【JavaScript 教程】第六章 数组19—unshift() :将一个或多个元素添加到数组的开头

来源 | https://www.javascripttutorial.net/
翻译 | 杨小爱
unshift(element);unshift(element1, element2);unshift(element1, element2,...elementN);
因为 unshift() 方法需要重新索引现有元素,所以如果数组有很多元素,它会很慢。
请注意,要将一个或多个元素添加到数组的末尾,我们可以改用 push() 方法。
JavaScript 数组 unshift() 方法示例
让我们举一些使用 unshift() 方法的例子。
1) 使用 JavaScript Array unshift() 方法将元素添加到数组中
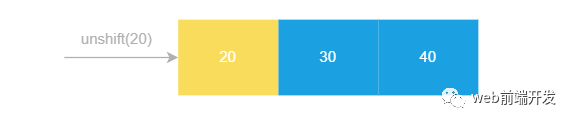
以下示例使用 unshift() 方法将数字 10 添加到 numbers 数组:
let numbers = [30, 40];const length = numbers.unshift(20);console.log({ length });console.log({ numbers });
输出:
{ length: 3 }{ numbers: [ 20, 30, 40 ] }
这个程序是怎么工作的?
首先,定义一个包含两个元素的数组:
let numbers = [20, 30];
numbers 数组的长度为 2。
其次,将数字 10 添加到 numbers 数组的开头,并将新数组的长度分配给 length 变量:
const length = numbers.unshift(10);
代码语言: JavaScript (javascript )
3)、将length和numbers变量输出到控制台:
console.log({ length });console.log({ numbers });
下图说明了 unshift() 函数的工作原理:

2) 使用 JavaScript Array unshift() 方法将多个元素添加到数组中
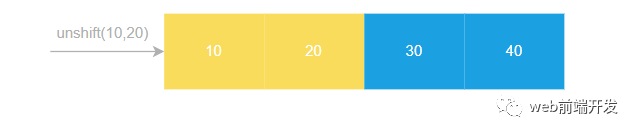
以下示例使用 unshift() 方法在数组的开头添加两个元素:
let numbers = [30, 40];const length = numbers.unshift(10, 20);console.log({ length });console.log({ numbers });
{ length: 4 }{ numbers: [ 10, 20, 30, 40 ] }
3) 使用 JavaScript 数组 unshift() 将一个数组的元素添加到另一个数组
以下示例使用 unshift() 方法将数组的元素添加到另一个数组的开头:
let days = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri'];let weekends = ['Sat', 'Sun'];for (const weekend of weekends) {days.unshift(weekend);}console.log(days);
输出:
['Sun', 'Sat', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri']{ length: 4 }{ numbers: [ 10, 20, 30, 40 ] }从 ES6 开始,我们可以使用扩展运算符使代码更简洁,如下所示:
let days = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri'];let weekends = ['Sat', 'Sun'];days.unshift(...weekends);console.log(days);
对类数组对象使用 JavaScript Array unshift() 方法
unshift() 方法是通用的。因此,它可以很好地处理类似数组的对象。要从类数组对象调用 unshift() 方法,我们可以使用 call() 或 apply() 方法从数组对象中借用它。
请参见以下示例:
let greetings = {0: 'Hi',1: 'Hello',2: 'Howdy',length: 3,prepend(message) {[].unshift.call(this, message);return this.length;},};greetings.prepend('Good day');console.log(greetings);
输出:
{'0': 'Good day','1': 'Hi','2': 'Hello','3': 'Howdy',length: 4,prepend: [Function: prepend]}
这个程序怎么运行?
首先,定义有
名称为 0、1 和 3 的属性表示问候对象的元素。 length 属性初始化为 3,表示问候语对象具有的元素数。 prepend() 方法调用 unshift() 方法的 call() 方法并将 this 设置为 greetings 对象。换句话说,问候对象从数组对象 ([]) 中借用了 unshift() 方法。
其次,调用 greetings 对象的 prepend() 方法在索引 0 处添加一个元素。
第三,将问候语对象输出到控制台。
如果你想允许 prepend() 方法向问候对象添加一个或多个元素,你可以像这样使用 rest 参数和扩展运算符:
let greetings = {0: 'Hi',1: 'Hello',2: 'Howdy',length: 3,prepend(...messages) {[].unshift.call(this, ...messages);return this.length;},};greetings.prepend('Good day', 'Bye');
在此示例中, prepend() 方法接受一条或多条messages(...messages)并使用扩展运算符将它们单独传递给 unshift() 方法。
总结
使用 JavaScript 数组 unshift() 方法将一个或多个元素添加到数组的开头。
unshift() 方法还可以使用 call() 或 apply() 方法处理类数组对象。
相关教程
【JavaScript 教程】第六章 数组18—push() :将一个或多个元素添加到数组的末尾
【JavaScript 教程】第六章 数组17—flatMap() :对每个元素执行映射函数并将结果展平
【JavaScript 教程】第六章 数组16—flat() :递归地将数组展平到指定的深度
【JavaScript 教程】第六章 数组15—join() :将所有元素连接成一个字符串
【JavaScript 教程】第六章 数组14—reduce() :将数组的元素减少为一个值
学习更多技能
请点击下方公众号
![]()