准独立开发者的一年, Side Project 每月 4 位数 | 2022年终总结
2022 即将结束了,记得去年立的一个 flag ,那就是坚持每年写一篇年终总结。今年是第二年,用一个词来概括今年就是 —— 独立开发,再多几个词就是,健身、摄影吧。
独立应用篇
今年花了大量的业余时间用来写 代码,看我的 commit 提交量,可以说是近 6 年最多的一年了。
独立开发一个应用是一件寂寞的事情,但同时也伴随着巨大的成长,成长的知识不仅仅是当下职业的,因为在做一个独立开发应用,你需要掌握设计、产品、前端、后端、运营、营销等等知识。能够让你成为一个不再局限于某个技术难题,更容易从全局去思考问题(也就是你老板的想法)
木及简历
首先谈谈我的第一款独立产品 —— 木及简历 (https://www.mujicv.com)
这是我做的第一款独立产品,以下是木及简历 2022 年的收益总收益,付费主要是在 7月份开通的,所以大概每个月的收入刚刚好破4位数。

简单讲讲开发两年多的一个小心得吧。大家如果感兴趣后续我会另开新的文章写更加具体的操作流程以及遇到的坑。
思考
个人认为做独立产品前需要思考三个问题:
- 我的产品有足够的壁垒吗?
- 我的用户够垂直吗?
- 市面上的产品多吗?
