挖掘用户画像,这17种工具任你挑选!
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 7440 字,预计阅读 19 分钟
TCC 情报局的 第 153 篇 干货分享
2022 年的 第 51 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。用户画像作为一种UX工具,我们都不陌生。但是仅凭一份模版我们是否就可以做出一份适合我们的用户画像呢?答案显然是不能的。因为业务情景并非是一致的,你需要为你的设计定制独立的用户画像,而这篇文章则可以作为你组装你个人用户画像的工具库。换句话说,看了17中用户画像的工具之后,我们可以更加清晰的认识到什么是用户画像。
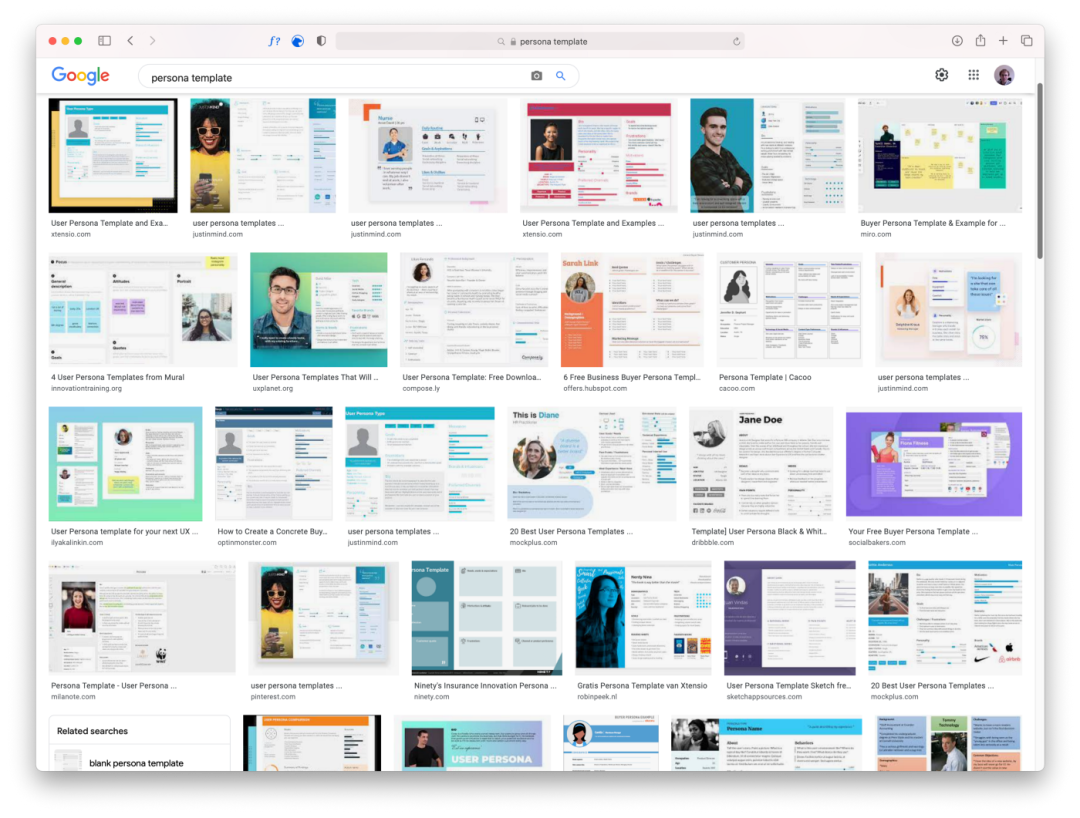
