「Strve.js@2.x正式发布与做open source的一些感受」从90%到100%...
前言
在介绍Strve.js新版本之前呢!我们先来看下尤雨溪同学近期的两段分享。
- 当时你还有day job时候,怎么保持做open source的, how you balance between them?
可能我比较幸运点吧!因为在美国这边大家对工作平衡比较注意,像谷歌的话就比较舒服的了。虽然我们刚进去也年轻,偶尔也加加班,但是整体而言,在谷歌的话,你任务完成了想什么时候走都可以。所以在国内确实会难一些,业务压力会大的话。所以如果你真的觉得业务压力就更大,工作就很忙。那我建议就可能不要逼自己,如果真觉得太累,就不要逼自己。 这个开源本身也其实就是说,这个大家做开源其实都有一个阶段,就是你刚开始有一个想法想把它做出来,刚开始是一种快乐的一种状态,就是把一个想法从零到一那种快感,就是做技术人员都有这种创造一种东西的想法。但是开源在另一个过程完成之后立刻进入一种,就是从90%到100%这个过程其实是很困难的,你就会发现把一个玩具做成真的能用的东西就需要投入很多,当你把它做得真的能用,真的有人用的时候,这些人就会继续给你提不停的要求。这就说,哎呀!我得去回应这些人的期待,这又是一种心理压力。 其实说就是很多时候,大家都是刚开始做开源的时候,这种创造一种东西的快感所吸引。没有意识到你以后会有很多的commit。我对很多想要做开源的朋友的建议是,想清楚你做开源想要做什么,如果你就只是想写一个库觉得很爽,但是我后期不想去做让它耗费我很多精力去维护它,也没有问题,其实就跟大家明确这个想法。但是如果说你想做一个项目想做大做好,想跟React竞争的项目,那这个东西需要极大的投入的。如果你工作本质就很烦忙,那么大概率你就没有可能做这个。所以确实说,想好你的想要什么吧!如果你没有真的条件,如果真的很拼很拼,我就是996,我也要做开源,那你要做好心理准备。我有一段时间把自己搞成996这种状态,就是上完班回来搞Vue,其实这样精神压力是挺大的。我现在可能站着说话不腰疼,我现在还是觉得平衡一点的好。
2 . 在设计vue这样的框架时,你会考虑哪些东西?
其实考虑的问题就是说,首先,这个比较大了,当然这个考虑问题也不是一开始就完全想好,Vue也是从一个小项目慢慢发展起来的。那我们就是说你对自己的框架有一个定位,Vue的定位就是说我们保证要对新手友好,容易上手。这个就是一个定位,有些框架就说了,我就不是设计给新手用的,我就不考虑这个问题。这也是合理的,这不是好或不好,这就是一个设计上的决定,我就是要对新手友好的框架,或者说我在其他情况付出一些代价,比如说我的一个API设计的难以理解。但是就是有的时候你过度追求新手友好,你可能会被限制在高端或者追求性能的一些场景,那你就在这里面做权衡。那反过来有些框架我不考虑新手用户,我就考虑理论上的优美,就比如说小众的函数式框架,它可能说是针对某些论文写出的非常优雅,非常完美的模式。但是,如果是一个新手,你可能看不懂我在干什么。其实这就是取舍,对吧。所以,最先要明确你的框架的定位。在这前提下,你还要考虑就是说其实你到后面你会发现一到具体工程问题。到处都是取舍。 就比如说你一个API,你可以选择这样设计变的更简洁优美,但是这会导致某个地方很难优化。那么反过来我为了追求极致性能,我可能API设计的稍微那么难受一点。还有就是社区的需求,你自己做出的决定未必是社区想要的。就需要去跟社区沟通吧,还要公开讨论过程。Vue做一些大的改动的话,更多的就是抛一个想法出来,社区进行讨论。变成了一个多少共同设计的过程,不再像初期,初期的话,你更多就是不需要考虑那么多用户,你一拍脑袋,你就把它做出来。所以说,初期阶段跟后期跟你设计的流程完全就不一样了。
大家可以看到对于开源框架,尤大也给出了很不错的建议。其实之前我打算写Strve.js,就是想看自己也能不能开发出起码不是很差的库或者框架。结果也不错,总算搞出来了。下面是之前自己独立开发Strve.js的一些感想。
从2021年9月份的时候,就想自己开发一个库,从而提高一下自己的能力。庆幸的是在年前就开发出来了,并且生态也初步建成。这里提到的生态包括:Create Strve App、Strve Router以及其他辅助Strve.js开发的工具。
说实话,这段时间是挺难熬的,这也算是今年给自己一个礼物吧!
