高频面试题:通过【垃圾回收机制】的角度认识【Map与WeakMap】的区别
原文链接: https://www.zhihu.com/people/yiqun-a-qia
前言:前段时间刚接触WeakMap时概念很模糊,查了很多文章大部分是简单掠过,后来通过学习了垃圾回收机制后有感而发。
简单介绍JavaScript中的垃圾回收
JavaScript是使用垃圾回收的语言,也就是说执行环境负责在代码执行时管理内存。
众所周知,我们一般使用 javascript 进行开始都很少关注垃圾回收是如何进行的,
对于开发者来说,JavaScript 的内存管理是自动的、无形的。
于是乎对于学习WeakMap这个概念需要用到垃圾回收相关知识,
先简单描述下垃圾回收是如何进行。
例子:“我有一个朋友”
没有什么是用例子解决不了的
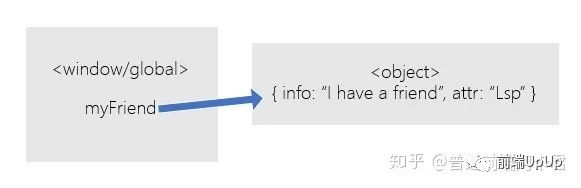
// 从前,我有一个朋友。
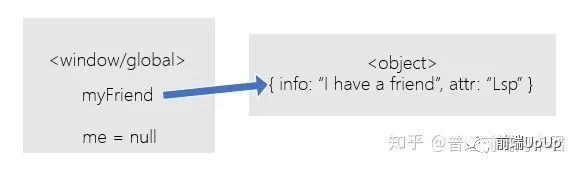
let myFriend = {
info: "I have a friend",
attr: "Lsp"
}

这里我们在全局空间声明了一位“朋友” myFriend

他的引用地址指向了{ info: "I have a friend", attr: "Lsp" }
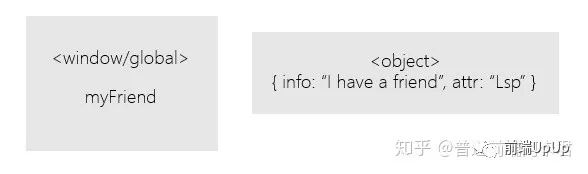
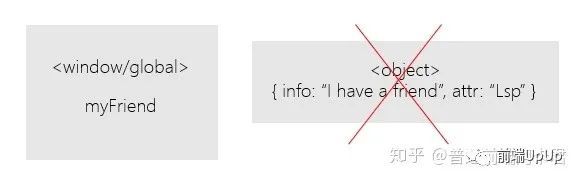
myFriend = null;
// 此时我们已经没有这位朋友了

由于我们与这位“朋友”断了联系,
从 根(window/global) 开始 查询 找不到 其引用,此时垃圾回收机制会把它当作垃圾进行自动回收,并释放内存。
多个引用
现在我们再举一个例子,声明多个变量指向同一个引用
// 大家好,我是...
let me = null;
// 然后,我有一个朋友他...
let myFriend = {
info: "I have a friend",
attr: "Lsp"
}
// (....?)
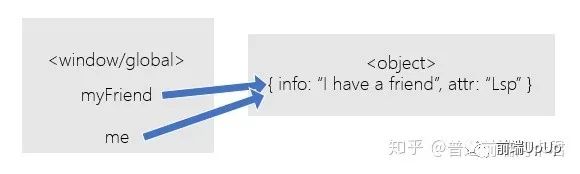
me = myFriend;
你说的这个朋友是不是你.jpg

由此可见目前有两个变量引用地址指向了同一块地方 { info: "I have a friend", attr: "Lsp" }。
我们现在将其中一个变量进行断开。
// 我说的那位朋友真的不是我!
me = null;

