爽爆了!我搞了一个网页版 VS Code

VS Code 想必大家都听说过吧,VS Code 凭借其强大的插件生态简直把自己玩出花来了,现在我身边越来越多的程序员朋友现在都转向使用 VS Code 来写代码了,我也不例外。
但大家知道 VS Code 本身是用什么写的吗?没错,其实是 JavaScript 写的,准确来说是用 TypeScript 写的。
这时候我就想问,既然是用 TypeScript 写的,那它有没有网页版呢?
有人就要问了,网页版的 VS Code 有啥用啊,其实它能解决很多痛点:
如果我能在网页版的 VS Code 里面写代码,这样换了一个 PC 之后我只需要打卡这个网页就能接着写了,多么简单方便。
另外我写了代码,想给别人复现现场看效果,直接甩给他一个网页链接就好了。
别人遇到问题想让我帮调试,那他在里面写完了,然后直接给我链接就好了。
舒服吧!
那就来整一个吧!
于是我就找官网的支持,但是没找到官网有说 VS Code 网页版的任何事情。
但是找到了一个开源项目,叫做 code-server,运行之后就可以在浏览器里面打卡 VS Code 了,GitHub 地址是:https://github.com/cdr/code-server。
它的官方介绍是:
“Run VS Code on any machine anywhere and access it in the browser.
”
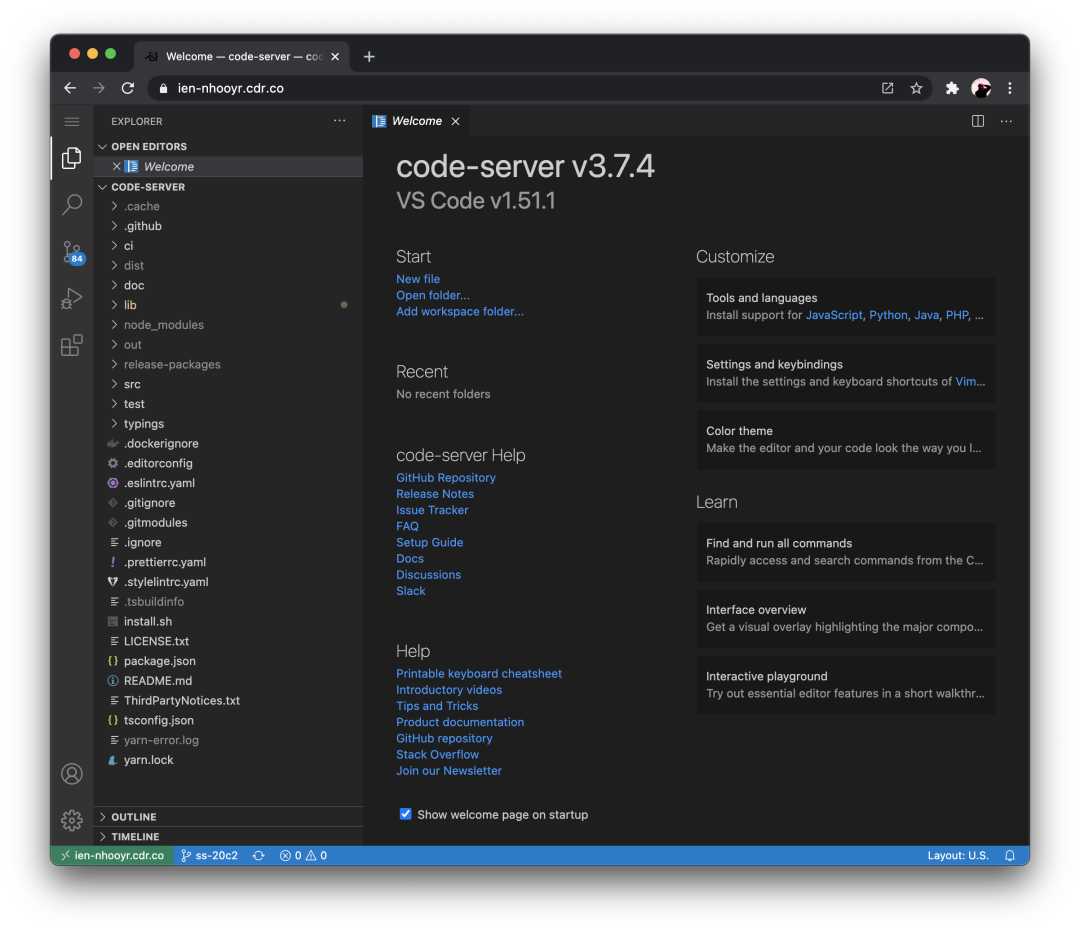
正式我想要的!它在浏览器里面的运行效果如图所示:
安装
接下来那就安装试试吧,它支持多个平台,只需要运行一条命令就能安装了:
curl -fsSL https://code-server.dev/install.sh | sh
这条命令运行之后会自动判断当前的平台,然后运行安装步骤。
安装完了之后会有一个可用的 code-server 命令,运行之后便可以在本地启动 code-server 服务了,然后就可以在浏览器中打开 VS Code 了,就像上图所示。
Docker
但这 code-server 仅仅是在本地运行起来了。
如果我想将其部署到公网供我随时访问呢?或者极端一点,如果我想为其他人也部署一个 code-server 怎么办呢?或者我想为一百个人部署自己专属的 code-server 怎么办呢?
所以,这时候一个很好的方案就是上 Docker + Kubernetes 了。
既然要上 Docker,那就顺便对 code-server 做一些基础化的配置吧,比如预装一些插件,比如设置一些主题,比如设置一些编辑器配置等等。
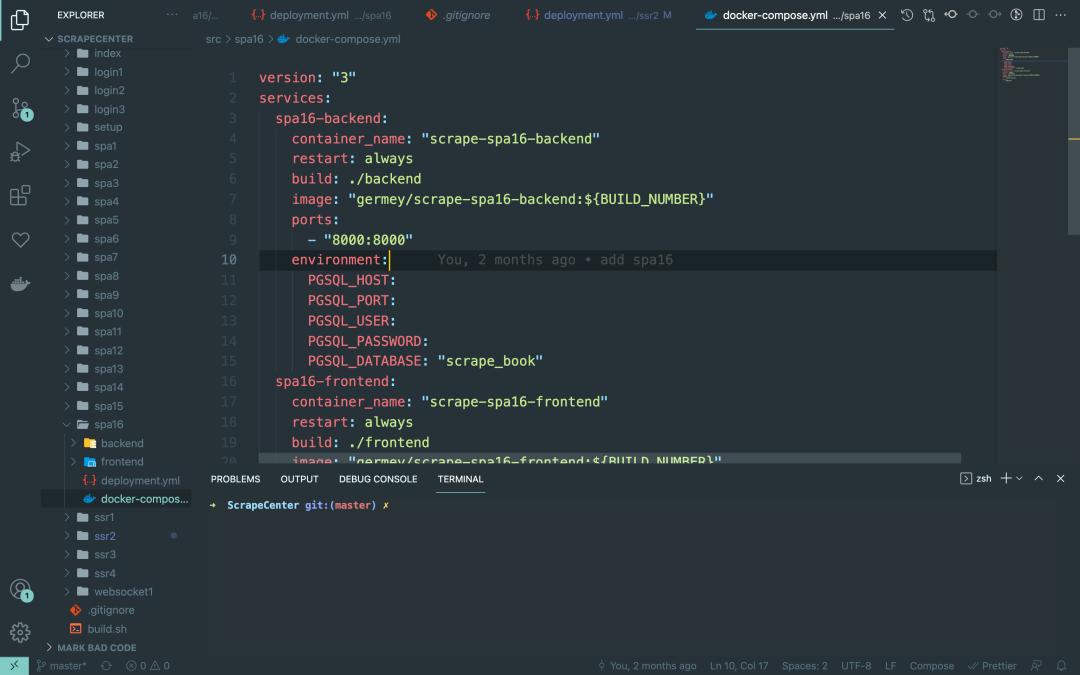
我本地的 VS Code 现在在用一个我个人觉得比较好看的主题,叫做 Material Ocean,效果是这样的:
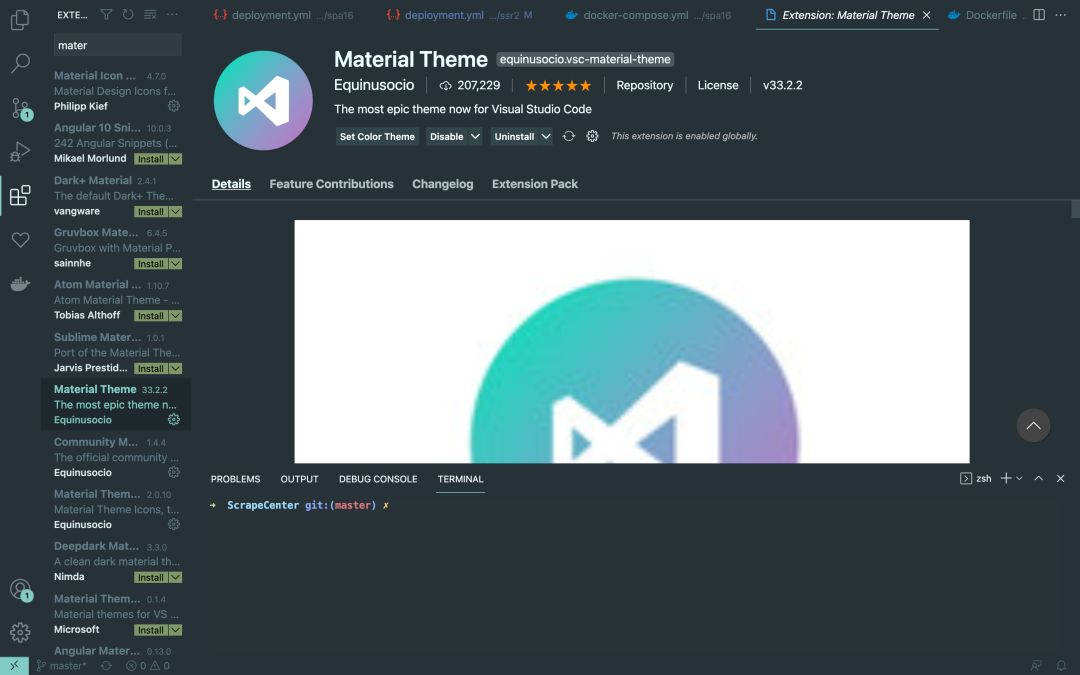
这是通过安装一个插件实现的,叫做 Material Theme:
另外还有一些基础的插件,比如 Python的支持、自动提示等等。
另外既然要支持 Python 了,那也可以在 Docker 里面配置一些基础的 Python 库,以免使用的时候再安装。
