Material Components之旅——MaterialButton
MaterialButton相比我们前面介绍的ShapeableImageView等组件来说,用的相对较少一些,但是在某些场景下,还是很有用的,多个朋友多条路,所以多掌握一些总是没错的。
主题的迁移
MaterialButton的使用,需要使用到最新的Theme.MaterialComponents主题,否则会报错,所以在使用前,需要进行Theme的升级,官方提供了非常详细的说明文档,可以让大家非常方便的进行迁移,甚至还提供了用于过渡的bridge版本,具体的说明文档,大家可以参考下面的官方链接。
https://github.com/material-components/material-components-android/blob/master/docs/getting-started.md
https://github.com/material-components/material-components-android/blob/master/docs/components/Button.md
对于MaterialButton来说,不侵入项目的最简单的方式,就是给button设置Theme,代码如下所示。
android:theme="@style/Theme.MaterialComponents.Light.NoActionBar.Bridge"
初步
MaterialButton继承AppCompatButton,在原有Button的基础上进行了扩展,例如圆角、描边、内置icon(icon支持设置Size、Tint、Padding、Gravity等之前Button不支持的属性),同时也支持了MD的一些属性,例如支持按压水波纹并且设置color等。
公开属性如下所示:
| 属性 | 描述 |
|---|---|
| app:backgroundTint | 背景着色 |
| app:backgroundTintMode | 背景着色模式 |
| app:strokeColor | 描边颜色 |
| app:strokeWidth | 描边宽度 |
| app:cornerRadius | 圆角大小 |
| app:rippleColor | 水波纹颜色 |
| app:icon | 内置icon |
| app:iconSize | 内置icon大小 |
| app:iconGravity | 内置icon位置 |
| app:iconTint | 内置icon着色 |
| app:iconTintMode | 内置icon着色模式 |
| app:iconPadding | 内置icon和文本之间的间距 |
基本上都是对Button的属性补充。
background
MaterialButton的背景,可以支持设置纯色和其它Drawable两种方式。
纯色背景色通过backgroundTint设置,代码如下所示。
<com.google.android.material.button.MaterialButton
style="@style/Widget.MaterialComponents.Button.UnelevatedButton"
android:layout_width="200dp"
android:layout_height="100dp"
android:insetTop="0dp"
android:insetBottom="0dp"
android:text="Button"
android:theme="@style/Theme.MaterialComponents.Light.NoActionBar.Bridge"
app:backgroundTint="#bebebe"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:rippleColor="@null" />
 image-20210329151657903
image-20210329151657903而如果是渐变等Drawable,那就需要自己创建Drawable,代码如下所示。
<com.google.android.material.button.MaterialButton
style="@style/Widget.MaterialComponents.Button.UnelevatedButton"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="@drawable/bg_gradient"
android:insetTop="0dp"
android:insetBottom="0dp"
android:text="Button"
android:theme="@style/Theme.MaterialComponents.Light.NoActionBar.Bridge"
app:backgroundTint="@null"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:rippleColor="@null" />
最重要的是,要设置backgroundTint="@null",同时,由于设置了background,会导致圆角失效。
默认Padding
MaterialButton的上下边,默认有6dp边距,这是MD的设计规范,可以通过insetxxx来进行修改,代码如下所示。
android:insetTop="0dp"
android:insetBottom="0dp"
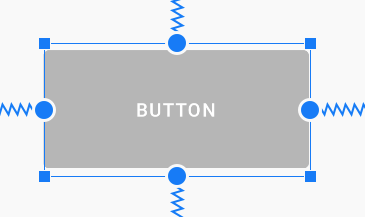
 image-20210329151737200
image-20210329151737200这个新的名词——inset,可以通过这张图了解。
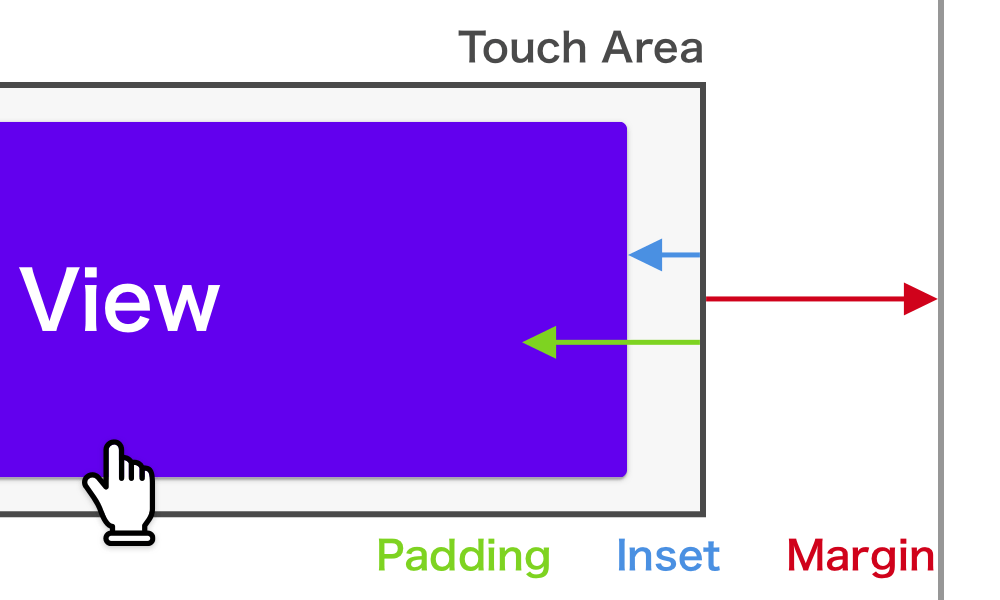
 img
img相信通过这张图,大家可以很清楚的了解什么是inset了。
MaterialButton Style
MaterialButton可以设置几种Style。
默认样式style="@style/Widget.MaterialComponents.Button":有填充色、有阴影
style="@style/Widget.MaterialComponents.Button.UnelevatedButton":有填充色、没有阴影