壁垒这一块,可以是你技术壁垒,也可以是你的资源壁垒。关于技术壁垒这块不是说必须得别人无法做出来的程度,只要「不」选择别人 2-3 天就能复刻的产品,那就可以做,因为哪怕别人抄袭,也永远无法赶上你的脚步。关于这个问题,你就可以想象,如果一个大厂来做,大概多久能做到和你一样的程度,如果说要1个星期、1个月,那大概率这事是能做的。我们可以算一笔账,大厂做一个产品,至少1-2名产品、1个设计、1-2个前端,2-3个后端,一顿下来,至少花个几十万/月的成本,这笔账他们划不划得来,一目了然。
第二问题就是用户垂直度,相信很多独立开发者,开发做久了,很容易让自己的眼界变得很狭窄,思维会受到一些限制(包括我),这种情况下,不要想着做大二全的产品,这会让你耗费大量的精力,以至于到最后,你的产品谁都可以用,但是谁都不会用。举个例子就是,你想做一个笔记软件,融合飞书的协同,Notion 的模版,白板等等功能的组合体,这种情况下,不太适合作为新手独立开发者去尝试,因为这里面涉及太多技术点,你无法兼顾,如果你没办法做到某个领域的最优,那么基本上很容易让人替代。
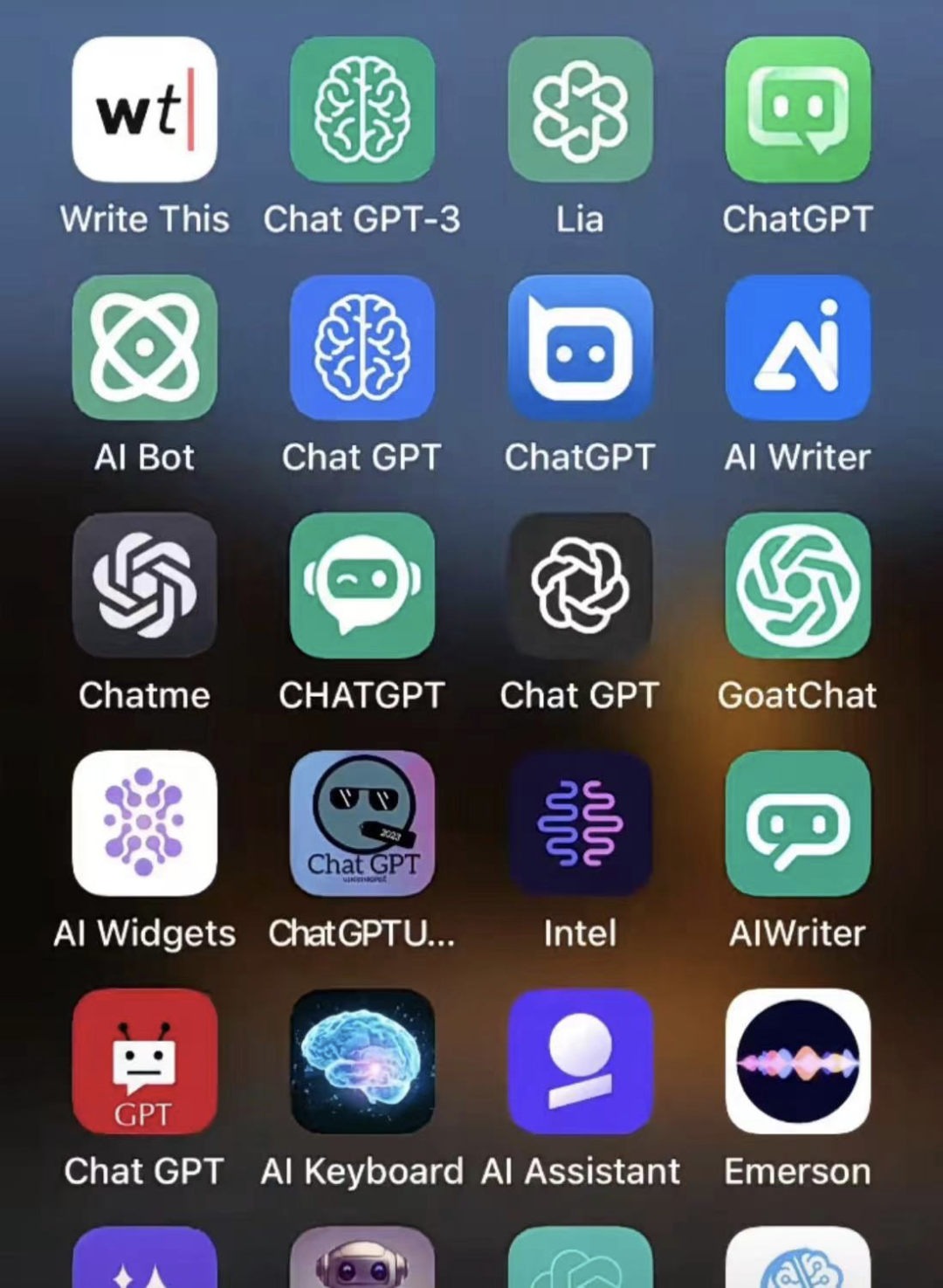
最后一点说一下,市面上的产品,其实就是红海和蓝海的问题。举个例子,比如最近 chatgpt 很火,大家都一窝蜂地封装,以至于 App Store 有一堆产品

