让你 vscode 写代码效率更高的技巧
vscode 是我们写代码常用的编辑器,它的功能很多,但其实我们有很多功能都没用到,这篇文章就是想梳理下那些可能你不知道的但是却对效率提高很有帮助的一些技巧。
包括:
一键执行 npm scripts 一键 diff、预览 在新页面搜索 git 视图显示目录树 在新编辑器打开文件 编辑时快速删除、复制、移动行 全局搜索文件、跳转到某行 快速切换大小写
一键执行 npm scripts
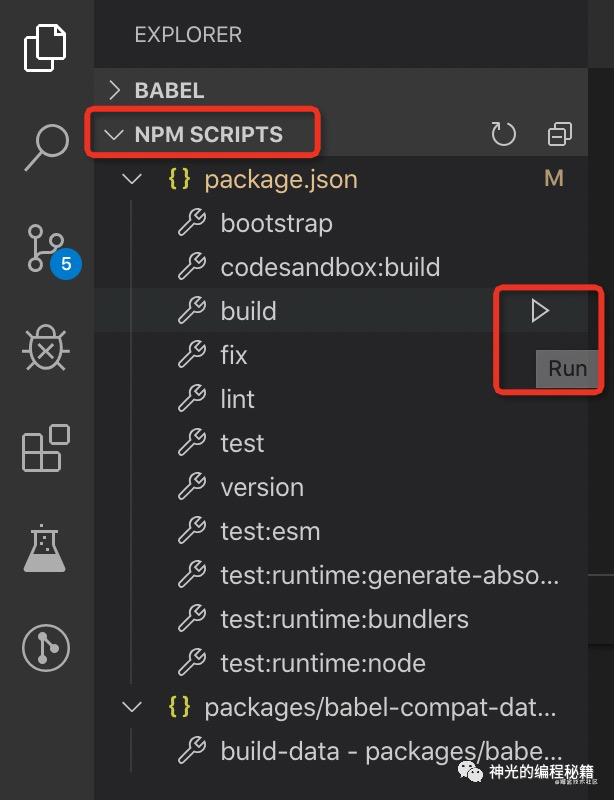
执行 npm scripts 需要在命令行?那是你没用过 vscode 自带的这个功能。

vscode 会扫描所有的 npm scripts,然后列出来,直接点击 run 就会打开 terminal 来跑,而且高版本 vscode 还可以直接 debug 来跑。
根本不需要自己输入 npm run xxx。
在侧栏打开文件
当打开文件的时候,默认会在当前编辑器打开,如果想新开一个编辑器打开呢?这时候可以按住 option 再点击文件,就会新开一个编辑器打开文件了。
因为默认 vscode 都是在当前编辑器打开新文件,如果不知道按住 option 点击可以新开编辑器,还是挺麻烦的事情。
更强大的搜索
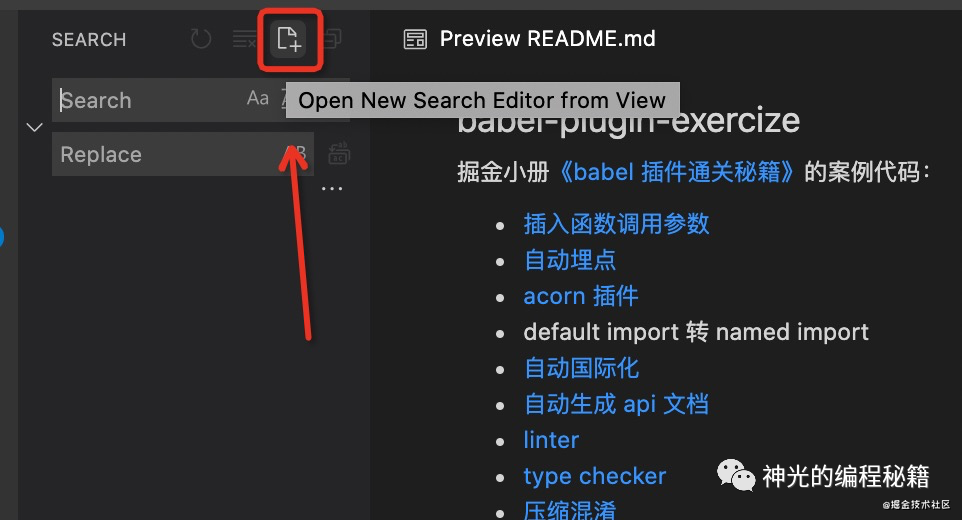
搜索这个面板有个按钮可能很多同学都没注意到过,点击之后会打开搜索页面来搜索,可以预览的搜索结果更丰富,行数更多。