style="@style/Widget.MaterialComponents.Button.OutlinedButton":透明背景、彩色文字、有轮廓,没有阴影
style="@style/Widget.MaterialComponents.Button.TextButton":透明背景、彩色文字、没有轮廓,没有阴影
style="@style/Widget.MaterialComponents.Button.Icon":有填充色、有阴影、使用图标
例如设置无阴影,可以使用下面的代码。
style="@style/Widget.MaterialComponents.Button.UnelevatedButton"
MaterialButton Icon
MaterialButton比Button更加灵活,它提供了更多的icon操作,代码如下所示。
app:icon="@drawable/abc_vector_test"
 image-20210329153218740
image-20210329153218740除此之外,还可以设置例如iconSize、iconGravity、iconPadding等属性,这里就不一一演示了。
shapeAppearance
MaterialButton同样可以通过shapeAppearance配合ShapeAppearanceModel来处理形状,代码如下所示。
<com.google.android.material.button.MaterialButton
style="@style/Widget.MaterialComponents.Button.UnelevatedButton"
android:layout_width="200dp"
android:layout_height="100dp"
android:insetTop="0dp"
android:insetBottom="0dp"
android:text="Button"
android:theme="@style/Theme.MaterialComponents.Light.NoActionBar.Bridge"
app:backgroundTint="#bebebe"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:rippleColor="@null"
app:shapeAppearance="@style/Cut" />
<style name="Cut" parent="ShapeAppearance.MaterialComponents.SmallComponent">
<item name="cornerFamily">cut</item>
<item name="cornerSize">16dp</item>
</style>
 image-20210329155533599
image-20210329155533599MD系列组件的Shape,都可以使用shapeAppearance来实现,大家需要触类旁通。
MaterialButtonToggleGroup
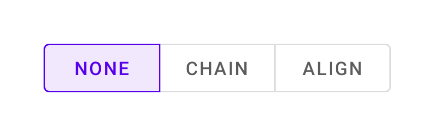
MaterialButtonToggleGroup是类似iOS的Segment的一个新组件,用于取代Android之前的RadioGroup,使用方式也和RadioGroup非常类似,但是同样的,提供了更多的MD设计元素属性,下面这个例子演示了最基本的使用。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.button.MaterialButtonToggleGroup
android:layout_width="wrap_content"
android:layout_height="48dp"
app:checkedButton="@+id/button_wrap_mode_none"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:singleSelection="true">
<com.google.android.material.button.MaterialButton
android:id="@+id/button_wrap_mode_none"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="None" />
<com.google.android.material.button.MaterialButton
android:id="@+id/button_wrap_mode_chain"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Chain" />
<com.google.android.material.button.MaterialButton
android:id="@+id/button_wrap_mode_align"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Align" />
</com.google.android.material.button.MaterialButtonToggleGroup>
</androidx.constraintlayout.widget.ConstraintLayout>
 image-20210329153549217
image-20210329153549217和RadioGroup一样,通过下面的代码可以给MaterialButtonToggleGroup添加监听。
toggleGroup.addOnButtonCheckedListener { group, checkedId, isChecked -> }
MaterialButtonToggleGroup还有几个主要的属性:
- singleSelection:是否单选
- selectionRequired:是否必须要选中
- checkedButton:默认选中的ID
- orientation:排列方式
借助MaterialButtonToggleGroup和MaterialButton的配合使用,可以让类似这种选择器的使用变得更加简单。
向大家推荐下我的网站 https://xuyisheng.top/ 点击原文一键直达
专注 Android-Kotlin-Flutter 欢迎大家访问