即使将其中一个变量的引用地址断开
另外一个 "朋友"变量 任然继续引用
(也就是说对象还是可以通过根查找到)
所以垃圾回收机制不会将它进行回收。
回收策略
JavaScript最常用垃圾回收策略是"标记清理(mark-and-sweep)"
策略的大意即为:
遍历空间下所有的对象,并标记活着的,有被引用的并且最终可以到达根(window/global)的对象。
在垃圾回收阶段的时候,将没有标记进行清除。
这里回收策略不是本章重点,具体策略在底层代码上还会再细分,以及内存分代对应具体算法,暂时不展开讲,有兴趣可以查阅朴灵《深入浅出Node.js》以及V8垃圾回收机制相关文章。
JavaScript中Map与WeakMap
上面赘述那么多终于来讲本文关键了,
提前讲上文原因在于WeakMap 的特点与垃圾回收机制有关。
我们引用一下《JavaScript高级程序设计(第四版)》的原话。
ECMAScript6新增的”弱映射“(WeakMap)是一种新的集合类型,为这门语言带来了增强的键值对存储机制。WeakMap是Map的”兄弟“类型,其API也是Map的子集。WeakMap中的”weak“(弱),描述的是JavaScript垃圾回收程序对待的”弱映射“中键的方式。---- 《JavaScript高级程序设计(第四版)》6.5
嗯,说得好棒很详细的样子!
可是我完全不懂呢( 嗯嗯嗯我完全理解了呢.jpg
Map与WeakMap简单区别
Map的键值可以是原始数据类型和引用类型,WeakMap的键值只能说引用类型(object)
Map可以迭代遍历键,WeakMap不可迭代遍历键
WeakMap中的”weak“表示弱映射的键是”弱弱地拿着“的,意思就是,这些键不属于正式的引用。
换言之,WeakMap所构建的实例中,
其key键所对应引用地址的引用断开或不属于指向同一个内存地址的时候,
其对应value值就会被加入垃圾回收队伍。
(粗暴理解为:因为key必须是个引用类型,当key引用断了或变了,这个键值对就可以进垃圾桶了)
观察内存空间理解WeakMap
因为通常条件下很难察觉WeakMap里面keyValue什么时候消失
但是通过某一个引用类型的值大到足够占据一定内存时候
我们可以通过观察内存的变化来观察WeakMap的特性
示例使用的Node.js的进程Apiprocess.memoryUsage()配合手动垃圾回收global.gc()在终端观察,
也可以使用Chrome浏览器Performance功能录制内存变化,
但是为了方便用代码展示就依次展开了,0 .0 本质观察到内存变化即可,手段可以有多种。
glabal.gc()
手动调用一次垃圾回收。需要在运行js文件时候增加命令 --expose-gc,一般环境下不推荐使用,这里做学习用。
process.memoryUsage()
查看Node进程的内存占用情况。
返回值为对象其中包含五个属性 rss,heapTotal,heapUsed,external,arrayBuffers;
其中主要属性是 heapTotal和heapUsed对应的是V8的堆内存信息。
heapTotal是堆中总共申请的内存量,heapUsed表示目前堆中使用的内存量。单位都为字节。
现在我们通过代码来展示
// index.js
// 第一次手动清理垃圾以确保为最新状态,观察内存情况
global.gc();
console.log(`第一次垃圾回收,当前内存使用情况:${(process.memoryUsage().heapUsed / 1024 / 1024).toFixed(2)}MB`);
const wm = new WeakMap();
let key = {};
// 给 WeakMap实例 赋值一个 占领内存足够大的 键值对
wm.set(key, new Array(114514 * 19));
// 手动清理一下垃圾 观察内存占用情况
global.gc();
console.log(`第二次垃圾回收,当前内存使用情况:${(process.memoryUsage().heapUsed / 1024 / 1024).toFixed(2)}MB`);
// 此时把 key键 的引用进行断开,并观察内存占用情况
key = null;
// key = new Array();
// 这种改变引用地址写法也可以引起 弱映射,因为引用地址不再是同块内存地址 WeakMap内对应的value也会被垃圾回收
global.gc();
console.log(`第三次垃圾回收,当前内存使用情况:${(process.memoryUsage().heapUsed / 1024 / 1024).toFixed(2)}MB`);
$ node --expose-gc index.js第一次垃圾回收,当前内存使用情况:1.66MB
第二次垃圾回收,当前内存使用情况:18.45MB
第三次垃圾回收,当前内存使用情况:1.84MB
那么我们来看看Map的情况,
与上方index.js的代码一致,把new WeakMap()换成new Map()。
看看终端输出效果
$ node --expose-gc index.js
第一次垃圾回收,当前内存使用情况:1.66MB
第二次垃圾回收,当前内存使用情况:18.45MB
第三次垃圾回收,当前内存使用情况:18.44MB很明显我们将key = null的引用地址断开后 ,
value 仍然存在Map所构建的实例里面,一如既往还在内存里面。
现在我们将代码场景改成Map的样子
// index.js
// 第一次手动清理垃圾以确保为最新状态,观察内存情况
global.gc();
console.log(
`第一次垃圾回收,当前内存使用情况:${(process.memoryUsage().heapUsed / 1024 / 1024).toFixed(2)}MB`
);
const m = new Map();
let key = {};
m.set(key, new Array(114514 * 19));
// 手动清理一下垃圾 观察内存占用情况
global.gc();
console.log(
`第二次垃圾回收,当前内存使用情况:${(process.memoryUsage().heapUsed / 1024 / 1024).toFixed(2)}MB,
当前Map的长度: ${m.size}`
);
// 此时把 key键 的引用进行断开,并观察内存占用情况
key = null;
global.gc();
console.log(
`第三次垃圾回收,当前内存使用情况:${(process.memoryUsage().heapUsed / 1024 / 1024).toFixed(2)}MB,
当前Map的长度: ${m.size}`
);
// 清除Map所有键值对
m.clear();
global.gc();
console.log(
`第四次垃圾回收,当前内存使用情况:${(process.memoryUsage().heapUsed / 1024 / 1024).toFixed(2)}MB,
当前Map的长度: ${m.size}`
);
$ node --expose-gc index.js
第一次垃圾回收,当前内存使用情况:1.66MB
第二次垃圾回收,当前内存使用情况:18.45MB,当前Map的长度: 1
第三次垃圾回收,当前内存使用情况:18.45MB,当前Map的长度: 1
第四次垃圾回收,当前内存使用情况:1.85MB,当前Map的长度: 0
由此可见Map所构建的实例是需要手动清理,才能被垃圾回收清除,
而WeakMap只要外部的引用消失,所对应的键值对就会自动被垃圾回收清除。
总结
通过堆内存分析后重新认识Map和WeakMap,
由于一开始接触这个API的时候有点陌生,
查阅很多网上很多文章后描述的样子非常表层一笔带过
因为弱引用反正他就会被自动回收就是了不会占用内存balabala,总之就是一两句话带过
这让我很头疼,下定决定翻了很多的书结合理解才搞懂WeakMap存在的意义。
前期是在在《现代JavaScript教程》受到启发,
通过翻查《深入浅出Node.js》找到了验证方法,
最后看到新版《JavaScript高级程序设计(第四版)》对WeakMap描述也是简单带过,
于是下定决心来写这一篇文章。
第一次产出文章,有表达描述不到位,或者代码逻辑错误的地方欢迎指出。
结束语
如果你对我的解释有疑问,请给我留言,欢迎大家一起讨论这些JS难题。
本文完~
喜欢本文的朋友,欢迎关注公众号 前端阳光,收看更多精彩内容
点个[在看],是对我最大的支持!
如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~