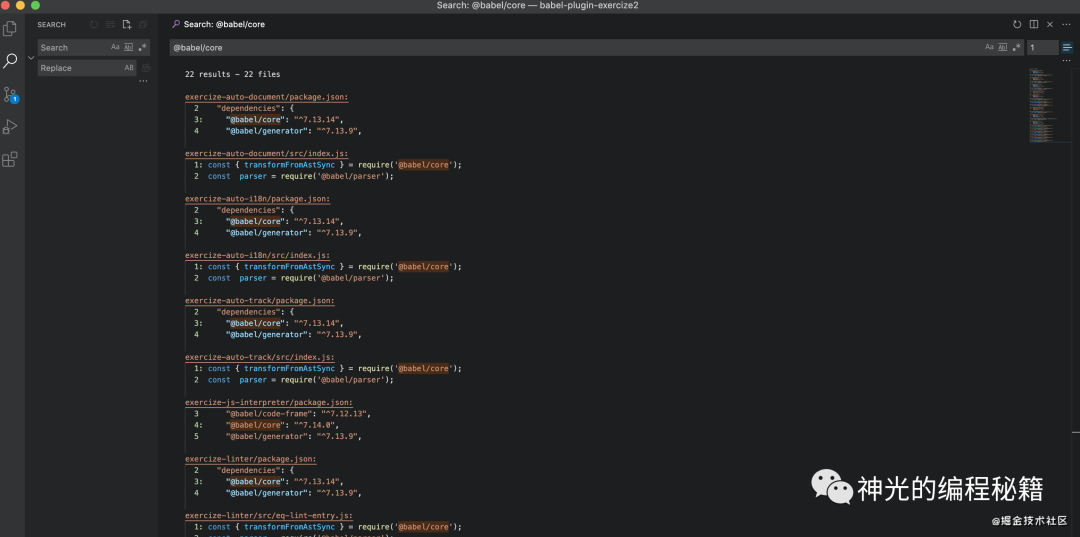
比如我搜索一个 @babel/core:

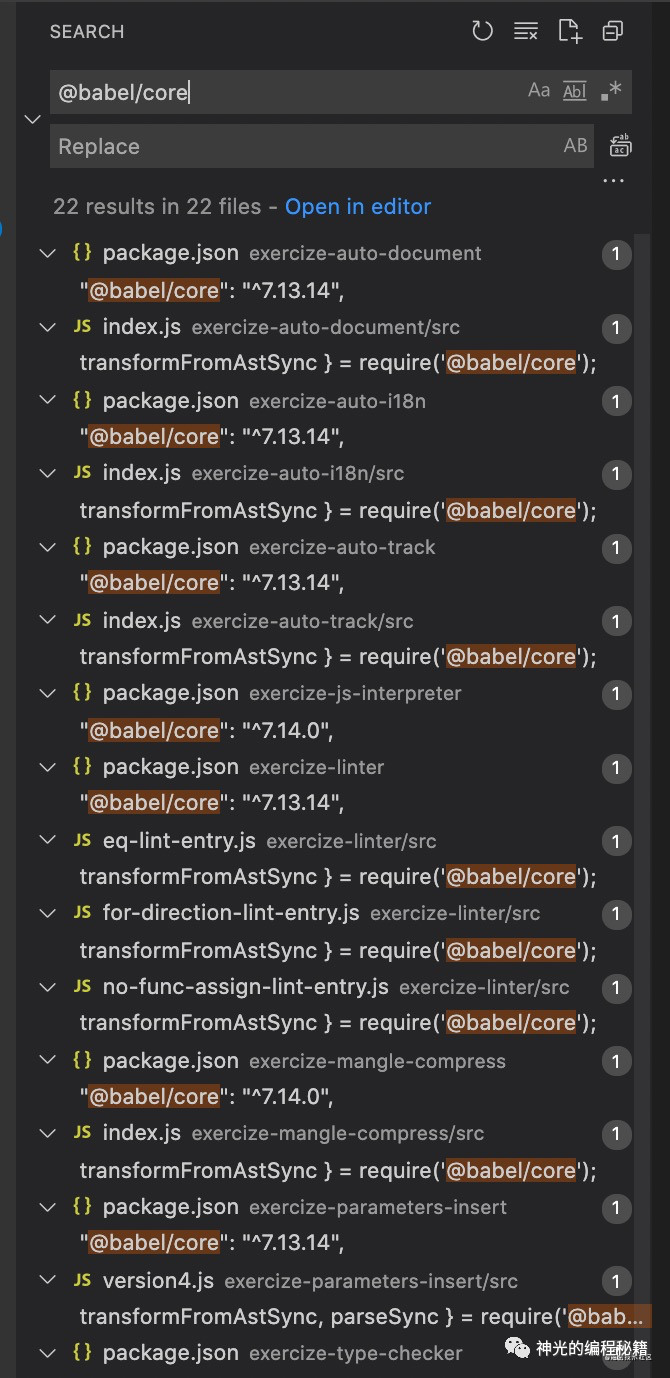
看,是不是比在左侧那个小框里显示的更多。

对比一下就可以看出来,还是在右边搜索结果更清晰一些,因为会显示多行。
文件 diff 显示目录信息
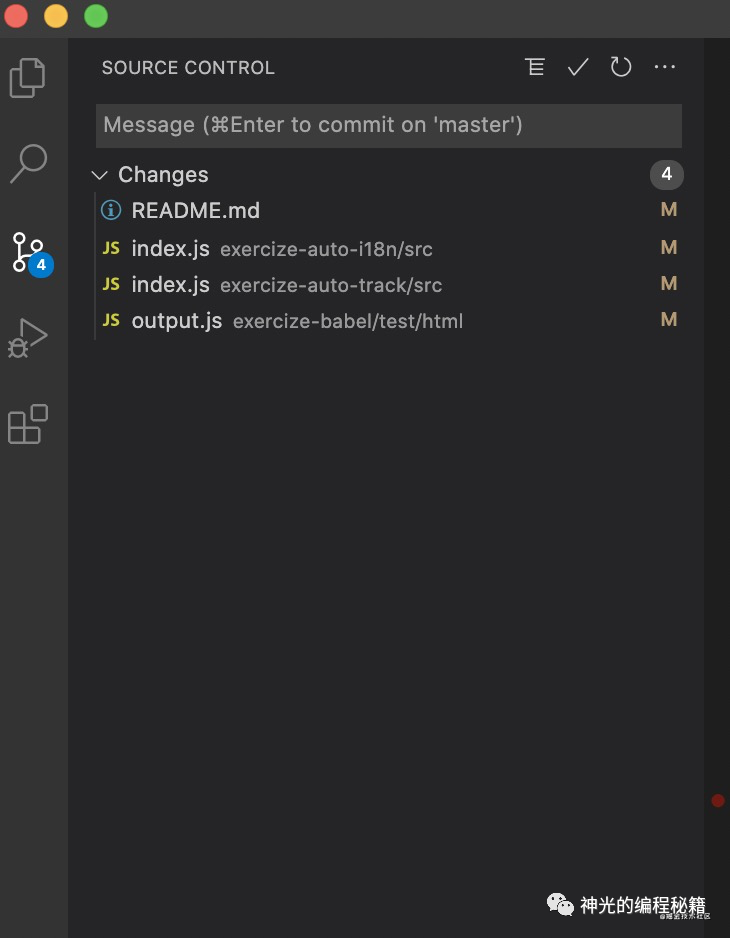
当我们改了多个文件的时候,会列在 source control 面板的列表里,有多个同名文件的时候特别不直观。

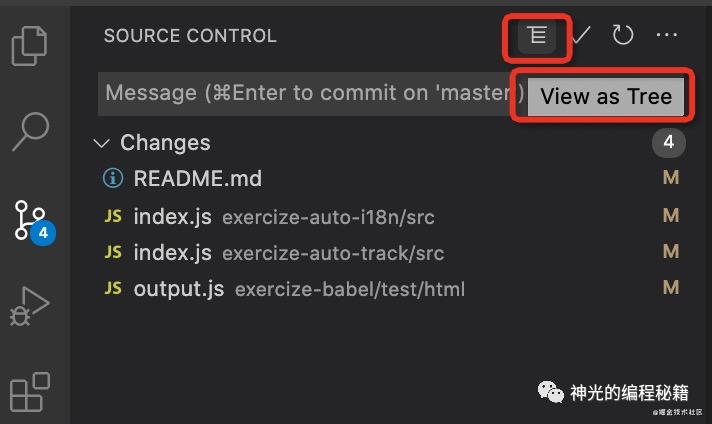
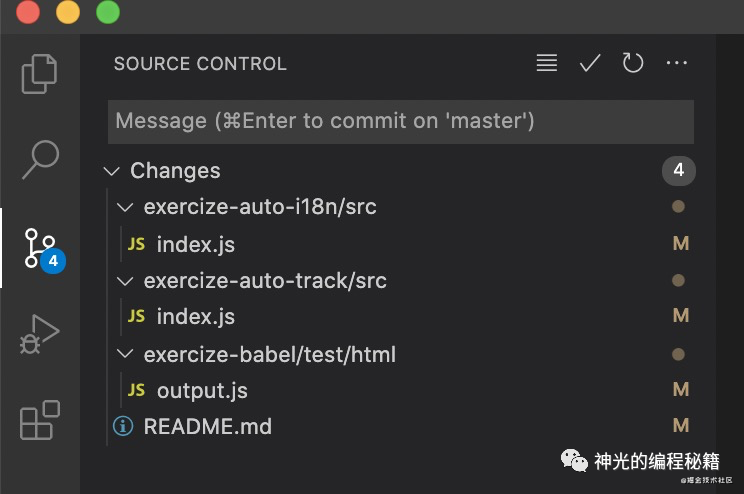
这时候其实可以切换成 tree view 的,显示目录树。

