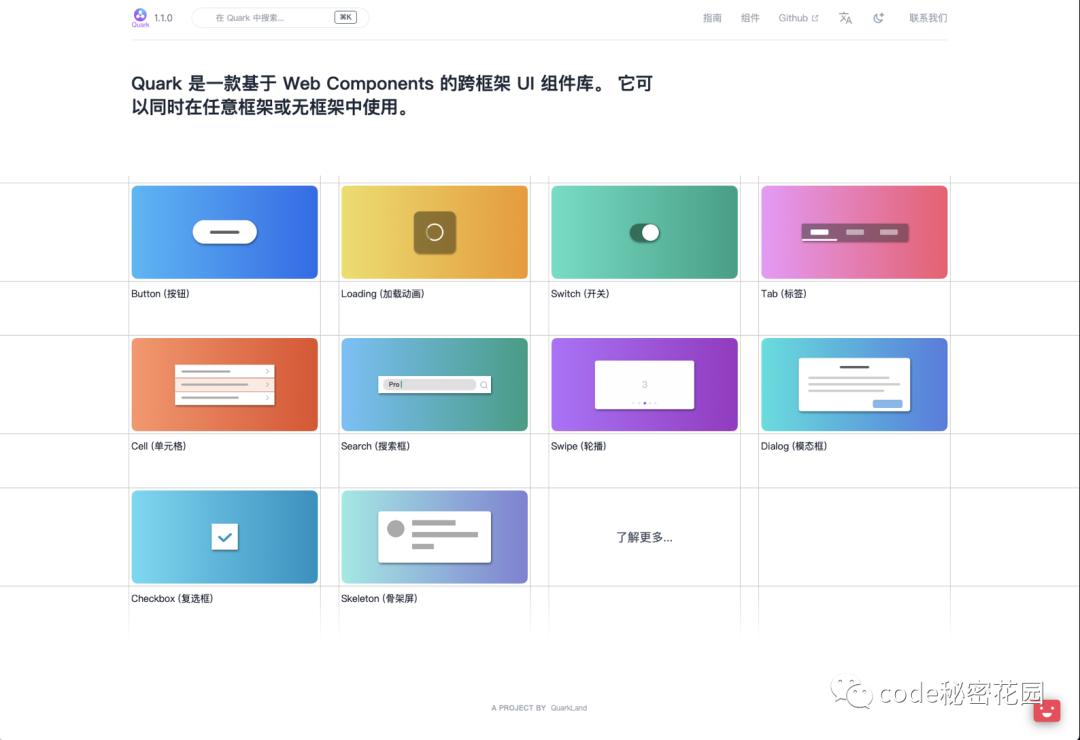
哈啰下一代跨技术栈前端组件库 Quark Design 正式开源!
Quark(夸克) Design 是由哈啰平台 UED 和增长&电商前端团队联合打造的一套面向移动端的「跨框架 UI 组件库」。与业界第三方组件库不一样,Quark Design 底层基于 Web Components 实现,它能做到一套代码,同时运行在各类前端框架中。
Quark Design 历经一年多的开发时间,已在集团内部大量业务中得到验证,本着“共创、共建、共享”的开源精神,我们于即日起将 Quark 正式对外开源!Github地址:https://github.com/hellof2e/quark-design (求star、求关注~😁)
注:文档表现/样式参考了HeadlessUI/nutui/vant等。
Quark Design 与现有主流组件库的区别是什么?