我开发Strve.js的初衷是之前接触过JSX语法,一直觉的JSX语法非常酷,可以在JS中写HTML标签,于是就想开发一款类似JSX语法的库。刚开始也开发了一段时间,搭配Babel可以简单实现JSX语法。但是到后来觉得并不是那么完美,还要解决一些类似修改数据更新视图的一些问题。熬了几天夜,也没有完美的解决。最后,还是放弃了这种方案。
我当时在想,如果我仅仅想在JS中写HTML标签,那么使用JS中的模板字符串就已经具备在字符串内写HTML标签的能力了,为什么不换一下思路,研究一下在模板字符串中写HTML标签这种更加方便直接的方案呢?刚开始我就是从基础着手,写一串字符串,然后怎么想办法将字符串挂载到页面中。借鉴了React、Vue这些框架的思想,在页面指定一个挂载元素。这就简单实现了在模板字符串内开发HTML,但是随之而来的是不能做到数据变页面变,从更加专业的角度上讲就是数据驱动页面。并且更新页面后尽可能的少修改DOM元素,减少重排带来的性能上的影响。这从最初的简单的在JS写HTML又上升到一个层面上,怎么实现一个MVVM框架。
市面上知名的MVVM框架有Vue、React、Angular,既然自己想设计一个MVVM框架,那么可以借鉴一下它们的思想。首先,非常喜欢Vue的渐进式设计思想,只要你是一个前端小白就可以立马上手,这是非常值得借鉴的。另外又借鉴了React框架中的“All in JS”以及异步更新数据的思想。最后,它们两个框架都使用了虚拟DOM来提升性能,那么我们也可以引入虚拟DOM机制。
