[译]提升你react和js编码的5个技巧
共 1304字,需浏览 3分钟
·
2020-09-22 16:37

原文作者:Adán Carrasco
译者:花花小仙女
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。转载请联系作者。
两周前,我开始做一个新项目,有些代码已经写好了。然而,没有最佳实践可遵循。当你开始做一个新项目时,重要的是一起定义基础和最佳实践/指南,团队将遵循此基础来编写最佳代码:可维护,易读,易于理解。
我将描述我在项目中看到的5种情况以及如何改进它们。
关键字:一致性
以有组织的方式引入ES6模块将节省你查找任何找不到或不需要模块的时间。
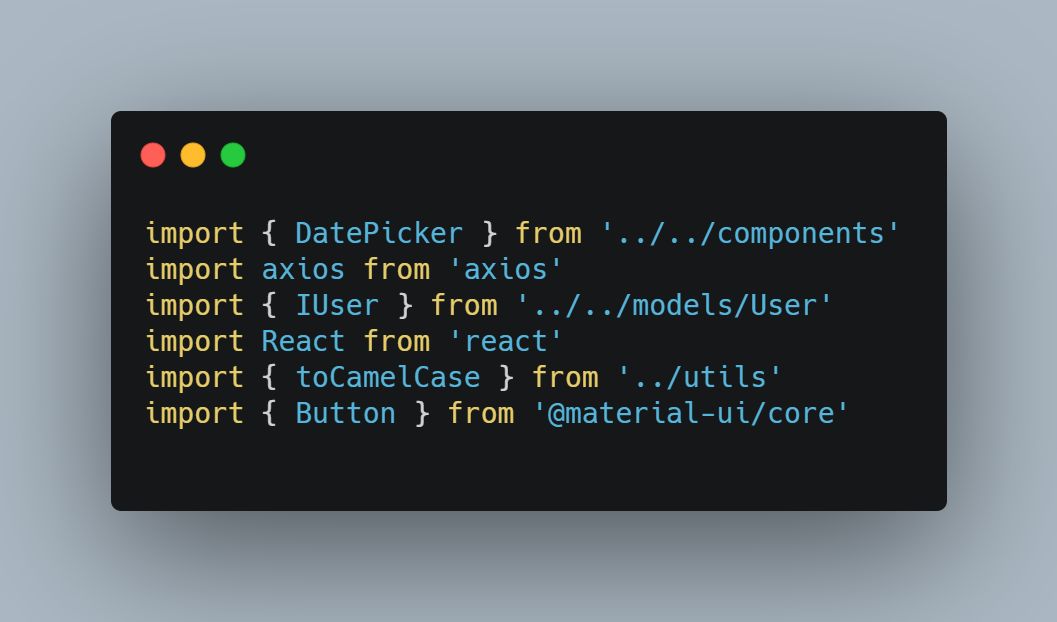
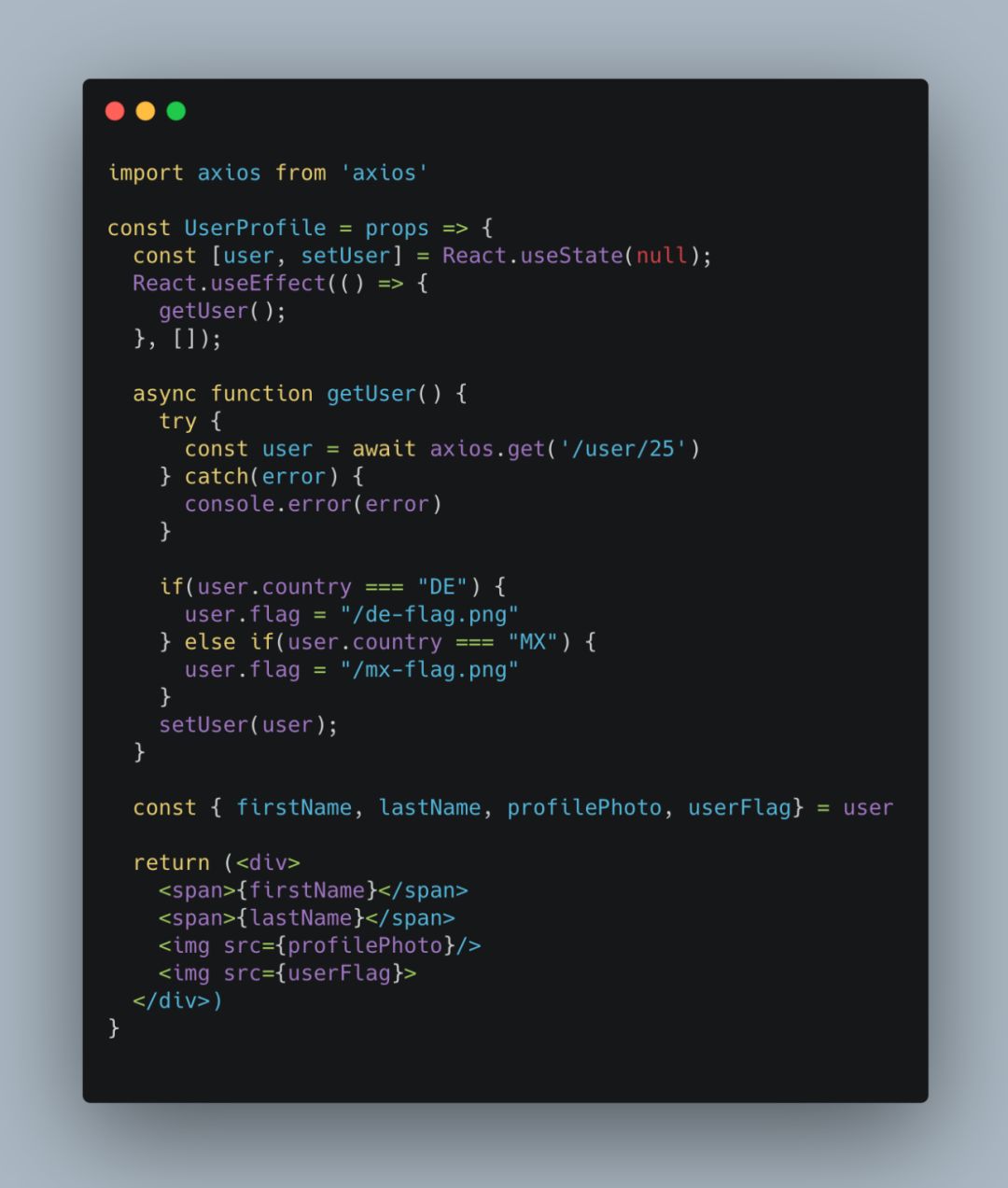
之前

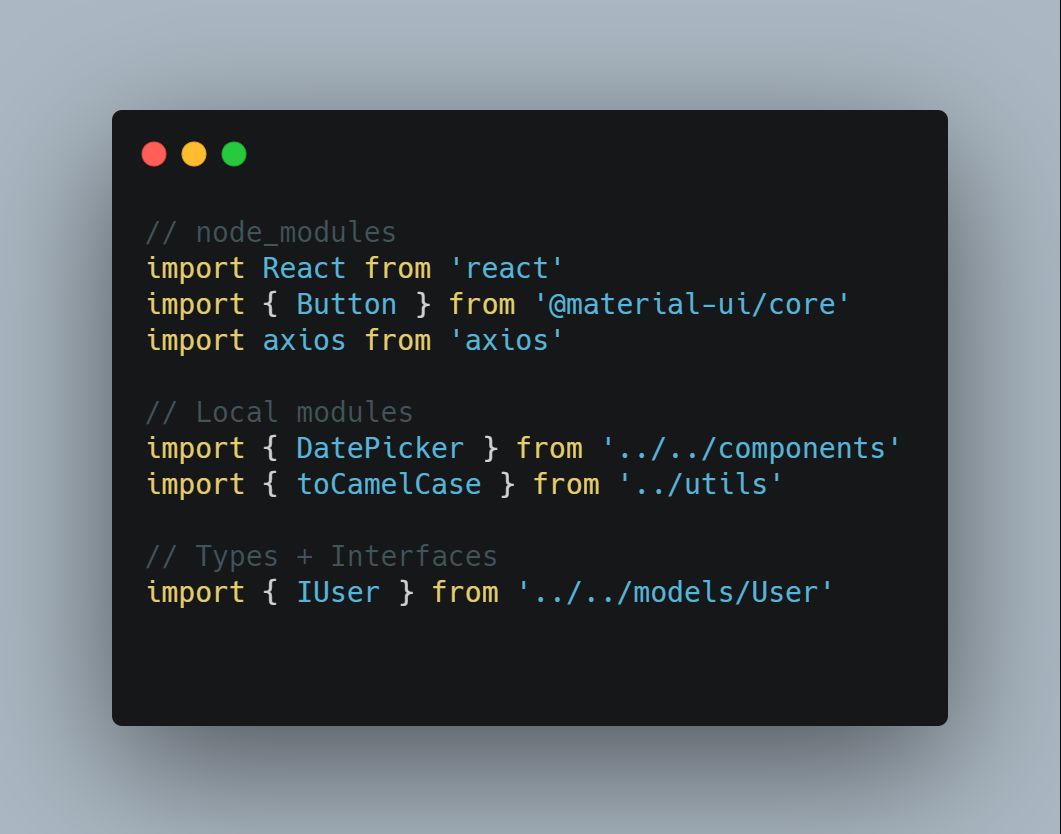