 这些可怕的“用户画像模板” 😱。请记住……你的公司是独一无二的。你的境况和研究结果都是独一无二的。不要直接用一个“用户画像模板” 。
这些可怕的“用户画像模板” 😱。请记住……你的公司是独一无二的。你的境况和研究结果都是独一无二的。不要直接用一个“用户画像模板” 。1.如何使用这些工具和方法
1. Cooper’s original personas
细分研究结果 交流这些发现 和你的听众建立共情图 做出决定
2. 用户画像的可选方法
2. The OMG-how-much-research-did-you-do-persona
1)Cooper 的原始画像
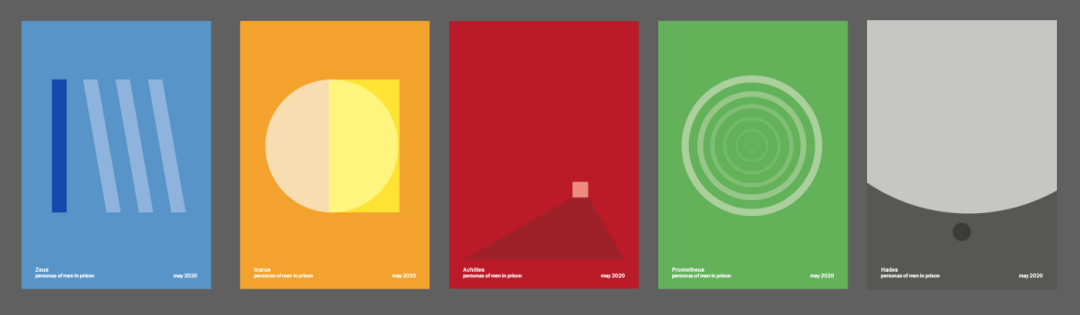
2)实证版用户画像——你做了多少研究调研


 图片来自 Amber Westerholm-Smyth’s tour-de-force article. 除非你知道希腊神话,否则的话就请先去找资料了解一下吧。
