制作在线和离线帮助文档(使用手册),用什么工具比较好?
共 1373字,需浏览 3分钟
·
2022-02-09 17:28
看到这个问题我一定要回答,近期对文档制作工具进行了整理,在这分享给大家。

Docsify 是一个神奇的文档站点生成器。它很好地完成了文档生成的任务。重要的是,它可以动态地呈现你的文档,这意味着你无需将 MD 解析为 HTML — 只需要将你的文件放在正确的位置即可!除此以外,Docsify 有大量插件和一些主题可供选择。它也有很好的文档记录(就像文档生成器一样)。当我自己项目的文档使用这个工具时,我可能会有些偏见。它唯一的问题是(至少对我来说)与 IE 10(正如其在主页上所说)的兼容性不是很好(但是他们正在尝试进行兼容),而且它对相关链接缺少必要的支持。

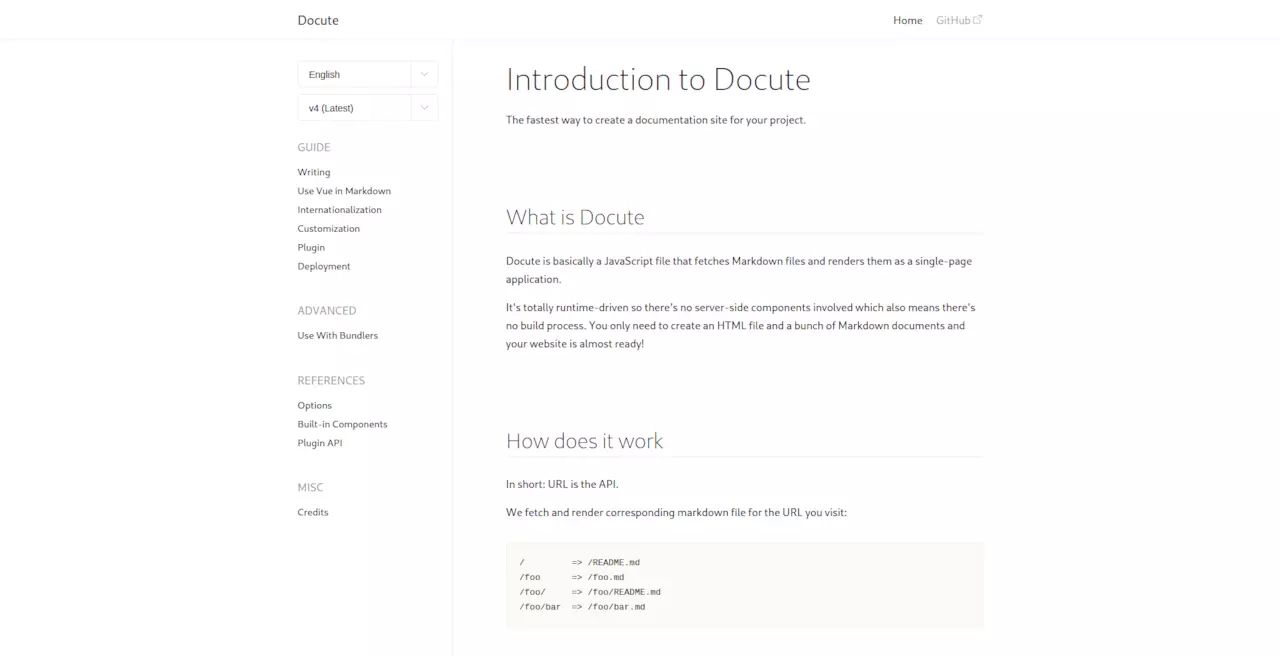
Docute v4 文档 Docute 是一个类似于 Docsify 的工具,但它有一个可爱的名字。最新的版本(v4)相比上一个版本要少一些文档,同时也进行了一定程度的简化。生成的文档看起来简约而优雅。可以使用 CSS 变量 定制主题。
Docute 不像 Docsify 那样拥有强大的插件系统,但它有着自己的优势。它建立在 Vue.js 之上,这导致包的大小相比于 Docsify 要大些,但扩展性好了很多。比如,在你的 MD 文件中,你可以使用一些内置的 Vue 组件,甚至你自己的组件。

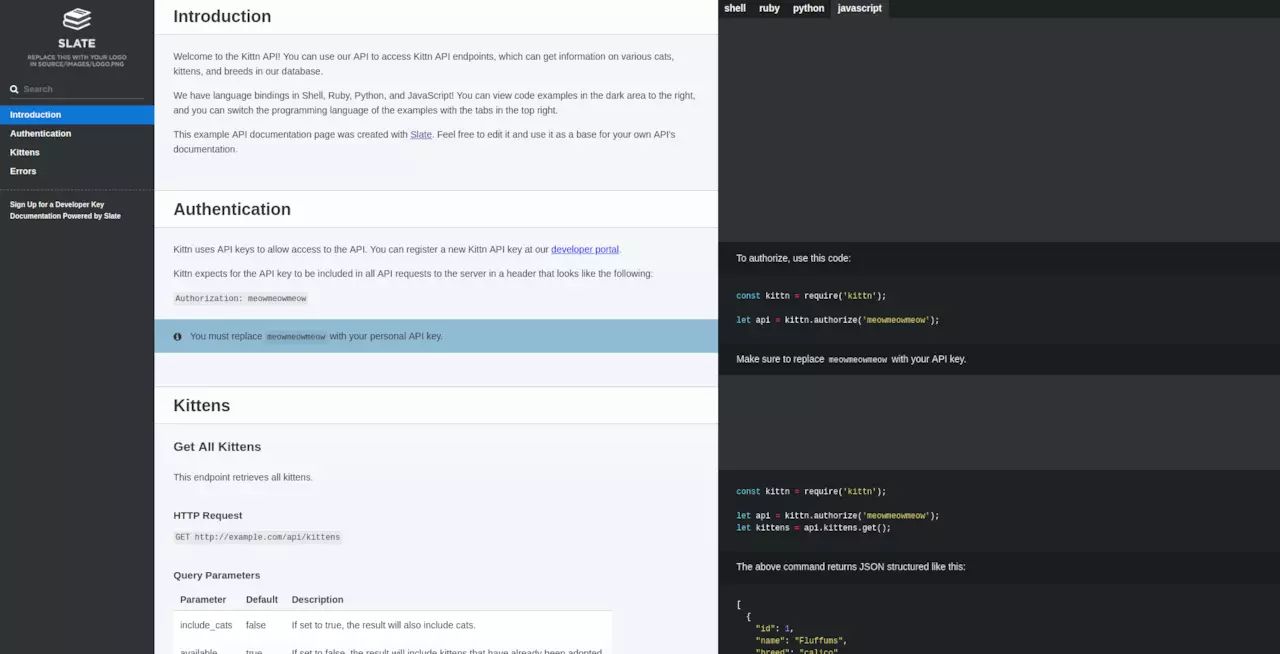
Slate 文档 Slate 可能是在 GitHub 上记录你的项目以及小星星数量的领头羊(~25,000)。它的文档清晰,语法可读性好,且有 everything-on-one-page 的特点。还具有非常可靠的 GH wiki 文档。它允许深度主题化 ,但因为文档提供的信息不多,所以你需要自己去源码挖掘。
遗憾的是,它的可扩展性很差,但胜在功能丰富,对于那些需要 REST API 文档的人来说,这似乎是一个不错的选择。请记住,Slate 生成的是静态 HTML 文件,而不是在运行中动态生成文件。

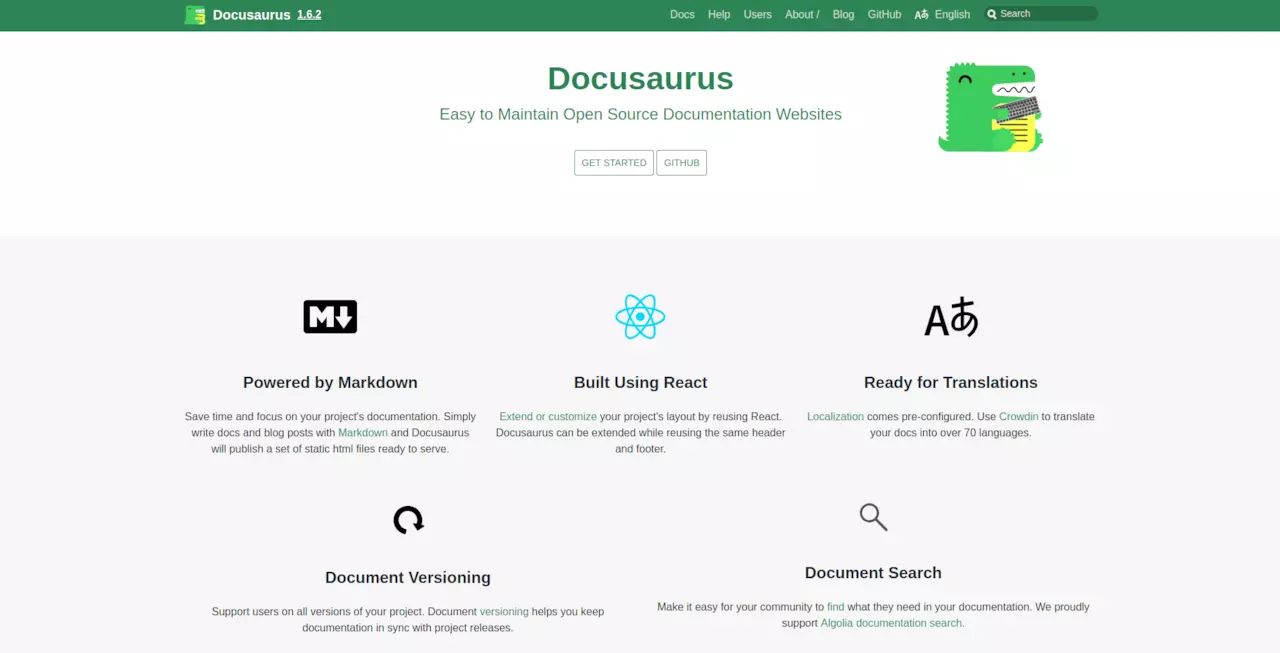
Docusaurus 是一个易于维护开源文档生成网站的工具。它是由 Facebook 创建的,使用的是 — 没错,就是它 — React。它可以将 React 组件和库轻松地转换或集成为一个整体来创建自定义页面。无需其他工具,它还可以建立额外的 blog 直接整合到你的文档网站,甚至无需其他工具!它可以与 Algolia DocSearch 很好地集成,使你的文档易于导航。就像 Slate 一样,它会生成静态 HTML 文件。

VuePress 是一个 Vue 驱动的静态站点生成器,由 Vue.js 的创始人开发。这也是生成 Vue.js 官方文档的可靠工具。作为一个生成器,它有非常友好的文档。它还具有一个强大的插件和主题系统,当然也继承了优秀的 Vue.js。uePress 宣称其对 SEO 友好,这是因为它生成并输出的是 HTML 文件。

GitBook 是用于编写 MD 文档和文本的工具。它为你提供了一个在线编辑器和免费 .http://gitbook.io 域名体验。毫无疑问,在线编辑器很棒,但是涉及到布局,它并没有太多的可定制性。该编辑器还有它的遗留桌面版本。但除非你是在做一个开源的项目,否则你需要为此付费。
我的相关回答:
有哪些好用的文档生成工具, 以及为什么好?