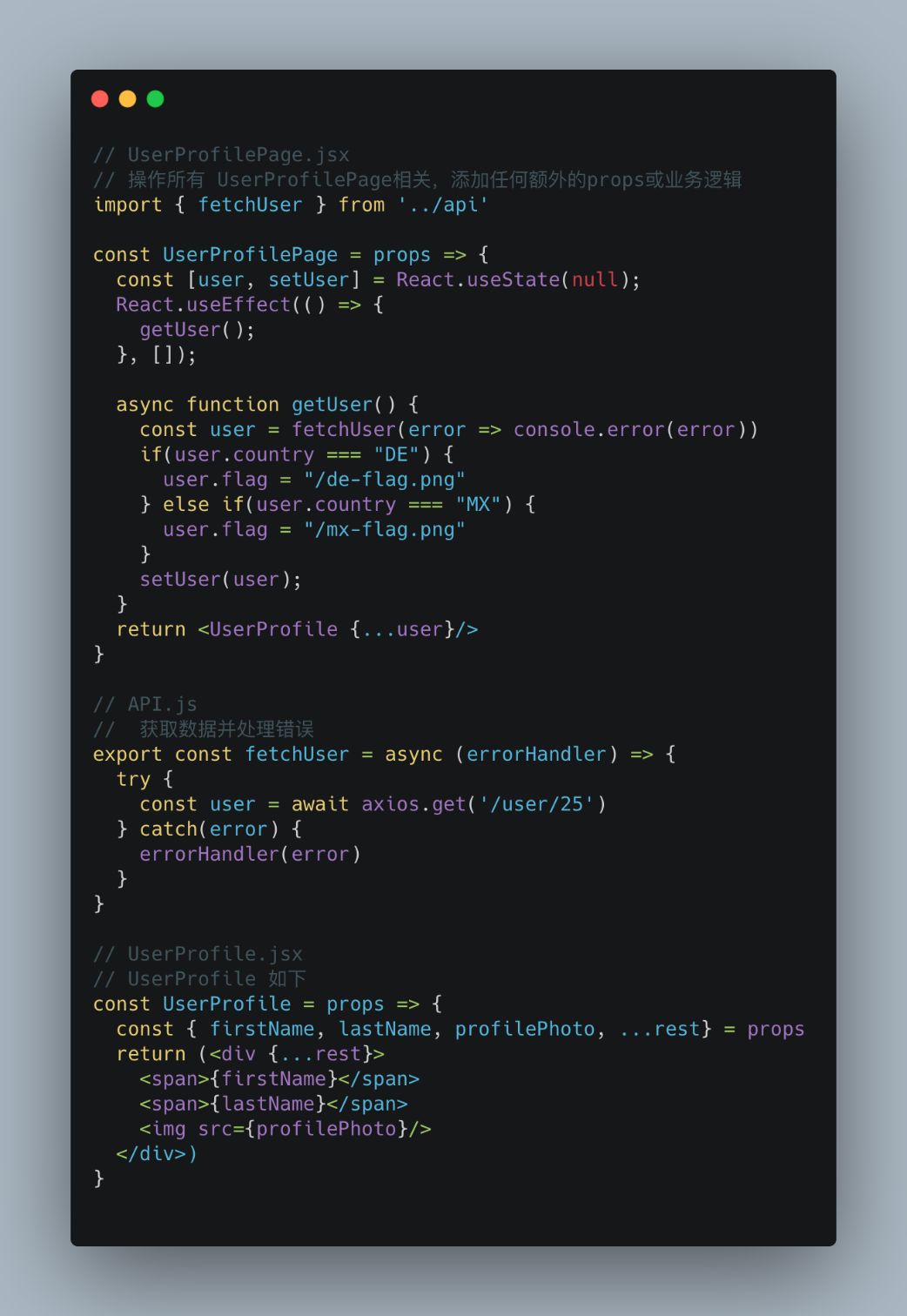
之后

在之前的引入是无序的,一个文件可能不会太乱,但是当你打开大量文件时候,尝试找到一个特定的包真的很难。我们团队达成一致,使用之后一种方式对导入的包进行分组,通过空格行分割每个模块。因为文件将保持一致,就可以删除注释了。
