漫画 | 为什么中国没有搞出浏览器引擎?
这是「进击的Coder」的第 467 篇技术分享作者:码农翻身刘欣来源:码农翻身
“
阅读本文大概需要 6 分钟。
注意,是浏览器引擎,不是浏览器!
浏览器引擎主要有两个功能,一个负责渲染/页面布局,另外一个是执行 JavaScript。
国内搞出的浏览器挺多的,不过都是基于外国的开源引擎。 为什么没有自主的,或者主导的开源引擎呢?
回答这个问题之前,我们先看看浏览器引擎的发展历史,答案就在其中。

1990 年夏日的一天,阳光明媚,这对于寒冷的挪威来说,非常难得。
两个程序员走出办公室,步入公园,坐在长凳上享受美好的阳光。
他们俩正在用 C++ 开发一个超声波图像程序,遇到了一个跨平台的问题。

这两个程序员,一个叫做 Haavard ,另外一个叫做 Eirik , 他们计划开发框架就是大名鼎鼎的 QT 。

经过两人几年的辛苦努力,QT 于 1995 年发布了第一个版本。
作为一个跨平台的 GUI 框架,QT 深受 C++ 程序员的欢迎,被广泛地应用在汽车、消费电子、医疗、娱乐和工业自动化等领域。
Haavard 和Eirik 不失时机地成立了一个叫做 Trolltech 的公司,专门开发 QT, 并且提供专家咨询服务。
让我们把目光再转向德国,1996 年,一个德国大学生 Matthias Ettrich 在使用 Unix 桌面时候,觉得非常不爽。

他当然不能从零开始开发,一番调查研究之后,Matthias 发现了 QT 这个宝藏


Trolltech 公司的大力支持让他下定决心采用 QT 来开发一个 Unix 的桌面:KDE

也许是对 QT 太喜欢了, Matthias 在 1998 年干脆加入了 Trolltech 公司。
与此同时,Trolltech 公司也有很多员工参与到了 KDE 的开发当中,甚至成为领导者,Trolltech 和 KDE 可真是一对好基友。

在大西洋另一边的美国,Web 已经成为最热门的发展方向,风起云涌,英雄辈出。
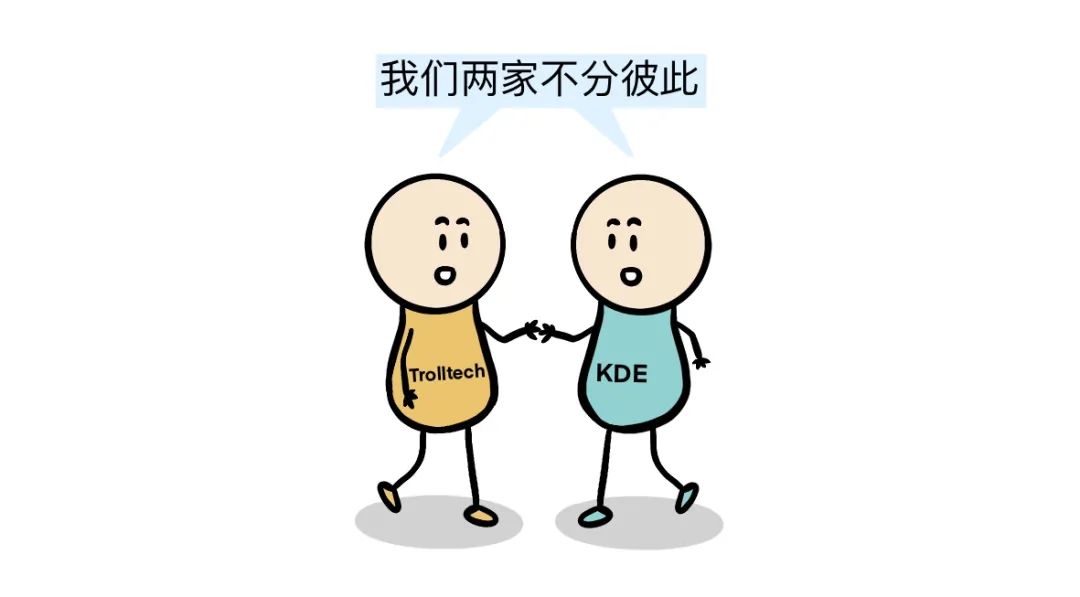
网景率先推出 Navigator,拔得头筹。
微软不甘落后,搞出了 Explorer。
IE 靠着和 Windows 捆绑策略,后来居上,统治了浏览器市场。

