解决了一个bug,老板竟然要求给我涨薪!(存在很久的bug了)
共 1886字,需浏览 4分钟
·
2022-05-19 16:00
前言
大家好,我是Jade。好久没写文章了,最近正好解决了一个bug,以此来记录一下,共勉~
事情是这样的,由于最近也是换了新工作,所以接手了一个新的项目。入职第一天,老板找我谈话
老板:Jade,我们的客户端系统切换菜单有时候会闪动,你有空和你们前端的同事一起探讨一下解决一下这个问题我:......当然no problem ~
看到这里,各位大佬们可以先想一下可能出现bug的原因

抛出问题
在我回到自己的工位上后,开始启动项目,尝试复现bug,很可惜 无果。随后我询问了我同事,他和我说这个是个存在很久的bug了,而且因为不是百分百复现,自己也尝试改过,但是还是不行。看来从他这里是得不到有用的信息了,随后我找到了我们测试组长,向他了解更多有关bug的一些信息。他说道:这个bug偶尔会出现一次,但是大部分时间是正常的,从书签地址栏和官网跳转或重新打开都会有这个问题出现,而且是一直来回闪动,必须要手动刷新页面才行。随后又进行几次的询问,我总结以下几点......

1. 很难复现,有可能一天,有可能好几天,时有时无 2. 出现的情况是路由反复横跳,需要手动刷新 3. 从公司官网或书签或新建窗口打开都有这种情况 4. 前端同事告知项目不是部署在根目录下的,所以配置了base路由前缀 5. 最开始出现问题是路由前缀会出现多次,改过一版后出现2的问题6. 项目配置了nginx
查找问题 1
首先得知上面这么多信息,我第一反应就是要重现bug,但是点了半天也重现不了。随后f12查看了一下console也没有任何报错信息。

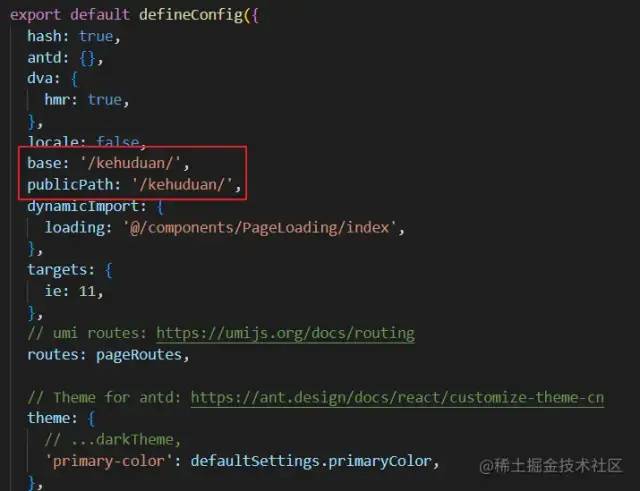
因为手头上还有别的事情做,所以我就把这个放了两三天。等我下次进来时,确实发生了页面一直来回闪。从上面的几点描述中,我一眼就定位到base路由前缀问题,打开项目配置文件查看一下(项目使用的是umijs)

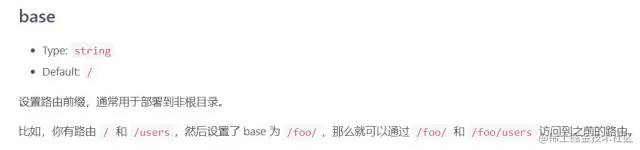
来,看一下官方对这两个配置的解释


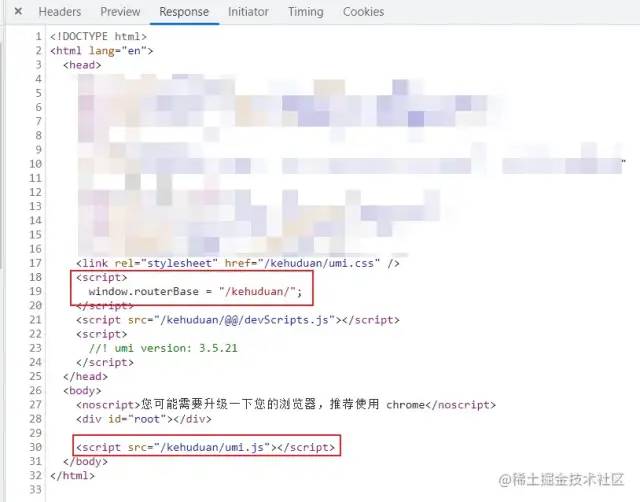
这里的publicPath是配置静态资源的,因为是路由来回闪动所以从base下手,看了一下打包后的代码