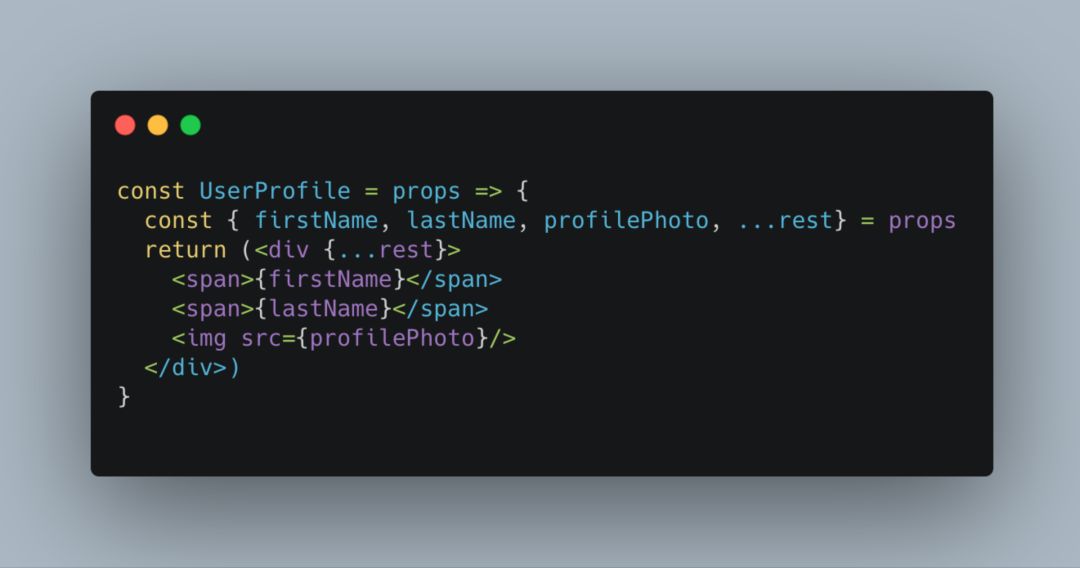
另外一个重要的事情就是防止不必要的嵌套和重复。在大多数情况下,将大大提升可读性。
之前

之后

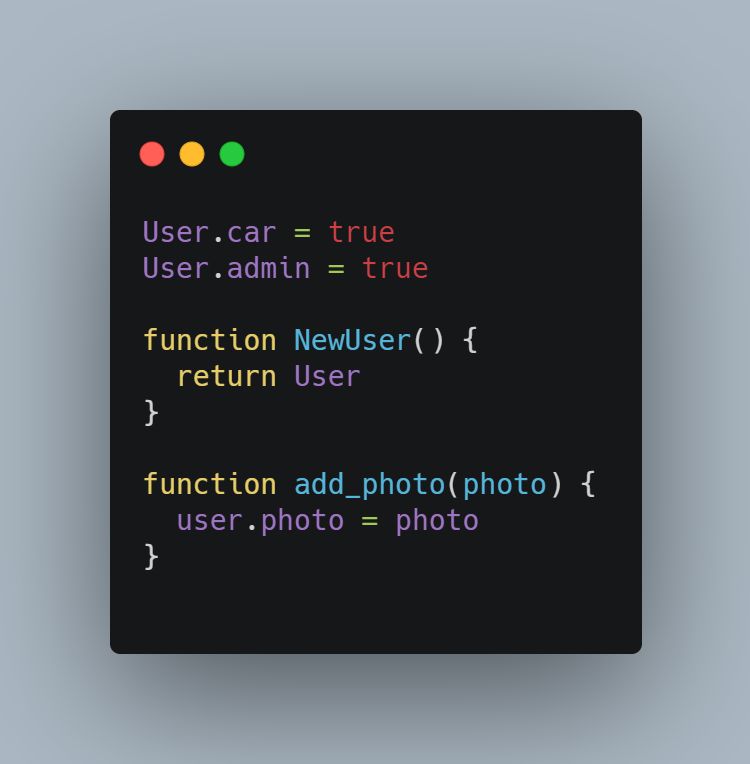
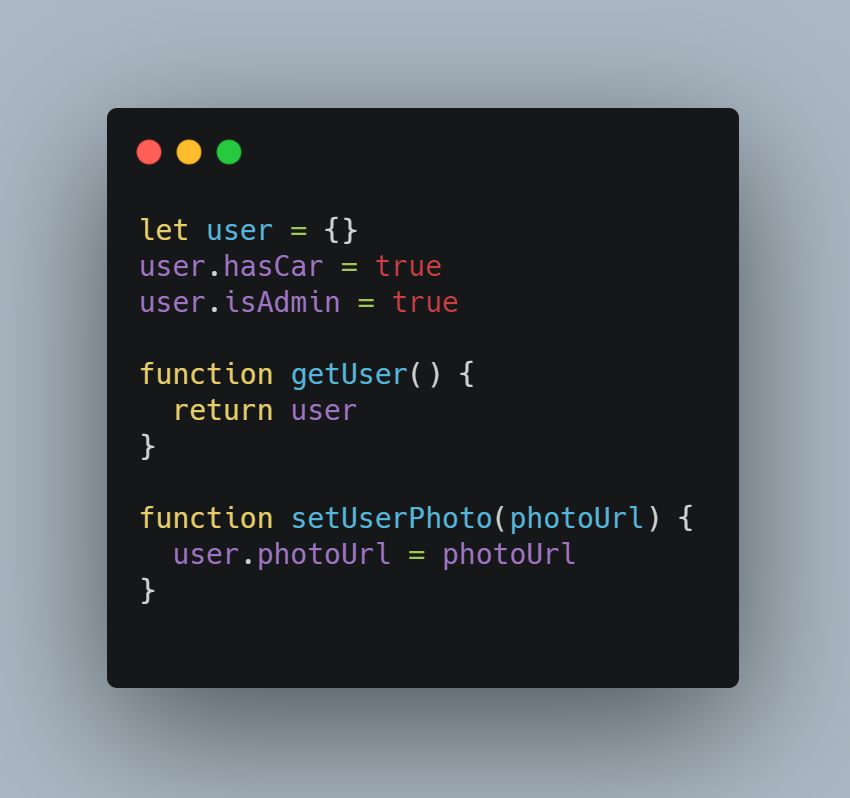