其他的一些配置比如代码规范、缩进、换行等都可以通过 VS Code 的一些 settings.json 配置来实现。
等等还有一些其他的优化项可以自行发挥啦。
基本上就是这么多了,所以接下来就可以写 Dockerfile 了。
这里我直接基于 ubuntu 18.04 来开始搭建了,编写一个 Dockerfile 如下:
FROM ubuntu:18.04
RUN apt-get update && apt-get install -y \
openssl \
net-tools \
git \
zsh \
locales \
sudo \
dumb-init \
vim \
curl \
wget \
bash-completion \
python3 \
python3-pip \
python3-setuptools \
build-essential \
python3-dev \
libssl-dev \
libffi-dev \
libxml2 \
libxml2-dev \
libxslt1-dev \
zlib1g-dev
RUN chsh -s /bin/bash
ENV SHELL=/bin/bash
RUN ARCH=amd64 && \
curl -sSL "https://github.com/boxboat/fixuid/releases/download/v0.4.1/fixuid-0.4.1-linux-$ARCH.tar.gz" | tar -C /usr/local/bin -xzf - && \
chown root:root /usr/local/bin/fixuid && \
chmod 4755 /usr/local/bin/fixuid && \
mkdir -p /etc/fixuid && \
printf "user: coder\ngroup: coder\n" > /etc/fixuid/config.yml
RUN CODE_SERVER_VERSION=3.10.2 && \
curl -sSOL https://github.com/cdr/code-server/releases/download/v${CODE_SERVER_VERSION}/code-server_${CODE_SERVER_VERSION}_amd64.deb && \
sudo dpkg -i code-server_${CODE_SERVER_VERSION}_amd64.deb
RUN locale-gen en_US.UTF-8
ENV LC_ALL=en_US.UTF-8
RUN adduser --disabled-password --gecos '' coder && \
adduser coder sudo && \
echo '%sudo ALL=(ALL) NOPASSWD:ALL' >> /etc/sudoers;
RUN chmod g+rw /home && \
mkdir -p /home/coder/workspace && \
mkdir -p /home/coder/.local && \
chown -R coder:coder /home/coder && \
chown -R coder:coder /home/coder/.local && \
