花里胡哨的 UI 有了!
作者丨火宝
来源丨编程导航
推荐一个前端工程师必备灵感来源网站
编程导航 致力于推荐优质编程资源 💎
项目开源仓库:https://github.com/liyupi/code-nav
跪求一个 star ⭐️
哈喽大家好!我是编程导航的小编火宝。现在越来越多的同学开始学习前端,并且尝试搭建自己的网站,但是我们常常会陷入界面设计的苦恼中,这也是许多前端工程师会遇到的问题。今天就给大家推荐一个网站,激发你的灵感,拒绝江郎才尽!

CodeMyUI
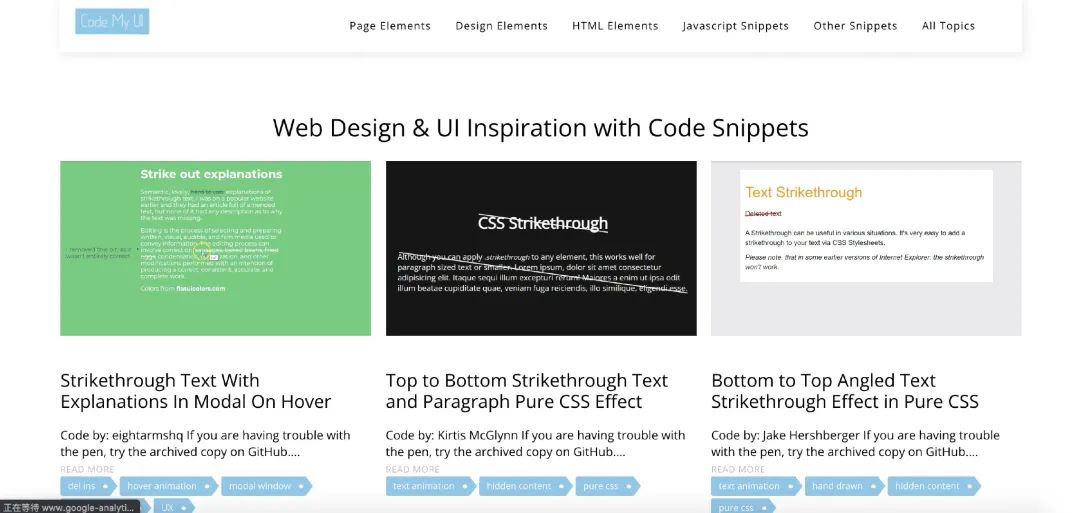
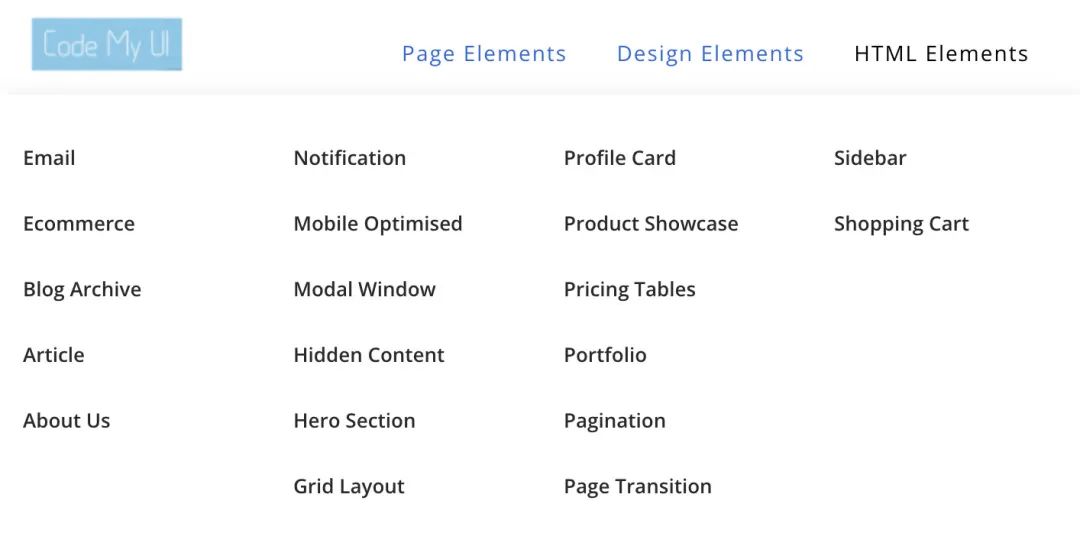
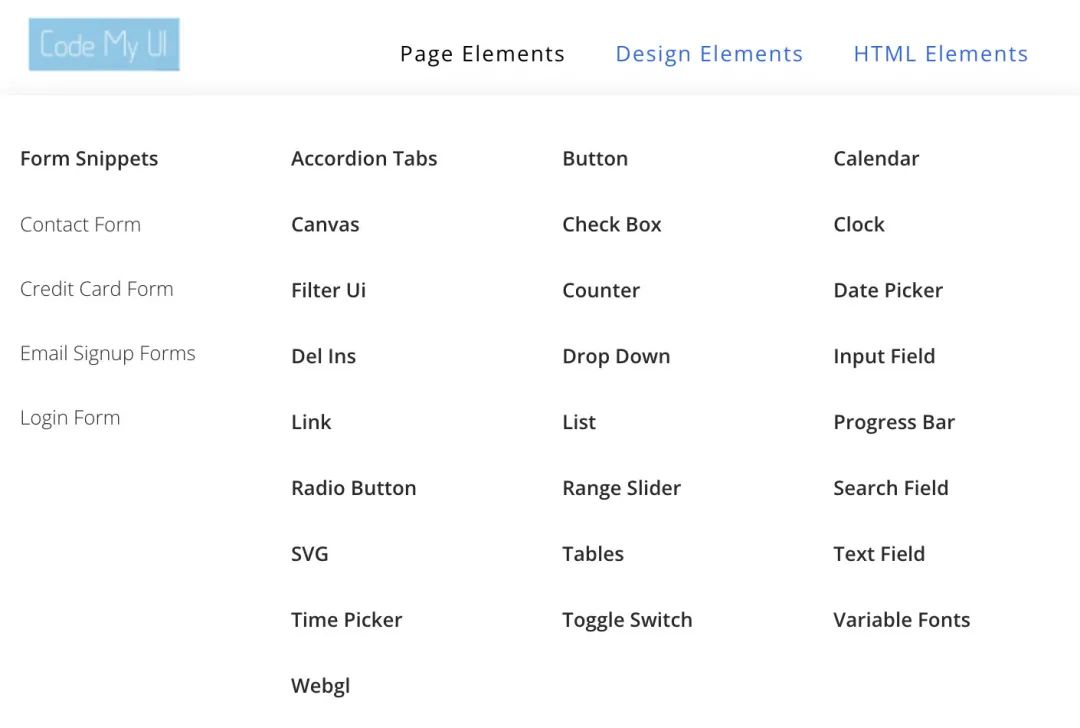
CodeMyUI 是一个搜集有意思的代码片段的网站 ,其中包含了页面元素、设计元素、HTML 元素、JS 代码等等各种样式特效的代码片段,几乎涵盖了前端开发所有的模块。