当有多个同名文件的时候,这样会清晰的多:

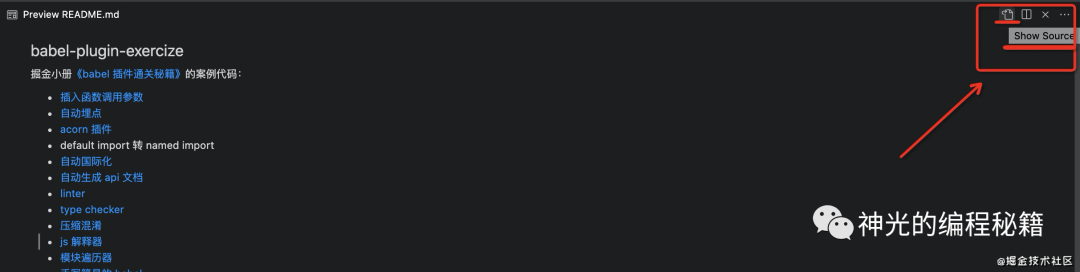
编辑器一键预览 markdown
markdown 需要安装插件么?不需要,vscode 本身就内置了这个功能。

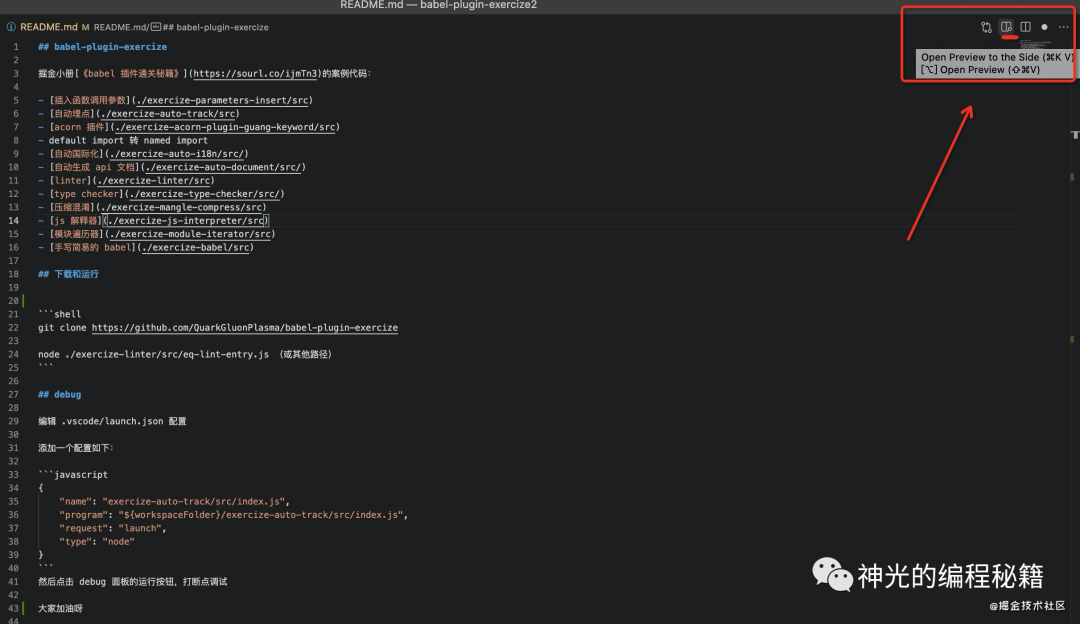
右上角有个预览按钮,点击就会打开 markdown 预览界面,按住 option 再点击,则是同个窗口打开预览。
预览之后再点击 show source 按钮就会回去