chown -R coder:coder /home/coder/workspace;
USER coder
RUN git clone --depth 1 https://github.com/junegunn/fzf.git ~/.fzf && \
~/.fzf/install
ENV PASSWORD=${PASSWORD:-P@ssw0rd}
COPY ./extensions /home/coder/.local/extensions
RUN /usr/bin/code-server --install-extension ms-python.python && \
/usr/bin/code-server --install-extension esbenp.prettier-vscode && \
/usr/bin/code-server --install-extension equinusocio.vsc-material-theme && \
/usr/bin/code-server --install-extension codezombiech.gitignore && \
/usr/bin/code-server --install-extension piotrpalarz.vscode-gitignore-generator && \
/usr/bin/code-server --install-extension aeschli.vscode-css-formatter && \
/usr/bin/code-server --install-extension donjayamanne.githistory && \
/usr/bin/code-server --install-extension ecmel.vscode-html-css && \
/usr/bin/code-server --install-extension pkief.material-icon-theme && \
/usr/bin/code-server --install-extension equinusocio.vsc-material-theme-icons && \
/usr/bin/code-server --install-extension eg2.vscode-npm-script && \
/usr/bin/code-server --install-extension ms-ceintl.vscode-language-pack-zh-hans && \
/usr/bin/code-server --install-extension /home/coder/.local/extensions/tkrkt.linenote-1.2.1.vsix && \
/usr/bin/code-server --install-extension dbaeumer.vscode-eslint
RUN /usr/bin/python3 -m pip install -U pip setuptools
RUN /usr/bin/python3 -m pip install requests httpx scrapy aiohttp pyquery beautifulsoup4 \