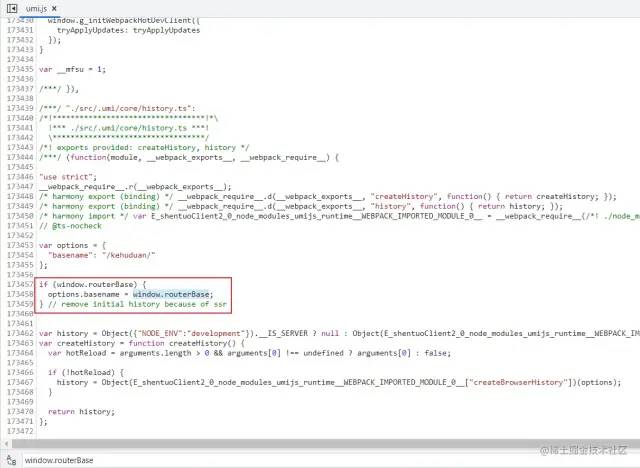
通过源码发现,base配置会在window上挂载一个routerBase并在每个路由前加上base
查找问题 2
通过查看source和配置文件并没有解决什么问题,我一度怀疑是不是配置文件写错了,在umi和antd pro的官网以及对应的github仓库上,查找是否有相同的issue,很可惜也是无果,因为很难复现。此时已经过去了一个星期

查找问题 3
后续查找问题的过程中,听同事说配置了nginx而且产物也确实在/kehuduan目录下。难不成是nginx配置文件的问题?匹配路由的规则写错了,导致重定向和浏览器冲突吗?带着这个疑问我思考了许久,发现了一个遗漏的很重要点。那就是这个bug一段时间才会出现一次

排除问题
其实我一直都忽略了上面那点,属实马大哈了😭通过这点其实很容易想到和登录过期时间有关,下面只要确定是前端过期的代码问题还是nginx的问题。随后我问了后端同事登录过期时间是12h,过期后会刷新token。ok,把过期时间改为两分钟,坐等复现。

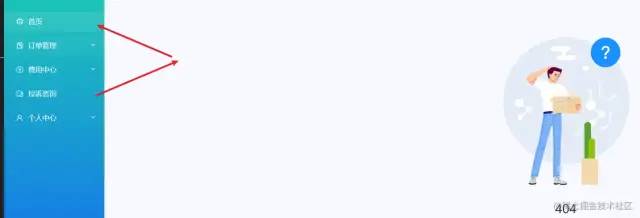
稳定发挥,看图说话(也就是从投诉咨询跳到首页,不管从哪切换到哪,都会有这个问题)


这下总算定位到了问题的原因,这里复现时不会出现闪动,因为我把我同事的代码注释了,他说过最开始是路由前缀重复,我同事为了路由前缀不重复修改代码如下(但是会导致页面闪动,/a/b和/a/a/b来回跳)

解决问题
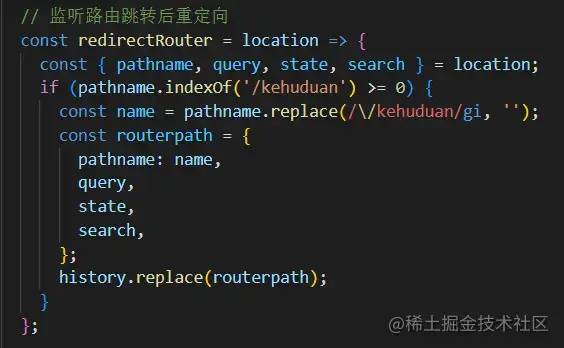
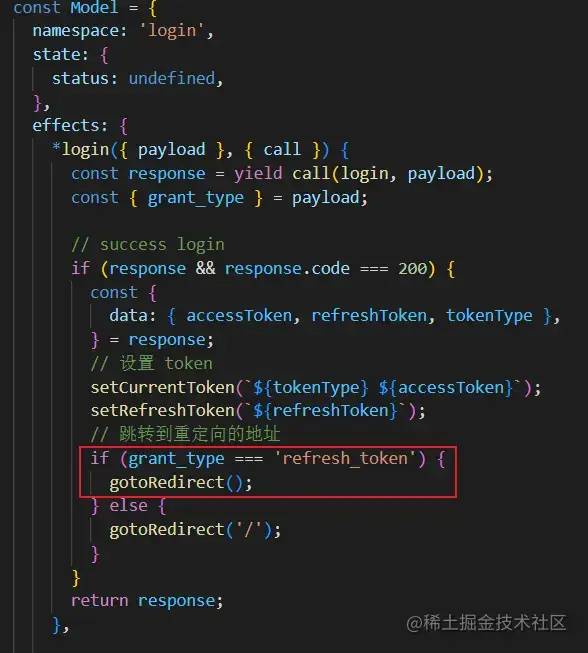
问题已经定位到了,就是登录过期刷新token后的处理逻辑有问题,所以只要检查这部分代码逻辑就可以了。通过代码知道是在登陆过期后做了一次重定向,大致如下👇。

gotoRedirect方法里用的window.location.pathname获取路由,如:当前路由是/a/b,则pathname就是/a/b又由于我们设置了base是/a,则跳转后会变成/a/a/b 就会出现路由前缀重复且页面404只要改写一下方法就ok了
至此这个磨人的bug就解决了✔
总结
这篇文章用来记录一下解决bug的新路历程,确实有太多阻碍了,比如因为刚接手项目,对业务逻辑和代码不熟、不能复现(对客户的影响还是挺大的,毕竟要手动刷新)、bug相关描述太少且模糊不清。所以对我来说定位问题还是有点难度的🤔。
不难免有的大佬,第一眼就知道是哪里问题(respect🙏),本文只是记录一下。你也可以说我菜😂

作者:前端工程师_Jade
https://juejin.cn/post/7088694740350140447
祝 :2022 年暴富!万事如意!
点赞和在看就是最大的支持, 比心❤️
比心❤️