这种情况下,你就不要继续涌入了,也许趁着热度,会有更大的流量池。但是想要在同行中脱颖而出,必须要有绝活,或者强大的运营能力,也不适合独立开发。
我们要做的就是去解决某个垂直领域的问题,然后做一款小而美的产品。这样才能让自己有一个好的开头,在大厂夹击、同行抄袭的时代下活下来。
有了想法之后就是开始设计产品,原型部分可以使用墨刀这类产品,设计部分可以找设计师,也可以自己设计,但是如果没有靠谱的设计师,我建议还是自己上手。关于开发,开发过程中需要尽可能低利用现有资源而不是自己造轮子(为什么?因为这样快呀!!)所以你能明白为啥老板不让你老是重复造轮子了吧。开发完了只是第一步,紧接着会有非常多的事情,服务器部署、域名、备案、网站加速CDN、如何选择 CDN 更省钱、SEO、推广营销、维护。。。由于每一个部分我都可以写一整篇文章,就不再这里展开了,如果大家有兴趣我后面单独开文章详细说说。
耐心
2022年一共迭代了 39 个版本,上线了10几个大的功能,从 changelog 页面也能清晰地看到。

如果你没有足够的耐心,最好还是不要轻易尝试,因为整个过程的战线会非常地久,如果你有技术还想要快速起效果,那卖教程可能会更加适合。比如木及简历从 21年3月到 22年6月是一直处于没有收入且高投入时期。
MewXAI 人工智能
接下来谈谈另一款产品 —— MewXAI 人工智能
这一款产品是我和我的小伙伴们共同完成的 AIGC 产品,其实我踏入这个领域也算是比较早,大概7、8月份。在资料相对少的情况下,写了两篇关于 stable diffusion 的教程,可能很多人读过我的文章,目前在 Google 上搜 “stable diffusion 教程” ,由于发布时间早,SEO 还排在最前面。

知乎上面的资料合集也达到了 2k 的喜欢
Ai绘画在哪找网站? - 程序员秋风的回答 - 知乎https://www.zhihu.com/question/551611155/answer/2708168617[1]

github 的 star 也是到达了 2k+
https://github.com/hua1995116/awesome-ai-painting [2]

所以我想着,我踏入这事还是挺顺其自然的,不过唯一做的不好的事,当时忘却了做独立产品的几个问题,觉得自己有一定的资源壁垒,由于想做的时候比较晚了,导致产品推出的时候已经有非常多的同行了。目前只是比较基础的文生图模型,后续会探索更加有意思的方向。
「MewXAI 操作界面」

部分「效果图」








<<< 左右滑动见更多 >>>
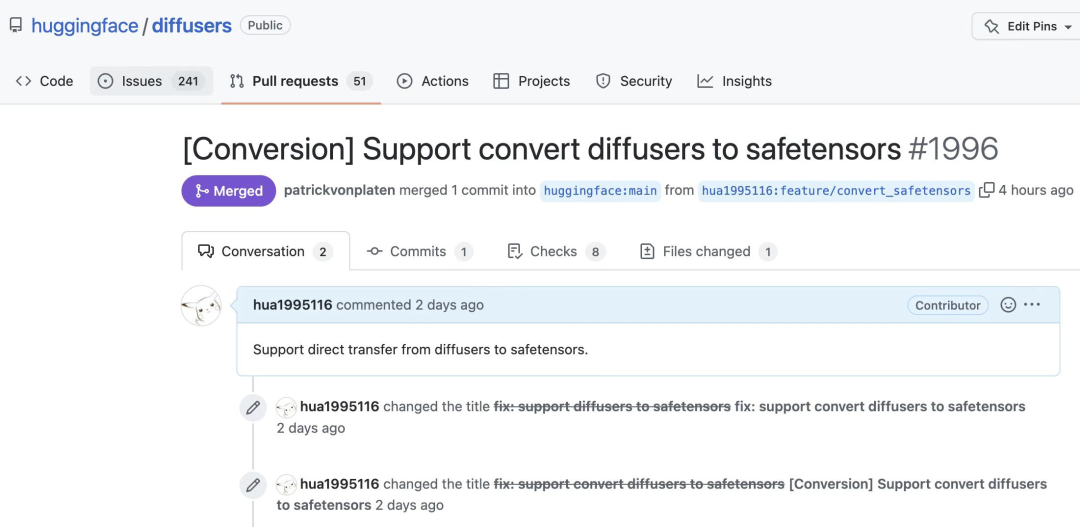
在这一块的研究和探索,也让我的眼界有了飞一般地突破,和各种同行与前辈交流,让我更加体会到沟通的重要意义(之前一直不太擅长交流沟通)。从不懂 python 到能写 python 。甚至还给 huggingface 的 diffusers 进行了贡献,我这个跨行选手可以吹一辈子了,哈哈哈。