selenium pyppeteer pylint flask django tornado numpy pandas scipy autopep8
COPY settings.json /home/coder/.local/share/code-server/User/settings.json
RUN sudo chown coder /home/coder/.local/share/code-server/User/settings.json
COPY entrypoint.sh /home/coder/.local/entrypoint.sh
RUN sudo chmod +x /home/coder/.local/entrypoint.sh
WORKDIR /home/coder/workspace
EXPOSE 8080
ENTRYPOINT ["/bin/sh", "/home/coder/.local/entrypoint.sh"]
这里就直接把 Dockerfile 列出来了,主要分这么几步:
装一些基本的环境依赖库
设置 shell
安装 code-server
设置工作目录
安装 code-server 插件
安装 Python 常用的库
设置 VS Code 的 settings
设置运行目录
设置运行脚本入口
比如 VS Code 插件我就提前装好了 Material Theme 插件,然后在 settings.json 里面启用对应的主题即可:
{
"workbench.colorTheme": "Material Theme",
"workbench.iconTheme": "material-icon-theme",
"git.enableSmartCommit": true,
"editor.tabSize": 2,
"editor.detectIndentation": false,
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.fontSize": 16,
"editor.suggestSelection": "first",
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay",
"terminal.integrated.inheritEnv": false,
"vetur.experimental.templateInterpolationService": true,
"[typescript]": {
"editor.tabSize": 2
},
"[javascript]": {
"editor.tabSize": 2
},
"[python]": {
"editor.tabSize": 4,
"editor.defaultFormatter": "ms-python.python"
}
}
这里配置文件主要配置了主题、字体大小、缩进等内容,当然这个如果你要自己配置的话就按照自己的喜好来就好了。
最后通过 docker-compose.json 文件配置镜像信息:
version: "3"
services:
code-server:
container_name: "code-server"
build: .