KDE 作为一个桌面环境,自然也不能落伍, 也开发了属于自己的浏览器:Konqueror。
Konqueror(其实是 Conqueror,KDE 的项目都以K开头) 从名称上看就野心勃勃

Konqueror 并没有实现征服,因为 Unix/Linux 在桌面市场的占有率实在太低了。
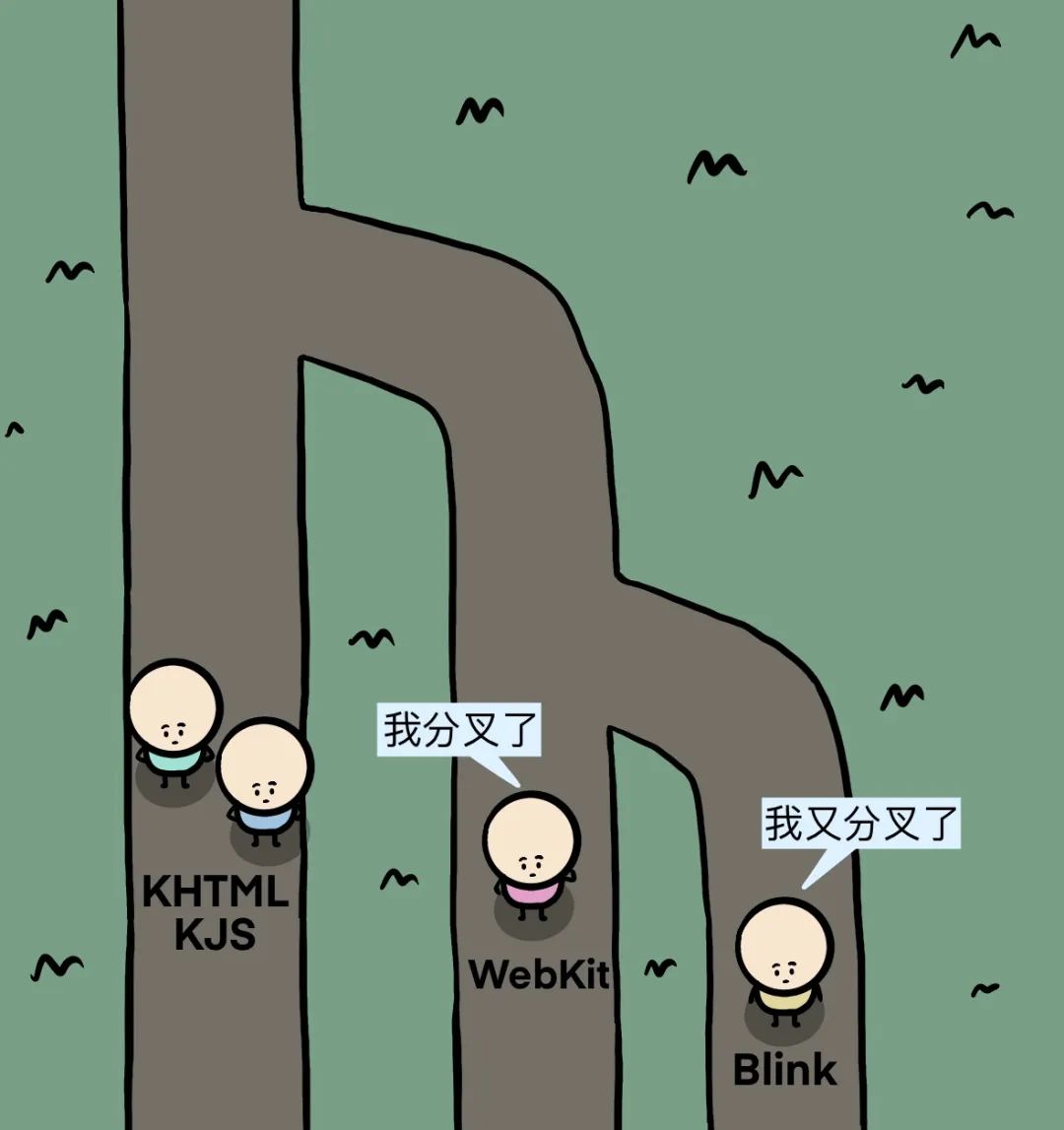
但是 Konqueror 的两个重要组件:渲染引擎 KHTML 和 JS 引擎 KJS 却在后来大放异彩。