关于代码,有一点很重要,就是要知道一个方法将返回什么,或者通过变量名轻松理解变量的含义(变量语义化),比如
之前

之后

在之后展示了如何在命名变量和方法保持一致性,在以下方面保持一致:
对于布尔类型使用:is, has,should做前缀 对于方法使用 get/set 做前缀如果是操作 props 变量和方法都使用驼峰命名
之前

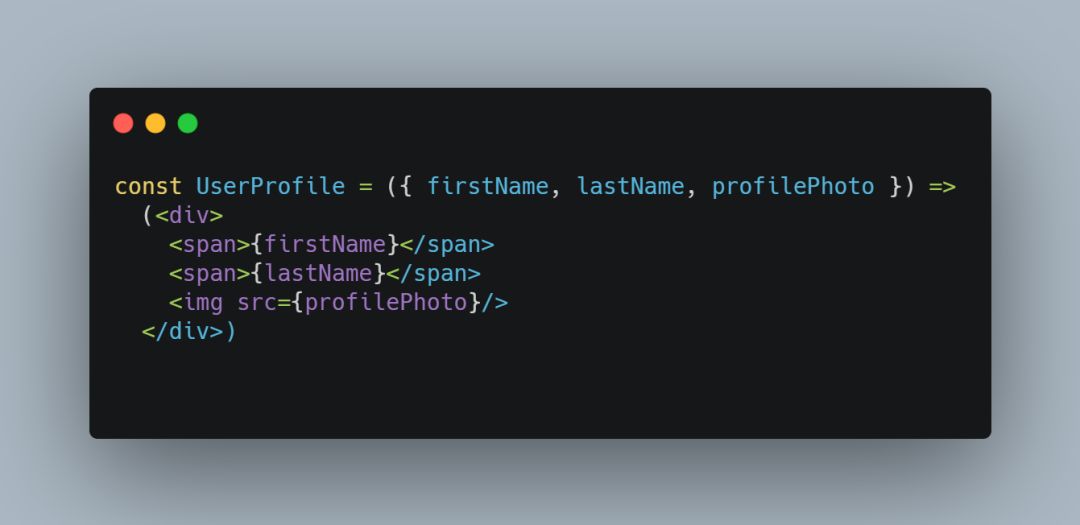
之后

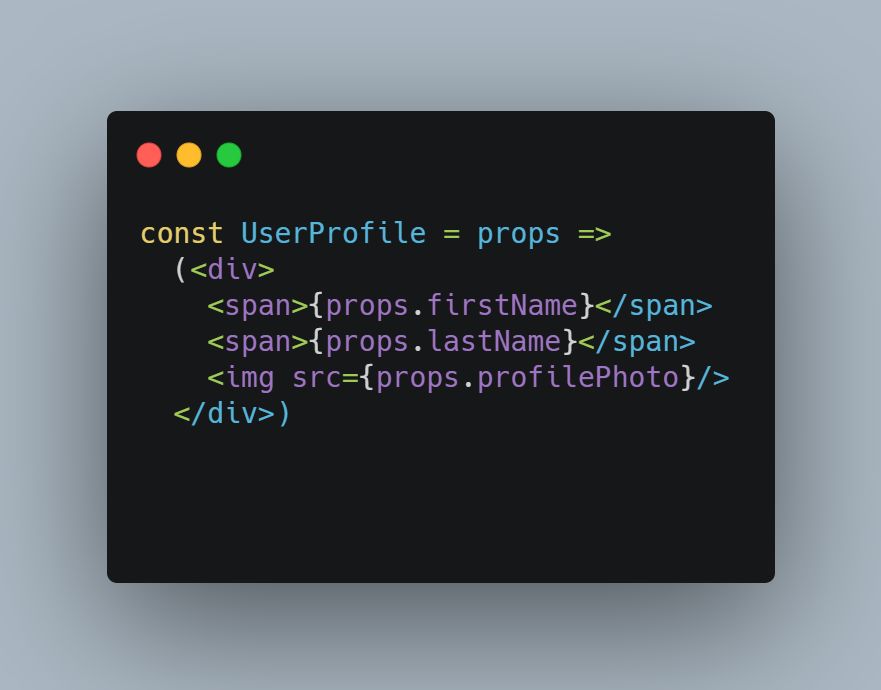
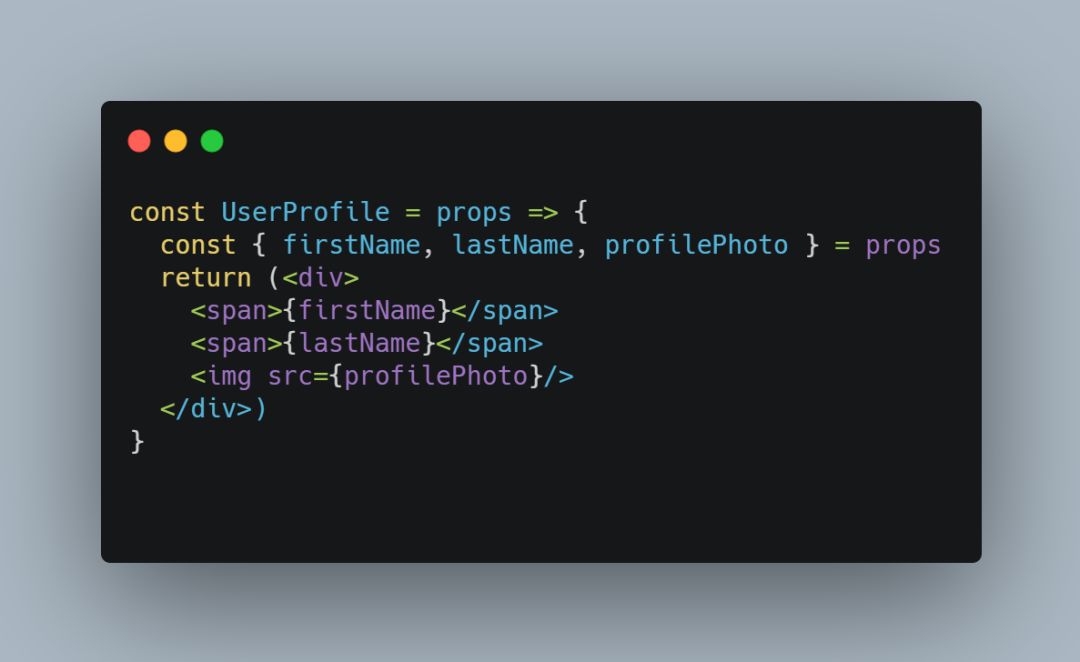
之前

哪些可能会导致问题?