image: "germey/code-server"
ports:
- "8080:8080"
OK,基本就是这样,运行:
docker-compose build
就可以成功构建一个镜像了,然后运行:
docker-compose push
即可把镜像 push 到我的 Docker Hub 上面,等待部署即可。
Kubernetes 部署
对于部署 Kubernetes 来说,如果要做到方便部署且灵活管理的话,那就不得不用到 Helm 了,我可以写一个 Helm Chart,定义好一些模板文件和占位符,同时设置默认的配置选项,这样我们就可以通过一条简单的命令来部署这个 Docker 镜像了。
“如果你没有用过 Helm 的话可以搜索相关资料了解下。
”
这里 Chart 的具体实现我就不再赘述了,主要就包括了几个部分:
Deployment
Service
Ingress
PersistentVolumeClaim
ServiceAccount
Secret
具体的配置我都放在 GitHub 了:https://github.com/Python3WebSpider/CodeServer/tree/master/chart,需要的话自取即可。
有了 Chart 之后,我只需要一条命令即可部署一个在线的 VS Code,命令如下:
helm install code-server-<username> . --namespace <namespace> --set user=<username> --set password=<password>
“注意运行目录在 chart 路径下才可以。
”
这里我们传入了 usrname、namespace、password。
这里我配置了解析域名 code-