之前,听过尤老师的几期中文分享,谈到框架的话题说,框架的设计就是不断的取舍。这其中肯定还会复杂很多,我上面也就是简单的概括了一下。能不能实现我所预期的那样,当时我也不知道,当时就想把东西做出来。前面一个多月是非常痛苦的,几乎是闭门造车。主要的难点是怎么将模板字符串转化成虚拟DOM结构,并且代码量控制在最小。然后将转化的虚拟DOM进行Diff算法,更有效的更新DOM。
最终,功夫不负有心人,我终于如愿以偿的完成了Strve.js的开发。这个小型库,也算不上是框架吧!设计的初衷上面也说了就是自己想练练手,看自己也能不能开发出起码不是很差的库或者框架。
在2021年12月的时候,我发布了第一个版本1.2.2,这个版本相对比较简陋。但是,周围生态也已经初步建成。发布之后,我自己试用了一下,自己试着敲了几个小项目。比如大家都会做得TodoList。怎么说呢!对于我自己来说,只能说还可以。很容易上手,大多都是利用原生JavaScript的能力,所以只要熟悉JavaScript的朋友都可以上手,并且利用声明式API对一些DOM进行操作,没有了JQuery那种命令式API对DOM拿来就是干。并且符合了MVVM框架的思想,更容易开发项目。