在组件里添加业务逻辑( Business Logic )会让它变得很难维护,调试和测试。我的建议是让你的组件作为展示组件(presentational component)。这样,你可以独立出业务逻辑,然后专注于独立地测试该组件。前面的每个逻辑都混在一起。现在我们把每个职责分开,这样更容易测试和调试。

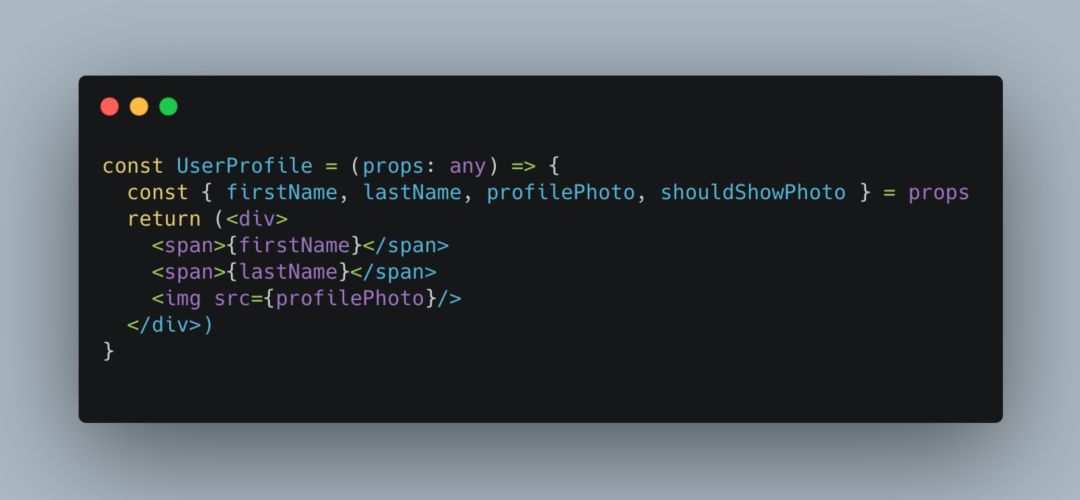
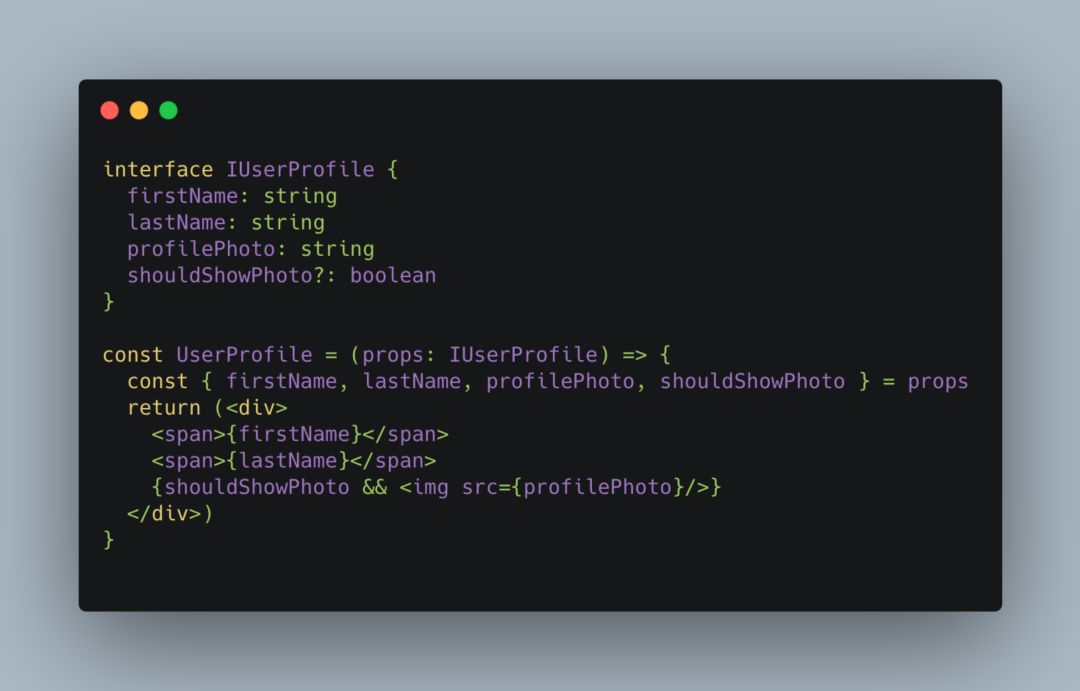
附加:如果你正在使用类型检查器,请让它发挥作用。
如果你的团队选择使用类型检查器,那么使用严格模式很重要,以确保它能发挥作用,来达到使用它的目的。
之前

之后

我并不是说这些规则适用于所有项目,但你的团队需要制定自己的并且达成统一。
你有哪些最佳实践/指南?
扫码关注公众号,订阅更多精彩内容。
“在看和转发”就是最大的支持