网站搜集的都是现在各网站在网页设计中会用到的主流元素,比如常见的导航菜单、注册表单、侧边栏、通知功能、广告模板、文字效果、进度条、搜索栏等等。


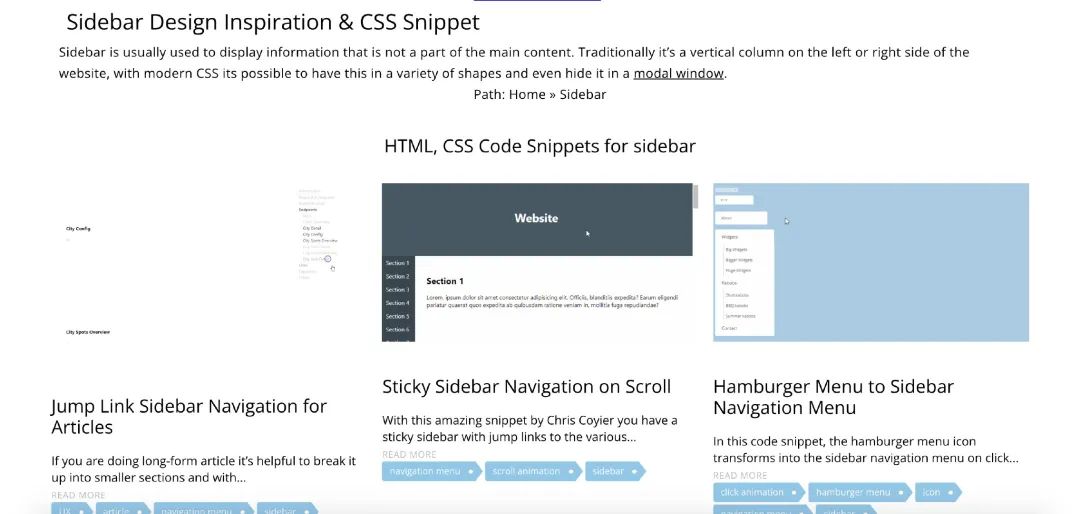
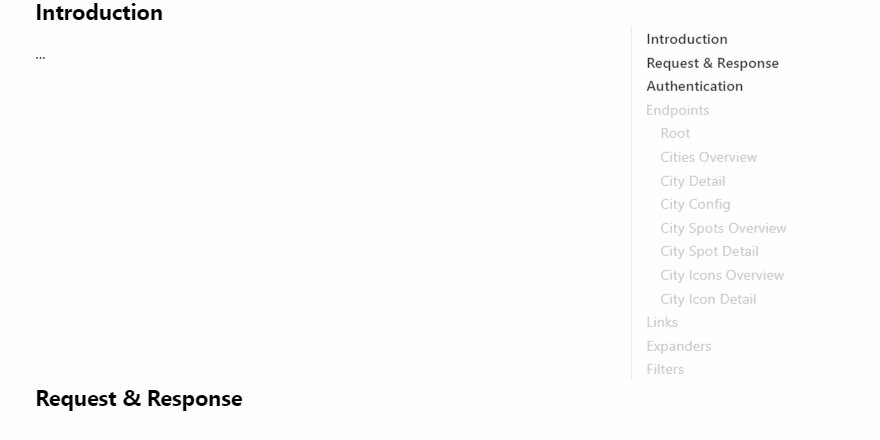
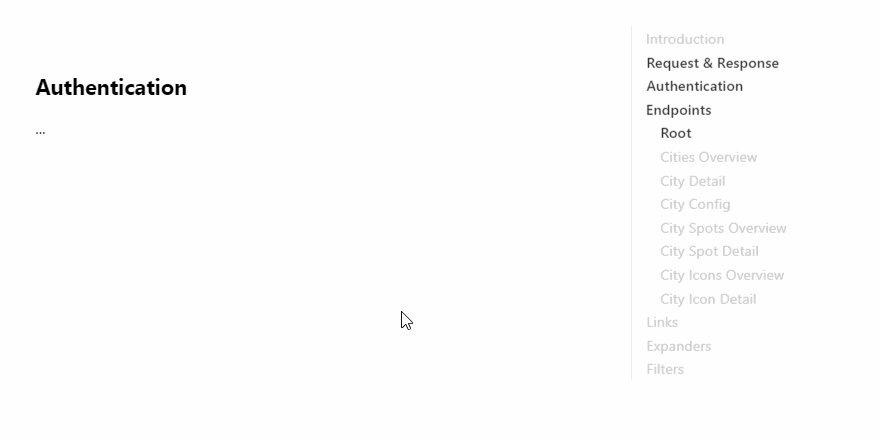
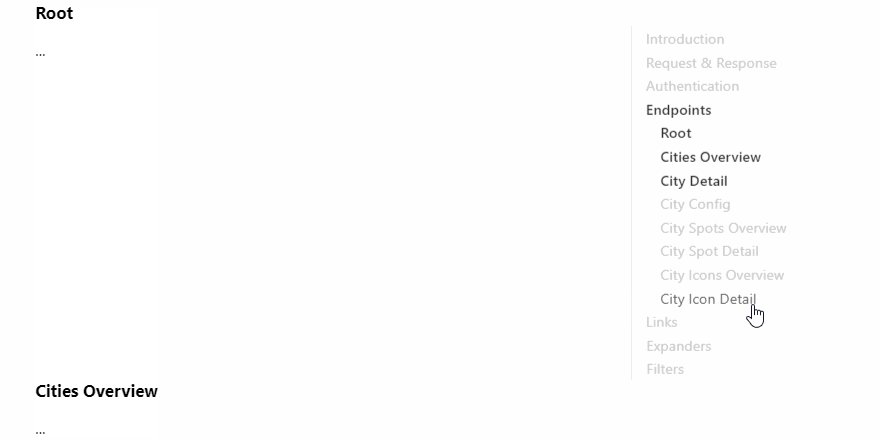