我很认同尤大说的一句话,就是从90%到100%这个过程其实是很困难的,你就会发现把一个玩具做成真的能用的东西就需要投入很多。我在想既然我已经决定了开发一个库,虽然比不上Vue、React这些大框架,但是为什么不想简单一点,就单纯地自己开发维护一个项目呢!所以,我必须继续优化维护下去。在2022年1月份,我决定要优化一些代码,使Strve.js变得更好。框架设计正如尤大所说的到后面你会发现一到具体工程问题。到处都是取舍。在这段时间我觉得比刚开发Strve.js的时候更难受,因为你想把一个做出来的东西再做到更完美实在是难。终于体会到了尤大说的那些话,我觉得这也是成长,起码我在用Vue的时候,不会只会简单用它的API。经过1个月的调研与各种测试,终于可以发布第二个版本2.1.0,之前还有一个版本2.0.0。我觉得这就是突破,我也完成了。
所以,最后,我想告诉有一些做开源的朋友们,其实不要想的那么复杂,做好每一步就可以了。
Strve.js@2.x发布
源代码地址:
https://github.com/maomincoding/strve/
2.0.0 (2022-01-23)
向链表头部插入数据需要绑定useFkey字段,避免DOM节点重复渲染;
渲染后隐藏“DOM”节点事件方法;
绑定Style样式(对象);
绑定属性统一使用${}符号绑定;
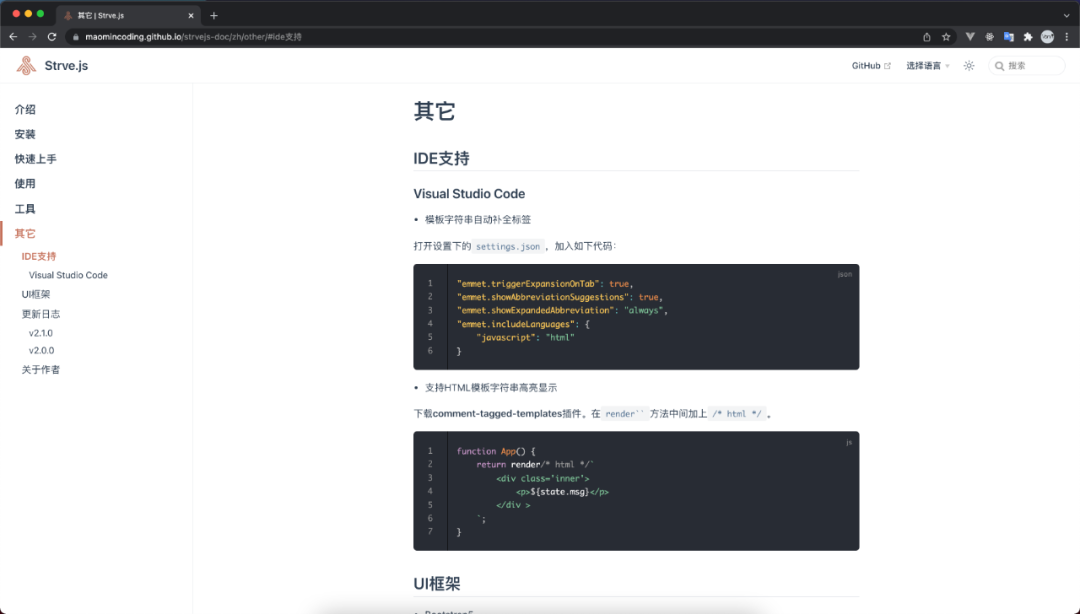