helm install code-server-germey . --namespace scrape --set user=germey --set password=1234
这里用户名我替换成了 germey,命名空间我用了 scrape,密码用了 1234。
运行这条命令之后,我就能得到一个 https://code-germey.scrape.center/ 网站了。
没错,就是一条命令部署一个 VS Code,而且有专属域名。
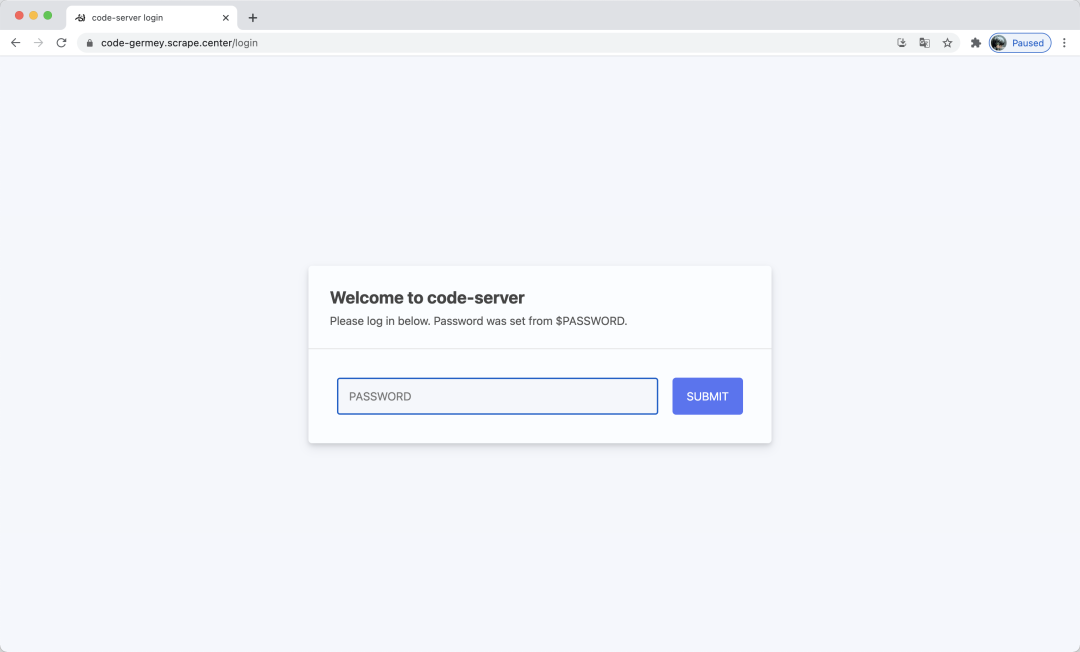
打开之后效果如下:
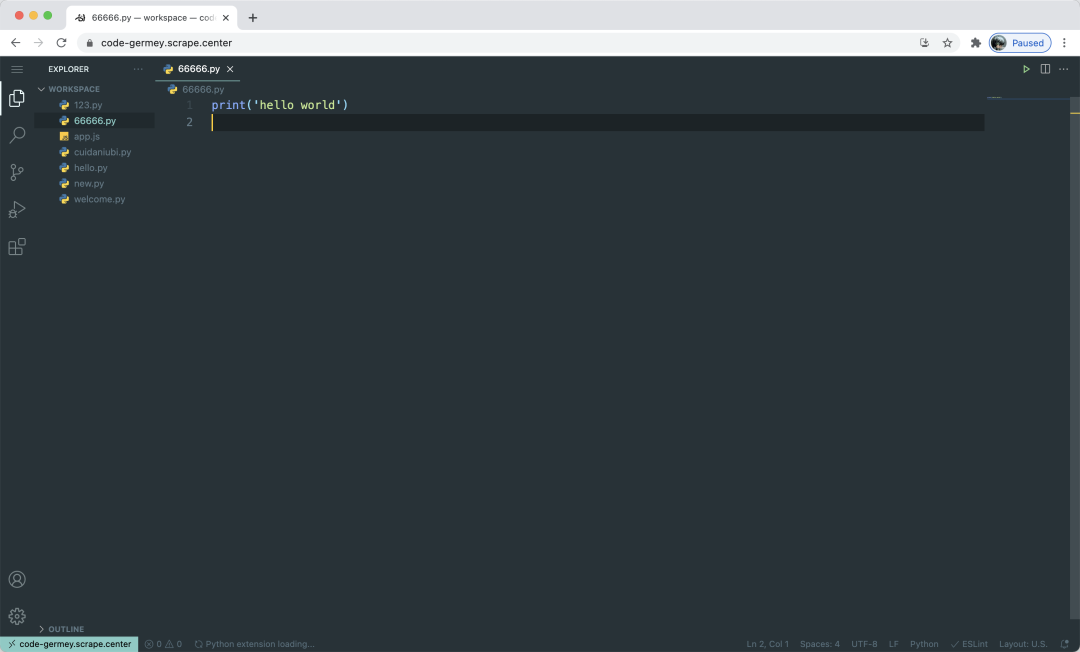
输入对应的密码之后,就可以进入对应的 VS Code 编辑器页面了,如图所示:
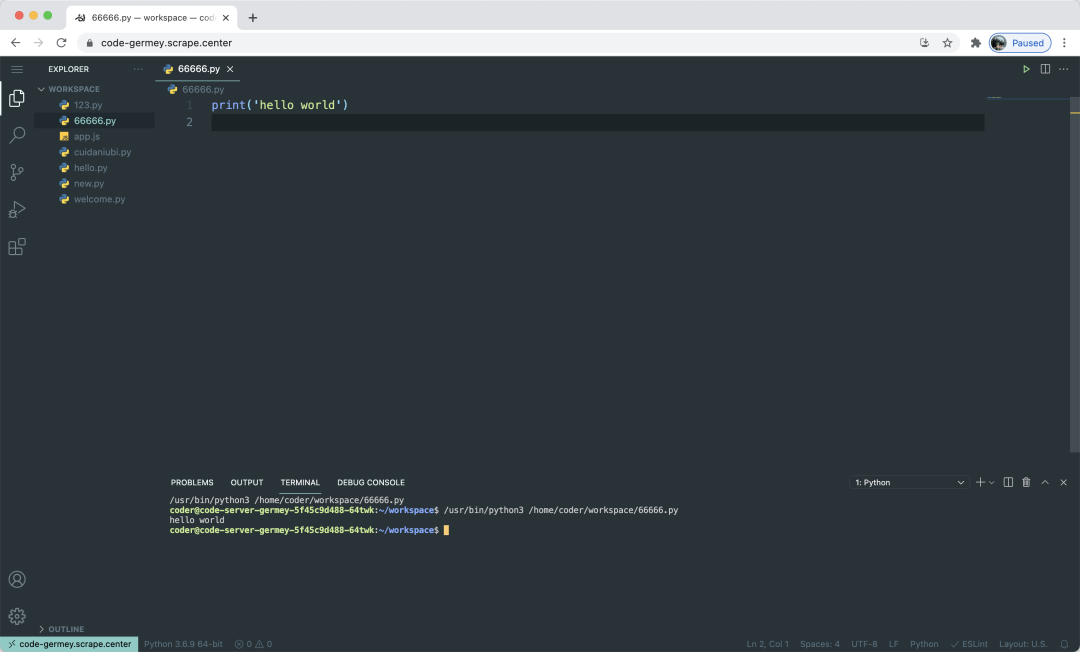
这里我可以新建 Python 文件,然后在线运行:
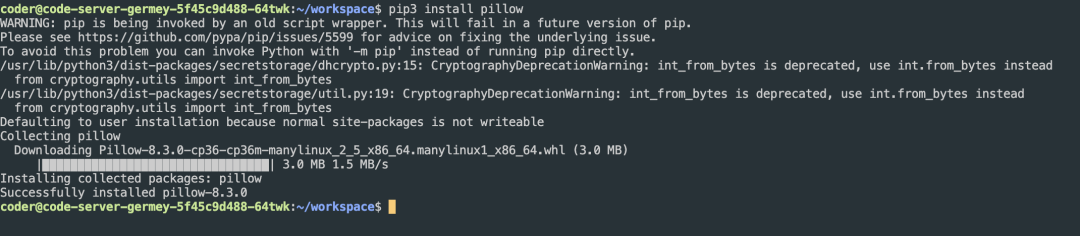