MMT 小玩具
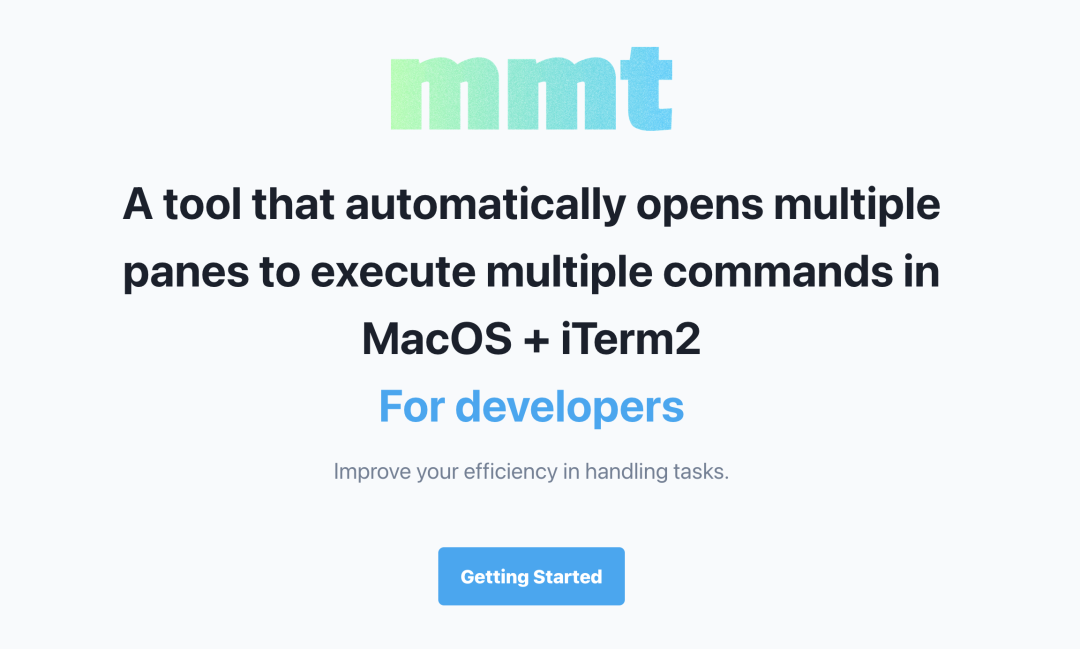
因为自己总是开发独立的产品,需要负责前后端,每次维护项目切换都非常地麻烦,因此我需要有一个工具来管理我的项目,所以我写了 MMT。主要功能就是通过输入 一个命令,就能在 iTerm 中自动启动前后端的项目(方便找仓库了
https://github.com/hua1995116/mmt [3]

以上就是2022年业余生活的独立开发部分了。
其他技能层面的话,本来准备写一个 Three.js 系列,可是没想到中间太多事情要忙,只写了四篇
- 01 Three.js系列: 游戏中的第一/三人称视角 [4]
- 02 Three.js系列: 造个海洋球池来学习物理引擎 [5]
- 03 Three.js系列: 在元宇宙看电影,享受 VR 视觉盛宴 [6]
- 04 Three.js系列: 细数实现全景图VR的几种方式(panorama/cubemap/eac) [7]
摄影
今年入坑了摄影,由于新手,所以买的配置比较初级配置
佳能850D + 小痰盂 7k

后面又入手了几个半画幅的镜皇
佳能 17 -55 的镜头(全新的比较贵,作为新手所以我从某宝买的二手99新,使用了半年,质量还是可以的)
下面就来欣赏一下给女朋友拍的照片吧!




<<< 左右滑动见更多 >>>
健身
最后一部分就是健身了,其实今年对自己练得不是特别满意,主要中间因为断断续续几次被打扰,第一次因为疫情在家里封了一个半月,然后后面因为一些公司的政策要求,导致没有时间健身了。象征性地摆1张训练的照片吧。

在这个除夕夜晚,终于写完了第二年的年终总结,明年的计划,就等明年再说吧。
「最后祝大家新春快乐!」
参考资料
[1]https://www.zhihu.com/question/551611155/answer/2708168617: https://www.zhihu.com/question/551611155/answer/2708168617
[2]https://github.com/hua1995116/awesome-ai-painting: https://github.com/hua1995116/awesome-ai-painting
[3]https://github.com/hua1995116/mmt: https://github.com/hua1995116/mmt
[4]01 Three.js系列: 游戏中的第一/三人称视角: https://qiufeng.blue/three/lesson01.html
[5]02 Three.js系列: 造个海洋球池来学习物理引擎: https://qiufeng.blue/three/lesson02.html
[6]03 Three.js系列: 在元宇宙看电影,享受 VR 视觉盛宴: https://qiufeng.blue/three/lesson03.html
[7]04 Three.js系列: 细数实现全景图VR的几种方式(panorama/cubemap/eac): https://qiufeng.blue/three/lesson04.html