Quark(夸克)有别于业界主流的移动端组件库,Quark 能同时运行在业界所有前端框架/无框架工程中,做到真正的「技术栈无关****!我们不一样,:)」
- 不依赖技术栈(eg. Vue、React、Angular等)
- 不依赖技术栈版本(eg. Vue2.x、Vue3.x)
- 全新的Api设计(eg. 弹窗的打开属性由传统的 Visible 调整为符合浏览器原生弹窗的 open等)
- 公司前端技术生态项目技术栈多时,保持视觉/交互统一
- 完全覆盖您所需要的各类通用组件
- 支持按需引用
- 详尽的文档和示例
- 支持定制主题
性能优势-优先逻辑无阻塞
我们以对 React 组件的 Web Components 化为例,一个普通的 React 组件在初次执行时需要一次性走完所有必须的节点逻辑,而这些逻辑的执行都同步占用在 js 的主线程上,那么当你的页面足够复杂时,一些非核心逻辑就将会阻塞后面的核心逻辑的执行。
比如首次加载时,你的页面中有一个复杂的交互组件,交互组件中又包含 N多逻辑和按钮等小组件,此时页面的首次加载不应该优先去执行这些细节逻辑,而首要任务应当是优先渲染出整体框架或核心要素,而后再次去完善那些不必要第一时间完成的细节功能。例如一些图像处理非常复杂,但你完全没必要在第一时间就去加载它们。
当我们使用 Web Components 来优化 React的时候,这个执行过程将会变得简洁的多,比如我们注册了一个复杂的逻辑组件,在 React 执行时只是执行了一个 createElement 语句,创建它只需要 1-2 微秒即可完成,而真正的逻辑并不在同时执行,而是等到“核心任务”执行完再去执行,甚至你可以允许它在合适的时机再去执行。
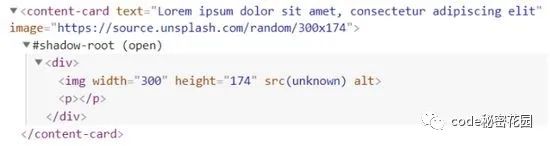
我们也可以简单的理解为,部分逻辑在之后进行执行然后被 render 到指定 id 的 Div 中的,那么为什么传统的组件为什么不能这么做呢?而非得 Web Components 呢?那就不得不提到它所包含的另一个技术特性:「Shadow DOM」
组件隔离(Shadow Dom)
「Shadow DOM」 为自定义的组件提供了包括 CSS、事件的有效隔离,不再担心不同的组件之间的样式、事件污染了。这相当于为自定义组件提供了一个天然有效的保护伞。
Shadow DOM 实际上是一个独立的子 DOM Tree,通过有限的接口和外部发生作用。我们都知道页面中的 DOM 节点数越多,运行时性能将会越差,这是因为 DOM 节点的相互作用会时常在触发重绘(Repaint)和重排(reflow)时会关联计算大量 Frame 关系。
 img
img而对 CSS 的隔离也将加快选择器的「匹配速度」,即便可能是微秒级的提升,但是在极端的性能情况下,依然是有效的手段。
Quark 能为你带来什么?「提效降本」几乎是所有企业的主旋律,Quark 本身除了提供了「通用组件」之外,我们还为大家提供了开箱即用的 CLI,可以让大家在直接在日常开发中开发横跨多个技术栈/框架的「业务组件」。比如一个相同样式的营销弹窗,可以做到:
- 同时运行在不同技术栈(Angular、Vue、React等)的前端工程中
- 同时运行在不同版本的技术栈中,比如能同时运行在 Vue2.x、Vue3.x 中
CLI 内部 Beta 版本目前初版已完成,github 地址:https://github.com/hellof2e/quark-cli。
适合场景:前端团队想发布一个独立的组件或npm包,让其他各类技术栈的工程使用,从而达到提效降本的目的。
npm i -g @quarkd/quark-cli
npx create-quark
 img
写在最后
img
写在最后
Quark Design 历经一年多的开发时间,期间有不少集团内部的同学参与并贡献了代码,在此先表示感谢,感谢大家对于 Quark Design 的热情和支持。同时在开源后也欢迎更多的社区同学参与共建 Quark Design,Quark Design loves u ❤️!
相关链接
- GitHub: https://github.com/hellof2e/quark-design
- Quark Doc: https://quark-design.hellobike.com/
- https://developer.mozilla.org/en-US/docs/Web/Web_Components
- https://www.webcomponents.org/
- 2022 Web Components 趋势解读和展: https://zhuanlan.zhihu.com/p/475779606