图片来自 Amber Westerholm-Smyth’s tour-de-force article. 除非你知道希腊神话,否则的话就请先去找资料了解一下吧。3)用户画像合集或原型

 图片来自,“some alternatives to personas”, Marianne Brierley
图片来自,“some alternatives to personas”, Marianne Brierley4)角色

5)极简主义用户画像
 图片来自the minimalist personas article。
图片来自the minimalist personas article。 记住这张图片,因为它和稍后的用户画像谱看起来非常熟悉!
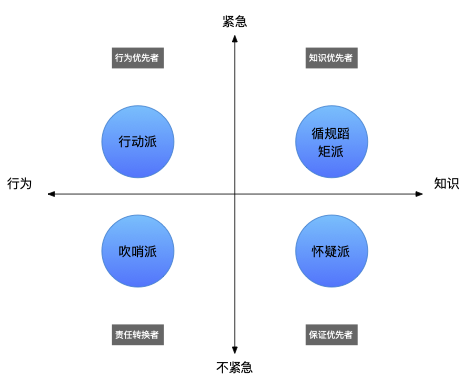
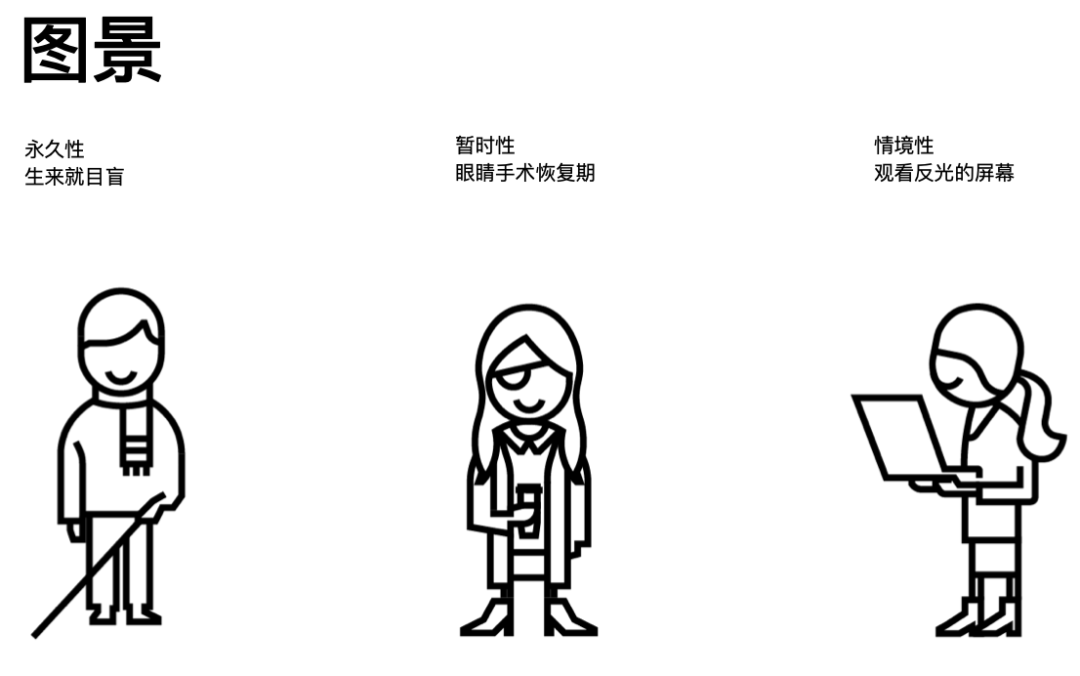