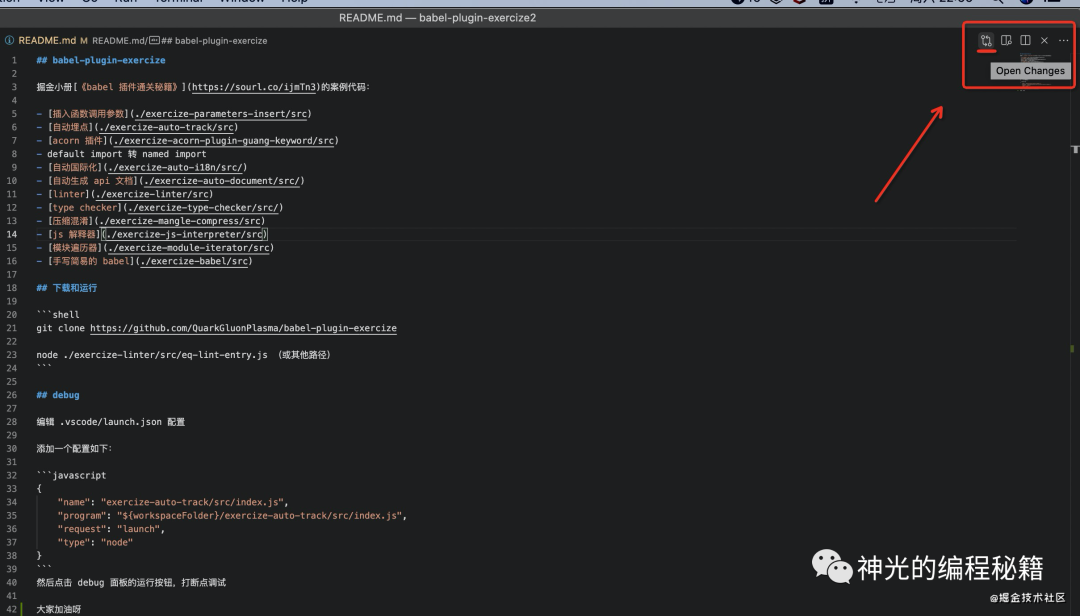
编辑区一键 diff
快速切换 diff 和文件编辑视图
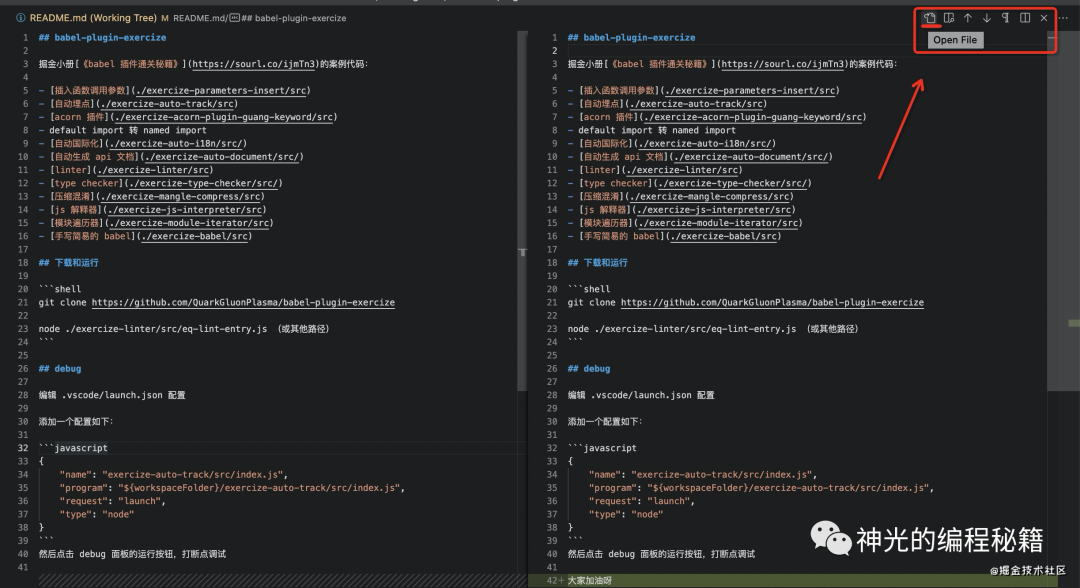
当改了文件内容的时候,可以点击编辑区右上角的按钮,直接打开 diff,可能很多同学都没注意到这些按钮,但其实是很有用的。