支持 HTML 模板字符串高亮(VSCode 编辑器需要安装 comment-tagged-templates 插件);
支持父子组件互相传值;
适配Bootstrap5、Tailwindcss UI框架;
2.1.0 (2022-01-25)
- 修复DOM属性property无法赋值的问题;
- 完善字符串转换为虚拟DOM逻辑问题;
新文档更新
中文文档地址:
https://maomincoding.github.io/strvejs-doc/zh/
更新内容
- 整体UI优化;
- 侧边栏默认收起;
- 代码主题优化;
- 搜索功能优化;
- 加入主题切换(白天/黑夜);
- 加入支持UI框架菜单项;
- 加入更新日志菜单项;
- 更新API的使用细节说明;
效果图预览

图1

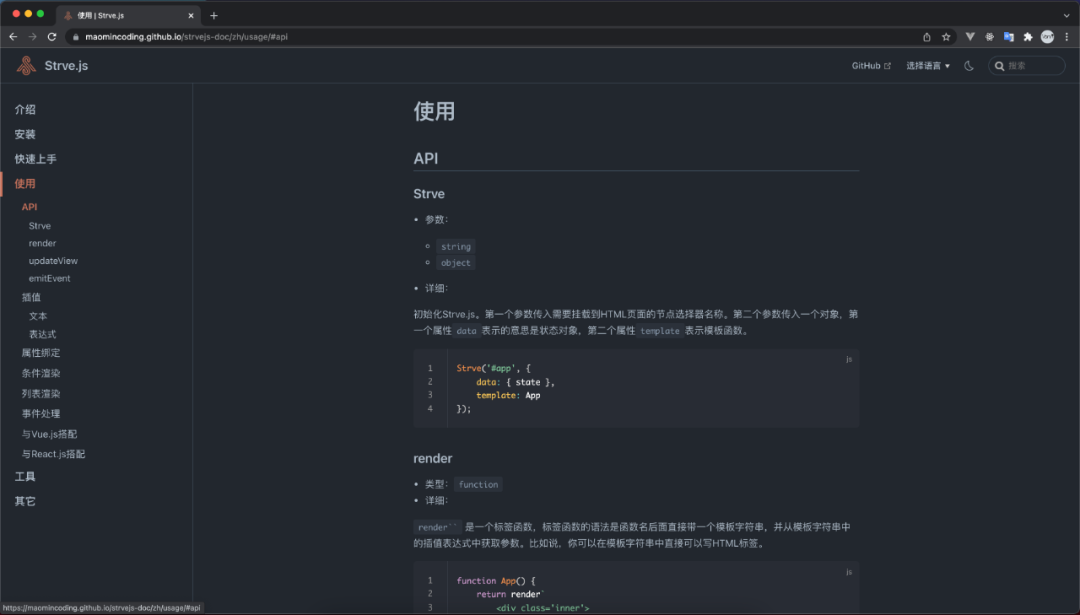
图2

图3
实战第一个Strve项目
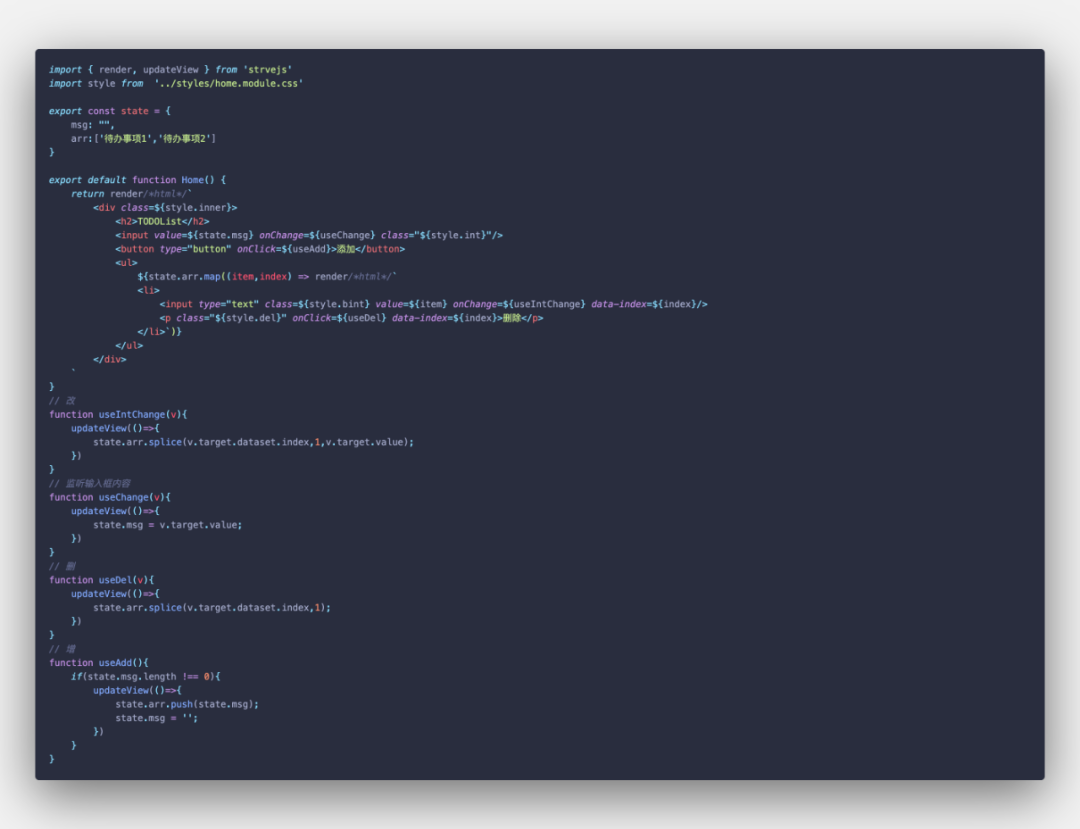
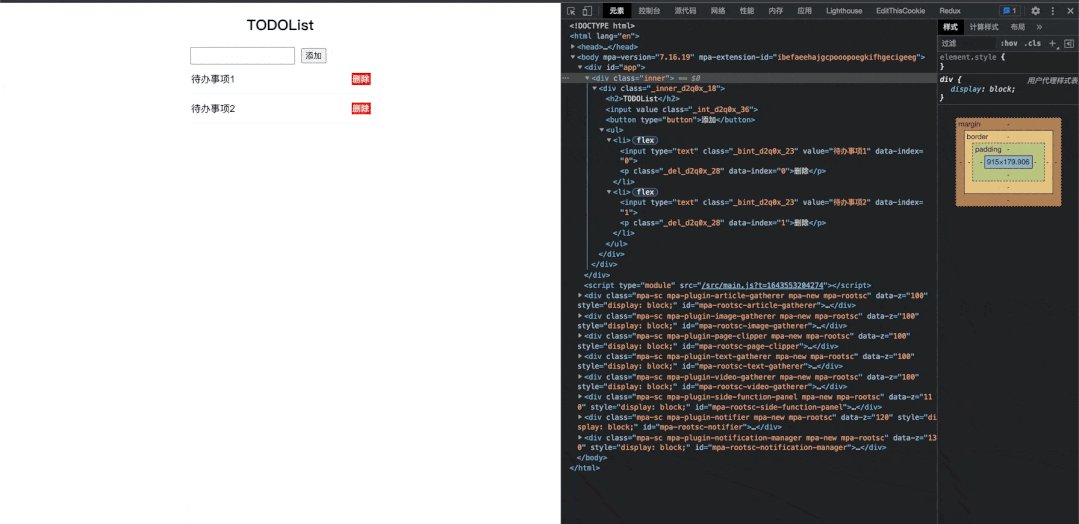
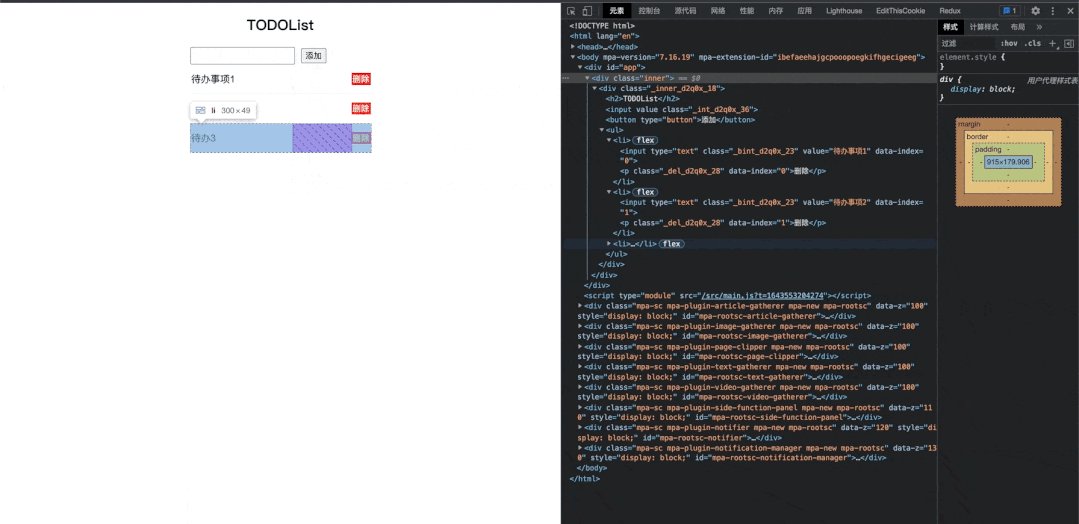
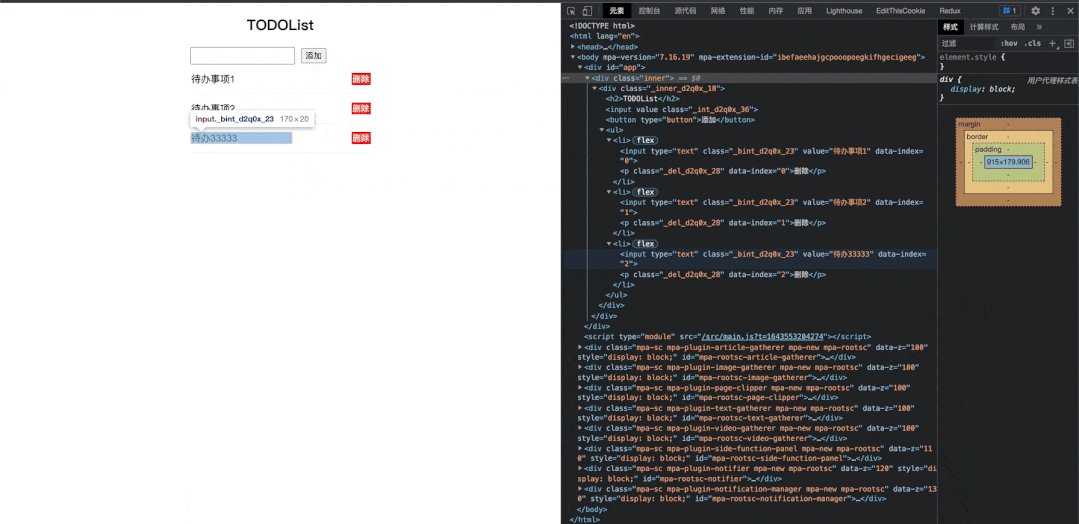
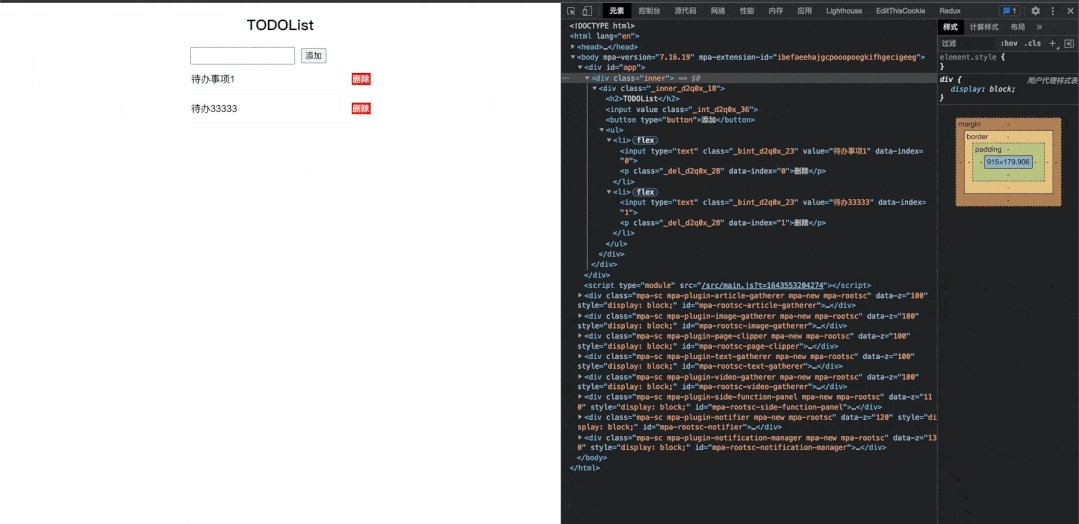
我们下面要做的项目是TodoList,相信大家都做过,也挺实用。我们这里先不注重样式,主要是实现简单的增删改的功能。
下面是全部代码,大约51行。

图4
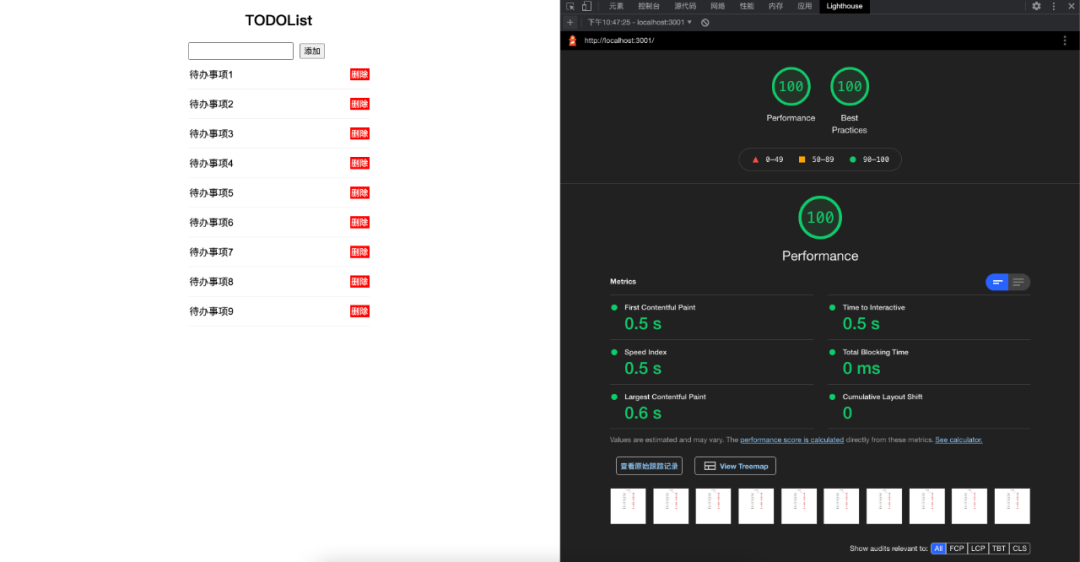
下面是页面效果。

图5
我们来跑下分吧!

文档一览
介绍
Strve.js的读音/str'vi/,是字符串(String)与视图(View)的拼接。Strve.js是一个可以将字符串转换为视图的JS库。这里的字符串指的是模板字符串,所以你仅需要在JavaScript中开发视图。这里的视图指的就是我们平时写的HTML页面,也就是视图层。
Strve.js不仅易于上手,还便于灵活拆装不同的代码块。使用模板字符串开发视图主要是利用了原生JavaScript的能力,可以更加灵活地分离代码块,你仅仅只关注JavaScript文件。
Strve.js又是一款轻量级的MVVM框架,你只需要关心数据以及如何操作它,其他工作交给Strve.js内部处理。Strve.js首先会将模板字符串转化为虚拟DOM,然后进行Diff算法通过比较前后两次的状态差异更新真实DOM。这也是很多框架为了提升浏览器性能采用的方案,但是Strve.js更加轻量。
如果你想上手项目,那么请看下面怎么安装它吧!
安装
CDN
如果你使用原生 ES Modules。
<script type="module">
import { Strve, render} from 'https://cdn.jsdelivr.net/npm/strvejs/dist/strve.esm.min.js';
script>
NPM
npm i strvejs
命令行工具
create-strve-app
一套快速搭建Strve.js项目的命令行工具。与早期的脚手架 Create Strve 相比,Create Strve App 更胜一筹,可直接输入命令快速创建Strve项目。Create Strve App是用Vite来构建的,它是一种新型前端构建工具,能够显著提升前端开发体验。
npm
npm init strve-app@latest
yarn
yarn create strve-app
pnpm
pnpm create strve-app
create-strve
Create Strve 是基于Strve.js的项目构建工具,您可以使用它更方便灵活地搭建页面。
全局安装
npm install create-strve -g
查看版本
create-strve -v
初始化项目
create-strve init
快速上手
尝试 Strve.js 最简单的方法是使用直接引入CDN链接。你可以在浏览器打开它,跟着例子学习一些基础用法。
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Strve.jstitle>
<style>
.inner {
width: 900px;
margin: 40px auto;
text-align: center;
padding: 40px;
box-shadow: 0 0 20px #ccc;
}
button {
margin: 10px;
}
style>
head>
<body>
<div id="app">div>
<script type="module">
import { Strve, updateView, render, emitEvent } from 'https://cdn.jsdelivr.net/npm/strvejs/dist/strve.esm.js';
const state = {
arr: [{
id: '1',
txt: '1'
}, {
id: '2',
txt: '2'
}, {
id: '3',
txt: '3'
}, {
id: '4',
txt: '4'
}],
msg: 'hello',
a: 2,
style: {
color: 'red',
fontSize: "40px"
},
obj: {
a: {
b: {
c: 1
}
}
}
};
function Component1(v) {
return render/* html */`
${emitData} >${v}
${state.arr.map((todo) => render/* html */`${todo.txt}` )}
`
}
function emitData() {
emitEvent('getTit', {
detail: { title: 'This is title!' },
}, '.component1')
}
function App() {
return render/* html */`
${state.style}
${state.obj.a.b.c}/>
${state.msg}
${state.a + state.a}
${useChange}>Change
${usePush}>Push
${getTit} class="component1">
${Component1(state.msg)}
`;
}
function getTit(event) {
updateView(() => {
state.msg = event.detail.title;
})
}
function useChange() {
updateView(() => {
state.arr.splice(1, 1, {
id: '0',
txt: '0'
});
})
}
let count = 5;
function usePush() {
updateView(() => {
// state.obj.a.b.c = 3;
// state.style.color = 'blue';
// state.arr.length = 2;
// state.arr[1] = {
// id: '4',
// txt: '4'
// }
// state.msg = 'world';
let a = count++;
state.arr.push({
id: a,
txt: a
})
// state.arr.pop();
// state.arr.unshift({
// id: a,
// txt: a
// });
// state.arr.shift();
});
// 'useFkey'
}
Strve('#app', {
data: { state },
template: App
});
script>
body>
html>
如果你还想深入学习其他关于 Strve.js 的内容,你可以继续往下阅读。
使用
API
Strve
参数:
stringobject
详细:
初始化Strve.js。第一个参数传入需要挂载到HTML页面的节点选择器名称。第二个参数传入一个对象,第一个属性data表示的意思是状态对象,第二个属性template表示模板函数。
Strve('#app', {
data: { state },
template: App
});
render
- 类型:
function - 详细:
render`` 是一个标签函数,标签函数的语法是函数名后面直接带一个模板字符串,并从模板字符串中的插值表达式中获取参数。比如说,你可以在模板字符串中直接可以写HTML标签。
function App() {
return render`
Hello
`
}
如果你使用的是VSCode编辑器,你可以去商店里下载comment-tagged-templates插件,然后,在render`` 中间加上/*html*/ 。
就像这样,它可以使HTML标签字符高亮显示。
function App() {
return render/*html*/`
Hello
`
}
updateView
- 参数:
functionstring(可选)
- 详细:
第一个参数是一个函数。函数体中需要执行将改变页面状态的值,例如以下示例中的state.msg。
const state = {
msg:'1'
};
function App() {