记住这张图片,因为它和稍后的用户画像谱看起来非常熟悉!6)用户画像谱

蛋,将信息数字化但不使用它的人 松鼠,清理信息并使其可供研究的收藏家 海盗, 可以在数据中创建连接 巫师,可以根据数据预测未来 国王,他们影响组织使预测成真
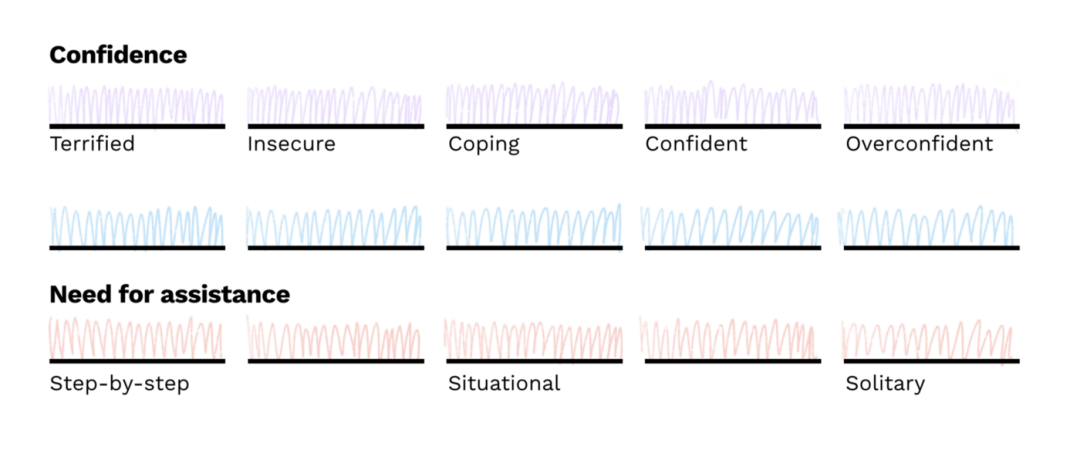
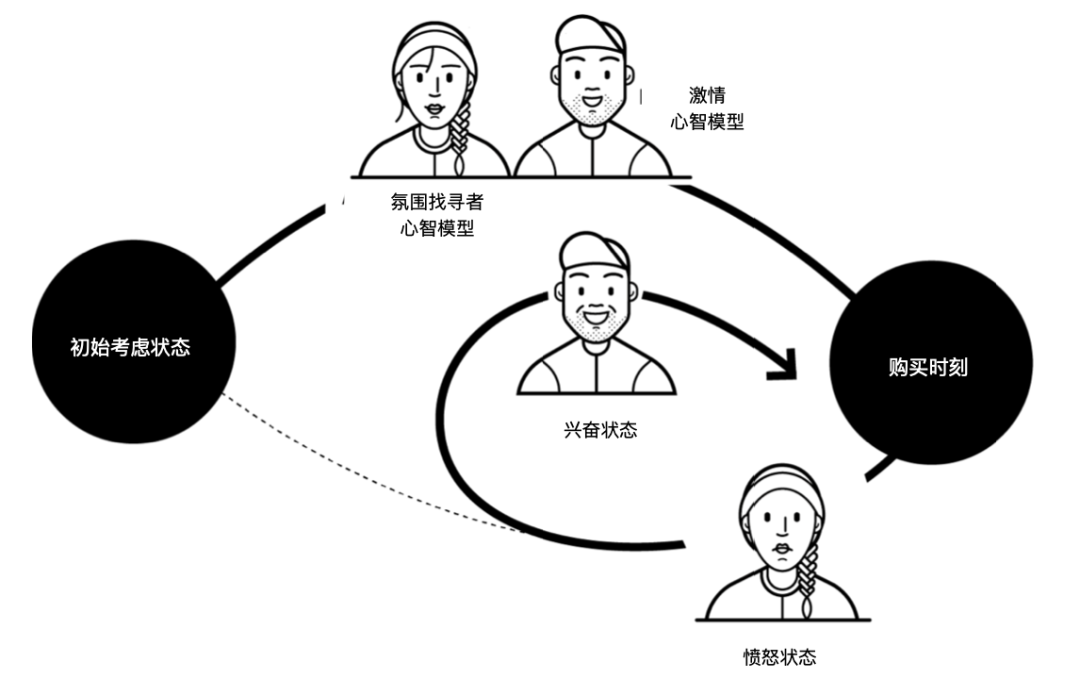
7)心智模型
 图片来自文章 “Mindset over matter: a new design trick for your toolbox”,描述了各类情绪的不同阶段,自信:害怕、无安全感、可以承受、自信、过于自信;支持需求:逐步、偶尔、坚定
图片来自文章 “Mindset over matter: a new design trick for your toolbox”,描述了各类情绪的不同阶段,自信:害怕、无安全感、可以承受、自信、过于自信;支持需求:逐步、偶尔、坚定 ......