再次点击就可以回到文件编辑状态

看功能描述 open changes、open files,很明显就是用于 diff 视图和文件编辑视图的切换。
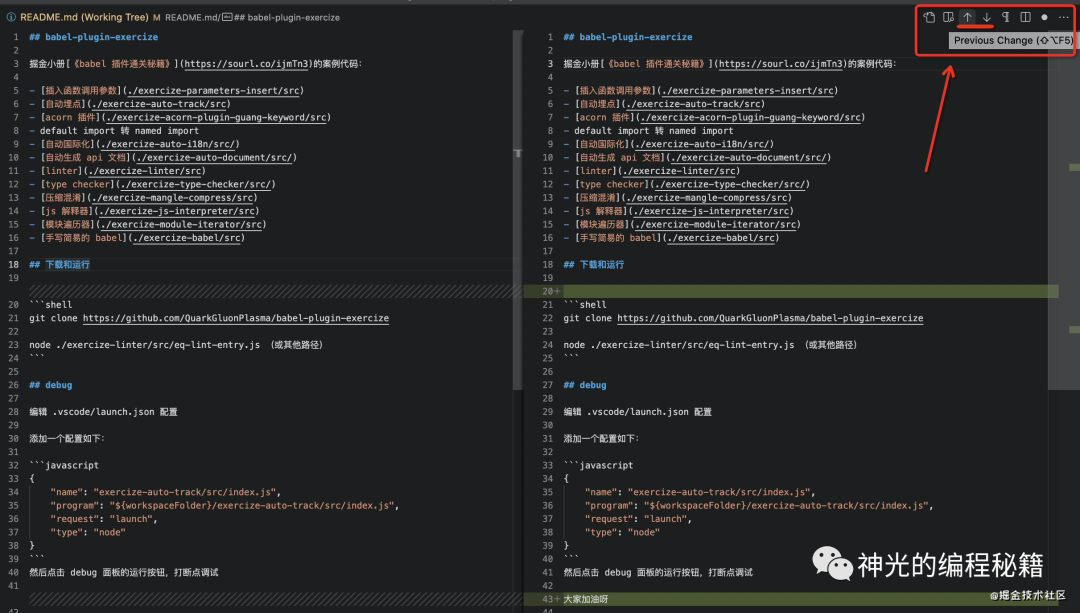
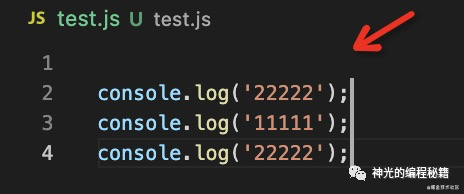
diff 视图快速在 diff 之间跳转
当文件内容特别多,比如好几千行的时候,要找 diff 还是比较麻烦的。其实根本不用自己去找,还容易漏,vscode 编辑器提供了上下按钮,可以直接跳到上一个 diff、下一个 diff

一键预览、一键 diff,这些都是能提高效率的功能。
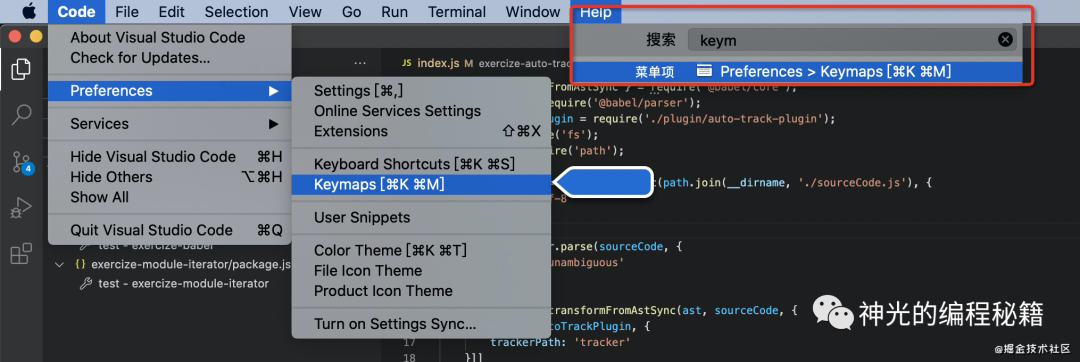
快速搜索功能入口
知道 vscode 有某个功能但是不知道入口在哪?直接用 help下面的搜索框,搜索结果会直接标出来在哪个菜单下有什么按钮。

编辑快捷键
编辑器最主要的功能还是编辑,但其实有很多 vscode 的强大编辑功能大家可能没有过,我来罗列一下。
行上下移动/复制
如果把一行内容上移下移怎么做?

