Qt的引以为豪核心机制——信号与槽
来源:网络素材
单击、双击按钮
改变窗口大小
鼠标操作
按键
...

Connection connect(const QObject *sender, const QMetaMethod &signal,const QObject *receiver, const QMetaMethod &method);参数:
- sender: 发出信号的对象
- signal: 属于sender对象, 信号是一个函数, 这个参数的类型是函数
指针, 信号函数地址
- receiver: 信号接收者
- method: 属于receiver对象, 当检测到sender发出了signal信号,
receiver对象调用method方法,信号发出之后的处理动作
使用connect()进行信号槽连接的注意事项:
connect函数相对于做了信号处理动作的注册
调用conenct函数的sender对象的信号并没有产生, 因此receiver对象的method也不会被调用
method槽函数本质是一个回调函数, 调用的时机是信号产生之后, 调用是Qt框架来执行的
connect中的sender和recever两个指针必须被实例化了, 否则conenct不会成功
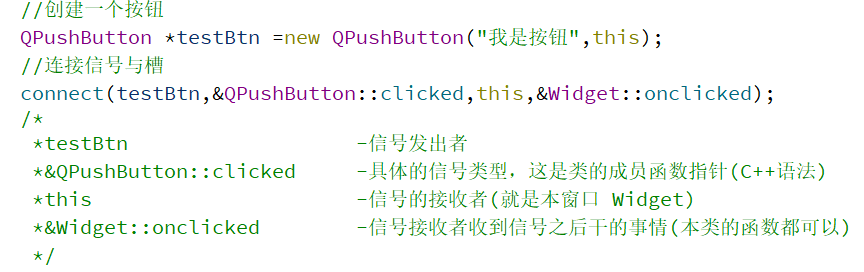
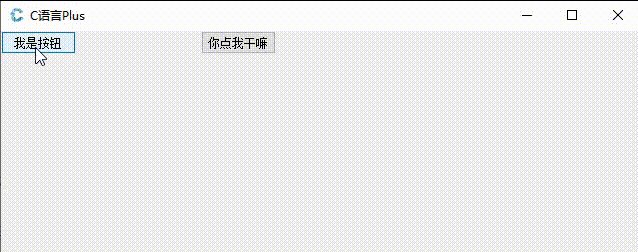
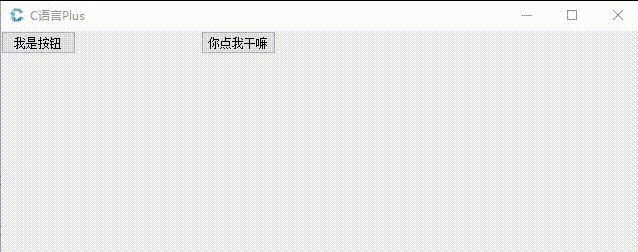
从QPushbutton出发了解信号与槽的具体使用,如下

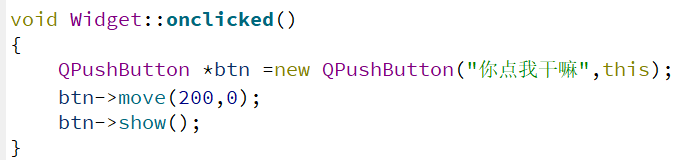
onclicked是我自己写的函数,只要和信号绑定,一旦收到信号,Qt就会自动帮我们调用改函数。

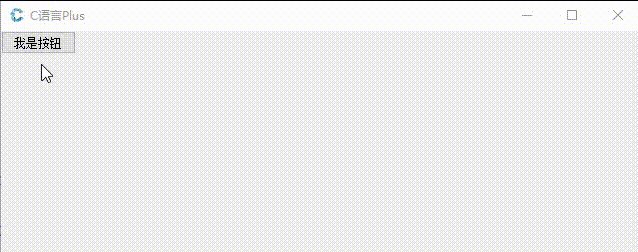
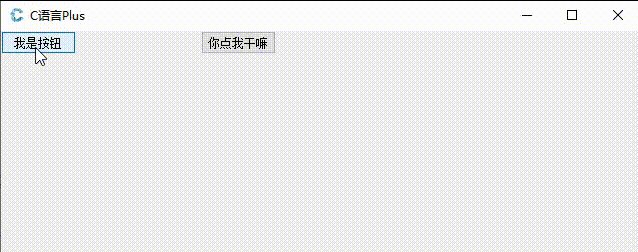
运行之后点击"我是按钮"按钮,会触发clicked信号,然后调用onclidked()函数,创建一个名为”你点我干嘛“的按钮btn,然后设置到坐标位200,0的位置,并显示到窗口上。

在当前使用的Qt版本中,基本任何成员函数都可以当作槽函数使用
信号只是函数声明,不需要定义实体,具体不同类的信号可以在帮助文档中查看到
对于自定义信号,后面用到再具体讲解

好了,至此Qt简单的信号与槽解析完成~接下来会为大家带来更多Qt使用技巧,喜欢的不如点个“在看”吧

‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧ END ‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧ 关注我的微信公众号,回复“加群”按规则加入技术交流群。
欢迎关注我的视频号:
点击“阅读原文”查看更多分享,欢迎点分享、收藏、点赞、在看。