但很酷的是,这些心智模型仍然代表一群人,一个人可以处于多种心态或从一种心态转变为另一种心态。通过这种方式,你可以捕捉到更加多样化的声音。
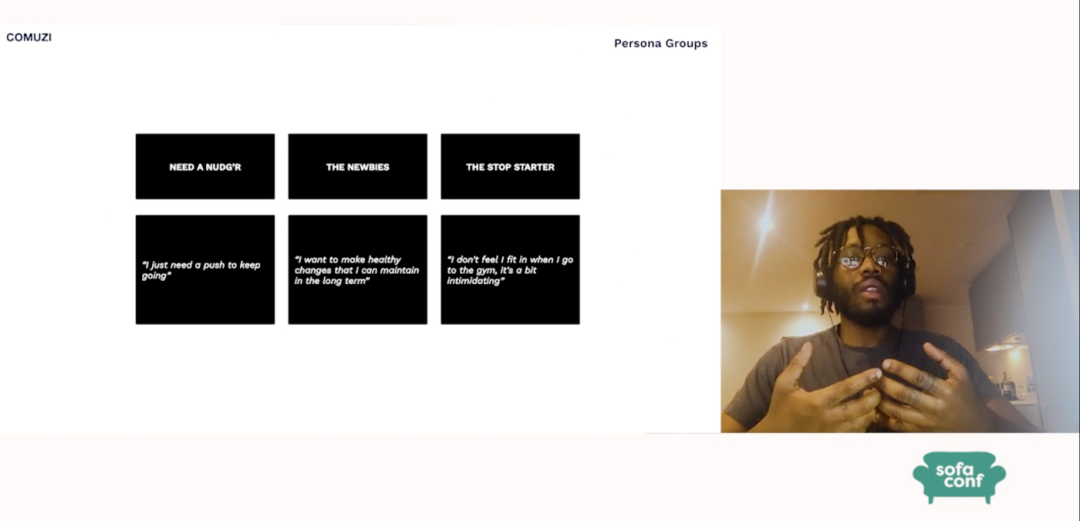
......但很酷的是,这些心智模型仍然代表一群人,一个人可以处于多种心态或从一种心态转变为另一种心态。通过这种方式,你可以捕捉到更加多样化的声音。8)Pokemapping
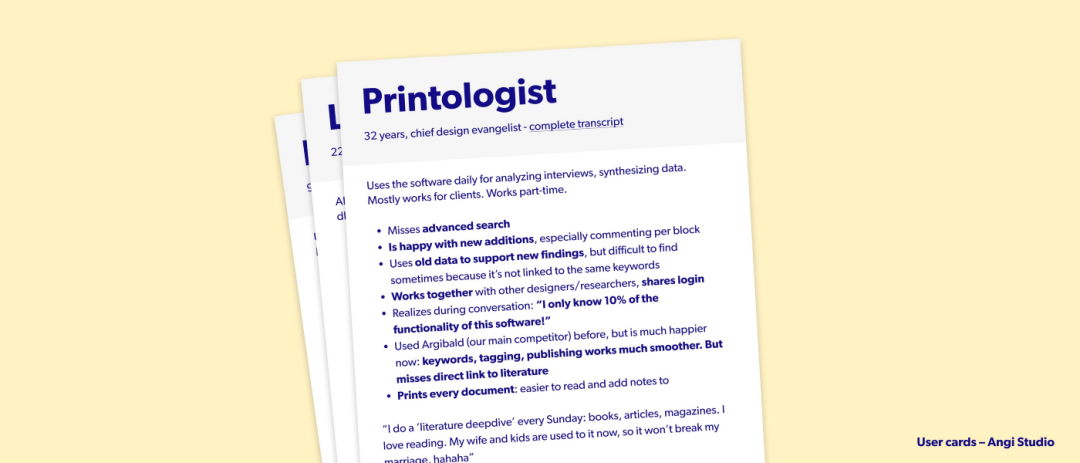
做采访 将摘要写为“用户卡” 从这些用户卡创建组

 访谈总结
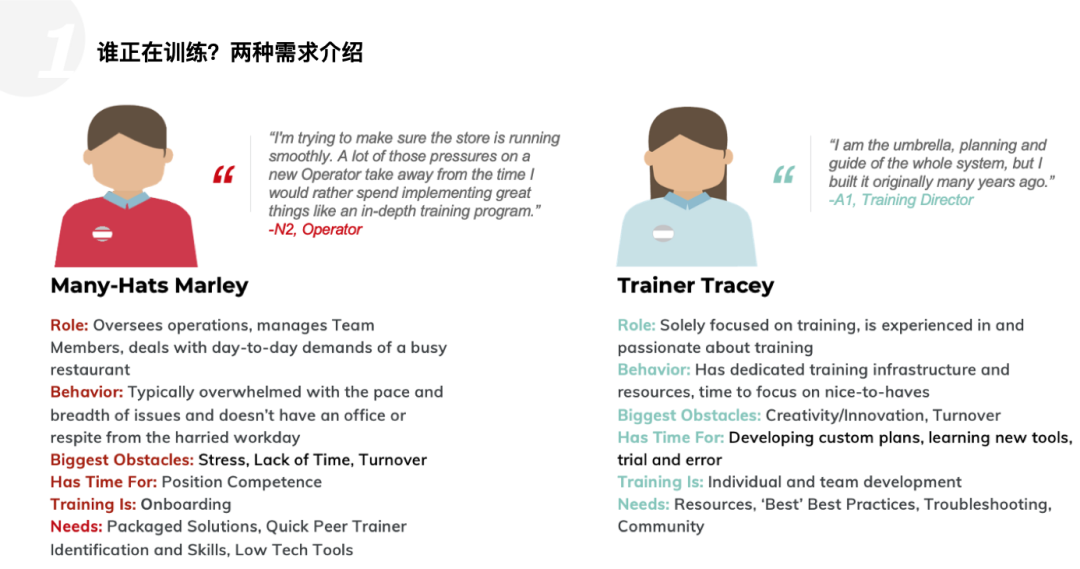
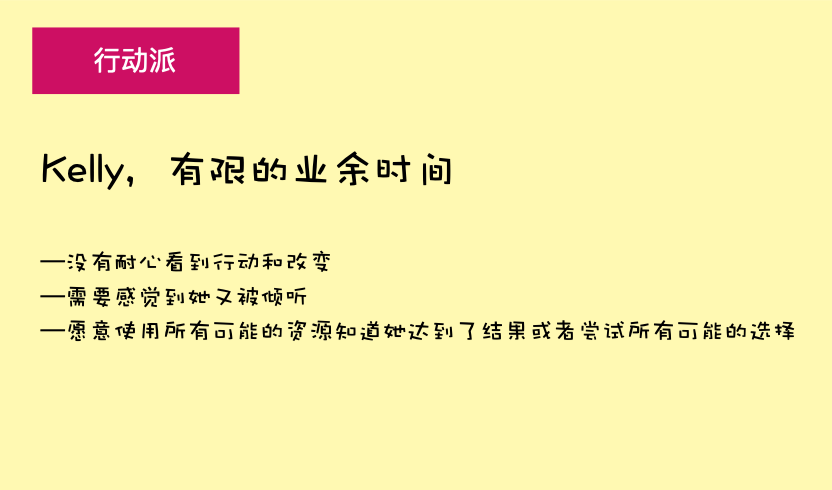
访谈总结9)行为原型