2001 年,苹果想为自家的 Mac OS X 开发一个浏览器, KHTML 和 KJS 进入了他们的视线。

苹果的开发人员对 KHTML 和 KJS 做了一个分支, 移植到了 OS X 上,改名为 WebCore 和 JavaScriptCore。
2003年,乔布斯在 Macworld Expo 上正式发布了浏览器 Safari 和 WebCore。

但是 KHTML 团队和 Apple 团队之间的关系却日趋紧张

两个团队分裂了,开始独立发展。
2005 年,Apple 把 WebCore 和 JavaScriptCore 打包到 Webkit 中,作为一个开源软件向公众发布
Webkit 是个优秀的浏览器引擎, 小巧、灵活又十分强大。
它率先实现了 CSS3 和 HTML5 的功能, 受到业界的喜爱, 围绕着它有很多浏览器发展起来。

Webkit 的成功引起了 Google 的注意,作为一个互联网领域的巨无霸,它也要占据流量的入口,实现自己的浏览器。

不过,Google 对当时的 Web 有着深刻的洞察力,它认为 Web 和之前已经完全不同了。

这些在浏览器中运行的应用程序基本上都是 JavaScript 来实现的,JavaScript 引擎必须极为强劲才行。

既然 JavaScriptCore 不能满足需求,那就自己造一个吧!
当然,布局和渲染引擎还可以用 Webkit 的 WebCore。

2009 年,搭载着 WebCore 和 V8 的 Chrome 问世了, Chrome 界面简洁、稳定, V8 引擎极为强劲,引发了下载的狂潮,并迅速成为了浏览器的霸主!
此后,Google也fork 了 Webkit 的源码,并且花了大功夫梳理,使得使得可读性更好,编译效率更高,2013 年形成了一个新的开源浏览器引擎 Blink。
这几个浏览器引擎的关系是这样的。

再加上 Firefox 的 Gecko , 三大浏览器引擎正式形成!

当然,我们不能忘了曾经的浏览器霸主 IE 和它的引擎 Trident。

终于可以回到文章开头的问题了:为什么国内的 IT 巨头不搞出一个浏览器引擎呢?
回顾这些浏览器引擎的发展历史,它们几乎都起源于 90 年代, 当时国内软件业非常薄弱, 错过了浏览器开发的这一波浪潮。
随着 Web 标准的不断发展和完善,浏览器引擎也变得极为复杂,代码量动辄就是千万行级别,工作量巨大。
浏览器引擎需要经年累月的积累,没法弯道超车。
即使是强如 Google、Apple 也都是站在别人的肩膀上,加上自己的创新, 慢慢发展起来的。
国内的互联网巨头又专注于商业模式,主要在应用层折腾,对底层技术重视不够。把别人的浏览器引擎拿过来,包装一下,形成自己的浏览器,这是性价比最高的做法。
但是,我们要提出一个问题:当你用了别人的东西,是不是也要做出贡献呢?有没有可能自主创新后搞出自己的分支、然后占据主导地位呢?

End
「进击的Coder」专属学习群已正式成立,搜索「CQCcqc4」添加崔庆才的个人微信或者扫描下方二维码拉您入群交流学习。
及时收看更多好文
↓↓↓
崔庆才的「进击的Coder」知识星球已正式成立,感兴趣的可以查看《我创办了一个知识星球》了解更多内容,欢迎您的加入:
