接改变list的数据:
去掉数据中的虚假值
JS中虚假值有:false、0、''、null、NaN、undefined、-0
let arr4 = ['小明', '小蓝', '', false, ' ', undefined, null, 0, NaN, true]
console.log(arr4.filter(Boolean)) // => ['小明', '小蓝', ' ', true]
值得注意的是' ' 并不是虚假值
数组求和
通常想到的就是直接遍历数组,然后累加,其实 reduce 有很多的妙用
let arr2 = ['张三', '李四', '王五', '找六', '张三']
console.log(arr2.reduce((a, b) => a + b)) // => 张三李四王五找六张三
let arr5 = [1, 2, 3, 4]
console.log(arr5.reduce((a, b) => a + b)) // => 10
当数组中纯数字类型的话得到的值是数字,简单类型的字符串的话是字符串
最后温馨⏰:入秋了,记得穿件外套,我就不了,广东不配
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一波 