10)原型角色(或“用户卡”)
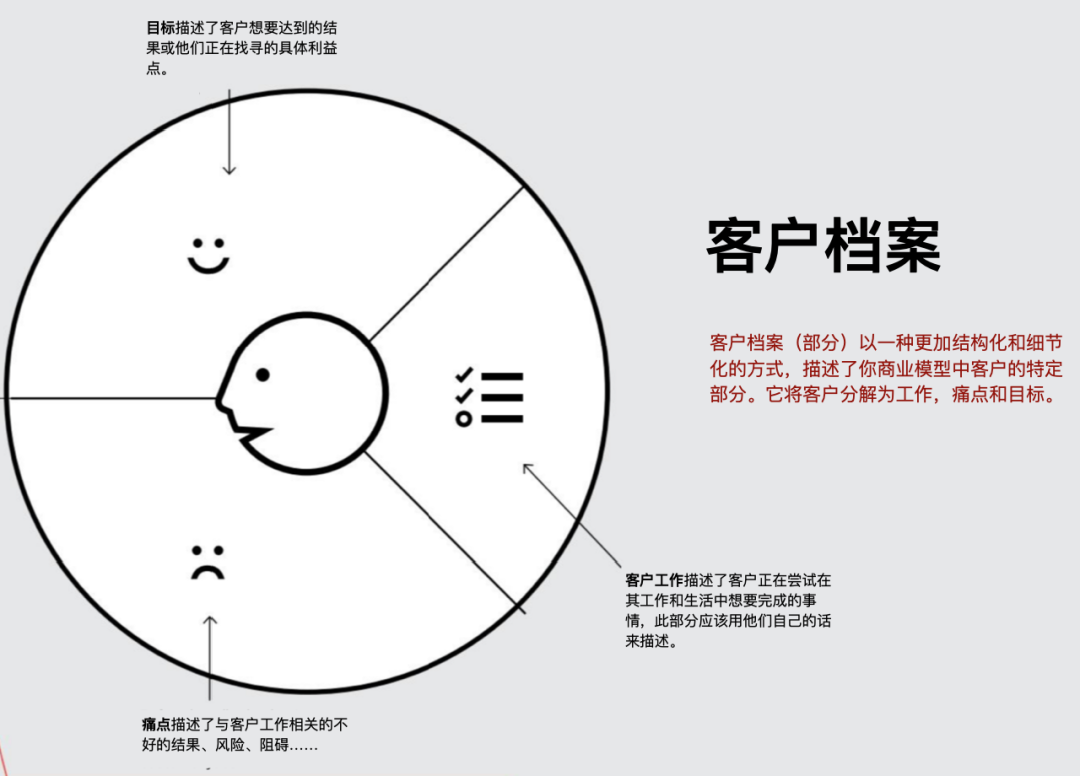
 图片来自 Marianne Brierley 的“人物角色的一些替代方案”
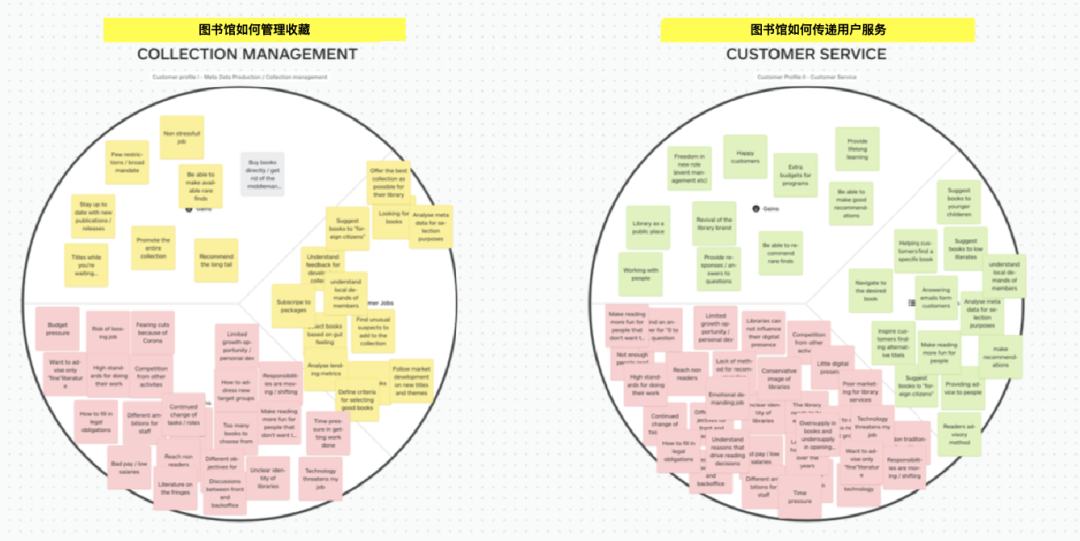
图片来自 Marianne Brierley 的“人物角色的一些替代方案”11)客户资料

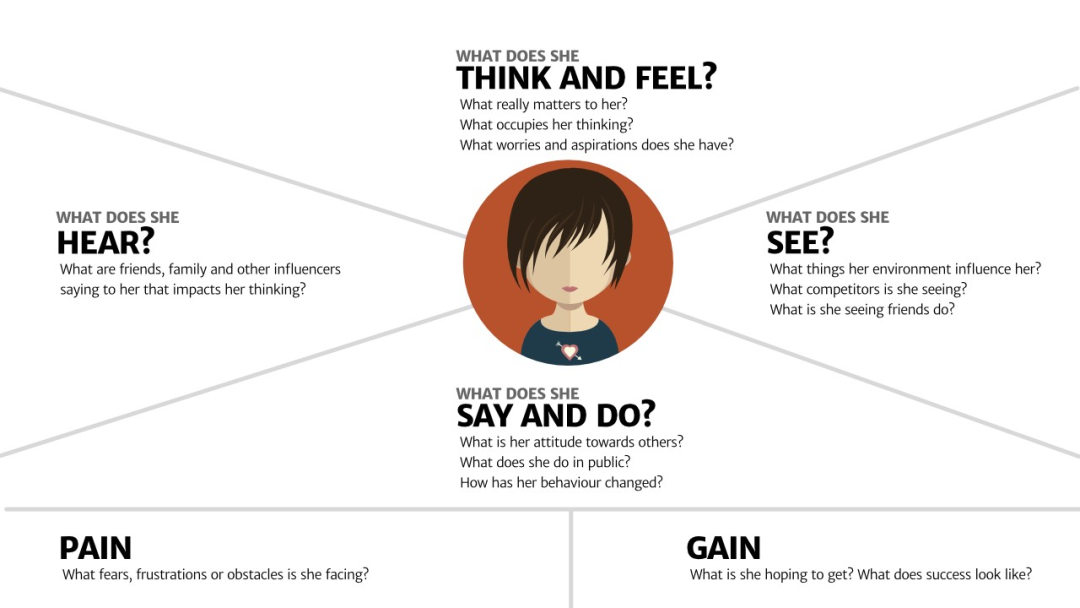
12)移情图
 Paul Boag 的视觉效果不错,但请注意:视觉效果越好,更新的频率就越低!
Paul Boag 的视觉效果不错,但请注意:视觉效果越好,更新的频率就越低!  移情图模板,作者 Paul Boag,请参阅他的文章了解不同版本(感受、听、看、说与做;痛点与目标)
移情图模板,作者 Paul Boag,请参阅他的文章了解不同版本(感受、听、看、说与做;痛点与目标)13)人物