return render`
${useChange}
{state.msg}
`;
}
function useChange() {
updateView(() => {
state.msg = '2';
});
}
第二个参数是字符串类型,在当你使用列表渲染页面时,在列表头部插入数据需要绑定useFkey字段,以避免DOM节点重复渲染。
const state = {
arr: [1, 2]
};
function Home() {
return render`
${useUnshift}
${state.arr.map((item) => render`- ${item}
`)}
`
}
function useUnshift() {
updateView(() => {
state.arr.unshift('2');
}, 'useFkey')
}
emitEvent
参数:
stringdictionarystring
详细:
自定义事件,一般是用于子组件数据传入父组件。第一个参数是表示 event 名字的字符串。第二个参数一个字典类型参数。
- "detail",可选的默认值是 null 的任意类型数据,是一个与 event 相关的值。
- bubbles 一个布尔值,表示该事件能否冒泡。来自 EventInit。注意:测试chrome默认为不冒泡。
- cancelable 一个布尔值,表示该事件是否可以取消。
第三个参数是一个字符串类型,主要是节点选择器的名称,这里的节点指的是子组件在父组件中外层包裹的DOM节点。
例如:
function Component1(v) {
return render`
${emitData} >${v}
`
}
function emitData() {
emitEvent('getTit', {
detail: { title: 'This is title!' },
}, '.component1')
}
function App() {
return render`
${getTit}
${Component1(state.msg)}
`;
}
function getTit(event) {
updateView(() => {
console.log(event.detail.title);
state.msg = event.detail.title;
})
}
插值
Strve.js 使用了基于 JavaScript 的模板字符串语法,允许开发者声明式地将 DOM 绑定至底层实例的数据。所有 Strve.js 的模板字符串都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Strve.js 将模板字符串编译成虚拟 DOM 渲染函数,并把 DOM 操作次数减到最少。
在Strve.js中,你可以尽情的使用JavaScript 的模板字符串,感受它独特的魅力吧!
文本
数据绑定最常见的形式就是使用符号${}的文本插值:
const state = {
msg: 'hello'
};
function App() {
return render`
${state.msg}
`
}
另外你还可以使用更简便的方法符号{},同样可以达到预想的效果。
const state = {
msg: 'hello'
};
function App() {
return render`
{state.msg}world
`
}
但是,使用这种符号{}需要注意的是,它只适用于标签内的文本插值。例如如下这种情况,它是不起作用的,不过你可以使用强大的符号${}。
// Bad
function App() {
return render`
`
}
// Good
function App() {
return render`
${state.msg}
`;
}
表达式
目前仅支持在符号${}中使用表达式。
例如:
const state = {
a: 1,
b: 2
};
function App() {
return render`
${state.a + state.b}
`
}
属性绑定
前面,我们可以看到使用符号${}可以与属性value绑定值。
function App() {
return render`
${state.msg}
`;
}
另外,你还可以绑定其他属性,例如class。
const state = {
isRed: true
};
function App() {
return render`
${state.isRed ? 'red' : ''}
`;
}
如果你想绑定style属性,同样也可以。
const state = {
msg: 'hello',
style: {
color: 'red',
fontSize: "40px"
}
};
function App() {
return render`
${state.style}
`;
}
条件渲染
我们也可以使用符号${},这块内容只会在指令的表达式返回 true 值的时候被渲染。
const state = {
isShow: false
};
function App() {
return render`
${useShow}
${state.isShow ? render`Strve.js
` : ''
}
`;
}
function useShow() {
updateView(() => {
state.isShow = !state.isShow;
});
}
列表渲染
我们可以用符号${}基于一个数组来渲染一个列表。比如我们使用数组的map方法来渲染列表,并且可以动态添加数组项。
const state = {
arr: ['1', '2']
};
function App() {
return render`
${usePush}
${state.arr.map((todo) => render`- ${todo}
`)}
}
`;
}
function usePush() {
updateView(() => {
state.arr.push('3');
});
}
上面我们提到updateView()可以传入第二个参数,它是字符串类型,在使用列表渲染页面时,如果在列表头部插入数据则需要绑定useFkey字段,以避免DOM节点重复渲染,这是必须要做的。任何在列表头部操作的动作,如unshift、pop数组方法都需要加上这个useFkey字段。其他操作则不需要这样,内部已经进行了优化。
const state = {
arr: [1, 2]
};
function Home() {
return render`
${useUnshift}
${state.arr.map((item) => render`- ${item}
`)}