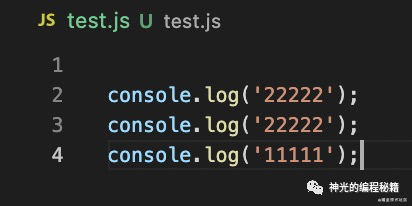
手动剪切粘贴的效率太低了,不如试下 option + 上/下 的快捷键,快速把一行内容上下移动。
移动的时候想复制呢?再按住 shift 就行了。

快速删除行
我们知道了如何快速复制行,那快速删除行呢?
按 command + shift + k 就好了。
如果删除多行,那么先选中,再按 command + shift + k。
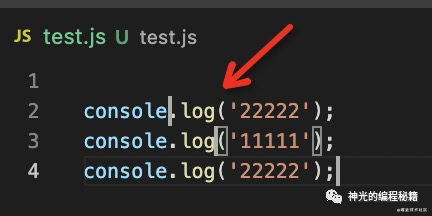
多光标同时编辑
同时修改多个地方的内容?按住 option 点击要修改的地方就可以了。

如果是上下行的同一位置呢?那就 option + command + 上/下,这样就是添加多行的同一位置的光标。

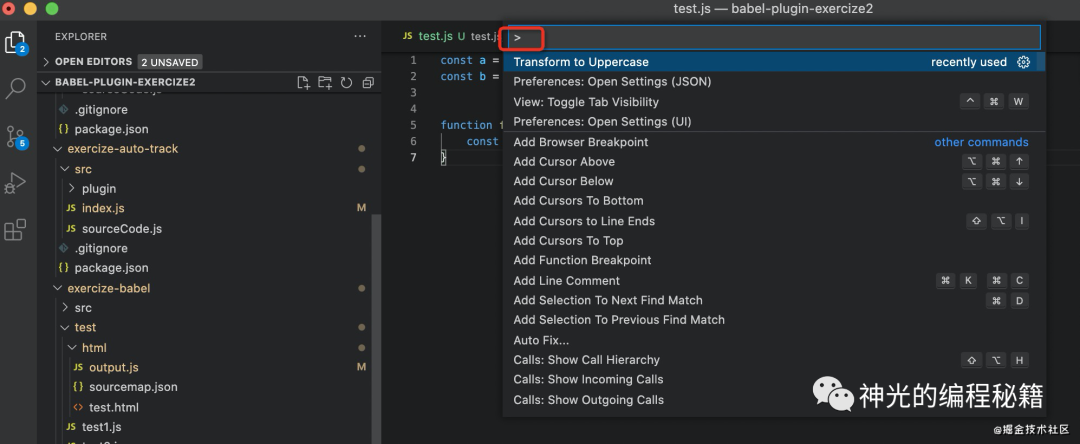
comand + shift + p 相关
这可能是大家都知道的一个快捷键,输入框中会有一个 > 代表后面是命令,但还有一些大家可能不知道。

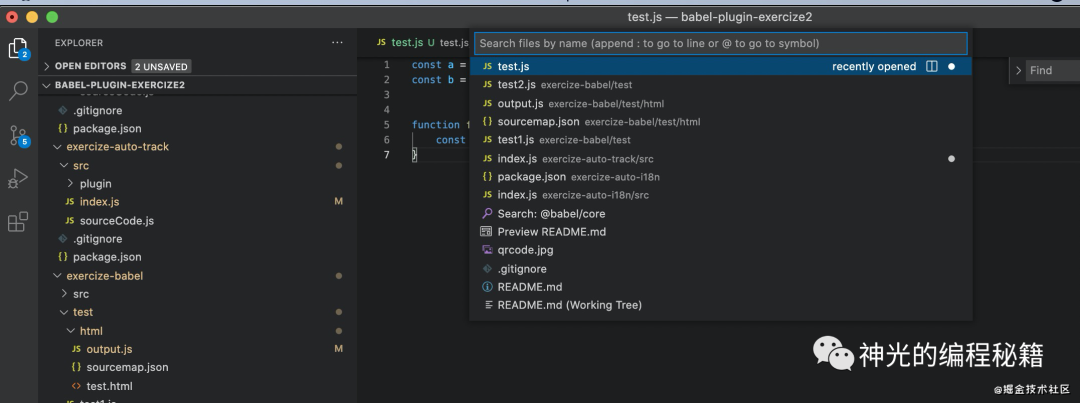
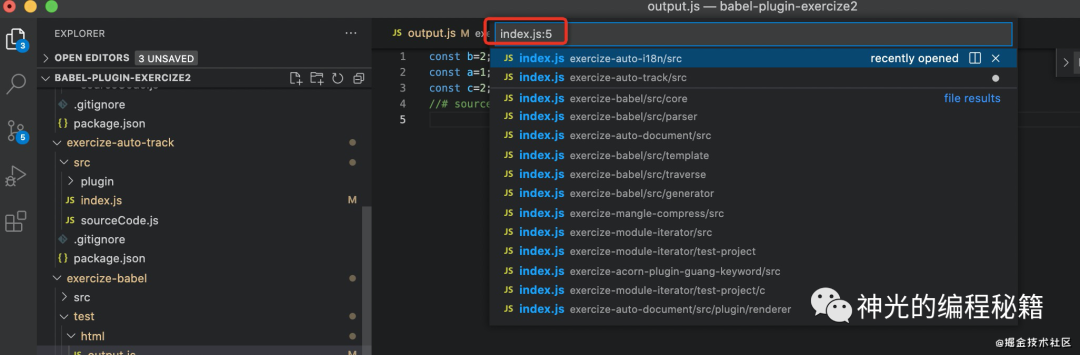
比如直接 command + p,不按 shift,这时候就是搜索文件。