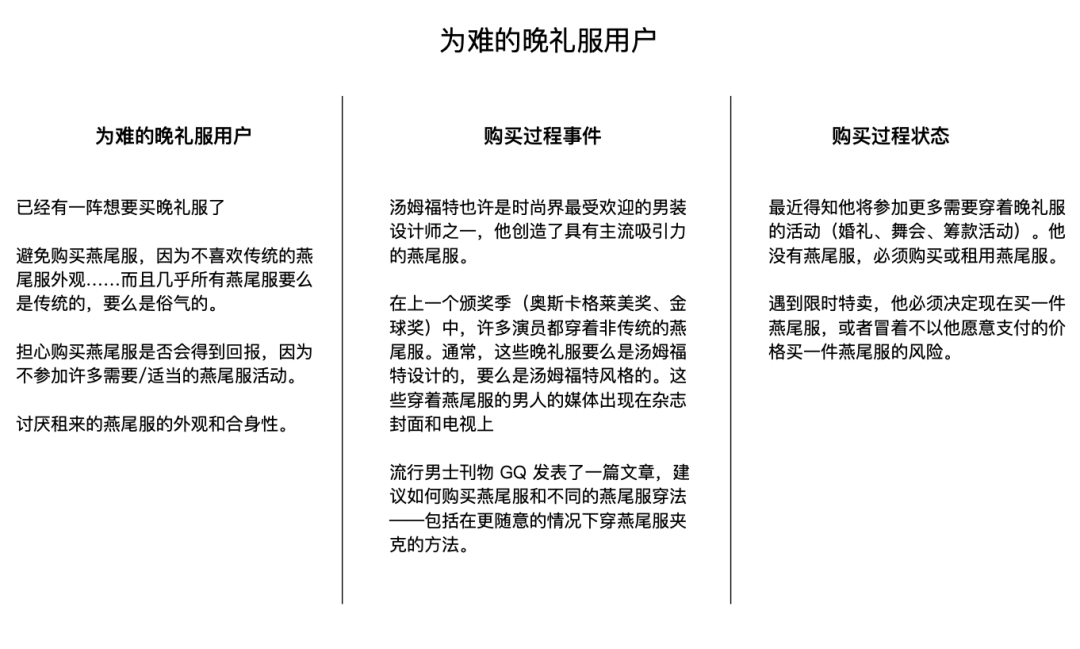
 图片来自 Alan Klement 的文章,在某种程度上它与 Cooper 的原作非常相似
图片来自 Alan Klement 的文章,在某种程度上它与 Cooper 的原作非常相似14)动态自我
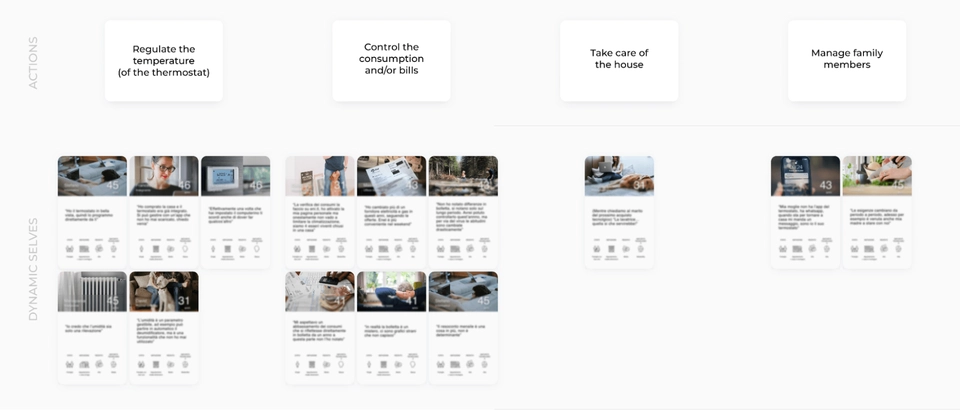
 然后,你可以在画布上可视化这些卡片并对其进行分类(很像 Pokemapping),并在这些组中设计机会:
然后,你可以在画布上可视化这些卡片并对其进行分类(很像 Pokemapping),并在这些组中设计机会: 动态自我有背景。它们展示了支持某人行为背后动机的事件和情况。这一点很有优势!
动态自我有背景。它们展示了支持某人行为背后动机的事件和情况。这一点很有优势!15)Superflux 原型

