10 个web前端开发者都应该知道的提升工作效率的网站

英文 | https://medium.com/geekculture/10-killer-website-that-every-programmer-should-know-6ad4356a9b96
翻译 | 杨小爱
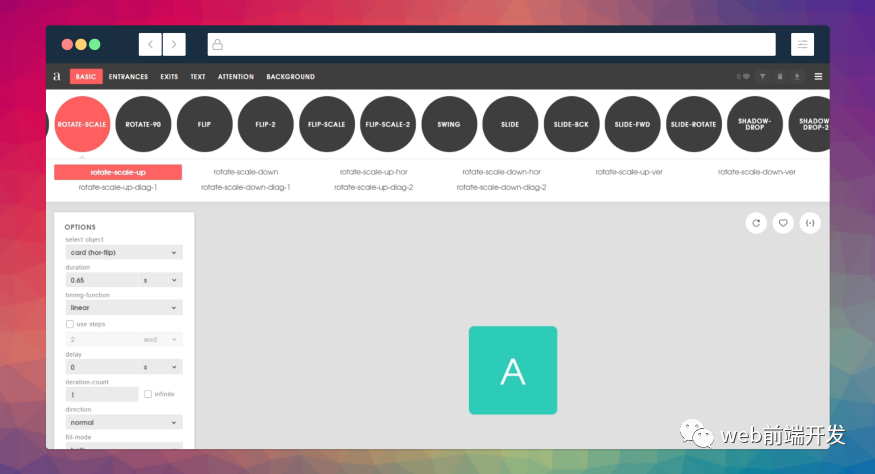
01、Animista

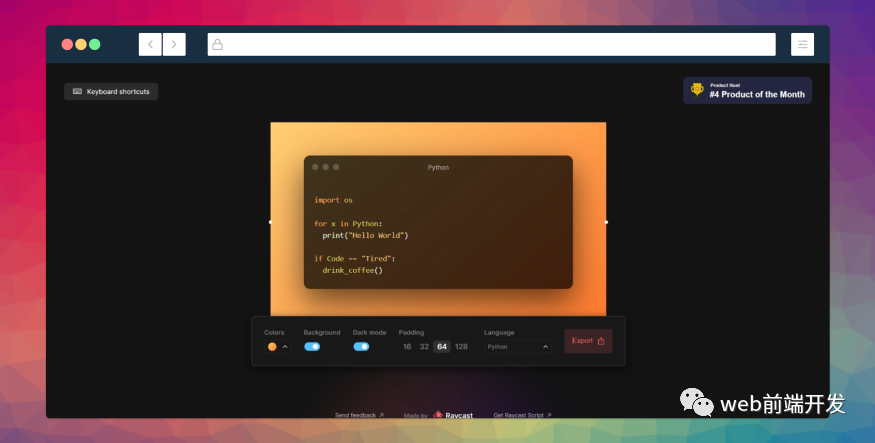
02、Ray.so

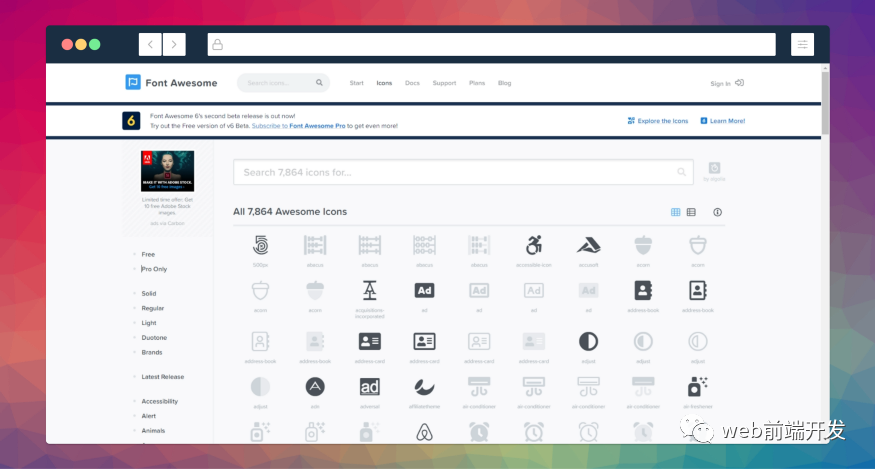
03、FontAwesome
地址:https://fontawesome.com/
如果您在为您的项目寻找一些很棒的图标,您可以访问 FontAwesome 下载任何项目的免费图标。

04、Jsfiddle
地址:http://jsfiddle/
Jsfiddle 是代码编辑器,您可以在其中通过实时预览测试 JavaScript、CSS、Html 代码。该网站是 Web 开发人员的便捷工具。

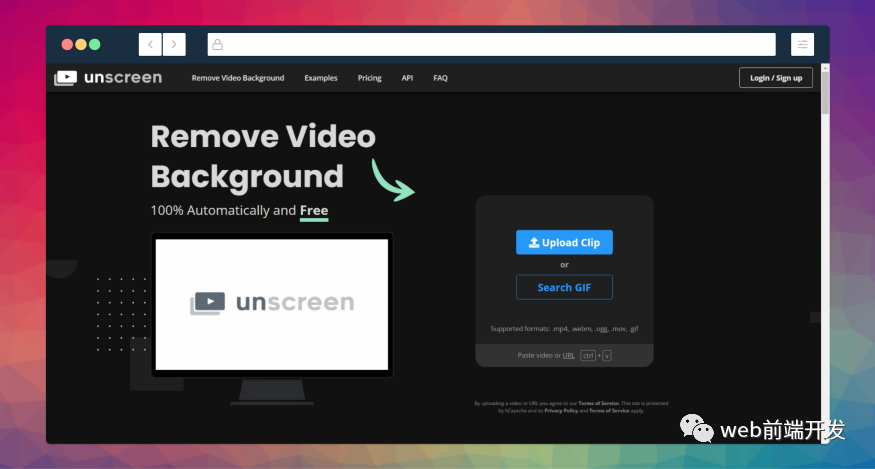
05、Unscreen
地址:https://www.unscreen.com/
Unscreen 是一个帮助您去除视频背景的网站。它用于制作无背景视频。必须尝试该网站。


07、Readme.so
地址:https://readme.so/
Readme.so 是一个在线自述文件制作,可帮助开发人员为其项目创建自述文件。大多数开发人员使用readme.so为其 Github 项目创建自述文件。

08、ScreenShot.rock
地址:https://screenshot.rocks/
Screenshot Rock 是一个可以创建漂亮的移动和浏览器屏幕截图的地方。您只需要上传任何屏幕截图,它就会为浏览器提供移动框架触摸功能。

09、Undesign
地址:https://undesign.learn.uno/
Undesign 是设计工具、插图、开发人员和设计师的源代码、制造商资源等的免费集合。一定要试试这个网站。

10、Coolors
地址:http://coolors/
Coolors 是我推荐的颜色组合网站。每次按“空格键”时,它都会生成新的颜色组合。

总结
感谢您抽出时间阅读本文,希望您能从中找到一些有用且有趣的内容,并且您有任何有用的网站,请不要忘记在留言区与我分享。另外,也请您与您的朋友一起来分享它,也许可以帮助到您的朋友。
最后,祝编码快乐!
学习更多技能
请点击下方公众号
![]()