另外还可以在命令行下像在 Linux 下一样操作,比如安装一个新的 Python 库:
pip3 install pillow
非常方便。
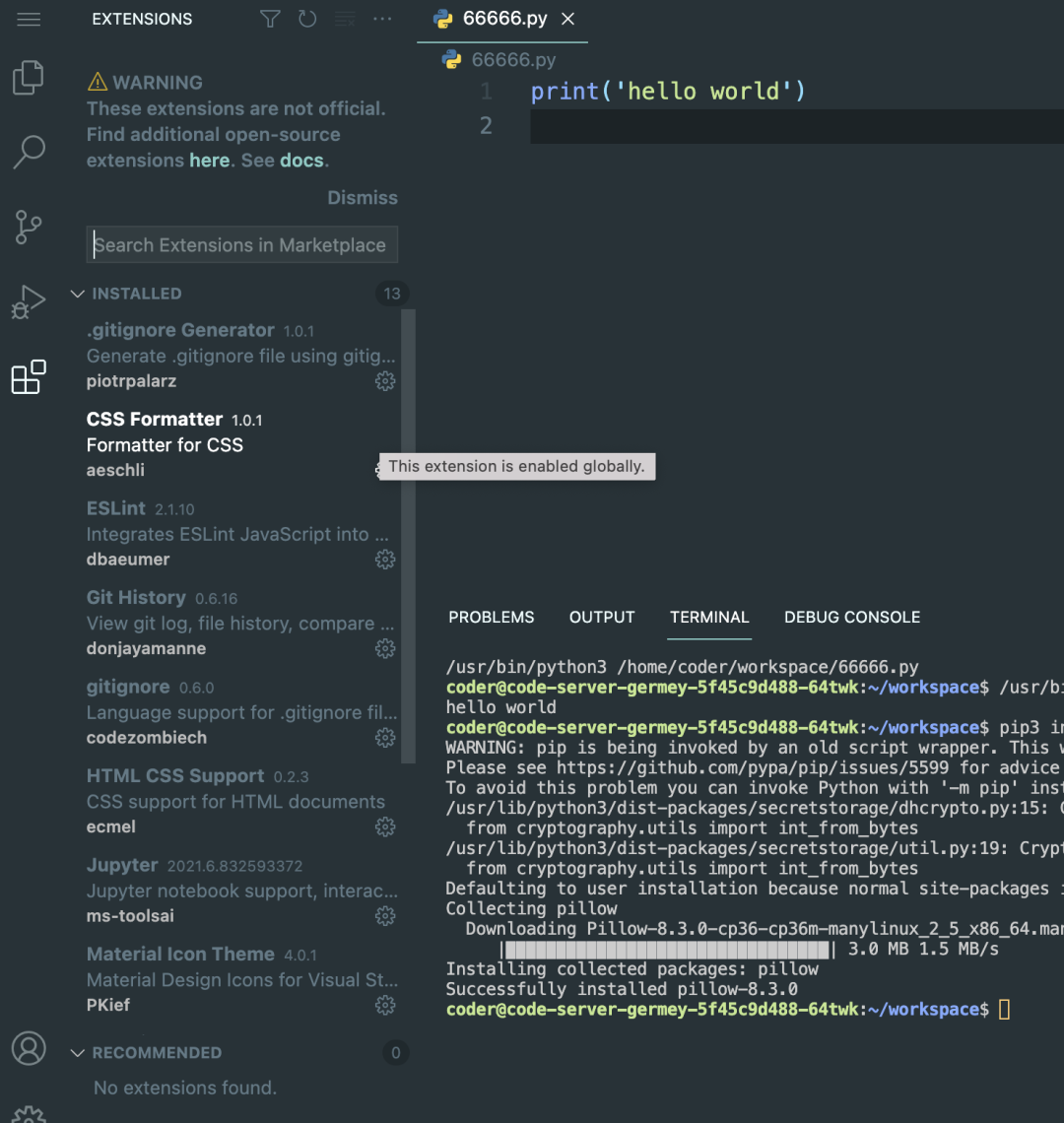
另外插件页面也可以看到我安装的一些插件:
也可以在此继续添加想要的插件。
全屏之后活脱脱就是一个桌面版本的 VS Code!
唯一不是很方便的就是在里面跑一些 Web 服务,因为 Web 服务相当于在 Docker 里面运行的,不过不要紧,我们只需要在 Chart 里面增加几个端口映射就好了。
有了它,我在里面写了代码,切换了不同 PC,我不用再关心代码的同步问题了。另外我就可以一键给别人分配一个 Online 版本的 VS Code,别人写了代码之后也可以方便拿给我看问题,也方便直接给别人分享我写的代码和运行效果,简直不要太爽了!

点个在看你最好看