选择一个我们需要的或者感兴趣的类型之后,便会给出网站搜集各种样式效果的代码片段供我们选择,每个代码片段都有简短的介绍及其实现后的效果展示。

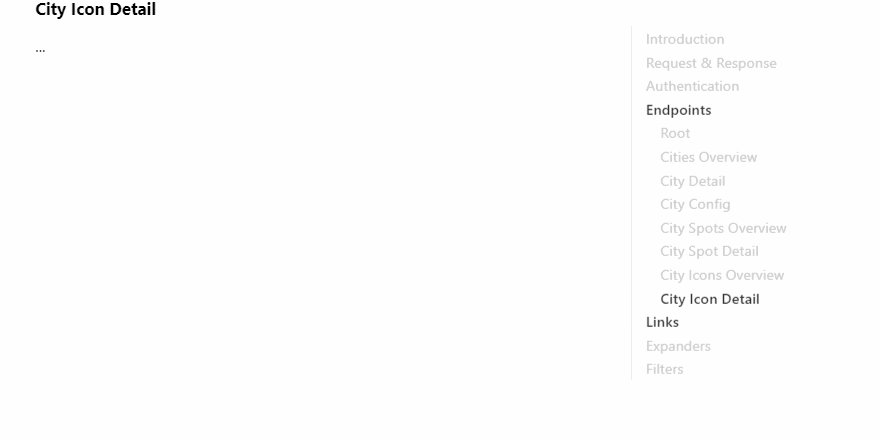
然后我们选择一个点进去。

就可以看到如何实现该效果的代码片段啦!

-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

面试题】即可获取评论