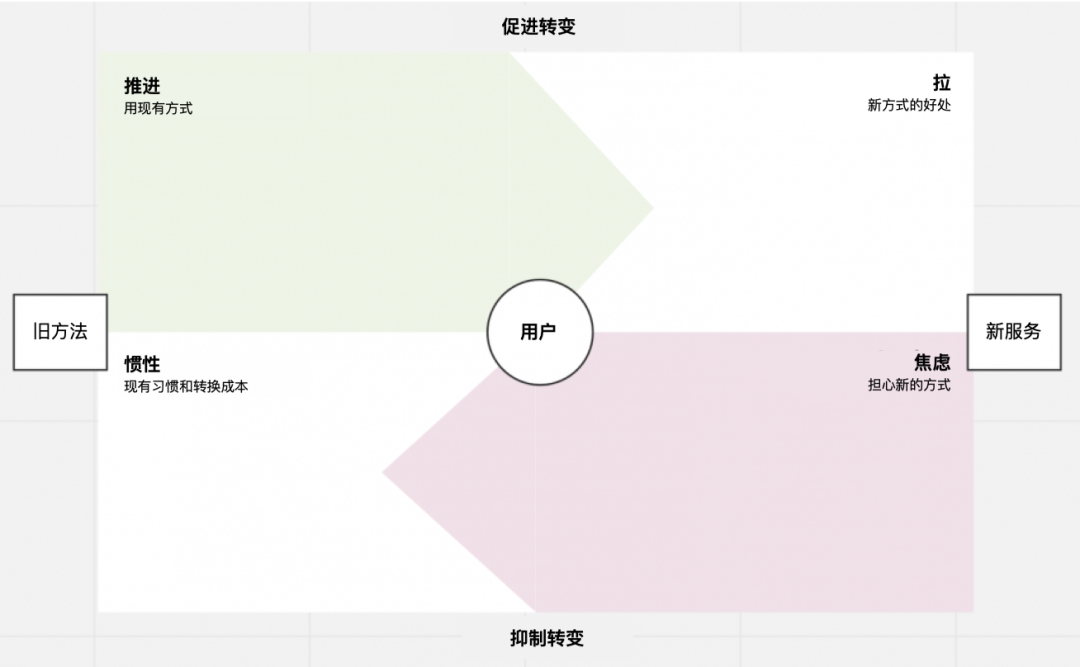
16)转变因素框架
 图片来自"用户画像的一些替代品" (some alternatives to personas),Marianne Brierley
图片来自"用户画像的一些替代品" (some alternatives to personas),Marianne Brierley17)基线行为
 对于"步骤1:目标",你可以使用本文中的任何其他方法,协同作用。
对于"步骤1:目标",你可以使用本文中的任何其他方法,协同作用。3.用户研究可视化的其他方法
3. Other ways to visualize your user research
4.结束语
4. Closing thoughts

十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