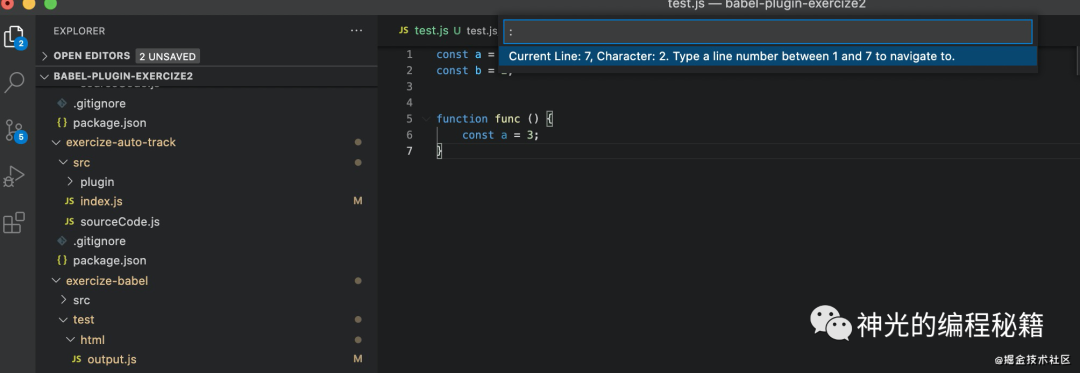
比如直接按 ctrl + g,或者在输入框输入冒号就代表后面是跳转的行号,可以快速跳到某一行

当然搜索文件的时候也可以加冒号和行号,快速跳到该文件的那一行。

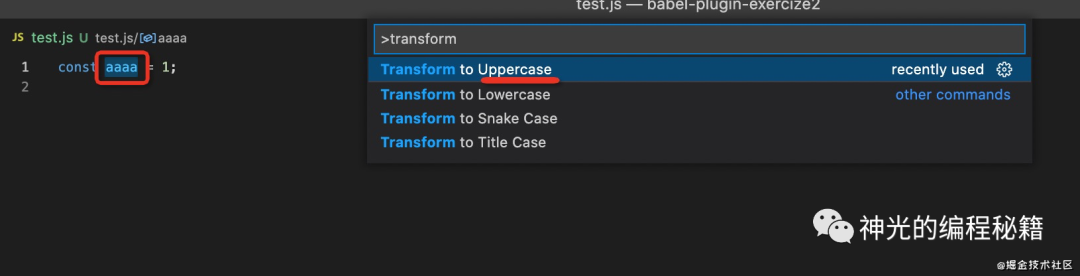
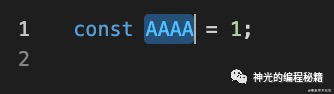
快速切换大小写
还有一个小功能,有个内置的 upppercase、lowercase 的切换功能,可以快速切换选中内容的大小写。


总结
本文梳理了 vscode 中那些可以提效的一些功能,大家可能没有注意到过。
一键 diff、预览 在新页面搜索 git 视图显示目录树 一键执行 npm scripts 在新编辑器打开文件 编辑时快速删除、复制、移动行 全局搜索文件、跳转到某行 快速切换大小写
熟悉了这些功能的使用,相信会给我们日常开发提升一些效率,学习下每天写代码的工具的使用技巧还是挺有意义的。
后台回复:typescript,获取我写的 typescript 系列文章,绝对精品 后台回复:电子书,自动获取我为大家整理的大量经典电子书,省去你筛选以及下载的时间 后台回复:不一样的前端,自动获取精选优质前端文章。 后台回复:算法,自动获取精选算法文章。另外也可关注我的另外一个专注算法的公众号力扣加加。 后台回复:每日一荐,自动获取我为大家总结的每日一荐月刊,内含精品文章,实用技巧,高效工具等等

